- 网安会有35岁中年危机吗,还有网安将来发展怎么样?网络安全工程师可以干到多大年龄
认真写程序的强哥
web安全干货分享黑客技术网络安全渗透测试编程计算机
关于35岁中年危机这个问题,我想说,在网安行业里,这根本就不是个事儿!!与传统的IT行业不同,网安行业更加注重实战经验和技能深度,而不是单一的年龄因素。随着经验的积累,网络安全工程师在面对复杂问题时,反应更快、决策更准,这种价值是无法用年龄来衡量的。所以,只要你保持学习热情,不断提升自己的技能,35岁不仅不是终点,反而可能是你职业生涯的新起点。初入计算机行业的人或者想转行大学计算机相关专业准程序员
- 关于MTU的使用(TCP/IP网络下载慢可能与此有关)
Littlehero_121
bug总结网络tcp/iplinux
参考链接:告诉你mtu值怎么设置才能网速最好!-Win7系统之家出现网络速度被限制,可能与MTU值相关,先查看下本机的MTUwin+R,然后输入:netshinterfaceipv4showsubinterfaces,查看自己网络中的MTU,一般默认1500,则预示着你使用单包的字节数可能在1500以内,如果想要速度增加,则需自行修改MTU值,否则可能网速被限制
- 卫星网络仿真平台:IPLOOK赋能空天地一体化通信新生态
爱浦路 IPLOOK
运维
卫星仿真平台在6G技术加速演进与天地一体化网络建设的大背景下,卫星通信作为地面网络的重要补充,正成为全球通信覆盖的关键支撑。IPLOOK凭借其深厚的技术积累与创新实践,推出的卫星网络仿真平台(SCEPS),不仅填补了行业技术空白,更通过多维度功能设计与产学研深度合作,为构建空天地一体化网络提供了全栈式解决方案。一、卫星仿真平台:技术架构与核心功能IPLOOK卫星仿真平台基于“分层式、组件化、插件化
- 4G核心网的演变与创新:从传统到虚拟化的跨越
爱浦路 IPLOOK
4G核心网核心网
4G核心网随着移动通信技术的不断发展,4G核心网已经经历了从传统的硬件密集型架构到现代化、虚拟化网络架构的重大转型。这一演变不仅提升了网络的灵活性和可扩展性,也为未来的5G、物联网(LOT)和边缘计算等技术的发展奠定了基础。本文将探讨4G核心网的演变过程,重点分析虚拟化技术在其中的作用,并结合我们公司IPLOOK的创新产品和解决方案,展望未来核心网的发展趋势。传统4G核心网:硬件依赖与功能分离在4
- 国内外的网络安全成难题,IPLOOK 2022年用产品筑起“护城墙”
爱浦路 IPLOOK
网络安全安全架构
《爱尔兰时报》和爱尔兰国家广播电台(RTE)于12月31日对2021年爱尔兰科技行业的赢家和弱点进行了年终盘点。双方纷纷表示,2021年爱尔兰科技行业最大的弱点是爱尔兰的网络安全,这一年是一场前所未有的灾难。随着人工智能、大数据、5G等新兴技术的发展,企业面临的威胁日益增加,信息安全的重要性变得越来越突显。现在我们把视线从爱尔兰的网络安全问题拉回到国内的网络安全现状。我国对网络安全问题保持时刻警惕
- 如何在百度搜索上删除与自己名字相关的资料
weixin_locy06
百度
个人信息的网络足迹如同一张无形的网,将我们与世界的每一个角落紧密相连。然而,当某些与自己名字相关的资料不再希望被公众轻易检索到时,如何在百度搜索中有效“隐身”,成为了一个亟待解决的问题。面对复杂多变的网络环境,自行删除百度上的相关资料往往困难重重,但并非无解。本文腾轩科技传媒分享如何在百度搜索上删除与自己名字相关的资料。如果自己不懂怎么操作看左上方。一、为何自行删除难上加难?解决方案之前,重要的是
- FreeRTOS进阶使用之流缓冲区:高效处理字节流的秘密武器
逸云客嵌入式
FreeRTOS操作系统单片机stm32mcu
在嵌入式开发中,流缓冲区(StreamBuffer)是FreeRTOS中用于高效处理字节流数据传输的核心机制,尤其适合任务间或中断与任务间的连续数据传输场景(如串口通信、网络数据流等)。本文将深入解析其原理、特点、使用方法及注意事项,助你进阶掌握这一关键技术。一、流缓冲区是什么?为什么需要它?流缓冲区是FreeRTOS中基于环形缓冲区实现的字节流传输机制,其核心作用是动态管理数据的读写,支持任意长
