详细前后端分离实现facebook第三方登录的全过程(国内一般都是用Android和ios,并且资料稀少)
实现facebook第三方登录全过程
- 需求
- 官方文档与校验工具
- 详细步骤
-
- 1、注册一个facebook的账号
- 2、登录https://developers.facebook.com/
- 3、点击我的应用
- 4、创建一个属于自己的应用
- 5、选择类型和详情
- 6、回到我的应用界面上
- 7、点击应用名字,查看详情
- 8、记录facebook登录的设置
- 9、应用权限审核
- 10、一些基本的准备
- 11、构建前端的登录界面
- 12、点击登录按钮
- 13、点击按钮,继续
- 14、访问口令调试器
- 15、延长访问口令期限(一定要在后端完成)
- 19、拿着长期的token去获取数据
- 20、以上就是基本步骤
- 一些情况说明
-
- 登陆页面一闪而过
- 实际开发怎么解决
- 官方文档错误
- 总结
需求
实习,手上有个海外业务的项目,需要在网页端实现facebook的第三方登录。本身国内有防火墙,这个需求就极其稀少,而且一般都是在Android或者ios上实现的,造成了留存的资料少之又少。记录下这篇博客,也许可以帮助后来者少走点弯路。
官方文档与校验工具
facebook官网
facebook登录官方文档
网页版facebook登录官方文档
facebook 官方access_token调试工具
以上这些文档和工具,就是我在开发过程中,所找到的一些较为有用的工具。可以提取不少信息。官方文档其实都有说,就是没那么明白。下面我将展示一下详细的步骤
详细步骤
1、注册一个facebook的账号
你得有一个facebook的账号,然后才能成为facebook的开发者。
2、登录https://developers.facebook.com/
利用你的facebook账号登录进去,你才是一个开发者。得有这个权限,才能开发第三方登录。
3、点击我的应用
4、创建一个属于自己的应用
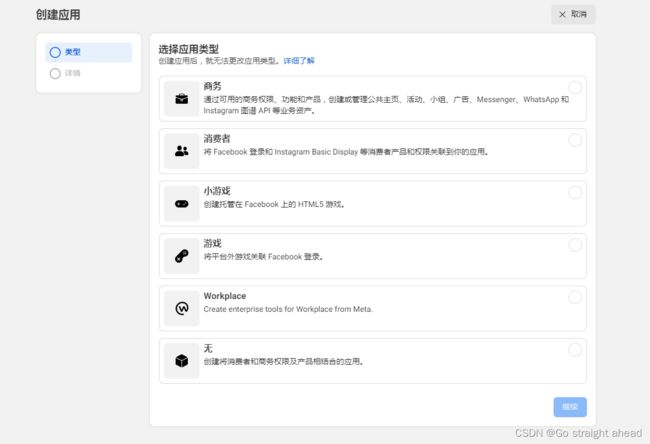
5、选择类型和详情
6、回到我的应用界面上
7、点击应用名字,查看详情
要记下来你的client_id 和 client_secret!
8、记录facebook登录的设置

比如你的网域是:https://.aliyuncs.com/
有效Oauth跳转的uri就必须是:https://.aliyuncs.com/path
9、应用权限审核

这个的作用,就是告诉facebook你要使用到用户的哪些数据,比如,email,和 public_profile。这两个是可以直接通过的,就是由一般访问权提升为高级访问权。已经申请的话会看到前面访问登记是绿色的,就是高级访问权了了。
其他的权限,申请了就要facebook审批,审批的周期一般是七天。
在第六步,有个数据使用情况检查,就是你要在指定的某个时间段之前向facebook做你要使用这些数据的说明,还有承诺合理使用你已经获得通过的数据权限,合理使用用户的数据。
10、一些基本的准备
以上,就是你要开发第三方路所要准备的东西,开发的都必须要走https,http不行的。如果没有这种https域名的,建议可以学习一下使用 ngrok。这个是一个内网穿透的工具,可以临时使得你的内网和变成可以访问的外网。
11、构建前端的登录界面
最简陋的代码我贴在下面了,大家可以自取。
=注意点:
1、下面的地址,你要换成自己的应用的id
2、这个界面运行起来后,必须在公网能够访问得到,且必须是https开头的
<html>
<head>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/zh_CN/sdk.js#xfbml=1&version=v12.0&appId=填自己的应用id&autoLogAppEvents=1">script>
<script>
function login() {
FB.login(function(response){
console.log(response); // 在控制台打印返回的access_token
},{scope: 'public_profile,email,user_friends'});
}
script>
head>
<body>
<h1>Facebook loginh1>
<button id="loginBtn" onclick="login();" >loginbutton>
body>
html>
12、点击登录按钮
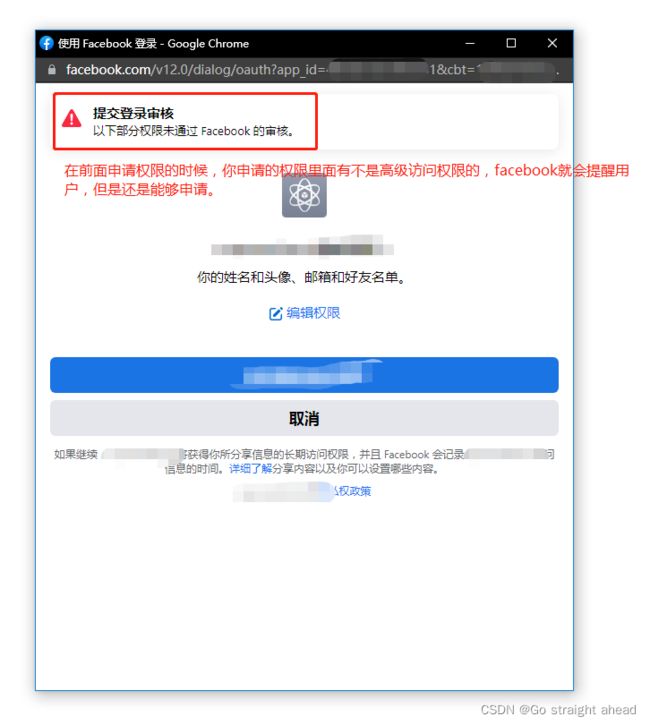
13、点击按钮,继续
这样子就用户完成你的网站的授权了,你可以访问facebook的一些关于当前用户的数据。
我们打开控制台。

