MVC01
MVC基础知识详情
1:在MVC中如果要从前台页面(.aspx)获取参数,只需要将其两个页面的参数设置成一样的,这样子MVC中的机制就会自动的将参数的值传到方法中。
2:在MVC中的方法要是两个都是相同的名字,用【HttpGet】和【HttpPost】来区分各自的作用。
3:控制器往前台提供数据和后台往控制器提交数据的时候会有自动装配表单。
4:在MVC3.0版本的时候,有了Razor模板引擎,它在减少代码抗余,增强代码的可读性,和在vs智能感知方面有着很大的改变。
5:这里面执行的是C#的代码。可以使用@{code}来定义一个语句块。也支持代码混写,在代码里面插入HTML都是可以的。
@{
layout=null; 模版页的布局
}
6:这是在Razor中的数据转换类型。
7:代码
@{
string str = "<script>alert('Demo')</script>";
<p>@str</p>
<p>
@Html.Raw(str); //可以成功的将其JS代码输出来。
</p>
}
@{
string str2 ="123";
<p>@str2.IsInt()</p>
<p>@str2.AsInt()</p>
}
8:控制器知识要点
*控制器的三个职责:处理和用户的交互,处理业务逻辑层的调用,指定据特定的视图显示数据,平且把数据传递给视图。
*控制器的三约定:必须是非静态类,必须实现iController接口,必须是以Controller结尾命名。
在控制器的Action中可以访问当前请求的数据,已经干涉响应的内容。既可以操作请求也可以控制响应。
9:
**Controller对应一个XXController.cs控制文件,对应在View中有一个XX文件夹,一般情况一个Action对应一个Aaspx页面。
**一个Controller可以包含多个Action,每一个Action都是一个方法,返回一个ActionResult实例。
**
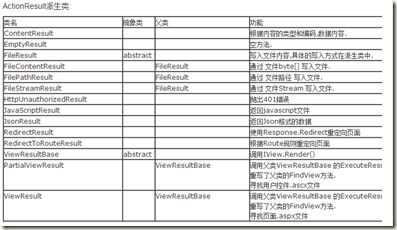
10:ASP.NET MVC 中 ActionResult 和 ViewResult 在使用上的区别是什么?
ActionResult是一个基类,它有很多的派生类,ViewResult就是一个,如果一个方法你很确定其返回值为视图(View),那么就可以 用ViewResult定义。【
ActionResult 是一个抽象(abstract)类,ViewResult 只是ActionResult 的一个实现(implementation)。如果你确认你返回的是一个视图(view),你可以直接返回类型为ViewResult。
ActionResult 有很多的派生类,如果你很确定你要返回的类型,你可以明确的返回该类型。
如果你并不是很清楚,或者你根本不想去理解这些东西,你可以直接返回这些派生类的基类:ActionResult 。
】
11:MVC中的路由模块<System.Web.Routing>
*:路由的作用HTTP://Localhost/Host/Index
1:确定Controller,Action,和Views.
2:解析请求的URL
*:路由规则是有顺序的。一个项目中可以有很多的路由规则。
eg:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//注册了一条路由规则
routes.MapRoute(
name: "Default",//做为路由规则的key。key一定是不能重复的
url: "{controller}/{action}/{id}",//可以有多个参数请求后台URL的格式,
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
//控制器,Id,Action的默认值
);
}
12:MVC验证
*.NET中有很多的内置验证特性其中的有[Required],[StringLength],[Range],[RedularExpreeion]
*:自己定义验证特性,然后应用他们,在服务端效验只需要在Action中效验,Model.IsValidate属性即可,true为通过,false为不通过。,在使用客户端效验的时候只需要引用Js脚本即可。
13:MVC中的过滤器
*:作用是在执行Action之前,之后 执行的一些具体的操作。
14:在项目中如果遇到了大点的项目就会有很多的文件夹,文件就很乱,不好找文件,这时微软有一个区域的
*区域的范围路由大于一般的路由。区域的路由设置最优先的。
*使用区域可以使项目可以更好的管理。
*可以让我们的项目不至于太复杂而导致管理的混乱,有了区域以后,每个模块的页面都放在了相应的区域里面进行管理很方便。
15:MVC渲染【在网页的嵌套的时候就要用到这两个拉力进行网页的嵌套】
**在视图页面,html.RenderAction(“About”);
**html.RenderPartial(“About”);前者是把about中的值展示出来,而后者是将about里面的字段展示出来。