- computed()、watch() 与 watchEffect()
前端岳大宝
前端框架Vuevue.jsjavascript前端
下面,我们来系统的梳理关于computed、watch与watchEffect的基本知识点:一、核心概念与响应式基础1.1响应式依赖关系Vue的响应式系统基于依赖收集和触发更新的机制:响应式数据依赖收集创建依赖关系数据变更触发更新执行副作用1.2三大API对比特性computedwatchwatchEffect返回值Ref对象停止函数停止函数依赖收集自动手动指定自动执行时机惰性求值响应变化立即执行
- ref() 与 reactive()
前端岳大宝
前端框架Vuejavascript前端vue.js
下面,我们来系统的梳理关于ref()与reactive()的基本知识点:一、响应式编程核心概念1.1什么是响应式编程?响应式编程是一种声明式编程范式,它使数据变化能够自动传播到依赖它的代码部分。在Vue中,响应式系统实现了:数据驱动视图:数据变化自动更新DOM依赖追踪:自动跟踪数据依赖关系高效更新:最小化不必要的DOM操作1.2Vue响应式系统演进版本响应式实现特点Vue2Object.defin
- Java中的批处理优化:使用Spring Batch处理大规模数据的实践
微赚淘客系统开发者@聚娃科技
javaspringbatch
Java中的批处理优化:使用SpringBatch处理大规模数据的实践大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在处理大规模数据的场景中,批处理是一个非常常见且必要的操作。Java中的SpringBatch是一个强大的框架,能够帮助我们高效地执行复杂的批处理任务。本文将带大家了解如何使用SpringBatch处理大规模数据,并通过代码示例展示如何实现高效的批
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Java静态static详解
Obltv
Java基础java
更多内容请看我的个人网站date:2025-06-04tags:八股基础静态变量特点被该类的所有对象共享不属于对象,属于类优先于对象存在,随着类的加载而加载调用方式类名调用对象名调用(不推荐)静态方法没有this关键字publicclassStudent{privateStringname;privateintage;privateStringteacherName;publicvoidshow(
- Java中多态的一些见解
更多内容请看我的个人网站多态初识调用成员的特点成员变量:编译看左边,运行看左边成员方法:编译看左边,运行看右边多态在调用成员变量时为什么是父类的,但是方法是子类的?一句话解释:在编译时(静态绑定),成员变量是根据引用类型(也就是声明的类型)来决定的;在运行时(动态绑定),方法是根据对象的实际类型(也就是new出来的类型)来决定的。举个经典例子classParent{publicStringname
