Vue入门笔记(四)——Vuex的使用
Vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
什么是“状态管理模式”
状态管理
简单理解就是统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )
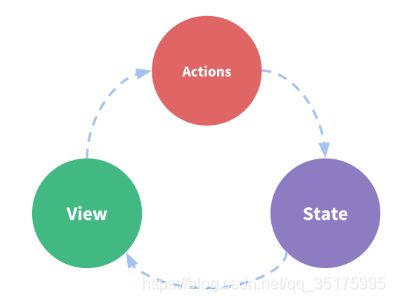
这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源
- view,以声明方式将state映射到视图
- actions,响应在view上的用户输入导致的状态变化。
我的理解是 state状态就是数据源,通常用data,view是视图层不用说,通常用template,action就是方法进行一些数据操作,通常用methods。

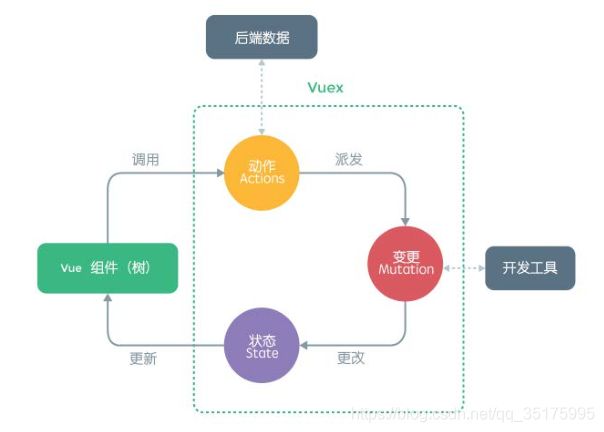
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力 - 来自不同视图的行为需要变更同一状态。
我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

什么情况下我应该使用 Vuex
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 global event bus 就足够您所需了。但是,如果您需要构建是一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
安装
npm install vuex --save # npm
yarn add vuex # Yarn
注意:
Vue2.x使用Vue-cli构建项目的时候,是没有Vuex的选项的,所有需要手动安装,然后新建sotre.js文件,模板仿照列子
Vue3.x使用Vue-cli构建项目的时候,是可以选择Vuex的,所以会有store.js自动生成
Vuex 依赖 Promise。如果你支持的浏览器并没有实现 Promise (比如 IE),那么你可以使用一个 polyfill 的库,例如 es6-promise
npm install es6-promise --save # npm
yarn add es6-promise # Yarn
例子
在一个Vue组件中调用另一个Vue组件中的数据。About调用了Info里面的数据
About.vue
<template>
<div>
<h1>This is an about page</h1>
<p>{{msg}}</p>
</div>
</template>
<script>
import store from "@/store";
export default {
name: "about",
data() {
return {
//直接将Vuex里面的state里面数值拿出来
msg: store.state.count
}
}
}
</script>
<style scoped>
</style>
Info.vue
<template>
<div>
hello info components
<button @click="add">添加</button>
</div>
</template>
<script>
import store from "@/store";
export default {
name: "Info",
//这里如果不注入,就会报错
store,
methods: {
add() {
console.log('add Event from info!')
//调用store里面方法集中的一个具体方法
store.commit('increase')
}
}
}
</script>
<style scoped>
</style>
sotre.js
import Vue from 'Vue'
import Vuex from 'Vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//Vue状态
state: {
count: 0
},
//改变状态的方法集
mutations: {
increase() {
this.state.count++
}
},
actions: {}
})