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- 图解HTTP的知识框架详解
GISer_Jinger
javascript前端架构
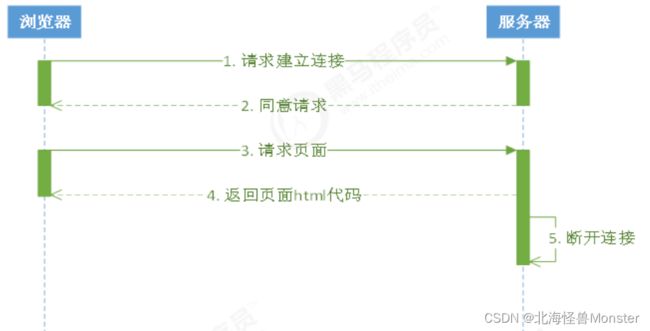
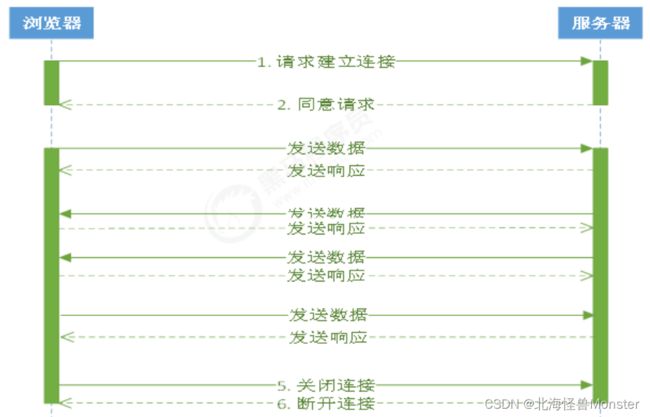
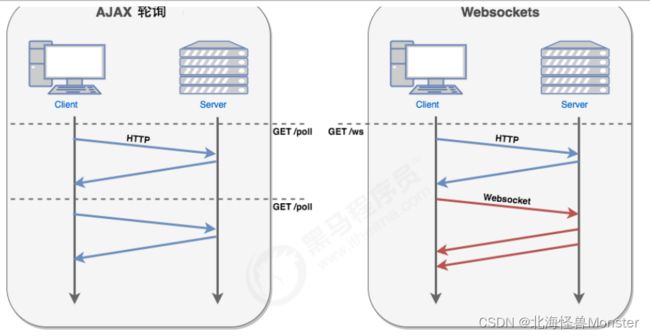
图解HTTP的知识框架详解,我需要结合提供的搜索结果来整理出一个结构化的回答。首先,看看用户提供的搜索结果,有三个文档,分别是关于《图解HTTP》的读书笔记、Java解析HTTP的方法,以及网络基础知识的图解内容。不过用户的问题主要集中在HTTP的知识框架,所以可能主要参考第一个和第三个文档。第一个搜索结果[1]是《图解HTTP》的读书笔记,里面详细介绍了HTTP协议的基本概念、请求方法、状态码、
- SGP.31/.32 规范以及它将如何影响物联网
SofterICer
eSIM物联网
去年,GSMA发布了适用于物联网设备的新eSIM远程配置标准的架构和要求、SGP.31eSIM物联网架构和网络受限和/或用户界面(UI)受限物联网设备中eUICC远程配置的要求。自SGP.31获得批准以来,业界一直在等待GSMA发布SGP.31的技术实施规范SGP.32。5月26日,GSMASGP.32eSIM物联网技术规范发布,为设备制造商开始受益于新标准并扩展其物联网项目铺平了道路。据物联网专
- 【开题报告+论文+源码】基于SpringBoot+vue的鲜花购物商城
编程毕设
springboot后端java
项目背景与意义近年来,随着人们生活水平的提高,鲜花消费需求逐年增长。然而,传统的鲜花销售模式存在着诸如店面租金高、人力成本高、货源不稳定等问题,这使得商家在面对激烈的市场竞争时,难以获得持续稳定的发展。传统的鲜花商店也可能距离远,这使得消费者需要花时间在各个鲜花店里来回选择,而网上的消费群体可以通过网站,挑选并订购自己需要的鲜花[2]。因此,网络鲜花购物系统可以很好地解决顾客在购买鲜花时的地域限制
- ES日志分析
喝醉酒的小白
elasticsearch大数据搜索引擎
日志分析总结:核心错误类型日志中高频出现Client.Timeoutexceeded错误,表明向elasticsearch-logging:9200发起的请求(如获取索引状态/_all/_stats、节点状态/nodes/stats)因超时失败,属于网络请求超时问题。可能原因分析Elasticsearch服务异常:检查elasticsearch-logging服务是否正常运行,是否存在崩溃、重启或
- cifs挂载 mount ubuntu_在Linux上使用CIFS,如何挂载Windows共享
王小约
cifs挂载mountubuntu
在Linux和UNIX操作系统上,可以使用mount命令的cifs选项将Windows共享安装在本地目录。常见的Internet文件系统(CIFS)是网络文件共享协议,CIFS是SMB的一种形式。在本教程中,解释如何在Windows共享上手动和自动挂载Linux系统。安装CIFS程序包要在Windows系统上挂载Linux共享,首先需要安装CIFS程序包。在Ubuntu和Debian上安装CIFS
- ROS多机通信(四)——Ubuntu 网卡 Mesh 模式配置指南
爱尔兰的楠小楠
机器人无人机开发ubuntulinux机器人去中心化分布式
引言使用Ad-hoc加路由协议和直接Mesh模式配置网卡实现的网络结构是一样的,主要是看应用选择,Ad-Hoc模式+B.A.T.M.A.N./OLSR优点:灵活性高,适合移动性强或需要优化的复杂网络。缺点:配置复杂,需手动管理路由协议。Mesh模式(802.11s)优点:配置简单,内置路由功能,易于部署。缺点:路由协议标准化,灵活性较低。在实现机器人之间的通信的时候,和为了适应大部分的场景我还是建
- 嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传
