WebAPI总结【博学谷学习记录】超强总结,用心分享
WebAPI总结
- 应用场景
-
- 课程目录
-
- DOM
-
-
- 获取属性一:对象.属性: 通过 对象 . 属性名 来获取元素的属性值
- 获取属性二 (系统属性)
-
- BOM
-
- Windows对象
- Localtion对象
- 总结
应用场景
学习DOM和BOM,实现页面交互功能,总结常用的WebAPI
课程目录
DOM
dom基础知识
- 获取页面中的元素
通过标签获取页面中的元素:
document.getElementsByTagName(标签)
注意:通过该方法返回的是一个对象,返回的一个数组形式的对象
通过ID名的方式获取页面中的标签
document.getElementById(id 名称)
注意:通过该方法返回的是一个符合条件的对象,即使ID一样,也是返回一个
通过选择器的方式获取页面中的元素
document.querySelector('css 选择器')
注意:返回的是一个对象,通过该方法只能返回满足条件的唯一 一个结果
document.querySelectorAll('css 选择器')
注意:该方法返回的是一个满足条件的多个对象以数组的形式将多个对象保存
2.给元素注册事件
事件: 事件指的是行为动作:比如 单击 双击 手指按下 滑动 移动 悬停等…
事件的三要素:
事件源:页面中一个具体的标签
事件类型:行为动作(单击,双击、悬停、滑动)
事件处理程序:事件发生后的一个结果
事件语法: 事件源 . 事件类型 = 事件处理程序
注意: 事件处理的本质就是一个函数。
函数中的this指向:事件处理中的函数this指向事件源
3.操作元素中的属性
获取属性一:对象.属性: 通过 对象 . 属性名 来获取元素的属性值
dom.src: 获取图片路径 ----> 绝对路径
dom.alt: 获取图片描述信息
dom.className 获取对象的类名
注意:
1.通过 className 给元素添加类名会将原来的类名覆盖掉
2.如果要保证原来的类名依然存在,可以使用拼接字符串的方式
3.去掉类名,赋值为空字符串即可
获取属性二 (系统属性)
dom.getAttribute('属性名');
通过getAttribute 可以获取标签属性对应的值,如果没有对应的属性,那么返回 null
dom.setAttribute('属性名','值');
通过 setAttribute 可以给标签添加新的属性 如果该标签已经存在某个属性,是对给属性值的修改
dom.removeAttribute('属性名');
通过该标签可以将属性移除
获取属性三 (自定义属性)
自定义属性:以data-开始的属性,为自定义属性
作用:保存数据(处理业务中的数据)
获取: dom.dataset 返回自定义属性【该属性只能获取自定义属性】
dom.dataset.属性名称
dom.dataset['属性名称']
注意:
dom.getAttribute('可以用来获取自定义属性')
4.操作标签样式
第一种:
document.className = '类名';
第二种:
document.style.属性 = 值;
第三种:
判断是否包含某个样式:DOM.classList.contains(类名) 返回true或fasle;
添加样式: DOM.classList.add(NEW类名)添加新的类名,如已经存在,取消添加;
移除样式: DOM.classList.remove(类名)移除已经存在的类名;
切换样式: DOM.classList.toggle (类名) 如果该标签包含该类名,那么要移除,如果该标签没有对应的类名,那么要添加类名
5.获取文本中的信息
获取文本中的信息
dom. innerHTML = ‘有值是设置值,null 是获取值’
注:可以获取的到标签 可以获取到子标签(渲染)
dom. innerText = ‘有值是设置值,null 是获取值’
注:只能获取文本内容 把子标签当做文本获
dom. textContext = ‘有值是设置值,null 是获取值’
注:只能获取文本内容 包括回车 换行 空格
6.操作表单中的属性
一操作表单中的属性:
value 属性
1.获取表单控件的值 input.value
2.设置表单控件的值 input.value = '值'
disabled属性与readOnly属性
1.获取当前控件是否被禁用
dom.disabled false / true
dom.readOnly false / true
2.设置控件是否被禁用
dom.disabled = true | false
dom.readOnly = true | false
checked 属性
1 获取控件是否被选中
dom.checked true | false
2 设置控件是否被选中
dom .checked = true | false
selected 属性
1.获取下拉列表是否被选中
dom .selected true | false
2.设置控件是否被选中
dom .selected = true | false
注:下拉列表默认是从第一项开始选中的,默认第一项是被选中的状态
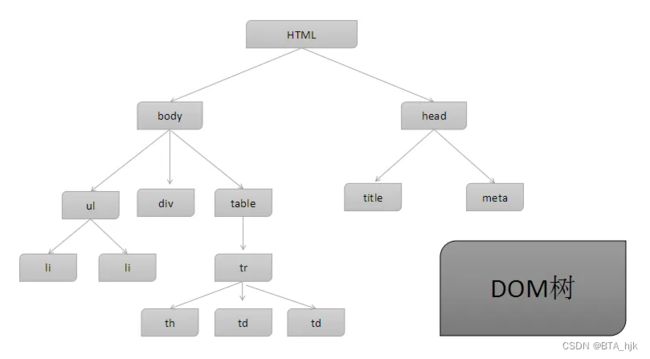