- Java中的值传递
Obltv
Java基础java开发语言
更多内容请看我的个人网站date:2025-06-01tags:八股基础Java中只有值传递什么是值传递值传递(PassbyValue)调用方法时,传递的是参数的值,是原始数据的一个副本。方法内部改变这个副本,不影响原始数据。什么是引用传递引用传递(PassbyReference)调用方法时,传递的是变量的地址(指针),方法内部对这个引用的任何更改,都会影响原始对象的引用。举例一个方法不能修改一个
- Vue 3 的 <script setup> 语法糖与 TypeScript 的深度整合
前端熊猫
vue.jstypescriptscript前端
在Vue单文件组件中,标签除了lang、async、defer、src和name属性外,还有一些其他重要属性和用法值得关注。以下是补充说明及优化建议:一、setup属性(CompositionAPI核心)作用:通过setup属性启用Vue3的CompositionAPI,简化逻辑组织和复用。代码示例:import{ref,onMounted}from'vue'constcount=ref(0)on
- Python的一点基础教程------文件读写
卡提西亚
python开发语言
最近在看大佬写的Python教程自学,但是感觉有点头痛,因为大佬讲了一些底层的结构和原理,但是又没那么详细,然后作为一个初学者自学的情况下,看的很费劲.看完就有感而发,想写一篇更基础的教程,教会大家怎么去用它,尽量少的去讲原理.但是当然,你也需要有一定的编程语言基础,了解基本的语法和函数等功能.正所谓师傅领进门,修行在个人,有时候我们学了一个东西,如果觉得很有趣,自然就会去了解关于它的更多信息,但
- <script setup> 语法糖
前端岳大宝
前端框架Vuevue.js前端javascript
下面,我们来系统的梳理关于Vue3语法糖的基本知识点:一、核心概念1.1什么是?是Vue3中CompositionAPI的编译时语法糖,它通过简化组件声明方式,显著减少样板代码,提供更符合直觉的开发体验。1.2设计目标与优势目标实现方式优势减少样板代码自动暴露顶层绑定代码更简洁提升开发体验更自然的响应式写法开发更高效更好的类型支持原生TypeScript集成类型安全编译时优化编译阶段处理运行时更高
- 鸿蒙HarmonyOS应用开发 | 深入解析 HarmonyOS Next 中的仓颉语言
一键难忘
harmonyos华为仓颉语言鸿蒙HarmonyOS
