HTML5期末大作业:基于HTML+CSS+JavaScript实现中国风文化传媒企业官网源码
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
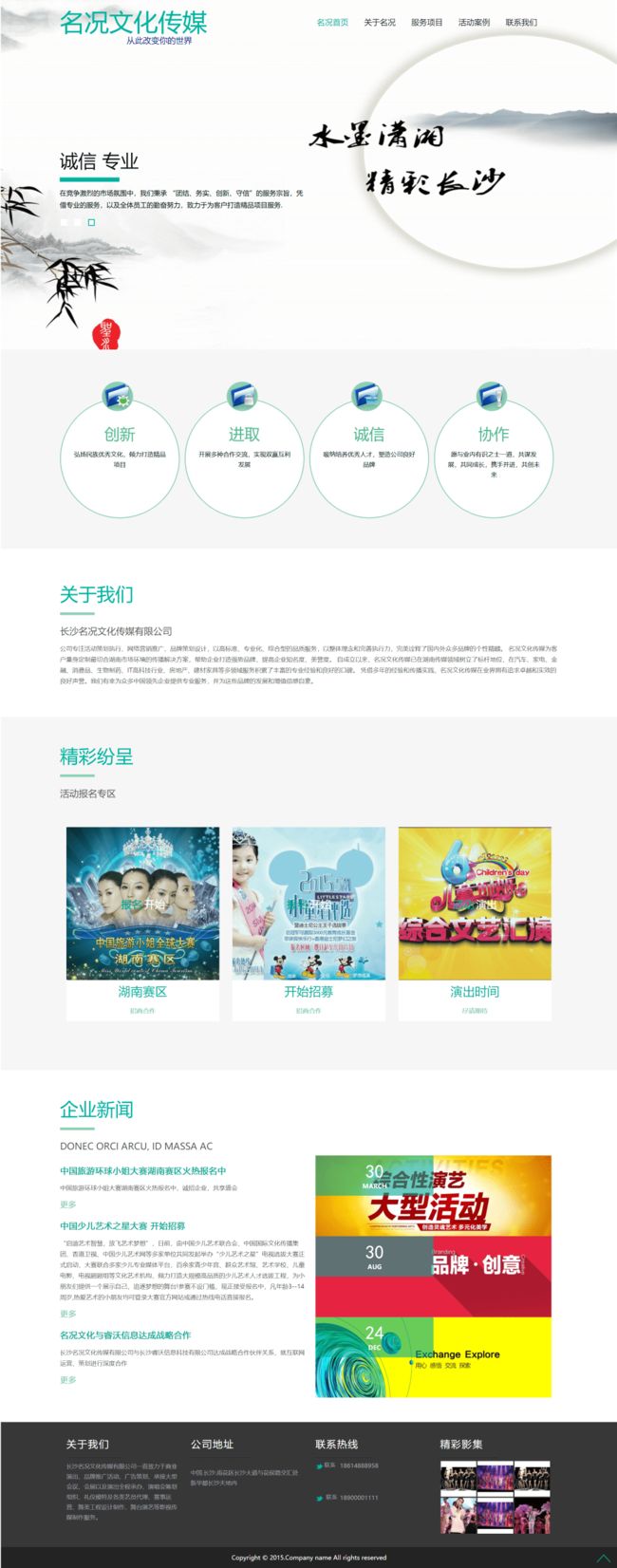
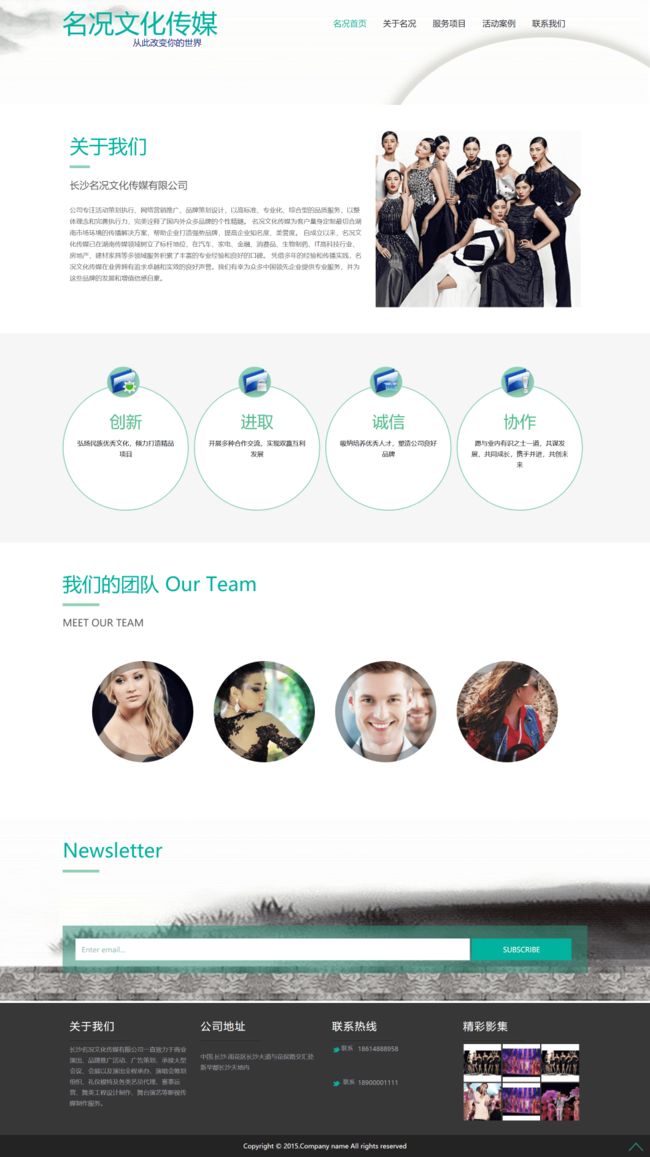
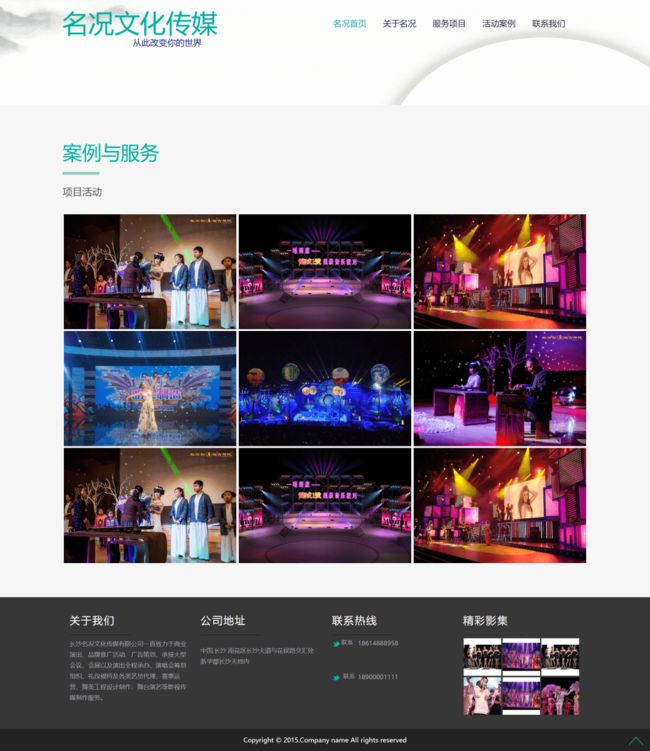
茶文化网站、️中华传统文化题材、京剧文化水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html>
<head>
<title>首页title>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Fashion Hair Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } script>
<link href='http://fonts.useso.com/css?family=Poiret+One|Lily+Script+One|Raleway:400,300,500,600,200,700' rel='stylesheet' type='text/css'>
<script src="js/jquery.easydropdown.js">script>
<link href="css/nav.css" rel="stylesheet" type="text/css" media="all"/>
<style type="text/css">
body,td,th {
font-family: "微软雅黑";
color: #011210;
}
a {
font-family: "微软雅黑";
}
body {
margin-left: 2px;
background-color: #FFFFFF;
}
h1,h2,h3,h4,h5,h6 {
font-family: "微软雅黑";
}
style>
<script src="js/modernizr.custom.js">script>
head>
<body text="#011210">
<div class="banner-bg" id="home">
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html"><FONT face="微软雅黑"><h1>名况文化传媒h1>
<span style="color: #011210"><span><strong><span style="color: #07128C; font-style: normal; font-size: 1.1em; text-align: left; font-family: '微软雅黑'; font-weight: 300;">从此改变你的世界span>strong>span><span style="color: #011210"><span>span>a>
div>
order2">div>
<ul class="tag">
<li>
<p>中国.长沙.雨花区长沙大道与花侯路交汇处新华都长沙天地内p>
<p> p>
li>
ul>
div>
<div class="col-md-3 footer-grid tweet">
<h4>联系热线h4>
<div class="border2">div>
<div class="icon-3-square">
<a href="#"><i class="square-3">i>a>联系div>
<div class="icon-text">
<p>18614888958p>
<h5> h5>
div>
<div class="clearfix">div>
<div class="icon-3-square">
<a href="#"><i class="square-3">i>a>
联系div>
