QT常用界面设计组件——其它数值输入和显示组件
实例功能
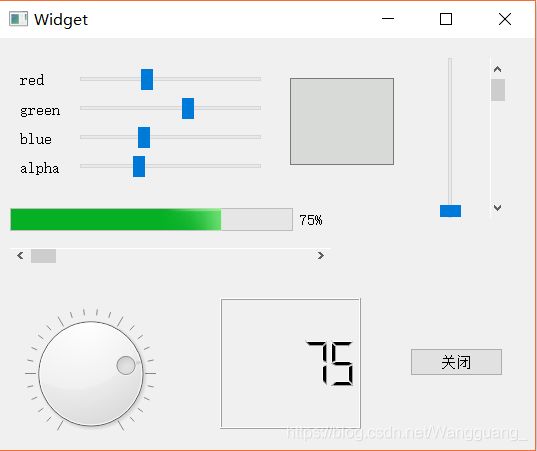
QSlider:滑动条,通过滑动设置数值,可用于数值输入。(此实例使用四个滑动条输入红、绿、蓝三色的Alpha值,然后合成颜色,作为一个QTextEdit组件的底色)
QScrollBar:卷滚条,与QSlider功能类似,还可以用于卷滚区域
QProgressBar:进度条,一般用于显示任务进度,可用于数值的百分比显示(实例程序中滑动一个Slider,获取其值并更新ScrollBar和ProgressBar)
QDial:表盘式数值输入组件,通过转动表针获取输入值
QLCDNumber:模仿LCD数字的显示组件,可以显示整数或浮点数,显示整数可以使用不同进制数值(实例程序中通过转动表盘,获得的值显示在LCD中)
各组件的主要功能和属性
1.QSlider
QSlider、QScrollBar和Qdail三个组件都从QAbstractSlider继承而来,有一些共同的属性,QSlider是滑动的标尺型组件,滑动标尺上的滑块能改变值
QAbstractSlider的主要属性包括以下几种:
- minimum、maximum:设置输入范围的最小值和最大值
- singleStep:单步长
- pageStep:在Slider上输入焦点,按PgUp和PgDn键时变化的值
- value:组件的当前值,拖动滑块时会自动改变其值,并且限定在maximum和minimum之间
- sliderPosition:滑块的位置
- tracking:如果tracking=true,sliderPosition就等于value,如果改变value,则sliderPositon也将改变
- orientation:Slider的方向,之后水平和垂直两个选项
- intertedAppeaerance:显示的方向是否为反向,如果其值为false,则Slider的数值自左向右增大,反之增大方向相反
- invertedControls:方向按键控制
QSlider的专有属性有两个:
- tickPosition:标尺刻度的显示位置(NoTicks:不显示刻度、TicksBothSides:两边都有刻度、TicksAbove:标尺上方显示刻度、TicksBelow:标尺下方显示刻度、TicksLeft标尺左侧显示刻度、TicksRight标尺右侧显示刻度)
- tickInterval:标尺刻度的间隔值,若设置为0,则自动选择singleStep和pageStep之间自动选择
2.QScrollBar
- QScrollBar是从QAbstractSlider继承来的,只有其基本属性,没有专属属性
3.QDial
QDial是仪表盘式的组件,通过旋转表盘获取输入值,其特有属性如下:
- ontchesVisible:表盘的小刻度是否可见
- notchTarget:表盘刻度间的间隔像素值
4.QProgressBar
QProgessBar的父类是Widget,一般用于进度条显示,常见属性如下:
- minimum、maximum:最大值和最小值
- vlaue:当前值
- textVisible:是否显示文字,文字一般为百分比,用以表示进度
- orientation:可以设置为水平或垂直方向
- format:文字显示的格式,默认为%p%(%p%、%v、%m分别为显示百分比、显示当前值和显示总步数)
5.QLCDNumber
QLCDNumber是模拟LCD显示数字的组件,可以显示整数或小数,但是就像真正的LCD一样,需要设置显示数字的个数
其主要属性如下:
- digiitCount:显示的数的个数,如果有小数点,也算一位
- smallDecimalPoint:是否有小数点
- mode:数字的进制
- value:返回显示值,浮点数,若设置为显示整数,则需要设置为intValue
实例代码的实现
1.红、绿、蓝配色
在UI设计界面,点击hSlider组件,点击右键选择"Go to slot"对话框选择valueChanged(int)信号,生成的槽函数中代码如下:
void Widget::on_hSlider_red_valueChanged(int value)
{
//拖动滑动条时设置textEdit的底色
Q_UNUSED(value);
QColor color;
int R = ui->hSlider_red->value();
int G = ui->hSlider_green->value();
int B = ui->hSlider_blue->value();
int alpha = ui->hSlider_apha->value();
color.setRgb(R,G,B,alpha); //使用setRgb函数获得颜色
QPalette pal = ui->textEdit->palette();
pal.setColor(QPalette::Base,color); //设置底色
ui->textEdit->setPalette(pal);
}以上代码是hSlider_red的valueChanged(int)信号的槽函数代码,其他三个滑动条的相应代码也与它完全相同,因此在设计界面时无需为其他三个组件再生成槽函数,只需将它们的valueChange(int)槽函数hSlider_blue、hSlider_green函数相关联即可
在窗口类Widget的构造函数中实现此功能
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QObject::connect(ui->hSlider_green,SIGNAL(valueChanged(int)),
this,SLOT(on_hSlider_red_valueChanged(int)));
QObject::connect(ui->hSlider_alpha,SIGNAL(valueChanged(int)),
this,SLOT(on_hSlider_red_valueChanged(int)));
QObject::connect(ui->hSlider_blue,SIGNAL(valueChanged(int)),
this,SLOT(on_hSlider_red_valueChanged(int)));
}这样关联之后,这四个滑动条的任意一个值改变时,都会发射valueChanged()信号,从而改变textEdit组件的底色,并且每次都调用同一个槽函数,避免了重复编写代码
2.LCD显示
在UI设计界面中,点击Dail组件,右键选择"Go to slot",选择valueChanged(int),槽函数内容如下:
void Widget::on_dial_valueChanged(int value)
{
//将LCD的显示值为Dail的值
ui->lcdNumber->display(value);
//将进度条进度设置为Dail的值
ui->progressBar->setValue(value);
ui->dial->setNotchesVisible(true); //设置Dail的小刻度可见
}