- C# WebForm显示bootstrap模态对话框
boluo_people12345
c#bootstrap开发语言asp.net
1、在aspx中添加,将依赖添加进来2、添加模态对话框的divModaltitle...CloseSavechanges3、我封装了两个C#函数来显示和隐藏bootstrp的对话框publicvoidshowModal(stringid){stringscript="varmyModal=newbootstrap.Modal(document.getElementById('"+id+"'),{\
- 微软开发Web应用的架构研究
码农君莫笑
microsoft前端后端
微软开发Web应用的架构主要包括以下几种,每种架构都有其特点和适用场景:1.ASP.NETWebForms特点:事件驱动:采用事件驱动模型,类似于桌面应用程序的开发方式。控件丰富:提供大量服务器控件,可以快速构建UI。ViewState支持:通过ViewState在页面之间保持状态。耦合性高:页面和业务逻辑容易耦合,代码维护性较差。适用场景:适用于快速开发小型应用,或者需要使用控件库的传统应用。局
- WebForms DataList 深入解析
wjs2024
开发语言
WebFormsDataList深入解析引言在Web开发领域,控件是构建用户界面(UI)的核心组件。ASP.NETWebForms框架提供了丰富的控件,其中DataList控件是一个灵活且强大的数据绑定控件。本文将深入探讨WebFormsDataList控件的功能、用法以及在实际开发中的应用。DataList控件概述1.1什么是DataList控件DataList控件是ASP.NETWebForm
- ASP.NET——MVC编程
啥也学不会a
C#asp.netmvc后端c#
一、什么是MVC编程模式ASP.NET支持三种不同的开发模式:WebPages(Web页面)、WebForms(Web窗体)、MVC(Model-View-Controller模型-视图-控制器)MVC是ASP.NET三种编程模式中的一种,是一种使用MVC(Model-View-Controller模型-视图-控制器)设计创建Web应用程序的模式。二、MVC设计模式MVC分层有助于管理复杂的应用程
- WebForms DataList 控件深入解析
lly202406
开发语言
WebFormsDataList控件深入解析概述在ASP.NETWebForms的众多服务器控件中,DataList控件是一个功能强大的数据绑定控件,它允许开发者以表格形式展示和操作数据。DataList控件类似于Repeater控件,但提供了更多的内置布局和样式选项。本文将深入探讨DataList控件的使用方法、属性、事件以及在实际开发中的应用场景。DataList控件基础控件定义DataLis
- ASP.NET使用FileUpLoad控件实现图片上传并显示
pcdd
.NETasp.net
后端代码:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;usingSystem.IO;namespaceex{publicpartialclassWebForm1:System.Web.UI.
- C#面:在.NET中 类 System.Web.UI.Page 可以被继承吗?
那个那个鱼
C#面试题c#c#开发语言.netasp.net
可以。它是ASP.NETWebForms中的一个重要类,用于表示Web页面。通过继承System.Web.UI.Page类,可以创建自定义的Web页面,并在其中添加自己的逻辑和功能。继承System.Web.UI.Page类的好处是,可以重用和扩展已有的功能。可以在子类中添加新的属性、方法和事件,以满足特定的需求。同时还可以重写父类中的方法,以改变其行为或添加额外的逻辑。以下示例展示了如何继承Sy
- ASP.NET MVC路由
JunChow520
对于传统的ASP.NETWebForm应用来说,用户请求总是指向某个具体的物理文件,目标文件的路径决定了访问请求的URL。但是对于ASP.NETMVC应用来说,来自浏览器的请求总是指向定义在某个控制器Controller类型中的某个Action动作方法,请求URL与目标Controller/Action之间的映射是通过路由来实现的。ASP.NET路由由于来自客户端的请求总是指向定义在某个Contr
- 界面控件DevExpress ASP.NET Spreadsheet组件 - 轻松集成电子表格功能!(一)
界面开发小八哥
asp.net后端界面控件devexpress
DevExpressASP.NETSpreadsheet组件允许您轻松地将电子表格功能合并到任意ASP.NET应用程序,它可以加载、转换和保存工作簿到XLS-XLSx二进制文件格式,还可以导出和导入XLSX、CSV和TXT文件。P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术
- DevExpress ASP.NET Web Forms v23.2最新版本系统环境配置要求
界面开发小八哥
asp.net前端后端uidevexpress界面控件
本文档包含有关安装和使用DevExpressASP.NETWebForms控件的系统要求的信息。点击获取DevExpressv23.2正式版(Q技术交流:909157416).NETFrameworkDevExpressASP.NETWebForms控件和MVC扩展支持以下.NETFramework版本。如果您需要DevExpress产品的早期版本,请咨询“在线客服”获取。IDEDevExpres
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(二)
