用DIV+CSS制作四川成都美食网页介绍(网页设计期末课程设计)
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
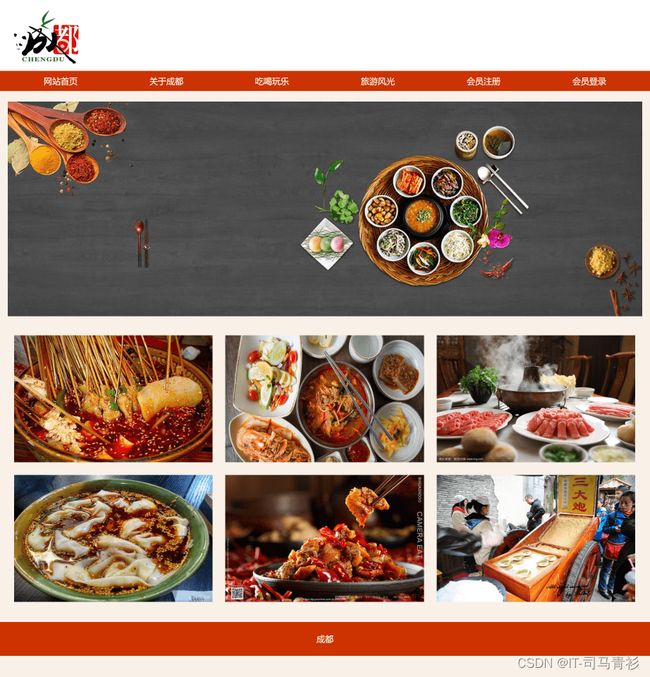
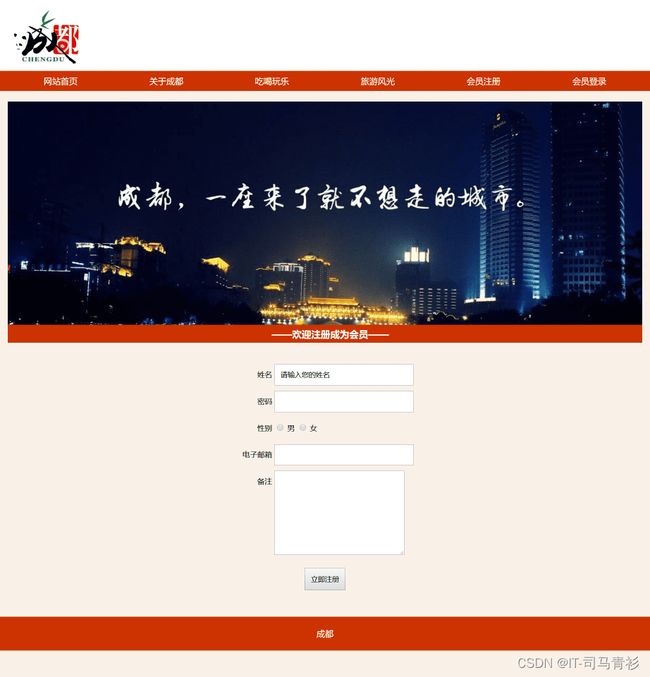
- 一、网页效果
- 二、代码展示
-
- 1.HTML结构代码
- 2.CSS样式代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>成都title>
head>
<style>
.menu li{
padding: 6px 0px !important;
}
style>
<body>
<div class="head">
<div class="main"><span class=""><img src="images/logo.jpg" width="150"/>span>
<p class="clear">p>
div>
div>
<div class="menu">
<div class="main">
<ul class="center">
<li><a href="index.html">网站首页a>li>
<li><a href="jieshao.html">关于成都a>li>
<li><a href="chihewanle.html">吃喝玩乐a>li>
<li><a href="tupian.html">旅游风光a>li>
<li><a href="zhuce.html">会员注册a>li>
<li><a href="denglu.html">会员登录a>li>
<li><a href="tuijian.html">美食展示a>li>
<li><a href="liuyan.html">留言a>li>
ul>
div>
div>
<div class="main">
<div class="banner ">
<div class="top_img">
<div class="focus" id="focus">
<div id="focus_m" class="focus_m">
<ul>
<li style="display:block"> <img src="images/banner1.jpg" width="100%" /> li>
<li style="display:none"> <img src="images/banner2.jpg" width="100%" /> li>
<li style="display:none"> <img src="images/banner3.jpg" width="100%" /> li>
ul>
div>
<a href="javascript:;" class="focus_l" id="focus_l" title="上一张"><b>b><span>span>a> <a href="javascript:;" class="focus_r" id="focus_r" title="下一张"><b>b><span>span>a> div>
div>
div>
<script type="text/javascript" src="js/js.js">script>
<div class="content">
<div class="bar">
<h3>旅游风光h3>
div>
<div class="scrollleft">
<ul>
<li> <a href="tupian.html"><img src="images/0.jpg" width="100%" height="200"/> a>li>
<li> <a href="tupian.html"><img src="images/1.jpg" width="100%" height="200"/>a> li>
<li> <a href="tupian.html"><img src="images/2.jpg" width="100%" height="200"/>a> li>
<li> <a href="tupian.html"><img src="images/3.jpg" width="100%" height="200"/> a>li>
<li> <a href="tupian.html"><img src="images/4.jpg" width="100%" height="200"/> a>li>
<li> <a href="tupian.html"><img src="images/5.jpg" width="100%" height="200"/> a>li>
<li> <a href="tupian.html"><img src="images/6.jpg" width="100%" height="200"/> a>li>
<li> <a href="tupian.html"><img src="images/7.jpg" width="100%" height="200"/> a>li>
<div class="clear">div>
ul>
div>
<div class="bar">
<h3>成都介绍h3>
div>
<div class=""> <img src="images/tu.jpg" width="500" class="fl" style="margin-right:11px" />
