Vue3-Vuex数据共享的五个属性及使用方法举例(第三篇)
一、Vuex五个属性
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
在安装vue的时候勾选vuex在目录文件夹下就会自动生成store.jsVuex有五个核心概念:state, getters, mutations, actions, modules。
| 属性 | 描述 |
|---|---|
| state | 用来存放变量 |
| getters | 相当于具有返回值的计算方法 |
| mutations | 提交更新数据方法必须是同步的 |
| actions | 提交数据是异步的,功能与mutaion基本一致 |
| modules | 模块化vuex,可以让每一个模块有自己的属性值 |
举例代码如下:
实现功能:触发按钮num累加
import { createStore } from 'vuex'
export default createStore({
//用来存放变量,使用方式this.$store.state.sum
state: {
sum:0
},
//相当于具有返回值的方法 this.$store.getters.userSum
getters: {
userSum(state){
return state.sum * 1;
}
},
//提交更新数据方法必须是同步的 只有mutations可以修改值
//this.$store.commit('SET_USER','123456')
mutations: {
INCREASE_SHOPCART: (state,value) => {
// console.log(token)
state.sum += value;
},
},
//提交数据是异步的,功能与mutaion基本一致,this.$store.dispatch(‘mutations方法名’,值)
//异步调用mutations中的方法,只能通过commit,调用actions,只能dispatch
actions: {//context指的是一整个对象
inc(context,value) {
context.commit("INCREASE_SHOPCART",value);
},
},
/*
模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
简单来说就是可以把以上的 state、mutation、action、getters 整合成一个user.js,然后放到store.js里面
*/
modules: {
}
})
<template>
<div class="w">
<h5>当前数值{{ $store.state.sum }}</h5>
<button @click="increate">+</button>
<br />
<button @click="increate_map(1)">++</button>
<h5>{{ userSum }}</h5>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
data() {
return {};
},
methods: {
increate() {
this.sum = this.$store.dispatch("inc", 1);
},
...mapMutations(["INCREASE_SHOPCART"]),
...mapActions({increate_map:'inc'})
},
computed: {
//借助mapState生成计算属性,从State中读取多个数据,不需要自己亲自写计算属性
// sum(){
// return this.$store.state.sum;
// }
...mapState(["sum"]),
...mapGetters(["userSum"]),
},
};
</script>
模块化使用
代码
store.js
import {
createStore
} from 'vuex'
const accountOption = {
//开启命名空间
namespaced: true,
//用来存放变量,使用方式this.$store.state.sum
state: {
sum: 0
},
//相当于具有返回值的方法 this.$store.getters.userSum
getters: {
userSum(state) {
return state.sum * 1;
}
},
//提交更新数据方法必须是同步的 只有mutations可以修改值
//this.$store.commit('SET_USER','123456')
mutations: {
INCREASE_SHOPCART: (state, value) => {
// console.log(token)
state.sum += value;
},
},
//提交数据是异步的,功能与mutaion基本一致,this.$store.dispatch(‘mutations方法名’,值)
//异步调用mutations中的方法,只能通过commit,调用actions,只能dispatch
actions: { //context指的是一整个对象
inc(context, value) {
context.commit("INCREASE_SHOPCART", value);
},
},
}
export default createStore({
/*
模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
简单来说就是可以把以上的 state、mutation、action、getters 整合成一个user.js,然后放到store.js里面
*/
modules: {
accountAbout:accountOption
}
})
<template>
<div class="w">
<h5>当前数值{{$store.state.accountAbout.sum}}</h5>
<button @click="inc(1)">+</button>
<br>
<button @click="increate">++</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
data() {
return {
sum:0
};
},
methods: {
increate() {
this.$store.dispatch("accountAbout/inc", 1);
},
...mapActions('accountAbout',["inc"])
},
computed:{
...mapState('accountAbout',["sum"]),
}
};
</script>
二、解决Vuex页面刷新问题
1.思路监听页面是否刷新
2.刷新之前将state中数据保存到本地缓存中
3.初始化时候将缓存中数据取出
在create中加入如下代码
<template>
<div class="w">
<h5>当前数值{{$store.state.accountAbout.sum}}</h5>
<button @click="inc(1)">+</button>
<br>
<button @click="increate">++</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
data() {
return {
sum:0
};
},
methods: {
increate() {
this.$store.dispatch("accountAbout/inc", 1);
},
...mapActions('accountAbout',["inc"]),
},
computed:{
...mapState('accountAbout',["sum"]),
},
created() {
if (sessionStorage.getItem('store')) {
this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem('store'))));
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state));
});
}
};
</script>
三、Axios实现简单跨域请求
<template>
<div class="w">
<button @click="sendData">请求数据</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
};
},
methods: {
demo() {
//提交表单之前阻止默认事件,并且要将表单中数据以json格式提交
console.log(JSON.stringify(this.userInfo));
},
sendData(){
axios.get('/kweb/web201605/js/herolist.json')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})
}
}
},
};
</script>
<style>
</style>
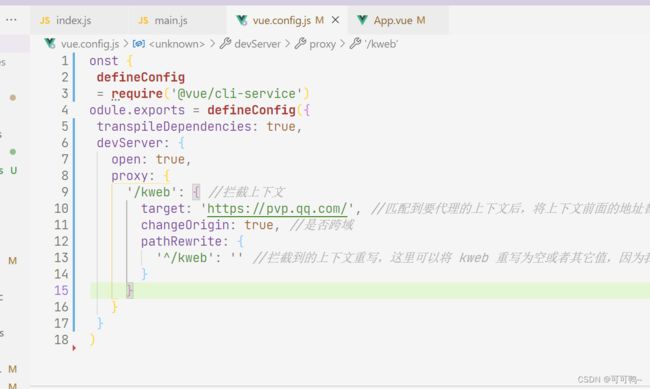
devServer: {
open: true,
proxy: {
'/kweb': { //拦截上下文
target: 'https://pvp.qq.com/', //匹配到要代理的上下文后,将上下文前面的地址替换为此代理地址
changeOrigin: true, //是否跨域
pathRewrite: {
'^/kweb': '' //拦截到的上下文重写,这里可以将 kweb 重写为空或者其它值,因为我不需要重写,所以这里这么配置。
}
}
}
}