node.js实现的时钟案例
目录
1.JavaScript相关知识回顾
1.1JavaScript
1.2浏览器中JavaScript的运行环境(前端运行环境)
2.初始Node.js
2.1什么是Node.js
2.2Node.js中JavaScript的运行环境(后端运行环境)
3.时钟案例
3.1案例要实现的功能
3.1代码实现
4.http模块
4.1相关知识图
4.2时钟web服务器
5.需要注意的点
1.JavaScript相关知识回顾
1.1JavaScript
JavaScript通过JavaScript解析引擎可以在浏览器中被执行,通过浏览器内置的API可以对BOM和DOM等进行操作。
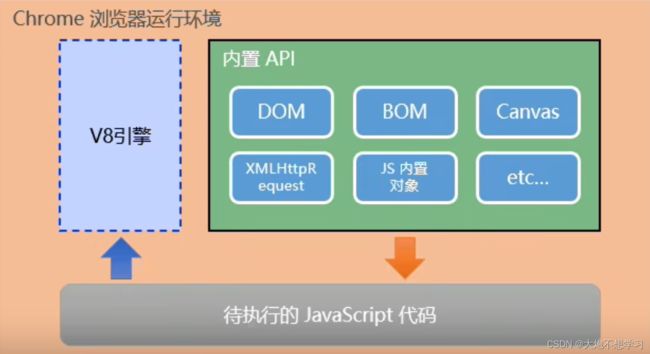
1.2浏览器中JavaScript的运行环境(前端运行环境)
运行环境是指代码正常运行所需的必要环境,以chrome为例:V8引擎负责解析和执行JavaScript代码。内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
我们知道JavaScript可以用来做前端开发。JavaScript能否做后端开发呢?答案是肯定的!但是我们不能单纯的用JavaScript来做后端开发,需要借助Node.js运行环境。
通俗的来说,我们的JavaScript是一门语言,我们这门语言所编写的代码如果想去执行的话就离不开运行坏境,如果我们把JS代码运行在浏览器中(浏览器是一个运行环境),我们的JS代码就可以去做前端开发。同时如果我们把JS代码运行在Node.js中(后端运行环境)我们的JS代码就可以去做后端开发。
2.初始Node.js
2.1什么是Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境
2.2Node.js中JavaScript的运行环境(后端运行环境)
3.时钟案例
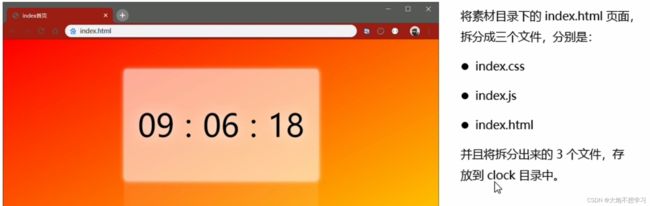
3.1案例要实现的功能
案例分析:此次案例我们需要用到Node.js内置的API模块fs(文件系统模块:提供了一系列方法和属性,用来满足对文件的操作需求)和path(路径模块:用来满足用户对路径的处理需求)
3.1代码实现
// 1.1导入fs
const fs = require('fs')
// 1.2导入path
const path = require('path')
//1.3定义正则表达式,分别匹配和标签
// [\s\S]表示匹配空格和非空格
const regStyle = /', '')
// console.log(newCss)
// 3.4调用fs.writeFile()方法,将提取的样式,写入到clock目录中index.css的文件里边
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {
if (err)
return console.log('写入css样式失败!' + err.message)
console.log('写入样式成功!')
})
}
// 4.1定义处理js脚本的方法
function resolveJS(htmlStr) {
// 4.2使用正则提取对应的标签
const r2 = regScript.exec(htmlStr)
//4.3将提取出来的样式字符串,进行字符串的replace替换操作
const newJS = r2[0].replace('', '')
// console.log(newJS)
// 4.4调用fs.writeFile()方法,将提取的脚本,写入到clock目录中index.js的文件里边
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err)
return console.log('写入js脚本失败!' + err.message)
console.log('写入脚本成功!')
})
}
// 5.1定义处理HTMl结构的方法
function resolveHTML(htmlStr) {
// 5.2将内嵌的style标签和script标签替换为外联的link和script标签
const newHTML = htmlStr.replace(regStyle, '').replace(regScript, '')
// 5.3写入index.html这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err)
return console.log('写入html失败!' + err.message)
console.log('写入html成功!')
})
}4.http模块
4.1相关知识图
4.2时钟web服务器
将之前拆分出来的文件对外提供为外部资源。
代码实现:
// 1导入需要的模块
const http = require('http')
const fs = require('fs')
const path = require('path')
// 2.1创建web服务器
const server = http.createServer()
// 2.2监听web服务器的request事件
server.on('request', (req, res) => {
// 3.1获取到客户端请求的url地址
// /clock/index.html
// /clock/index.js
// /clock/index.css
const url = req.url
// 3.2把请求的url地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.1预定义空白的存放路径
let fpath = ''
if (url === '/') {
// 5.2如果请求的路径为/,则手动指定文件的存放路径
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// 5.3否则动态拼接文件的存放路径
fpath = path.join(__dirname, './clock', url)
}
// 4.1根据映射过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2读取失败,向客户端响应固定的错误消息
if (err) return res.end('404 Not found')
// 4.3读取成功,将成功的内容响应给客户端
res.end(dataStr)
})
})
// 2.3启动服务器
server.listen(8080, () => {
console.log('server running at http://127.0.0.1:8080')
})5.需要注意的点
1.注意文档的存储路径。
2.利用res.end()向客户端发送内容时出现的乱码问题。