鸿蒙HarmonyOS应用开发|深入解析HarmonyOSNext中的仓颉语言在HarmonyOSNext的开发中,仓颉语言作为一种强大的编程语言,为开发者带来了全新的开发体验。本文将深入探讨仓颉语言的特点,并通过代码实例展示其在HarmonyOSNext开发中的应用。一、仓颉语言简介仓颉语言是专为HarmonyOSNext设计的编程语言,它具有简洁、高效、易读易写等特点。仓颉语言借鉴了多种现代编
- 代码随想录算法训练营第52天 | 101.孤岛的总面积 、102.沉没孤岛、103.水流问题、104.建造最大岛屿
Amor_Fati_Yu
算法java数据结构
101.孤岛的总面积importjava.util.*;publicclassMain{privatestaticintcount=0;privatestaticfinalint[][]dir={{0,1},{1,0},{-1,0},{0,-1}};//四个方向privatestaticvoidbfs(int[][]grid,intx,inty){Queueque=newLinkedList=gr
- 将字符串数组String[]转换成List的三种方法
积极向上的Elbert
java学习java开发语言
通过Arrays.asList(strArray)方式,将数组转换List后,不能对List增删,只能查改,否则抛异常。String[]strArray=newString[2];Listlist=Arrays.asList(strArray);list.add("1");//此处会报错原因解析:Arrays.asList(strArray)返回值是java.util.Arrays类中一个私有静态
- Prompt Engineering for Large Language Models
三月七꧁ ꧂
论文合集llm+promptprompt语言模型人工智能自然语言处理pdfjavascript前端
题目大型语言模型的快速工程简介 随着OpenAI的ChatGPT和Google的Bard等软件的普及,大语言模型(LLM)已经渗透到生活和工作的许多方面。例如,ChatGPT可用于提供定制食谱,建议替换缺失的成分。它可用于起草研究提案、用多种编程语言编写工作代码、在语言之间翻译文本、协助政策制定等等(Gao2023)。用户通过“提示”或自然语言指令与大型语言模型进行交互。精心设计的提示可以带
- [Python]-基础篇1- 从零开始的Python入门指南
踏雪无痕老爷子
Pythonpython开发语言
无论你是尚未接触编程的新手,还是想从其他语言转向Python的开发者,这篇文章都是你的入门课。一、Python是什么?Python是一种解释型、高级、通用型编程语言,以简洁明了、简单易用着称。它可以应用于网站开发、自动化脚本、数据分析、人工智能、系统操作等多种场景。二、如何安装Python步骤:访问Python官方网站选择目前最新的Python3.x版本下载Windows用户请务必勾选“AddPy
- Go语言--包(Package)
yunfan188