<div class="icon-text">
<p>18900001111<a href="#">a>p>
<h5> h5>
div>
<div class="clearfix">div>
div>
<div class="col-md-3 footer-grid flickr">
<h4>精彩影集h4>
<div class="border2">div>
<div class="flickr-grids">
<div class="flickr-grid">
<a href="#"><img src="images/f1.jpg" alt=" " title="team" />a>
div>
<div class="flickr-grid">
<a href="#"><img src="images/f2.jpg" alt=" " title="team" />a>
div>
<div class="flickr-grid">
<a href="#"><img src="images/f1.jpg" alt=" " title="team" />a>
div>
<div class="clearfix"> div>
<div class="flickr-grid">
<a href="#"><img src="images/f3.jpg" alt=" " title="team" />a>
div>
<div class="flickr-grid">
<a href="#"><img src="images/f2.jpg" alt=" " title="team" />a>
div>
<div class="flickr-grid">
<a href="#"><img src="images/f4.jpg" alt=" " title="team" />a>
div>
<div class="clearfix"> div>
div>
div>
<div class="clearfix">div>
div>
div>
div>
<div class="copyright">
<p>Copyright © 2015.Company name All rights reservedp>
div>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
script>
<script type="text/javascript">
$(document).ready(function() {
/*
var defaults = {
containerID: 'toTop', // fading element id
containerHoverID: 'toTopHover', // fading element hover id
scrollSpeed: 1200,
easingType: 'linear'
};
*/
$().UItoTop({ easingType: 'easeOutQuart' });
});
script>
<a href="#home" id="toTop" class="scroll" style="display: block;"> <span id="toTopHover" style="opacity: 1;"> span>a>
body>
html>
CSS样式代码
label.mobile_menu span {
margin-left: 10px;
color:#FFF;
font-size:1em;
display: none;
font-weight: 600;
}
.navigation{
float:left;
margin-top: -0.8em;
}
.nav {
/* General Font */
/* General Shape */
position: relative;
margin: 0px 0 0 0;
}
ul.nav{
padding:0;
list-style:none;
}
li.dropdown1 {
}
li.dropdown1:hover{