DOM 描绘了一个层次化的节点树,容许开发人员添加、移除、和修改页面的某一部分。
文档树 :
本质 : 获取页面标签的另一种方式
节点(Node) : HTML文档中所有内容的总称(文本 , 标签, 属性,空格。。。。。。)
元素(Element) :HTML标签【重点】
二 Node 中的属性
获取节点类型:
DOM.nodeType : 1代表的是元素【标签】 2 代表的是标签中的一个属性 3 代表的是空文本
获取节点名称:
DOM.nodeName : 用来获取当前节点名字
获取文本节点的值:
DOM.nodeValue : 获取文本节点的值
三 操作节点(元素)
@与父节点相关的属性
1.判断父元素中是否包含子节点
DOM.hasChildNodes() 返回结果是布尔类型 true 代表有子节点 false 代表没有
2.获取父元素中的子元素 father.children【重点】
通过判断 console.log(father.children.length)是否有子元素,返回的是一个伪数组
3 .获取父元素中的子节点
DOM.childNodes 获取父元素中的所有子节点 (空文本、标签 ...)
4 .获取父元素中第一个子元素 和最后一个元素[重点]
DOM.firstElementChild DOM.lastElementChild
5.获取父元素中的第一个子节点和最后一个子节点
DOM.firstChild DOM.lastChild
@与子节点相关的属性
1.通过子元素获取其父节点 【必须记住】
DOM.parentNode; 获取当前元素的父几点
2.获取下一个兄弟元素 【必须记住】
DOM.nextElementSibling
3.获取下一个兄弟节点
DOM.nextSibling
4.获取上一个兄弟元素【必须记住】
DOM.previousElementSibling
5.获取上一个兄弟节点
DOM.previous.Sibiline
@在父节点添加子节点的其他方式
dom.appendChild() 向 childNode 列表的末尾添加一个子节点
dom.insertBefore('新节点','旧节点') 旧节点之前 如果是 null 就和 = append Child ()一样
dom.replaceChild('新节点','旧节点') 使用新节点将老节点替换
dom.removeChild('节点') 用于删除这个节点
dom.cloneNode( true | false) 克隆
注意:返回一个具体的节点
如果设置为 true 代表将节点的内容都克隆
如果设置为 false 代表只克隆标签,没有克隆内容
四 创建元素:
第一种:document.write () 可以创建元素 但是效率不高
第二种:document.innerHTML() 可以创建元素 (效率不高)
第三种:createElement() 可以灵活的创建元素【重点】
创建元素的步骤:
1 通过 createElement() 创建一个元素
2.要通过 DOM.appendChild() 将创建的元素添加到对应的容器中
什么事件:我们用户和计算机具体页面要交互,我们通过事件去触发,也就是说事件驱动视图
一 注册事件类型
on 注册事件
例如:事件源 .on + 事件类型 = function () {
逻辑代码 要执行的事情或方法
}
addEventListener注册事件
addEventListener ('事件类型',function (){ },默认 false【冒泡从内到位】 true【捕获事件 从外到内】)注册事件
attachEvent 注册事件
attachEvent ('on + 事件类型',function (){ }) 注册事件
二 移除事件
主要思想: 如果要移除事件 把事件方法 定义成函数的定义法
on 移除事件
div.onclick = function () { 执行事件 }
div1.onclick =function () { div.onclick = null;}
addEventListener 移除事件
btn.addEventListener ('事件类型',fn);
function () { 执行事件逻辑代码}
btn2.addEventListener ('事件类型',function () {
btn .removeEventListener('事件类型',fn)
})
attachEvent(detach Event) 移除事件和 addEventListener 类似
事件类型
鼠标事件类型
1 click 单击鼠标
2 dblclick 双击鼠标
3 mouseenter 鼠标进入事件 =mouseover
4 mouseleave 鼠标移除事件 = mouseout
5 mousedown 鼠标按下触发事件
6 mouseup 鼠标弹起触发事件
7 mousemove 鼠标移动事件
8 scroll 滚动条触发事件
键盘事件类型
1 keydown 按下键盘键触发
2 keyup 鼠标弹起触发事件
文本框事件类型
1 blur 失去焦点触发事件
2 focus 获取焦点触发事件
3 input 输入内容就会触发
事件冒泡和事件捕获
事件冒泡:事件会从最内层的元素开始发生,一直向上传播,直到document对象。