#Go语言学习笔记gogo语言golangpackage
1命名空间和作用域1.1命名空间命名空间(Namespace)在编程语言中常用来表示标识符(identifier)的可见范围。编程语言借助命名空间来解决标识符不能同名的问题,命名空间实际上相当于给标识符添加了标识前缀,使标识符变得全局唯一。另外,命名空间是程序组织更加模块化,降低了程序内部的耦合性。一个标识符可以在多个命名空间中定义,它在不同命名空间中的含义是不互相干的。新的命名空间中可定义任意的
- Java Fork/Join 框架详解
empti_
数据结构与算法java
JavaFork/Join框架详解Fork/Join框架是Java7引入的一个并行编程框架,专门设计用来高效地实现分治算法(Divide-and-Conquer)。它通过工作窃取(Work-Stealing)算法来最大化多核处理器的利用率。一、核心概念1.基本组成ForkJoinPool:特殊的线程池,管理工作线程ForkJoinTask:表示任务的抽象类,有两个重要子类:RecursiveAct
- Java注解的实现原理
empti_
Java基础java
Java注解的实现原理Java注解的实现涉及Java语言规范、编译器处理和JVM支持等多个层面。下面我将详细解释注解在Java中的实现机制。一、注解的本质注解本质上是一种特殊的接口,所有注解类型都隐式继承自java.lang.annotation.Annotation接口。当你定义一个注解时:public@interfaceMyAnnotation{Stringvalue();}编译器实际上会生成
- 并行归并排序的 Java 实现
empti_
数据结构与算法java算法排序算法
并行归并排序Java实现importjava.util.concurrent.RecursiveAction;importjava.util.concurrent.ForkJoinPool;publicclassParallelMergeSort{//主方法,供外部调用publicstaticvoidparallelMergeSort(int[]array){ForkJoinPoolpool=ne
- Spring Boot项目初始化加载自定义配置文件内容到静态属性字段
@Corgi
Java面试题springboot后端java
文章目录创建配置文件cXXX.properties配置类XXXConfig.java添加第三方JAR包创建配置文件cXXX.properties在resource目录下新建配置文件cXXX.properties,内容如下:#商户号mch_id=xxxxx#商户密码pwd=xxxx#接口请求地址req_url=https://xxx#异步回调通知地址(请替换为实际地址)notify_url=htt
