sharepoint 2010 表单样式直接修改DefaultTemplates的ListForm
用smartform其实已经很方便了,无奈总得学几招吧
1建立一个工程***.EIP.Form,映射CONTROLTEMPLATES文件夹,在这个文件夹下添加新建项:一个sharepoint2010的用户控件:如: GrapeCityDefaultTemplates.ascx 然后把GrapeCityDefaultTemplates.ascx.cs文件删除掉。在ascx页面里的代码也全部删除,直接去看DefaultTemplates.ascx,把上面的引用和ListForm复制过来,改ListForm为***ListForm。
<%@ Control Language="C#" AutoEventWireup="false" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
Namespace="Microsoft.SharePoint.WebControls" %>
<%@ Register TagPrefix="ApplicationPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
Namespace="Microsoft.SharePoint.ApplicationPages.WebControls" %>
<%@ Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
Namespace="Microsoft.SharePoint.Utilities" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBar" Src="~/_controltemplates/ToolBar.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBarButton" Src="~/_controltemplates/ToolBarButton.ascx" %>
<SharePoint:RenderingTemplate id="***ListForm(这个地方改名字)" runat="server">
<Template>
<span id='part1'>
<SharePoint:InformationBar runat="server"/>
<div id="listFormToolBarTop">
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator="&#160;" runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</div>
<SharePoint:FormToolBar runat="server"/>
<SharePoint:ItemValidationFailedMessage runat="server"/>
<table class="ms-formtable" style="margin-top: 8px;" border="0" cellpadding="0" cellspacing="0" width="100%">
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
下面的地方ListFieldIterator为列表项的展示
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</table>
<table cellpadding="0" cellspacing="0" width="100%"><tr><td class="ms-formline"><img src="/_layouts/images/blank.gif" width='1' height='1' alt="" /></td></tr></table>
<table cellpadding="0" cellspacing="0" width="100%" style="padding-top: 7px"><tr><td width="100%">
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator="&#160;" runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></table>
</span>
<SharePoint:AttachmentUpload runat="server"/>
</Template>
</SharePoint:RenderingTemplate>
用SharePoint Manager 2010 修改表单关联的ListForm改为***ListForm:
(SharePoint_Config->ContentService->Web Applications->SharePoint - ****端口号->Site Collection->http://*******机器名:****端口号->网站集的名字->Webs->子网站的名字->Lists->列表的名字->ContentTypes->项目->看右边的列表properties->修改NewFormTemplateName,EditFormTemplateName,DisplayFormTemplateName后面的属性名字为***ListForm->通过菜单的File选择保存->iisrest(敲命令行,重启IIS))
2在 GrapeCityDefaultTemplates.ascx里引用其他用户控件:比如Log,附件,按钮等等。
在CONTROLTEMPLATES文件夹下建立一个文件夹:GrapeCityUserContrl,在这个文件夹下新建UserContrl(HeadPlacePart.ascx),比如对一些字段(单据编号,申请人)设置为只读,隐藏,换个样子等操作。则可以直接用下面的代码。
<tr runat="server" id="trCode">
<td class="ms-formlabel">
<SharePoint:FieldLabel ID="FieldLabel8" runat="server" FieldName="单据编号">
</SharePoint:FieldLabel>
</td>
<td class="ms-formbody">
<SharePoint:FormField ID="ffCode" runat="server" FieldName="单据编号" ControlMode="Display">
</SharePoint:FormField>
</td>
</tr>
<tr>
<td class="ms-formlabel">
<SharePoint:FieldLabel ID="FieldLabel6" runat="server" FieldName="申请人">
</SharePoint:FieldLabel>
</td>
<td class="ms-formbody">
<asp:Label runat="server" ID="lbUser"></asp:Label>
<SharePoint:FormField ID="ffUser" runat="server" FieldName="申请人" ControlMode="Display">
</SharePoint:FormField>
</td>
</tr>
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
if (Microsoft.SharePoint.SPContext.Current.FormContext.FormMode == SPControlMode.New)
{
trCode.Visible = false;
lbUser.Text = SPContext.Current.Web.CurrentUser.Name;
ffUser.Visible = false;
}
if (SPContext.Current.FormContext.FormMode == SPControlMode.Edit)
{
lbUser.Visible = false;
}
}
编译通过后引用到GrapeCityDefaultTemplates.ascx的<SharePoint:ListFieldIterator runat="server"/>的上面。
//引用:
<%@ Register Src="~/_controltemplates/FormUserControl/HeadPlacePart.ascx" TagName="HeadPlacePart" TagPrefix="uc1" %>
//嵌套在GrapeCityDefaultTemplates.ascx里
<SharePoint:FolderFormFields ID="FolderFormFields1" runat="server" />
//下面的地方放置了usercontrl
<uc1:HeadPlacePart ID="HeadPlacePart1" runat="server" />
<SharePoint:ListFieldIterator ID="ListFieldIterator1" runat="server" />
3既然设置了某些字段只读,那么就得让这字段隐藏,我写了个webpart。其实想想在上面的用户控件里也可以做到。
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
SPField sptest = null;
if (SPContext.Current.List.Fields.ContainsField("Title"))
{
sptest = SPContext.Current.Fields.GetFieldByInternalName("Title") as SPField;
sptest.Hidden = true;
}
}
这样一个自定义的表单就可以了。
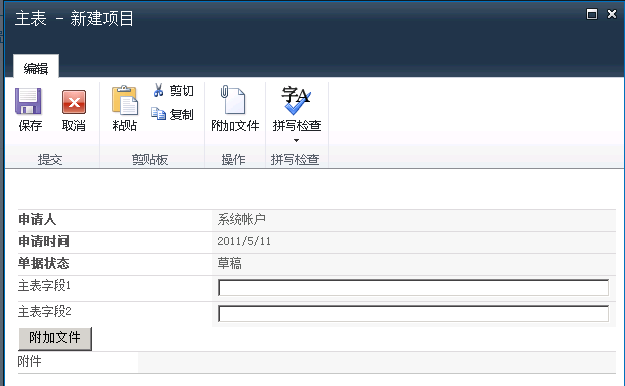
在我的项目里这个表单做了几个事情:
1在新建的时候是没有单据编号的,所以这个字段隐藏,
2申请人用了sharepoint自己的创建人改了名字,用一个lable显示了当前登录的用户的域名。隐藏了编辑和查看时候再显示的FormField。
3新建了申请时间:ApplyTime,当前时间,设置为了只读。
4新建了单据状态,下拉菜单:草稿;已提交;....直属领导审批通过,等待财务审批;....已完成。只读。
5这些“只读”的字段可以和新建的字段“无缝拼接”上。
6重写了上传附件的部分,增加了工作流日志的表格放在最下面:处理人,处理时间,处理结果,处理意见。
7重写了保存按钮,增加了提交按钮,发起工作流按钮。
这样,算是像个样子了。
后来想想,写UserControl的时候,再丰富些不就是那位写smartform仁兄的思路了吗。所以在中国这个每个页面都要改来改去的国情下,觉得用smartform就挺好的。