事件捕获:与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。
1.不管使用 on 还 addEventListener 在给元素注册事件的时候,都会触发事件冒泡
2.addEventListener 中第三个参数是 false 那么代表的就是事件冒泡 true 那么代表的就是事件捕获
冒泡和捕获事件的应用 ----委托思想
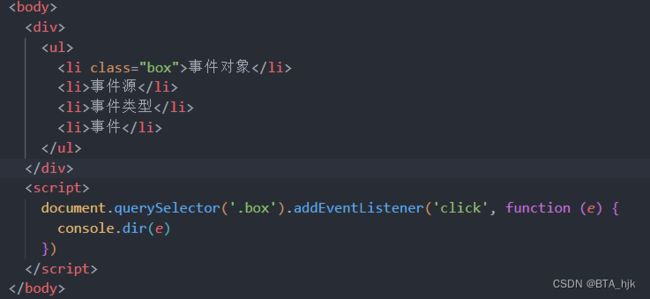
事件对象参数
事件对象: 通过事件对象可以获取到事件发生的时候和事件相关的数据
事件参数(对象)当事件发生的时候,可以捕获一些和当时事件相关的数据
阻止事件冒泡;
1 鼠标移动位置信息:
offset X + offset Y 鼠标在可视区域的相对文档的位置(content)
client X + client Y 鼠标在可视区域的位置
page X + page Y 页面滚动出去的位置
screen X + screen Y 屏幕浏览器范围
2 e.stopPropagation(); 阻止事件冒泡;
事件对象: 通过事件对象可以获取到事件发生的时候和事件相关的数据
事件参数(对象)当事件发生的时候,可以捕获一些和当时事件相关的数据
阻止事件冒泡;
1 鼠标移动位置信息:
offset X + offset Y 鼠标在可视区域的相对文档的位置(content)
client X + client Y 鼠标在可视区域的位置
page X + page Y 页面滚动出去的位置
screen X + screen Y 屏幕浏览器范围
2 e.stopPropagation(); 阻止事件冒泡;
BOM
Windows对象
获取元素的大小和位置
获取大小 offset Width offset Height
元素的宽和高 包括 content + border + padding
获取位置 offset Left offset Top
元素到视口的距离
获取大小 client Left client Top
获取 border 值
获取大小 client Width client Height
获取 padding + content
scroll Left scroll Top 获取滚动条滚出去的距离
scroll Width scroll Height
如果内容区域小于当前元素,那么 scroll Width 代表当前元素的大小
算内边距 不算边框
如果内容区域大于当前元素,那么 scroll Width 内容区域大小+ 内容区域+ 在边框距
定时器:
set Timeout()
隔一段时间执行,只执行一次==》定时炸弹
使用:
window .set Timeout(function(),time);
function: 处理程序,可以是匿名函数
time:时间间隔,毫秒
清除定时器:
1.setTimeout 有一个返回值,代表当前定时器的标识
2.clearTimeOut(定时器标识)
console .log(有定时器也相当于是执行一次定时器)
set Interval()
隔一段时间执行,并且会重复执行===》类似闹钟
使用
window .set Interval(function (),time);
function:时间处理程序,可以是匿名函数
time:时间,毫秒
清除定时器: clear Interval(定时器 id);
页面加载事件:
页面上所有元素创建完成,资源下载完成后才执行事件
window .on load = function () {
var div = document . query Selector('div');
// 书写内容
console .log(div)
}
必须等页面内容包括图片的所有元素加载完成后才能执行。
不能同时编写多个 window . on load 如果有多个 只会执行下一个
Localtion对象
设置浏览器地址栏中的 url
获取页面的地址: location .href
设置页面地址: location .href = '地址'
在新窗口打开页面 window .open ('url路径')
其他方法介绍:
Location . assign('http://www.baidu.com')委派
Location .replace('http://www.baidu.com')替换
location .reload(ture) 强制从服务器刷新
location .reload 刷新页面 true(强制从服务器刷新)
location .reload 刷新页面 false ,从本地缓存获取数据
url 地址组成
scheme : //host : port/path
https://www.baidu.com/
scheme : 通信协议 http : https;
host ;域名(IP地址)
port: 端口号(默认8080)
path ;路径
location .host ----> 主机名(域名)
location .pathname ---> 文件路径
location .protocol ---->协议
location .port ----> 端口
总结
操作思路
通过获js取页面中的标签
document.getElementsByTagName(标签);