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Spring AI Alibaba 支持国产大模型的Spring ai框架
程序员老陈头
面试学习路线阿里巴巴spring人工智能java
总计30万奖金,SpringAIAlibaba应用框架挑战赛开赛点此了解SpringAI:java做ai应用的最好选择过去,Java在AI应用开发方面缺乏一个高效且易于集成的框架,这限制了开发者快速构建和部署智能应用程序的能力。SpringAI正是为解决这一问题而生,它提供了一套统一的接口,使得AI功能能够以一种标准化的方式被集成到现有的Java项目中。此外,SpringAI与原有的Spring生
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- Python3 数字(Number)
froginwe11
开发语言
Python3数字(Number)引言在编程语言中,数字是构成程序的基础元素之一。Python3作为一种高级编程语言,提供了丰富的数字类型和操作方法。本文将详细介绍Python3中的数字类型,包括整数、浮点数、复数等,并探讨它们的特性和应用。整数(Integer)整数是Python3中最基本的数据类型之一,用于表示没有小数部分的数值。在Python3中,整数类型没有大小限制,可以表示任意大小的整数
- Ruby 字符串(String)
froginwe11
开发语言
Ruby字符串(String)引言在编程语言中,字符串是处理文本数据的基础。Ruby作为一种动态、面向对象的语言,提供了丰富的字符串处理功能。本文将详细介绍Ruby中的字符串(String)类型,包括其基本用法、操作方法以及高级特性。字符串的基本概念在Ruby中,字符串是由一系列字符组成的序列。这些字符可以是字母、数字、标点符号等。字符串是不可变的,这意味着一旦创建,其内容就不能被修改。创建字符串
- 企业级AI开发利器:Spring AI框架深度解析与实战_spring ai实战
AI大模型-海文
人工智能springpython算法开发语言java机器学习
企业级AI开发利器:SpringAI框架深度解析与实战一、前言:Java生态的AI新纪元在人工智能技术爆发式发展的今天,Java开发者面临着一个新的挑战:如何将大语言模型(LLMs)和生成式AI(GenAI)无缝融入企业级应用。传统的Java生态缺乏统一的AI集成方案,开发者往往需要为不同AI供应商(如OpenAI、阿里云、HuggingFace)编写大量重复的接口适配代码,这不仅增加了开发成本,
- 009 【入门】单双链表及其反转-堆栈诠释
要天天开心啊
算法专栏算法链表
链表与堆栈系统详解|[数据结构]-[中级]-[通用]一、基础概念与内存模型1.按值传递vs按引用传递|[Java]-[基础]-[内存]//[典型错误示例]-Java中的引用传递陷阱voidmodify(Nodenode){node=node.next;//[警告]错误!仅修改局部引用的指向,不影响原始链表}//[正确做法]-通过引用修改对象内部状态voidrealModify(Nodenode){