<p>成都,简称“蓉”,别称蓉城、锦城,四川省辖地级市,是四川省省会、副省级市、特大城市 [188] 、成渝地区双城经济圈核心城市,国务院批复确定的中国西部地区重要的中心城市,国家重要的高新技术产业基地、商贸物流中心和综合交通枢纽 [1] 。截至2019年,全市下辖12个市辖区、3个县、代管5个县级市,总面积14335平方千米 [2-3] ,建成区面积949.6平方公里,常住人口1658.10万人,城镇人口1233.79万人,城镇化率74.41% [4] 。<br>
成都地处中国西南地区、四川盆地西部、成都平原腹地,境内地势平坦、河网纵横、物产丰富、农业发达,属亚热带季风性湿润气候,自古有“天府之国”的美誉 [5] ,是中国人民解放军西部战区机关驻地 [6] ,作为全球重要的电子信息产业基地 [7-8] ,有国家级科研机构30家,国家级研发平台67个 [9] ,高校65所, [67] 各类人才约389万人;2019年世界500强企业落户301家 [10] 。<br>
成都是全国十大古都和首批国家历史文化名城 [11] ,古蜀文明发祥地 [12] 。境内金沙遗址有3000年历史 [13] ,周太王以“一年成聚,二年成邑,三年成都” [14] ,故名成都 [15] ;蜀汉、成汉、前蜀、后蜀等政权先后在此建都;一直是各朝代的州郡治所;汉为全国五大都会之一;唐为中国最发达工商业城市之一,史称“扬一益二”;北宋是汴京外第二大都会,发明世界上第一种纸币交子。拥有都江堰、武侯祠、杜甫草堂等名胜古迹,是中国最佳旅游城市 [16] 。p>
div>
<div class="clear">div>
<div class="scrollleft2" id="content">
<ul>
<li> <a href="tupian.html"><img src="images/a0.jpg" width="100%" height="160"/> a>li>
<li> <a href="tupian.html"><img src="images/a1.jpg" width="100%" height="160"/>a> li>
<li> <a href="tupian.html"><img src="images/a2.jpg" width="100%" height="160"/>a> li>
<li> <a href="tupian.html"><img src="images/a3.jpg" width="100%" height="160"/> a>li>
<li> <a href="tupian.html"><img src="images/a4.jpg" width="100%" height="160"/> a>li>
<li> <a href="tupian.html"><img src="images/a5.jpg" width="100%" height="160"/> a>li>
<li> <a href="tupian.html"><img src="images/a6.jpg" width="100%" height="160"/> a>li>
<li> <a href="tupian.html"><img src="images/a7.jpg" width="100%" height="160"/> a>li>
ul>
div>
<div class="clear">div>
div><script type="text/javascript" src="js/scroll.js">script>
div>
<div class="end">
<p>成都 p>
div>
body>
html>
2.CSS样式代码
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
h2{ padding-bottom:15px}
a{ text-decoration:none; color:#000}
html{ background:#F9F1E8}
img{ max-width:100%; display:block}
body{ line-height:24px; margin:0}
.main{width:1200px; margin:0 auto;}
.clear{ clear:both}
.menu li{ list-style:none}
.banner{margin-bottom:10px; position:relative; clear:both}
.menu{ width:100%; text-align:center; background:#CC3300; margin-bottom:20px; position:relative; z-index:55; float:left}
.menu li a{ color:#fff}
.menu li { float:left;font-size:16px; padding:7px 30px ; width:140px}
.content{ padding-bottom:20px;font-size:14px; display:inline-block ; width:100%}
.end{ clear:both;padding:20px 0; background:#CC3300; color:#fff; text-align:center;}
.pad{ padding:20px; display:block}
.scrollleft { padding-bottom:15px}
.scrollleft li{ width:296px; margin:2px; float:left}