document.getElementById(id名称)
document.querySelector(css选择器)
document.querySelectorAll(css选择器)
注册事件
1 on注册事件
2 addEventListener 注册事件
3 attachEvent 注册事件
移除事件
on 移除事件
addEventListener 移除事件 定义成函数定义法
attachEvent 移除事件和 addEventListener 类似
事件类型
鼠标事件类型
1 click 单击鼠标
2 dblclick 双击鼠标
3 mouseenter 鼠标进入事件 =mouseover
4 mouseleave 鼠标移除事件 = mouseout
5 mousedown 鼠标按下触发事件
6 mouseup 鼠标弹起触发事件
7 mousemove 鼠标移动事件
8 scroll 滚动条触发事件
键盘事件类型
1 keydown 按下键盘键触发
2 keyup 鼠标弹起触发事件
文本框事件类型
1 blur 失去焦点触发事件
2 focus 获取焦点触发事件
3 input 输入内容就会触发
抽象事件类型
onload
onchange
DOM文档树获取元素和节点
1 一些属性
1 获取节点类型
2 获取节点名称
3 获取文本节点的值
2 获取节点
1 父元素是否包含子节点
2 获取父元素的子节点
3 获取父元素第一个子节点和最后一个子节点
4 子元素获取父节点
5 获取同级节点
1 下一个兄弟节点
2 上一个兄弟节点
3 获取元素
1 获取父元素中的子元素
1 获取父元素第一个子元素
2获取父元素最后一个子元素
2 获取同级元素
1 获取下一个兄弟元素
2 获取上一个兄弟元素
4 在父元素中添加子节点
1 在一个指定的节点之前追加一个标签
2 使用新节点将老节点替换
3 克隆 false只克隆标签,true将节点中的内容都克隆
5 创建元素
1 document.write( ) 可以创建元素
2 dom.innerHTML 可以创建元素
3 createElement 灵活创建元素
第一步 docum.createElement(‘标签名称’)
第二步 dom.appendChild( ”对应的容器“)
标签属性的操作方式
操作元素的属性
元素(对象) .对应的属性 = “值”; 例如:img.src = “imgs/01jpg”;
1内置属性(系统属性)
1 doc.getAttribute(”属性名“)
2 doc.setAttribute(‘属性名’,“值”)
3 doc.removeAttribute(''属性名);
2 自定义属性
1 data-自定义属性名; doc.dataset.自定义属性名
操作元素样式
1 div.className = “类名”; 动态的设置样式
2 div.style.属性 = “值”;
3 通过H5设置样式
1 标签(对象).classList.add(类名,类名);
2 标签(对象).classList.remove(类名,类名);
3 标签(对象).classList.contains(类名)
4 标签 (对象).classList.toggle(类名)
获取文本信息
1 对象 . innerHTML
2 对象.innerText
3对象 .textContent
事件冒泡和事件捕获
doc.addEventListener(‘事件类型’,function(e) {},false)
doc.addEventListener(“事件类型”,function (e) {},true):
事件对象参数(e)—当事件发生的时候,可以捕获一些和当前事件相关的数据
1 获取鼠标移动坐标信息
1 获取鼠标在可视区域的位置
2 获取鼠标在当前点击区域的位置
3 包括页面滚动出去的距离
4 获取鼠标在整个屏幕(浏览器中的位置)
2 target (参数)
3 type 事件类型
DOM获取鼠标的位置
offsetx + offsetY
clientX + clientY
pageX + pageY
screenX + screenY
BOM操作事件
1 页面加载事件 onload
2 location 对象
1 location.href
2 window.open (‘url路径’);
3 location.assign(‘http://www.baidu.com’)
4 laocation.replace(‘http://www.baidu.com’)
5 location.reload(true) 强制从服务刷新
3 url地址组成 scheme://host:port/path https://www.baidu.com
1 通信协议 scheme: /http: https:
2 host : 域名(IP地址)
3 port: 端口号 (默认8080)
4 path :路径
BOM 元素的位置和大小
offsetLeft + offsetTop
offsetWidth + offsetHeight
clientLeft + clientTop
clientWidth + clientHeight
scrollLeft
scrollTop
scrollWidth
scrollHeight
BOM定时器
1 setTimeout
2 setInterval