- linux mysql命令行操作
命令行,linux,命令行操作相关学习资料:https://edu.51cto.com/video/797.htmlhttps://edu.51cto.com/video/1400.htmlhttps://edu.51cto.com/video/3832.htmlLinuxMySQL命令行操作入门指南作为一名刚入行的开发者,掌握Linux系统下的MySQL命令行操作是一项基本技能。本文将带你一步步
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_
 image.png
image.png
 image.png
image.png
 新文档的新变化.png
新文档的新变化.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 1.1简介.png
1.1简介.png
 1.2快速开始.png
1.2快速开始.png
 2.1创建 Vue 应用.png
2.1创建 Vue 应用.png
 2.3响应式基础.png
2.3响应式基础.png
 2.4计算属性.png
2.4计算属性.png
 2.5类与样式绑定.png
2.5类与样式绑定.png
 2.6条件渲染.png
2.6条件渲染.png
 2.7列表渲染.png
2.7列表渲染.png
 2.8事件处理.png
2.8事件处理.png
 2.9表单输入绑定.png
2.9表单输入绑定.png
 2.10生命周期钩子.png
2.10生命周期钩子.png
 2.11侦听器.png
2.11侦听器.png
 2.12模板 ref.png
2.12模板 ref.png
 2.13组件基础.png
2.13组件基础.png
 3.1组件注册.png
3.1组件注册.png
 3.2Props.png
3.2Props.png
 3.3组件事件.png
3.3组件事件.png
 3.4透传 attribute.png
3.4透传 attribute.png
 3.5插槽.png
3.5插槽.png
 3.6依赖注入.png
3.6依赖注入.png
 3.7异步组件.png
3.7异步组件.png
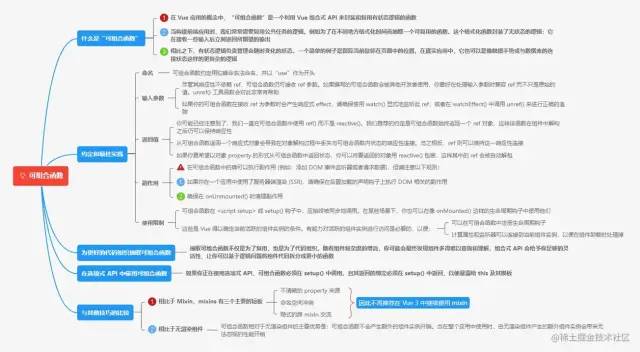
 4.1可组合函数.png
4.1可组合函数.png
 4.2自定义指令.png
4.2自定义指令.png
 4.3插件.png
4.3插件.png
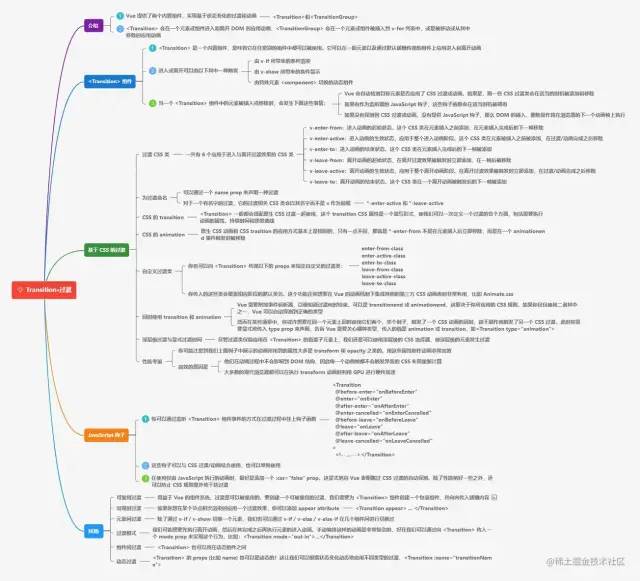
 5.1Transition·过渡.png
5.1Transition·过渡.png