.scrollleft2 ul{
white-space: nowrap;
text-overflow:ellipsis; }
.scrollleft2 li{ width:220px; margin:2px; float:left}
.imglist li{ width:31.3%; float:left; margin:1%;}
.fl{ float:left}
.fr{ float:right}
.bar{ margin-bottom:10px; padding:5px 0;color:#fff; background:#CC3300; }
.bar h3,.bar h2{ padding-left:20px; margin-bottom:0; padding-bottom:0; font-size:18px;}
.head{ background:#fff; font-size:36px; padding:0px 0}
.ass{ margin:10px}
.ass li{ width:48%; margin:1%; float:left; text-align:center}.cc li img{ border:#6b639f solid 1px; padding:5px}
#zhuce{ width:500px; margin:0 auto; line-height:40px;padding:20px}
#zhuce label{ text-align:right; display:inline-block; width:150px}
.div{ display:inline-block; width:300px}
#content {
width:1200px;
height:160px;
position:relative;
overflow:hidden
}
#content ul {
width:1200px;
height:160px;
position:absolute
}
#content ul li {
width:220px;
height:160px; float:left
}
.form .nam{ margin:10px 0}
.inp{ width:240px}
.form input{ padding:10px;}
.focus{height:485px;overflow:hidden;position:relative;}
/* focus_s */
.focus_s{position:absolute;left:50%;bottom:5%;height:13px;overflow:hidden;width:110px;z-index:9;margin:0 0 0 -30px;}
.focus_s li{float:left;cursor:pointer;height:13px;width:12px;overflow:hidden;margin-right:10px;background:url(../images/dian.png) no-repeat;}
.focus_s li.active{background-position:-12px 0;}
/* focus_m */
.focus_m ul{opacity:1;filter:alpha(opacity=100);}
.focus_m li{width:100%;height:485px;position:absolute;top:0;left:0;}
/* focus_l focus_r */
.focus_l,.focus_r{position:absolute;display:block;width:50px;height:75px;overflow:hidden;z-index:2;top:190px;}
.focus_l{left:0;}
.focus_r{right:0;}
.focus_l b,.focus_r b{position:absolute;z-index:1;display:block;width:50px;height:75px;overflow:hidden;background:#000;opacity:0.3;filter:alpha(opacity=30);cursor:pointer;}
.focus_l span,.focus_r span{display:inline-block;position:relative;z-index:2;width:22px;height:33px;top:21px;cursor:pointer; margin-right:28px;}
.focus_l span{left:12px;background-image:url(../images/l.png);_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/l.png');}
.focus_r span{left:16px;background:url(../images/r.png) 0 0 no-repeat;_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/r.png');}
.focus_l:hover b,.focus_r:hover b{opacity:0.5;filter:alpha(opacity=50);}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习