银河码
Linux网络编程linux网络giteec语言vscodetcp/ip服务器
嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传【本文代码已在立创·泰山派平台验证通过,可直接用于物联网设备数据上报场景】一、功能概述与实现效果1.1核心功能本地文件读取:支持任意二进制/文本文件Base64编码转换:符合RFC4648标准HTTP传输:通过libcurl实现,也可以使用HTTPS加密通信GiteeAPI对接:自动创建/更新仓库文件1.2运行效果演示#上传本地
- 探索NebulaGraph:一个开源分布式图数据库的技术解析
一休哥助手
数据库分布式系统开源分布式数据库
1.介绍NebulaGraph的定位和用途NebulaGraph是一款开源的分布式图数据库,专注于存储和处理大规模图数据。它的主要定位是为了解决图数据存储和分析的问题,能够处理节点和边数量巨大、结构复杂的图结构数据。NebulaGraph被设计用来应对各种领域的图数据挑战,包括社交网络分析、推荐系统、网络安全监测等。无论是从数据量还是计算复杂度上,NebulaGraph都能够应对各种挑战,为用户提
- 【2017-2024】Adobe AN多功能的动画制作软件安装
HIosng
adobe
AdobeAN软件简介AdobeAnimate(简称AdobeAN)是由AdobeSystems开发的一款多功能的动画制作软件。它不仅可以用来设计二维动画,也支持创建交互性内容,为网络、游戏和应用程序提供了丰富的媒介。AdobeAnimate是创造动画、交互式内容与动态图形的强大工具,广受动画师、游戏开发者和设计师的欢迎。安装包https://pan.baidu.com/s/1BCK34EJWWu
- 分片文件异步合并上传
零三零等哈来
javaspring前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
- TDengine 入坑
xijieyu
tdenginedockerlinux
的最近想折腾一个时序数据库,所以入坑了TDengine我的环境是WIN10+虚拟机ubuntu,开发语言是C#。在虚拟机里一开始使用docker来拉取TDengine镜像,后来发现docker的网络配置不熟,所以干脆直接在宿主机上安装TDengine直接使用。安装完了后,taos怎么都连接不上,显示"Unabletoestablishconnection",根据官方教程中的解释,一步一步排除各类连
- Ubuntu常用命令大全 | 零基础快速上手指南
算法练习生
Linux--Ubuntuubuntu开发语言笔记算法linux
Ubuntu常用命令大全|零基础快速上手指南目录文件与目录操作文本查看与编辑权限管理系统管理网络操作磁盘与文件系统软件包管理压缩与解压其他实用命令1.文件与目录操作基础命令命令功能示例cd切换目录cd~(切换到用户主目录)pwd显示当前路径pwd→/home/userls列出目录内容ls-lh(显示详细文件大小)示例代码:ls-alh运行效果:drwxr-xr-x2usergroup4.0KOct
- 交换机救命命令手册:华为 & 思科平台最全运维指令速查表
IT程序媛-桃子
数通华为认证服务器运维
引言:这是一份救命的交换机运维秘籍在交换机配置与故障排查过程中,不论你是初入网络世界的小白,还是年资数年的资深工程师,总会遇到那些“关键时刻靠得住的命令”。这篇文章,我将整理一份覆盖华为+思科双平台的实战命令手册,从最基础的设备状态查看,到VLAN、STP、防环、LACP、QOS、抓包、限速、安全加固等操作,通通囊括。关键时刻,拿来即用,就是这篇的全部意义。01️⃣基础生存命令:先活下来再说场景华
- 网络地址转换(NAT):原理、类型与应用
憨堡包^—^
服务器网络运维
一、什么是NATNAT(NetworkAddressTranslation,网络地址转换)是一种将一个IP地址空间的地址转换为另一个地址空间的地址的技术。它最初是为了缓解IPv4地址不足的问题而设计的。在互联网环境中,NAT允许一个组织使用私有IP地址(如192.168.x.x、10.x.x.x等)来管理其内部网络,而只在需要与外部网络通信时,才将这些私有地址转换为合法的公网IP地址。二、NAT的
