【uniapp】uni中导入vant组件库
vant-UI官网:【这个是vant3与vant-Webapp略有区别】
Vant 3 - Lightweight Mobile UI Components built on VueLightweight Mobile UI Components built on Vue![]() https://vant-ui.github.io/vant/#/zh-CN
https://vant-ui.github.io/vant/#/zh-CN
小程序端我们使用这个 ---> vant-Webapp
Vant Weapp - 轻量、可靠的小程序 UI 组件库
官网GitHub上下载这个包(dist)即可,或者下我挂这个网盘链接都可。
GitHub - vant-ui/vant-weapp: 轻量、可靠的小程序 UI 组件库
挂一下:(这个是已经改过名字的dist包,直接下载拉进项目里即可)
链接:https://pan.baidu.com/s/1H_SyfYl9SmDXSGiGrprWEA
提取码:w17t
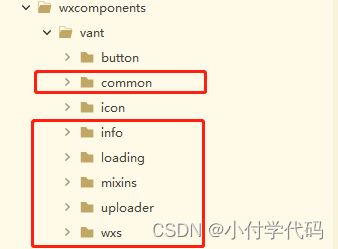
虽然并不知道到这个自定义组件为什么要用wxcomponents我试了其他名字(已找到原因,如下图:),但是不行,dist改为vant。
整个目录结构与pages同级:wxcomponents/vant/官方组件
引入步骤:
1.首先在app.vue文件内添加:
@import "/wxcomponents/vant/dist/common/index.wxss";
2.在pages.json文件内添加组件引用:
【用多少加多少,没必要全加,这里是常用的,便于复制】
圈起来这几个应该是必要的,可以试一下:
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index",
"van-card": "/wxcomponents/vant/card/index",
"van-cell": "/wxcomponents/vant/cell/index",
"van-cell-group": "/wxcomponents/vant/cell-group/index",
"van-checkbox": "/wxcomponents/vant/checkbox/index",
"van-checkbox-group": "/wxcomponents/vant/checkbox-group/index",
"van-col": "/wxcomponents/vant/col/index",
"van-dialog": "/wxcomponents/vant/dialog/index",
"van-field": "/wxcomponents/vant/field/index",
"van-goods-action": "/wxcomponents/vant/goods-action/index",
"van-goods-action-icon": "/wxcomponents/vant/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/vant/goods-action-button/index",
"van-icon": "/wxcomponents/vant/icon/index",
"van-loading": "/wxcomponents/vant/loading/index",
"van-nav-bar": "/wxcomponents/vant/nav-bar/index",
"van-notice-bar": "/wxcomponents/vant/notice-bar/index",
"van-notify": "/wxcomponents/vant/notify/index",
"van-panel": "/wxcomponents/vant/panel/index",
"van-popup": "/wxcomponents/vant/popup/index",
"van-progress": "/wxcomponents/vant/progress/index",
"van-radio": "/wxcomponents/vant/radio/index",
"van-radio-group": "/wxcomponents/vant/radio-group/index",
"van-row": "/wxcomponents/vant/row/index",
"van-search": "/wxcomponents/vant/search/index",
"van-slider": "/wxcomponents/vant/slider/index",
"van-stepper": "/wxcomponents/vant/stepper/index",
"van-steps": "/wxcomponents/vant/steps/index",
"van-submit-bar": "/wxcomponents/vant/submit-bar/index",
"van-swipe-cell": "/wxcomponents/vant/swipe-cell/index",
"van-switch": "/wxcomponents/vant/switch/index",
"van-tab": "/wxcomponents/vant/tab/index",
"van-tabs": "/wxcomponents/vant/tabs/index",
"van-tabbar": "/wxcomponents/vant/tabbar/index",
"van-tabbar-item": "/wxcomponents/vant/tabbar-item/index",
"van-tag": "/wxcomponents/vant/tag/index",
"van-toast": "/wxcomponents/vant/toast/index",
"van-transition": "/wxcomponents/vant/transition/index",
"van-tree-select": "/wxcomponents/vant/tree-select/index",
"van-datetime-picker": "/wxcomponents/vant/datetime-picker/index",
"van-rate": "/wxcomponents/vant/rate/index",
"van-collapse": "/wxcomponents/vant/collapse/index",
"van-collapse-item": "/wxcomponents/vant/collapse-item/index",
"van-picker": "/wxcomponents/vant/picker/index"
}
},3.测试使用:【跟着官网api使用即可】
警告按钮
危险按钮
测试成功。