Hexo博客再次完善
参考链接:
个人建立hexo博客Matery主题的过程心得 | 微笑紫瞳星 (gitee.io)
Github+Hexo博客搭建小白教程(六) (qq.com)
chenzhutian/hexo-all-minifier: A plugin for Hexo that optimizes HTML, CSS, JS and imagages, and it can optionally deploys your blog. (github.com)
hexo插件推荐及其配置 - 饭饭的快乐屋 (asteriscus.cat)
1 将部署网站从CODING转移到Gitee
CODING最近将原本存在的静态部署删除已经不适用于博客的发布,因此将部署网站迁移至Gitee
打开主文件夹下的_config.yml文件,这个文件是用来配置你的博客的。滑到底端,改下面的三行代码并保存:
deploy:
- type: git
repo: https://gitee.com/用户名/用户名.git
branch: master
这里是yaml的配置方式,repo的连接就是代码推送的方式,可以采用https或者是ssh进行推送。具体的连接可以在自己的仓库里进行查找。
然后进行推送:
hexo d
进行免密配置,首先使用
ssh-keygen -t ed25519 -C "[email protected]"
注意:这里的 [email protected] 只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。
现网的大部分教程均讲解的使用邮箱生成,其一开始的初衷仅仅是为了便于辨识所以使用了邮箱。
按照提示完成三次回车,即可生成 ssh key。通过查看 ~/.ssh/id_ed25519.pub 文件内容,获取到你的 public key
复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。
添加后,在终端(Terminal)中输入
ssh -T [email protected]
首次使用需要确认并添加主机到本机SSH可信列表。若返回 Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功。
添加成功后,就可以使用SSH协议对仓库进行操作了。
2 图片懒加载
知识小课堂:图片加载方式有两种,一个是预加载,另一个就是懒加载,那你了解什么是预加载和懒加载吗?下面来学习一下。
参考:图片预加载与图片懒加载(缓载)的区别与实现
- 图片预加载:顾名思义,图片预加载就是在网页全部加载之前,提前加载图片。当用户需要查看时可直接从本地缓存中渲染,以提供给用户更好的体验,减少等待的时间。否则,如果一个页面的内容过于庞大,没有使用预加载技术的页面就会长时间的展现为一片空白,这样浏览者可能以为图片预览慢而没兴趣浏览,把网页关掉,这时,就需要图片预加载。当然这种做法实际上牺牲了服务器的性能换取了更好的用户体验。
- 图片懒加载(缓载):延迟加载图片或符合某些条件时才加载某些图片。这样做的好处是减少不必要的访问数据库或延迟访问数据库的次数,因为每次访问数据库都是比较耗时的即只有真正使用该对象的数据时才会创建。懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
预加载与懒加载的区别之处:
两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预载则会增加服务器前端压力。
使用图片懒加载需要安装插件:hexo-lazyload-image
在站点根目录执行下面的命令:
npm install hexo-lazyload-image --save
之后在站点配置文件下添加下面的代码:
lazyload:
enable: true # 是否开启图片懒加载
onlypost: false # 是否只对文章的图片做懒加载
loadingImg: # eg ./images/loading.gif
最后执行hexo clean && hexo g && hexo s就可以看到效果了。
3 代码压缩
因为hexo生成的html、css、js等都有很多的空格或者换行,而空格和换行也是占用字节的,所以需要将空格换行去掉也就是我要进行的“压缩”。
有人说空格换行能占多少字节?确实占不了多少,但是一个人访问是这么多字节,那么一百人,一万人呢?加起来这量就不少了吧,这都是流量啊!这也是很多css/js文件的后缀为.min.js或.min.css的原因。虽然我们可能没那么多访问量,但是能减小一点资源文件的大小也是对访问速度有那么一点提升的。
这里使用hexo-all-minifier来进行压缩。
3.1 安装
npm install hexo-all-minifier --save
# 如果使用mac需要先安装这个
brew install libtool automake autoconf nasm
3.2 配置
最简单的配置只需要下面一行
all_minifier: true
当然也可以进行更详细的配置,详见https://github.com/chenzhutian/hexo-all-minifier
js_concator:
enable: false
bundle_path: '/js/bundle.js'
front: false
silent: false
html_minifier:
enable: true
ignore_error: false
silent: false
exclude:
css_minifier:
enable: true
silent: false
exclude:
- '*.min.css'
js_minifier:
enable: true
mangle: true
silent: false
output:
compress:
exclude:
- '*.min.js'
image_minifier:
enable: true
interlaced: false
multipass: false
optimizationLevel: 2
pngquant: false
progressive: false
silent: false
3.3 使用
hexo-all-minifier会在hexo g时自动进行压缩
4 百度优化(使百度发现我们的网站)
4.1 百度搜索资源平台注册
登录百度搜索资源平台, 登录成功之后在 用户中心 –> 站点管理 页面中点击添加网站,按提示操作。
 选择文件验证,下载文件将它上传到github仓库中,验证通过后就完成了。
选择文件验证,下载文件将它上传到github仓库中,验证通过后就完成了。
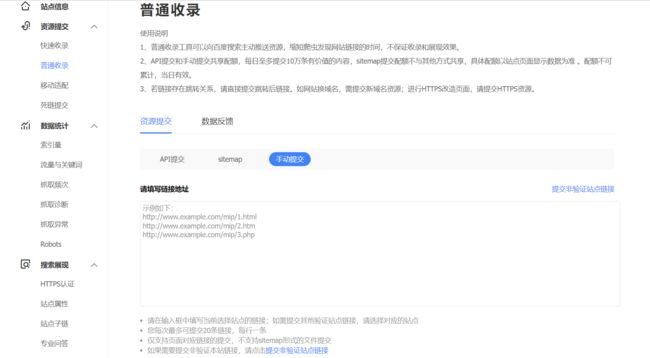
然后再把站内的各种连接提交上去:
自动提交分为主动推送、自动推送和sitemap。
如何选择链接提交方式
1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
3、sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
4、手动提交:一次性提交链接给百度,可以使用此种方式。
一般来说主动提交比手动提交效果好。这里介绍主动提交的三种方法从效率上来说:主动推送>自动推送>sitemap。
4.2 安装sitemap插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
4.3 修改博客配置文件
在根目录配置文件中修改url为你的站点地址
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
# 更改的位置是下面这个url
url: http://cherryblog.site
root: /
permalink: :title.html
permalink_defaults:123456
执行完之后就会在网站根目录生成sitemap.xml文件和baidusitemap.xml文件,可通过http://www.cherryblog.site/baidusitemap.xml,查看该文件是否生成,其中sitemap.xml文件是搜索引擎通用的文件,baidusitemap.xml是百度专用的sitemap文件。
4.4 主动推送
安装插件npm install hexo-baidu-url-submit --save
然后再根目录的配置文件中新增字段
baidu_url_submit:
count: 100 # 提交最新的一个链接
host: www.cherryblog.site # 在百度站长平台中注册的域名
token: 8OGYpxowYnhgVsUM # 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里12345
在加入新的deploy
deploy:
- type: baidu_url_submitter
这样执行hexo deploy的时候,新的链接就会被推送了。
最后个人的博客链接如下所示:
https://fulequn.github.io/