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 【Unity网络同步框架 - Nakama研究】
归海_一刀
Unityunity游戏引擎Nakama网络同步
Unity网络同步框架-Nakama研究介绍如果你现在被委托了一个需求,要求调研并且撰写一份关于Unity网络同步框架方面的报告,你会如何做我知道,现在AI这么多,我马上打开DeepSeek进行光速搜索,那么好,如下是一部分关于这方面的咨询反馈:Mirror性能:性能表现良好,适合中小规模的多人游戏。易用性:上手难度较低,尤其是对于有UNet经验的开发者。功能完整性:功能较为全面,但扩展性有限。社
- C#进阶之路:揭秘反序列化漏洞与解决方案
计算机学长
开发工具C#web安全网络c#
一、引言在现代软件开发中,数据的持久化和传输是至关重要的环节。C#作为一种广泛使用的编程语言,其序列化与反序列化机制在这两个环节中扮演着不可或缺的角色。序列化,是将对象的状态信息转换为可以存储或传输的形式的过程,比如将对象转换为字节流、JSON字符串或者XML格式。而反序列化则是将这些序列化后的数据重新转换回原始对象的过程。在实际应用中,当我们需要将对象保存到文件系统、数据库,或者通过网络在不同的
- 万字深度解析:DeepSeek-V3为何成为大模型时代的“速度之王“?
羊不白丶
大模型算法
引言在AI军备竞赛白热化的2024年,DeepSeek-V3以惊人的推理速度震撼业界:相比前代模型推理速度提升3倍,训练成本降低70%。这背后是十余项革命性技术的叠加创新,本文将为您揭开这艘"AI超跑"的性能密码。DeepSeek-V3的技术路径证明:计算效率的本质是知识组织的效率。其MoE架构中2048个专家的动态协作,恰似人脑神经网络的模块化运作——每个专家不再是被动执行计算的"劳工",而是具
- 亿级流量架构网关设计思路,常用网关对比,写得太好了。。
wadfdhsajd
java后端框架大数据
什么是网关网关,很多地方将网关比如成门,没什么问题,但是需要区分网关与网桥的区别,网桥工作在数据链路层,在不同或相同类型的LAN之间存储并转发数据帧,必要时进行链路层上的协议转换。可连接两个或多个网络,在其中传送信息包。网关是一个大概念,不具体特指一类产品,只要连接两个不同的网络都可以叫网关,网桥一般只转发信息,而网关可能进行包装。网关通俗理解根据网关的特性,举个例子:假如你要去找集团老板(这儿只
- 配置固定ip绕过ip限制
leeezp
杂物网络协议运维
0x00背景很多内网限制通过ip网段来做的,一般无线网和有线网网段不同,通过配置有线ip来一定程度绕过网络限制。0x01实践很多企业内网是通过DHCP动态分配ip地址,但有线网通常ip是固定的。例如固定ip通常是这样ip地址:子网掩码:默认网关:首选DNS:802.1x配置非固定ip自动获取ip地址=》点击高级默认勾选通过验证证书来验证服务器的身份如果还连接不上有线网,重启一下就好了。
- 【软考 系统架构设计师】计算机网络① TCP/IP协议族
万猫学社
软考系统架构设计师简明教程软考系统架构设计师架构师系统架构网络
>>回到总目录2)2^n(n>2)2n(
- k8s--集群内的pod调用集群外的服务
IT艺术家-rookie
k8s与docker容器技术kubernetes容器云原生
关于如何让同一个局域网内的Kubernetes服务的Pod访问同一局域网中的电脑上的服务。可能的解决方案包括使用ClusterIP、NodePort、HeadlessService、HostNetwork、ExternalIPs,或者直接使用Pod网络。每种方法都有不同的适用场景,需要逐一分析。例如,ClusterIP是默认的,只能在集群内部访问,所以可能需要其他方式。NodePort会在每个节点
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi