express再度复习,小白篇
js----后端编程,Express框架,npm包管理工具,- es6模块化,使用express创建web应用,路由拆分,中间件 , 热更新,脚手架_阿 尭的博客-CSDN博客之前学习的时候整理的一篇草率博客,复习的时候混忘了。今天再重新学习一下express吧!
Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网
我们要知道,express是一个基于node.js的简易的开发框架
关于express到底是如何使用的呢?
1.新建一个文件夹然后打开终端
2.在终端输入npm init -y 会自动生成,否则会自己手动输入一些信息。
3.输入npm install express
会生成一个node_modules文件
4.新建立一个文件,app.js
在app.js中输入
// 引入express
const express=require('express')
// 创建实例
const app=express()
// 创建一个路由 如果没有/hello,直接在地址栏输入locahost:3000可以访问
app.get('/hello',(req,res)=>{
res.send('这是我的第一个后端服务器')
})
app.listen(3000,()=>console.log('监听3000端口,服务成功'))此时我们在终端输入node app.js可以看到服务成功
在浏览器的地址栏输入http://localhost:3000/会显示res.send发送的内容。
路由拆分:说白了就是创建一个路由来让我们复杂的代码看起来有条理些,当然在这里看不出来,因为是写的小例子。另外这里还用到了模块的暴露与引入
// 引入express
const express=require('express')
// 引入user模块
const{useRoute}=require('./route/user.js')
const{productRoute}=require('./route/product.js')
// 创建实例
const app=express()
// 集成路由
app.use('/user',useRoute)
app.use('shop',productRoute)
app.listen(3000,()=>console.log('监听3000端口,服务成功'))user.js代码如下:
// 引入express
const express=require('express')
// 创建一个路由对象,专门处理用户模块接口
const useRoute=express.Router()
useRoute.get('/',(req,res)=>{
res.send('用户模块')
})
useRoute.post('/sign',(req,res)=>{
res.send('注册模块')
})
// 登录
useRoute.get('/login',(req,res)=>{
res.send('登录接口')
})
// 后端暴露
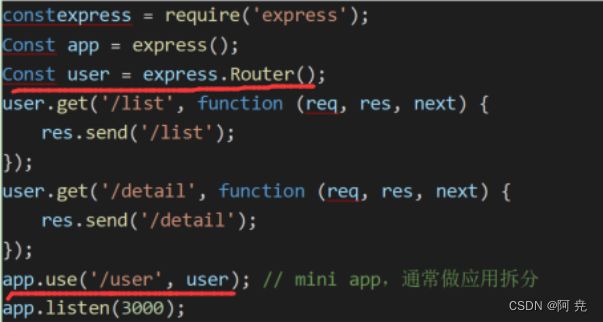
module.exports={useRoute}这是中规中矩的路由拆分的写法,1.const user=express.Router() 2.user.写接口 3.app.use('/自定义地址',我们自己取的user) 就完成了
特地要注意一下,const user=express.Router() 一定要加括号!!!
中间件:Express中间件,中间件其实就是Express提供的一堆方法,可以接收客户端发来的请求,可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。
中间件函数的原型如下:
function (req, res, next)
第一个参数是"Request对象req。
第二个参数是"Response对象res。
第三个则是用来驱动中间件调用链的函数next,如果你想让后面的中间件继续处理请求,就需要调用next方法。给某个路径应用中间件函数的典型调用是这样的:
app.use('/abcd', function (req,res, next) {
console.log(req.baseUrl);
next();
})