界面开发小八哥
asp.net后端ui开发devexpress界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!在上文中(点击这里回顾>>),我们为大家介绍了DevExpressASP.NETWebForms数据网格组件的性能、过滤和搜索功能等,本文将继续介绍响应自适应性、数据编辑和验证功能等,欢迎持续关
- ASP.NET MVC5(VS 2019)边做边学(01)创建项目&控制器与视图的关系
醉の虾
ASP.NETMVC
ASP.NETMVC模式已经逐步取代传统的WebForm模式,今天直接动手,边做边学,来探索MVC。首先安装VisualStudio2019,这种软件建议安装最新版。官网地址:https://visualstudio.microsoft.com/zh-hans/vs/,一般下载professional版即可安装过程忽略,务必勾选安装“ASP.NET和Web”和你会用的语言第一步:创建项目新建项目,
- ASP.NET MVC5(VS 2019)边做边学(02)表单参数收发_POST和GET
醉の虾
ASP.NETMVC
在WEB开发中,form表单是HTML非常重要的部分,今天来探索POST和GET在MVC中的使用方法。1、get方式View中的表单代码参数1:参数2:以上是纯纯的html代码,在WebForm中,我们经常使用ASP.NET的服务器控件,可以通过事件驱动在后台文件获取文本框的值,而在MVC中,视图端可以完全使用纯纯的html代码。上述表单,目标路径是pm,方式get这个页面是Home路径的,我们在
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(一)
界面开发小八哥
asp.net后端devexpressUI开发界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术。DevExpress
- 在Blazor项目中结合使用C#和VB.NET
pactcommander
许多大公司仍然在用VB开发Webforms。如果他们想在未来将他们的应用程序迁移到Blazor,就可能用到下面的技术。在VisualStudio2019中创建BlazorServer项目请使用VisualStudio2019创建一个Blazor服务器项目您可以看到c#中的项目结构。现在,我们可以添加一个新的VB.NET类库项目的解决方案。我们可以在VB中快速添加一个Employee类并添加两个属性
- 【Flask/跟着学习】Flask大型教程项目#02:web表单
欧拉欧拉与木大木大
pythonflask
跟着学习:http://www.pythondoc.com/flask-mega-tutorial/webforms.html回顾上一章:https://blog.csdn.net/weixin_41263513/article/details/85000957本章内容配置表单类把表单渲染成HTML在视图函数中处理表单上一章编写的模板都是单向的,所有信息都从服务器流向用户。然而,对多数应用来说,还
- ASP.NET MVC Route 由浅入深系列之八:匿名类
王维_9bbf
梅西湖大剧院2019长沙互联网峰会前面几篇文章我介绍了.NETWebForm路由的原理和运用,并结合源代码分享了路由映射关系的维护和匹配,接下来我们开始进入.NETMVC路由的部分了。在分享之前,我们现在学习一下在.NETMVC路由里用到的几个C#新特性,其中有:匿名类,集合初始化器,具名函数和可选函数,这篇文章讲匿名类。先放一段测试代码:匿名类故名思意,匿名类就是“没有名字的类”,用var关键字
- ASP.NET MVC Route 由浅入深系列之三:如何获取MVC源码
王维_9bbf
上一篇我们介绍了在WEBFORM中如何使用路由,以及简单分析了一下涉及到的类和源代码,接下来我们准备细致学习一下RouteCollection的MapPageRoute方法。但在深入学习之前,我们必须拿到.NETFRAMEWORK和..NETMVC的源代码。HowToGetMvcSourcecode很多做.NET和JAVA的同学,从来不去,也没有去了解和学习框架源代码,只知道调用类库的API,认为
- Razor标记语法总结
肖阳YA
Razor标记语法总结简介:Razor是服务端的标记语法,和PHP与经典的ASP语法类似,其他没有总结的,按照前端语法来使用。Razor:@for(inti=0;i@i}PHP:$i");}?>WebForms(经典ASP):代码块包含在@{。。。}中内联表达式(变量和函数)以@开头代码语句用分号结束变量使用var关键字C#代码块区分大小写C#文件的拓展名是.cshtmlif/else语法@{va
- C#语言入门详解002-003
alphonseLin
002C#都能编写哪些程序编写console,wpf,windowsform的helloworld程序1)console2)WPF3)WindowsForm(old)4)ASP.Netwebforms(old)5)ASP.NetMVC(Model-View-Controller)*6)WCF(windowscommunicationfoundation)*7)WindowsStoreApplica
- ASP.NET MVC Route 由浅入深系列之十一:MVC Route基本用法
王维_9bbf
MVCRoute的用法通过前文的学习(请参见:>和>),我们知道WebForm的路由是将一个URL映射为一个.ASPX物理文件,MVC路由是将一个URL映射为一个Controller,通过调用Action返回View(或者可以大致理解为"cshtml页面")。和WebForm的路由比起来,MVC的路由虽然形式上看起来不一样,但其本质却是一样的,两者其实都是映射到了一个“物理页面”,只是WebFor