color: #fff !important;
}
/* Main element of the naviagtion */
.nav > li {
display: inline-block;
float: left;
background: none;
}
.nav > li:nth-child(1) > a:hover {
background: none !important;
}
.nav li a.active, .nav li a:hover {
color: #00B29F!important;
text-align: center;
font-family: "微软雅黑";
}
.nav > li:nth-child(5){
background: none;
width: 120px;
color: rgba(246,246,246,1.00);
}
/* Link Style */
.nav > li > a {
padding: .5em 1em .5em 1em;
display: block;
color: #fff;
margin: 0;
font-size: 1.1em;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 1px;
border-style: solid;
background: none;
font-family: 'Raleway', sans-serif;
border: none;
}
.nav > li:nth-child(1) > a,.nav > li:nth-child(5) > a,.nav > li:nth-child(6) > a,
.nav > li:nth-child(7) > a{
background:none;
}
.nav > li:nth-child(1) > a:hover, .nav > li:nth-child(5) > a:hover, .nav > li:nth-child(6) > a:hover{
color: #fff;
}
.nav > li:hover > a{
color:#00b29f;
border-color:none;
background: url(../images/menu-arrow-hover.png) no-repeat 103% 54%;
}
.nav li > ul li a:hover{
color:#fff!important;
text-decoration:none;
}
/* Simple multilevel dropdown */
.nav > li > ul {
opacity: 0;
visibility: hidden;
position: absolute;
list-style: none;
top: 27px;
width: 164px;
text-align: left;
margin-top: 30px;
padding: 0px;
z-index: 99;
}
/* First level appear */
.nav > li:hover > ul {
opacity: 1;
visibility: visible;
margin-top: 15px;
}
/* Style for dropdown links */
.nav li > ul li{
position: relative;
}
.nav li > ul li a{
background: #00b29f;
color: #fff;
font-size:1em;
font-weight: 600;
display: block;
padding: 8px 10px;
position: relative;
-moz-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
outline:none;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.