SharePoint 2010 在SharePoint:RenderingTemplate里面加自定义的Webpart和XsltListViewWebPart
SharePoint:RenderingTemplate里面加自定义的Webpart和XsltListViewWebPart
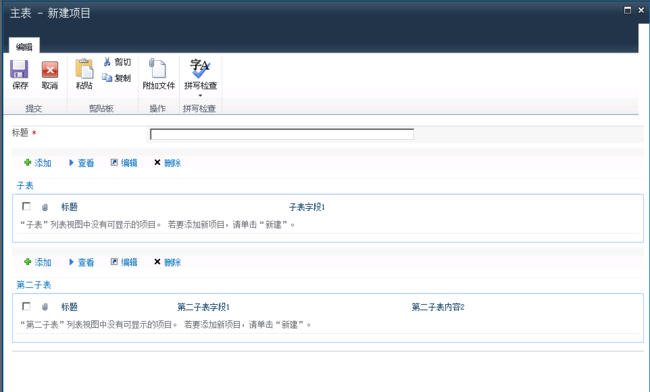
比如我做了一个可视Web部件
在新建的页面里添加进来
然后在Microsoft SharePoint Designer 2010中看这个WebPart是什么,是下面的东西(然后把他删除掉,因为不用webpart引用的方法)
<WpNs0:ListViewOperationToolbar runat="server" ID="ListViewOperationToolbar1" Description="我的可视 Web 部件" Title="ListViewOperationToolbar" __MarkupType="vsattributemarkup" __WebPartId="{79208660-745A-4E32-9AF6-18B1725CF963}" WebPart="true" __designer:IsClosed="false" partorder="2"></WpNs0:ListViewOperationToolbar>
找到相关的引用:
<%@ Register TagPrefix="WpNs0" Namespace="GrapeCity.FlowMan.Form.WebPartPages.ListViewOperationToolbar"
Assembly="GrapeCity.FlowMan.Form, Version=1.0.0.0, Culture=neutral, PublicKeyToken=bf8e22f3b96778ab" %>
XsltListViewWebPart也差不多,先在Microsoft SharePoint Designer 2010中看你要引入的XsltListViewWebPart的表。
如下:
<WebPartPages:XsltListViewWebPart runat="server" Description="" ListDisplayName="" PartOrder="2" Default="TRUE" HelpLink="" AllowRemove="True" IsVisible="True" AllowHide="True" UseSQLDataSourcePaging="True" ExportControlledProperties="False" IsIncludedFilter="" DataSourceID="" Title="子表" ViewFlag="25165829" NoDefaultStyle="" AllowConnect="True" DisplayName="所有项目" PageType="PAGE_DEFAULTVIEW" FrameState="Normal" PageSize="-1" PartImageLarge="" AsyncRefresh="False" Dir="Default" DetailLink="/workflow/Lists/SubList" ShowWithSampleData="False" ListId="0f82eb1f-40d8-4bcf-ab3d-4eab981d53c4" ListName="{0F82EB1F-40D8-4BCF-AB3D-4EAB981D53C4}" FrameType="Default" PartImageSmall="" IsIncluded="True" SuppressWebPartChrome="False" AllowEdit="True" ViewGuid="{E085AF04-AB19-4B39-A28B-0D533868A32C}" AutoRefresh="False" AutoRefreshInterval="60" AllowMinimize="True" WebId="00000000-0000-0000-0000-000000000000" ViewContentTypeId="0x" InitialAsyncDataFetch="False" GhostedXslLink="main.xsl" MissingAssembly="无法导入此 Web 部件。" HelpMode="Modeless" ListUrl="" ID="g_e085af04_ab19_4b39_a28b_0d533868a32c" ConnectionID="00000000-0000-0000-0000-000000000000" AllowZoneChange="True" TitleUrl="/workflow/Lists/SubList" ManualRefresh="False" __MarkupType="vsattributemarkup" __WebPartId="{E085AF04-AB19-4B39-A28B-0D533868A32C}" __AllowXSLTEditing="true" __designer:CustomXsl="fldtypes_Ratings.xsl" WebPart="true" Height="" Width=""><ParameterBindings>
<ParameterBinding Name="dvt_sortdir" Location="Postback;Connection"/>
<ParameterBinding Name="dvt_sortfield" Location="Postback;Connection"/>
<ParameterBinding Name="dvt_startposition" Location="Postback" DefaultValue=""/>
<ParameterBinding Name="dvt_firstrow" Location="Postback;Connection"/>
<ParameterBinding Name="OpenMenuKeyAccessible" Location="Resource(wss,OpenMenuKeyAccessible)" />
<ParameterBinding Name="open_menu" Location="Resource(wss,open_menu)" />
<ParameterBinding Name="select_deselect_all" Location="Resource(wss,select_deselect_all)" />
<ParameterBinding Name="idPresEnabled" Location="Resource(wss,idPresEnabled)" />
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noXinviewofY_LIST)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noXinviewofY_DEFAULT)" />
</ParameterBindings>
<XmlDefinition>
<View Name="{E085AF04-AB19-4B39-A28B-0D533868A32C}" DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE" Type="HTML" DisplayName="所有项目" Url="/workflow/Lists/SubList/AllItems.aspx" Level="1" BaseViewID="1" ContentTypeID="0x" ImageUrl="/_layouts/images/generic.png">
<Query>
<OrderBy>
<FieldRef Name="ID"/>
</OrderBy>
</Query>
<ViewFields>
<FieldRef Name="Attachments"/>
<FieldRef Name="LinkTitle"/>
<FieldRef Name="_x5b50__x8868__x5b57__x6bb5_1"/>
</ViewFields>
<RowLimit Paged="TRUE">30</RowLimit>
<Toolbar Type="Standard"/>
</View>
</XmlDefinition>
<DataFields>
</DataFields>
</WebPartPages:XsltListViewWebPart>
他需要引用的是:
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
这样,在一个页面新建页面里就可以把这两个控件拿到了。
下面的第二子表和它上面的按钮是套在UserContrl里呈现出来的。