HTML标签总结【下】
文章目录
- 表格标签
-
- 作用
- 表格基本语法
- 表格属性
- 小说排行榜案例
- 单元格合并
- 列表标签
-
- 作用
- 无序列表
- 有序列表
- 自定义列表
- 表单标签
-
- 作用
- input输入表单元素
-
- type属性
- 示例
- 其他属性
- label标签
- select下拉表单元素
-
- 注意
- 示例
- textarea文本域元素
-
- 场景
- 示例
- 综合案例:注册页面
表格标签
作用
主要用于展示数据,使数据显示规整
表格基本语法
<table>
<tr>
<th>表头1th>
<th>表头2th>
...
tr>
<tr>
<td>单元格1td>
<td>单元格2td>
...
tr>
table>
<table>
<thead>thead> 定义表格头部
<tbody>tbody> 定义表格主体
table>
表格属性
| 实际开发中,通过css来设置。结构与样式相分离 |
| 属性 | 属性值 | 说明 |
|---|---|---|
| align | left、center、right | 对齐方式 |
| alt | 文本 | 替换文本 |
| border | 1或"" | 表格是否有边框,默认""无边框 |
| cellpadding | 像素值 | 单元边沿与内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值/百分比 | 规定表格的宽度 |
小说排行榜案例
<h2 align="center">小说排行榜h2>
<table align="center" border="1" cellpadding="20" cellspacing="0">
<thead>
<tr>
<th>排名th>
<th>关键词th>
<th>趋势th>
<th>今日搜索th>
<th>最近七日th>
<th>相关链接th>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>鬼吹灯td>
<td><img src="../img/up.jpg" width="40">td>
<td>345td>
<td>123td>
<td><a href="https://baike.baidu.com/item/%E9%AC%BC%E5%90%B9%E7%81%AF/10790?fr=aladdin">鬼吹灯a>td>
tr>
<tr>
<td>2td>
<td>盗墓笔记td>
<td><img src="../img/down.webp" width="40">td>
<td>124td>
<td>675432td>
<td><a
href="https://baike.baidu.com/item/%E7%9B%97%E5%A2%93%E7%AC%94%E8%AE%B0/21859?fr=aladdin">盗墓笔记a>
td>
tr>
<tr>
<td>3td>
<td>西游记td>
<td><img src="../img/up.jpg" width="40">td>
<td>212td>
<td>333005td>
<td><a href="https://baike.baidu.com/item/%E8%A5%BF%E6%B8%B8%E8%AE%B0/5723?fr=aladdin">西游记a>td>
tr>
tbody>
table>

单元格合并
-
方式
- 跨行合并 rowspan= “合并单元格个数”
- 跨列合并 colspan = “合并单元格个数” 示例
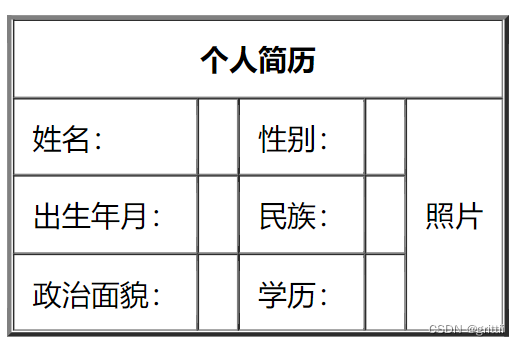
- 表格表头单元格合并
<table align="center" border="1" cellpadding="10" cellspacing="0">
<tr>
<th colspan="5">个人简历th>
tr>
<tr>
<td>姓名:td>
<td>td>
<td>性别:td>
<td>td>
<td rowspan="3">照片td>
tr>
<tr>
<td>出生年月:td>
<td>td>
<td>民族:td>
<td>td>
tr>
<tr>
<td>政治面貌:td>
<td>td>
<td>学历:td>
<td>td>
tr>
table>

列表标签
作用
表格是用来显示数据的,列表是用来布局的
整齐、整洁、有序,作为布局会自由方便
无序列表
ul 标签表示 HTML 页面中项目的无序列表
li标签用于定义列表项
-
示例
- 无序列表
<h3>无序列表-您喜欢吃的食物h3>
<ul>
<li>臭豆腐li>
<li>榴莲li>
<li>鱼罐头li>
<li><p>123p>li>
ul>

有序列表
ol 标签用于定义有序列表,列表排序以数字来显示,
li 标签来定义列表项。
-
示例
- 有序列表
<h3>有序列表-粉丝排行榜h3>
<ol>
<li>刘德华 10000li>
<li>刘若英 1000li>
<li>路人 100li>
ol>

-
注意
-
①ol中只能嵌套li
②有序列表会带有自己的样式属性(行首有数字序号等),可通过css设置
自定义列表
dl:用于定义描述列表(或定义列表)
dt:定义项目/名字
dd:描述每一个项目/名字
-
注意
-
①dl中只能嵌套dt、dd
②常常一个dt对应多个dd
③dt和dd是并列关系
<dl>
<dt>关注我们dt>
<dd>新浪微博dd>
<dd>官方微信dd>
<dd>联系我们dd>
dl>