 5.2TransitionGroup·过渡组.png
5.2TransitionGroup·过渡组.png
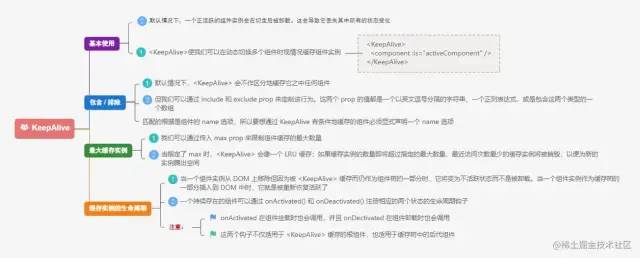
 5.3KeepAlive.png
5.3KeepAlive.png
 5.4Teleport·传送门.png
5.4Teleport·传送门.png
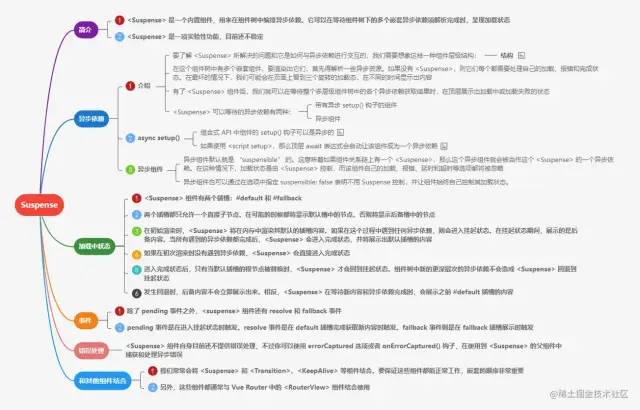
 5.5Suspense.png
5.5Suspense.png
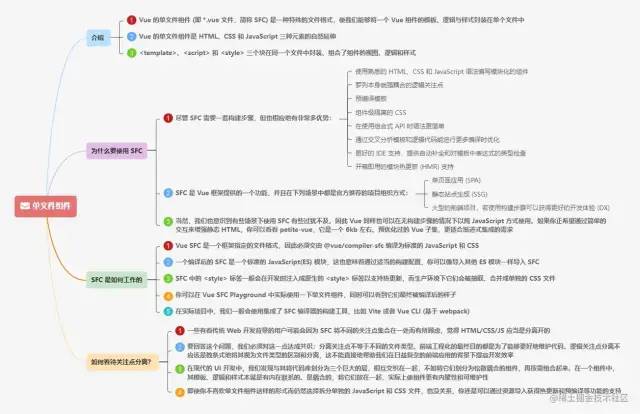
 6.1单文件组件.png
6.1单文件组件.png
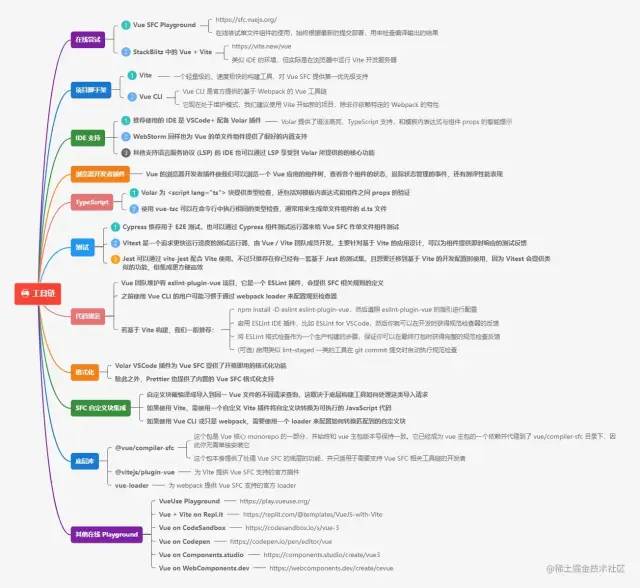
 6.2工具链.png
6.2工具链.png
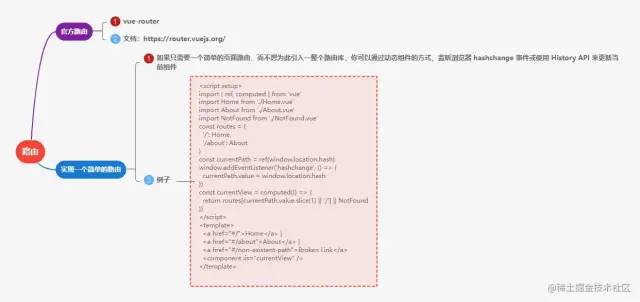
 6.3路由.png
6.3路由.png
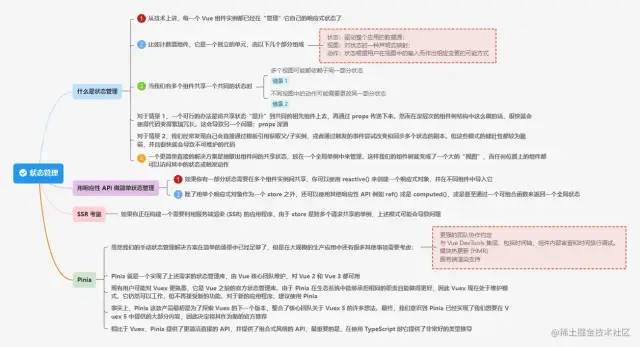
 6.4状态管理.png
6.4状态管理.png
 6.5测试.png
6.5测试.png
 6.6服务端渲染 (SSR).png
6.6服务端渲染 (SSR).png
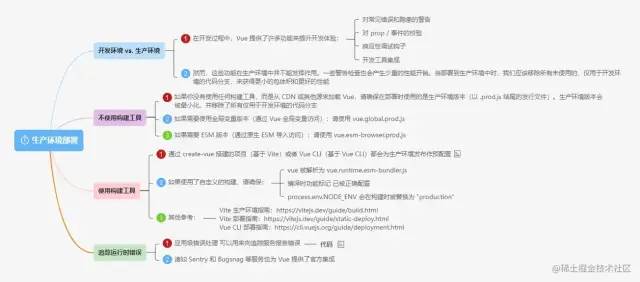
 7.1生产环境部署.png
7.1生产环境部署.png
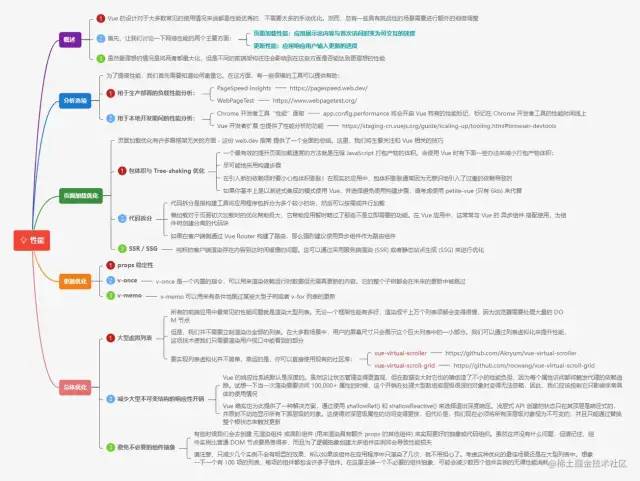
 7.2性能.png
7.2性能.png
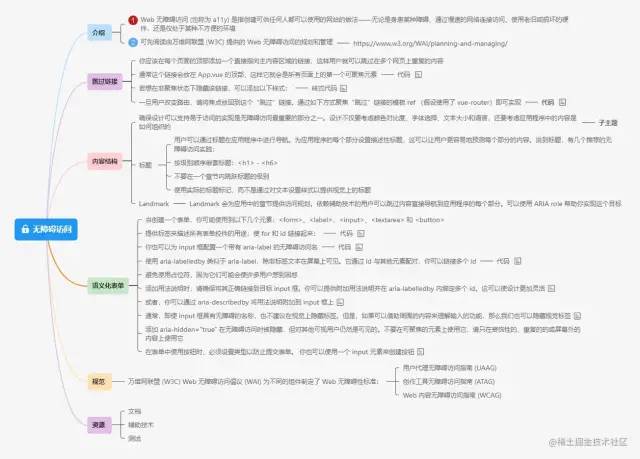
 7.3无障碍访问.png
7.3无障碍访问.png
 7.4安全.png
7.4安全.png
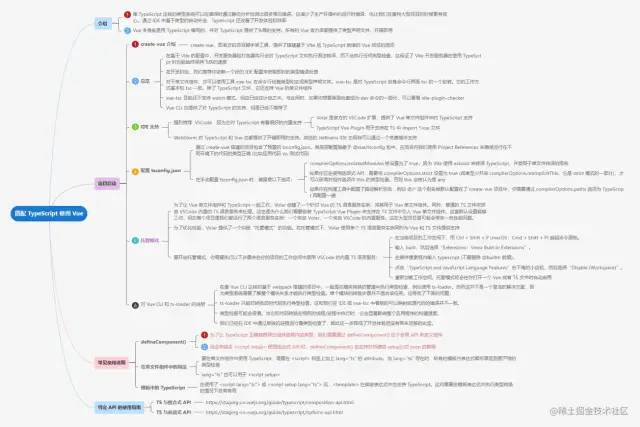
 8.1搭配 TypeScript 使用 Vue.png
8.1搭配 TypeScript 使用 Vue.png
 8.2TypeScript 与组合式 API.png
8.2TypeScript 与组合式 API.png
 8.3TypeScript 与选项式 API.png
8.3TypeScript 与选项式 API.png
 9.1多种方式使用 Vue.png
9.1多种方式使用 Vue.png
 9.2组合式 API FAQ.png
9.2组合式 API FAQ.png
 9.3深入响应式系统.png
9.3深入响应式系统.png
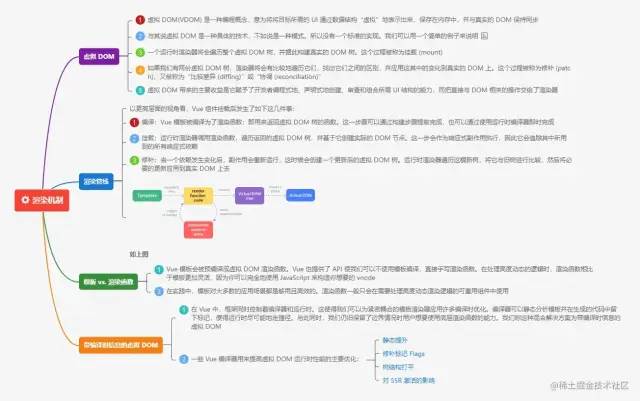
 9.4渲染机制.png
9.4渲染机制.png
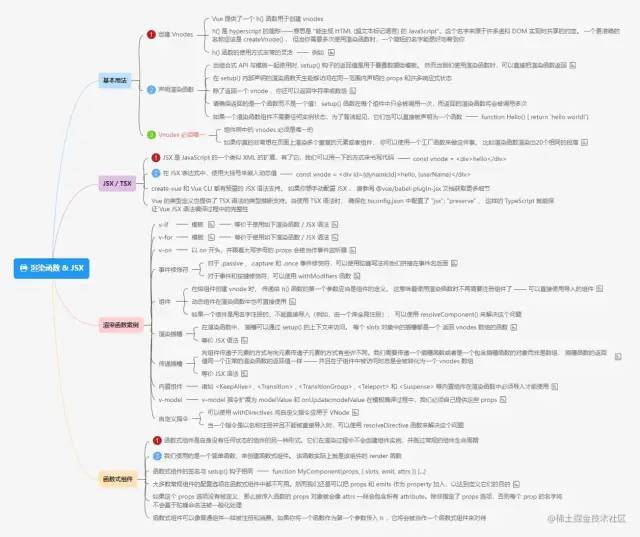
 9.5渲染函数 & JSX.png
9.5渲染函数 & JSX.png