最主要的,就是拿到access_token。这个是个临时的access_token,大概有效时间只有1个小时。想要校验当前的access_token的存活时间,你所能访问用户的权限,就可以用到上面的权限校验工具。
访问口令调试器
复制你的access_token到调试工具,就可以看到有效时间,你所能访问的用户的信息的权限等信息。
14、访问口令调试器
将你的access_token放到这里,就可以看到你的access_token的相关信息。

15、延长访问口令期限(一定要在后端完成)
这个token只有一个小时的有效时间,我们可能需要在很长一段时间内不定时去访问用户的数据。所以,我们必须延长访问口令期限。
下面有个按钮,直接就可以延长口令的访问期限。因为我看到以前别人的博客给的链接是失效了,害我在这里白白浪费大半天,如果以后大家遇到我下面给的链接失效的情况,大家可以在这里直接调试,并利用浏览器自带的network查看请求的去向后和必要的消息。
https://graph.facebook.com/v12.0/oauth/access_token?__a=1

这里我自己就是看了请求才找到的接口,以前的有一些错误或者失效了。还是自己可靠!

兑换长期access_token一定要在后端完成,因为涉及到client_secret,这里我只是为了方便快捷,就没有使用java去获取!
兑换长期access_token一定要在后端完成,因为涉及到client_secret,这里我只是为了方便快捷,就没有使用java去获取!
兑换长期access_token一定要在后端完成,因为涉及到client_secret,这里我只是为了方便快捷,就没有使用java去获取!
兑换长期access_token一定要在后端完成,因为涉及到client_secret,这里我只是为了方便快捷,就没有使用java去获取!
一般是拿到了短时效token,传给后端,后端去获取长时效token(这个过程中需要使用到client_secret,必须保证client_secret的安全),并且,查询数据的时候,也是后端拿着长期的token去查,所以,一定要让后端去兑换,并且返回的长期token只能服务器知道,给前端的话可能会被人拿到,那就去做坏事你也没办法了,但是服务器就不一样。
19、拿着长期的token去获取数据
通过下面这个链接,可以获取到用户的name和id
https://graph.facebook.com/me?access_token=填你自己的access_token
https://graph.facebook.com/上面获取到的用户id?fields=id,name,email&access_token=填你的token

这就拿到了用户在facebook上的数据了。
解释一下其他东西,那个fields=id, 后面跟着的东西,就是你要获取的用户的数据,你想要获取用户的数据,就必须在用户登录的时候进行申请,不然会报错的。
20、以上就是基本步骤
但是有一些接口啥的,可能过一段时间会改变,推荐大家去看官方文档并结合我这个流程进行使用。
一些情况说明
登陆页面一闪而过
比如,我登陆之后,再一次点击登陆按钮,还是会弹出那个界面但是一闪而过。
这个是facebook已经登陆了,他再去登陆一次,会覆盖你原来的短时效token
进入到用户对应的facebook官网

某个用户在你的第三方网站登陆之后,facebook会进行一个通知它,这里解除掉登陆信息就可以再进入到登陆界面了。
实际开发怎么解决
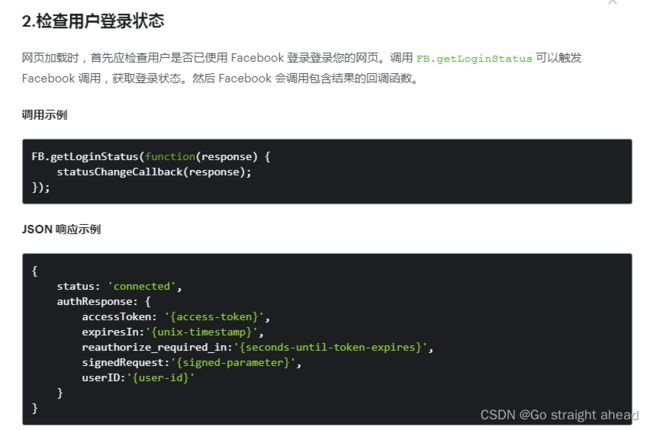
facebook的官网文档里面有提到一个特定的函数,可以检验当前用户是否在授权你的网站登录facebook并获取他在facebook上的数据。可以拿着函数的结果去校验,一旦登陆,就不再显示当前按钮即可。
官方文档链接
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
官方文档错误
2021年12月29日15:49:00勘误,官网使用短时效去兑换长时效的接口有错误。
兑换长期口令的文档

实际上,用的请求方式必须为post。
总结
官方文档真的得好好仔细研究。如果一个问题,你不知道怎么解决,那么有一个办法,看官方文档;如果还不行,那就是你的官方文档没看仔细,没看明白,没看透!
虽然两天下来,很痛苦,不过拿到数据的那一刻,我是非常开心的,证明了自己不是只会做一些crud的简单工作,虽然这个也简单!