表单标签
作用
表单是为了在网页中收集用户信息
HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
表单域是form大标签,囊括表单信息
input输入表单元素
type属性
| 属性值 | 描述 |
|---|---|
| checkbox | 复选框(name属性值必须相同) |
| radio | 单选按钮(必须有相同的name属性值) |
| file | 定义输入字符按和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字符被隐藏 |
| button | 可点击按钮(如获取短信验证码) |
| reset | 重置 |
| submit | 提交按钮 将表单数据发送给服务器(如注册、提交) |
| text | 定义单行输入字段,默认宽度20 |
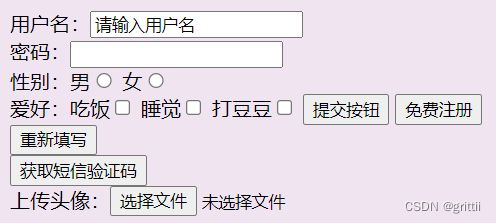
示例
<form action="xxx.php" method="get">
用户名:<input type="text" name="username" value="请输入用户名"><br/>
密码:<input type="password" name="password"><br/>
性别:男<input name="sex" type="radio" value="男"> 女<input name="sex" type="radio" value="女"><br/>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby" value="睡觉"> 打豆豆<input type="checkbox" name="hobby" value="打豆豆">
<input type="submit" value="提交按钮">
<input type="submit" value="免费注册"><br/>
<input type="reset" value="重新填写"><br/>
<input type="button" value="获取短信验证码"><br/>
上传头像:<input type="file"><br/>
form>
其他属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 用户自定义 | 定义input元素名称(单选按钮、复选框) |
| value | 用户自定义 | 规定input的值(打开页面就显示的默认值) |
| checked | checked | 规定此input元素首次加载时应被选中(单选按钮、复选框默认值) |
| maxlength | 正整数 | 规定输入字段中 字符最大长度 |
label标签
| label 标签用于绑定一个表单元素, 当点击 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验 |
示例
<label for="addr">住址:label>
<input type="text" id="addr">
<input type="radio" name="sex2" id="nan">
<label for="nan">男label>
<input type="radio" name="sex2" id="nv">
<label for="nv">女label>
label标签的核心:label标签的for属性应当和相关元素的id属性相同
select下拉表单元素
注意
①select中至少包含一对 。
②在option 中定义 selected =“ selected " 时,当前项即为默认选中
示例
籍贯:
<select>
<option>岳阳option>
<option selected="selected">武汉option>
<option>广州option>
select>
textarea文本域元素
场景
- 用户输入内容较多的情况下,我们就不能使用文本框表单
- textarea标签是用于定义多行文本输入的控件
- 控件常见于留言板,评论。
-
示例
留言评论:
<textarea>
这里可以填写默文本域中的默认值
textarea><br/>
留言评论:
<textarea rows="3" cols="60">感谢您的留言
textarea>

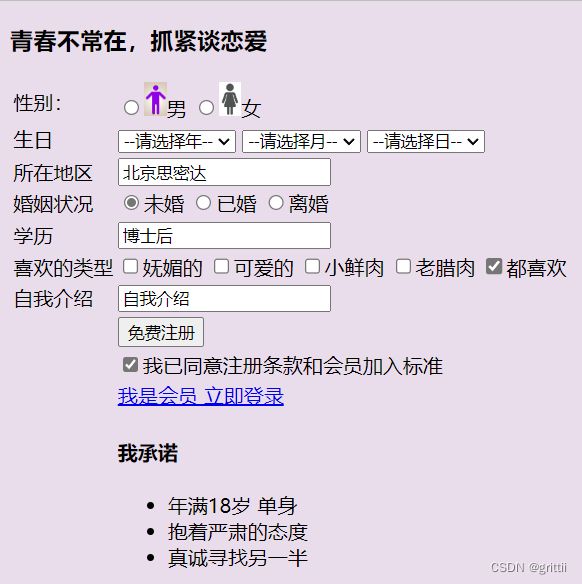
综合案例:注册页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面title>
head>
<body>
<h3>青春不常在,抓紧谈恋爱h3>
<table>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan"><img src="../img/man.jpg" width="18">男label>
<input type="radio" name="sex" id="nv"><label for="nv"><img src="../img/woman.jpg" width="18">女label>
td>
tr>
<tr>
<td>生日td>
<td>
<select>
<option>--请选择年--option>
<option>1993option>
<option>1995option>
<option>1997option>
<option>1999option>
<option>2000option>
<option>2002option>
select>
<select>
<option>--请选择月--option>
<option>4option>
<option>5option>
<option>8option>
<option>10option>
<option>12option>
select>
<select>
<option>--请选择日--option>
<option>13option>
<option>17option>
<option>23option>
<option>28option>
select>
td>
tr>
<tr>
<td>所在地区td>
<td><input type="text" value="北京思密达">td>
tr>
<tr>
<td>婚姻状况td>
<td>
<input type="radio" name="marriage" id="single" checked="checked"><label for="single">未婚label>
<input type="radio" name="marriage" id="married"><label for="married">已婚label>
<input type="radio" name="marriage" id="divorced"><label for="divorced">离婚label>
td>
tr>
<tr>
<td>学历td>
<td><input type="text" name="education" value="博士后">td>
tr>
<tr>
<td>喜欢的类型td>
<td>
<input type="checkbox" name="likes">妩媚的
<input type="checkbox" name="likes">可爱的
<input type="checkbox" name="likes">小鲜肉
<input type="checkbox" name="likes">老腊肉
<input type="checkbox" name="likes" checked="checked">都喜欢
td>
tr>
<tr>
<td>自我介绍td>
<td><input type="textarea" value="自我介绍" rows="3" cols="20">td>
tr>
<tr>
<td>td>
<td><input type="submit" value="免费注册">td>
tr>
<tr>
<td>td>
<td><input type="checkbox" checked="checked">我已同意注册条款和会员加入标准td>
tr>
<tr>
<td>td>
<td><a href="#">我是会员 立即登录a>td>
tr>
<tr>
<td>td>
<td>
<h4>我承诺h4>
<ul>
<li>年满18岁 单身li>
<li>抱着严肃的态度li>
<li>真诚寻找另一半li>
ul>
td>
tr>
table>
body>
html>