- VS2022 工具箱里没有控件
小先生812
ASP.NETvisualstudioc#
前言:入职的新公司出差后第一个需求是改ASP.NETWebForms的项目,这技术不是一点点老啊,人傻掉了,虽然公司也有.NETCore的项目咯,但是已经好几年没写过这种了,甚至VS2022已经默认不安装这个的控件了如果没有找到工具箱(Ctrl+Alt+X)工具箱里没有控件,或者控件全是灰色不能使用尝试的无效方法:1.重置工具箱2.选择工具箱里的插件正确方法:获取工具选项,选择单个组件勾选3.5开
- Fiddler抓包工具笔记
火柴哟
fiddler笔记前端
一、简介Fiddler代理相当于中介的角色快捷键Shift+F5去缓存刷新二、抓包1.设置过滤器没有设置过滤器的话,会抓所有的包,非常乱会混淆隐藏包含这些内容的URL2.快速定位到需要的包点击:Webforms菜单界面分析:请求四要素:请求方式、请求路径、请求参数、请求头响应四要素:响应码、响应信息、响应头、响应数据3.抓取https协议的包4.抓取手机的包1、设置手机的代理2、安装和fiddle
- ASP.NET WebForm 之 Ajax 请求后端处理
baipai8449
后端javascript测试ViewUI
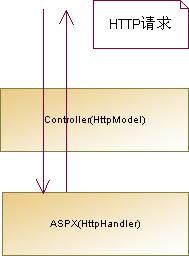
概述ASP.NETMVC中的异步用途非常广泛,操作起来也非常简单。前台请求异步请求Controller下的Action方法,后端返回ActionResult即可。但是在ASP.NETWebForm中使用异步就比较麻烦,下面介绍两种处理WebForm异步请求的形式。若前端Ajax异步请求不熟悉的请参考:http://www.w3school.com.cn/jquery/ajax_ajax.asp通过
- 使用Ajax实现简单的增删查改&&前端Ajax传的值,后端如何获取
蘇小白
ajaxmvcwebform
实现查询和增删改一、Ajax最基本语法二、增删查改1.查询(Get请求)2.增删改(Post请求)三、后台(MVC/WebForm)1.MVC(Post请求)2.WebForm(Post请求)四、前端Ajax传的值,后端如何获取1.获取单纯的值2.获取对象本人小白一个。文章中所说可能有些不足,因为这些是我自己在写项目的过程中所使用的Ajax。如有不对的地方,欢迎评论提出建议。一、Ajax最基本语法
- webform使用ajax访问后端接口的两种方法
864记忆
ajax前端javascript
第一种方法:ajax前后端交互,前端使用这种传参方式:JSON.stringify({obj:JSON.stringify(json_obj)}),而后端使用这种接参方式:publicstaticstringmymethod(stringobj),注意前后端参数的名称必须相同。functionlogin(){varusername_str=$("#username").textbox("getVa
- Extjs图书管理系统源码 智能化图书管理系统源码
淘源码d
图书管理源码Extjs
智能化图书管理系统源码Extjs图书管理系统源码开发语言:C#数据库:SQL2008开发工具:VS2010源码类型:全开源免费分享,需要源码学习可私信我。源码描述Extjs精华版图书管理系统功能比较强大。该源码图书管理系统功能实现不是重点,重点是演示对Extjs二次封装使用,进行深入学习。比较适合对Extjs的学习和进阶。模式:WebForm(B/S,需要IIS支持)框架:FrameWorkV2.
- 图书管理系统源码,图书管理系统开发,图书借阅系统源码四TuShuManager应用程序MVC视图View
mabanbang
mvc
Asp.netweb应用程序MVC之View视图.ASP.NETMVC页面也就是要说的视图基本被放在Views文件夹下;2.利用APS.NETMVC模板生成框架,Views文件夹下的默认页面为.cshtml页面;3.ASP.NETMVC默认页面为Razor格式的页面,因此默认页面为.cshtml页面;4.ASP.NETMVC中,支持WebForm页面,即.aspx页面;5.ASP.NETMVC中,
- .NET6 平台系列1 .NET Framework发展历程
分发吧
系列目录【已更新最新开发文章,点击查看详细】自1995年互联网战略日以来最雄心勃勃的事业——微软.NET战略,2000年6月30日。微软公司于2002年2月13日正式推出第一代.NET平台.NETFramewrok1.0。借助于自家强大易用的Windows系统,.NETFramework1.0主要提供了面向Windows桌面(WindowsForm)和服务器(ASP.NETWebForms)的基础
- 新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
美团程序员
自动化测试软件测试技术分享测试工具开发语言软件测试
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。接口的几种类型接口的类型包括:post,get,put,和delete等。post和get的区别:post的参数是存在webform,以表单的形式存在,get的参数是存在在url中。get:请求获取request-url所标识的
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙 alxw4616@msn.com
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,