transform(平移、旋转、缩放、3d转换)、渐变、动画笔记
文章目录
- HTML5
-
- 1. HTML5新增标签
- 2. 表单属性--交互表单属性
- CSS3
-
- 1. 选择器
-
- 1.1 属性选择器
- 1.2 结构伪类选择器
- 1.3 伪元素选择器
- 2. css属性
-
- 2.1 平面转换transform
-
- 2.1.1 平移
- 2.1.2旋转
- 2.1.3 多重转换
- 2.1.4 缩放
- 2.1.5 渐变背景
- 案例1 给图片蒙上渐变色
- 案例2 实现开门效果
- 空间转换(3D转换)
-
- 空间位移
- perspective属性实现透视效果
- 空间旋转
- 动画
-
- 边框圆角
- 盒子阴影
HTML5
语义化标签,本地存储,视频,音频…
1. HTML5新增标签
头部
文章 页面中有一块独立的内容区域 放标签
内容
2. 表单属性–交互表单属性
required 必填
placeholder 提示文字
autofocus 自动获取焦点
CSS3
选择器 属性 过渡 动画 平移 3d空间 边框…
1. 选择器
1.1 属性选择器
E[attr] 标签名[属性]{}
E[attr="value"] 标签名[属性名=属性值]{}
E[attr^="value"] 标签名[type^='t'] 选中有type属性的,属性值以t开头的标签
E[attr$="value"] 标签名[type$='t'] 选中有type属性的,属性值以t结尾的标签
1.2 结构伪类选择器
first-child
last-child
nth-child(n) even odd -n+3 3n
1.3 伪元素选择器
::before
::after
-------------
1:伪元素 content属性必不可少
2:必须依附于真正的元素 (标签+内容)
3:after显示在内容最后边 before显示内容的最前边
4:伪元素具有行内元素的特点
2. css属性
2.1 平面转换transform
改变盒子在平面内的形态(位移,旋转,缩放)
2.1.1 平移
transform:translate(水平移动距离,垂直移动距离)
取值: (正负都可以)
1:像素单位数值
2:百分比(参照物盒子自身的尺寸)
x轴正向为右,y轴正向为下
translate如果只给出一个值,表示x轴方向移动距离
单独设置某个方向的移动距离 translateX 和 translateY
DOCTYPE html>
<html>
<head>
<style>
.father{
width: 500px;
height: 300px;
margin: 100px auto;
border: 1px solid #000;
}
.son{
width: 200px;
height: 100px;
background-color: pink;
/* 过渡 */
transition: all 1s;
}
.father:hover .son{
/* transform: translate(100px,50px); */
/* 百分比:盒子自身尺寸的百分比 */
/* transform: translate(100%,50%); */
/* transform: translate(-100%,-50%); */
/* 只给出一个值 x轴移动距离 */
/* transform: translate(100px); */
transform: translateY(100px);
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
平移还在原来的文档流,平移后的位置也可以重叠。
2.1.2旋转
transform:rotate(角度) 角度单位是deg
取值正负均可
取值为正,顺时针旋转
取值为负,逆时针旋转
默认原点是盒子中心
transform-origin:原点水平位置 原点垂直位置; 改变转换原点
方位名词(left,top,right,bottom,center)
像素单位数值
百分比(参照盒子自身尺寸计算)
DOCTYPE html>
<html>
<head>
<style>
.three {
width: 200px;
transform-origin: 0px 0px;
height: 200px;
background-color: yellowgreen;
/* 过渡 */
transition:all 1s;
/* 改变原点 */
/* transform-origin: right bottom; */
transform-origin:0px 0px;
}
div:hover{
/* 顺 */
transform: rotate(360deg);
/* 逆 */
/* transform: rotate(-360deg);*/
}
style>
head>
<body>
<div>我是绿盒子div>
body>
html>
2.1.3 多重转换
使用transform复合属性实现多形态转换
transform: translate(600px) rotate(360deg);
DOCTYPE html>
<html>
<head>
<style>
.box{
width: 1200px;
height: 50px;
border-bottom: 3px solid gray;
margin: 200px auto;
}
img{
width: 50px;
transition: all 8s;
}
.box:hover img{
/* 边走边旋转 */
transform: translate(1150px) rotate(2000deg);
/* transform: rotate(360deg) translate(600px); */
}
style>
head>
<body>
<div class="box">
<img src="https://i.bmp.ovh/imgs/2022/07/04/68909f552ee6d2c1.png" alt="">
div>
body>
html>
2.1.4 缩放
transform: scale(x轴缩放倍数,y轴缩放倍数);
一般情况下,只为scale设置一个值,表示x轴和ye轴等比例缩放
transform:scale(缩放倍数)
scale值大于1 表示放大 scale值小于1 表示缩小
DOCTYPE html>
<html>
<head>
<style>
.box{
width: 400px;
height: 400px;
border: 1px solid;
}
.son{
width: 100px;
height: 100px;
background-color: pink;
transition: all 1s;
}
.box:hover .son{
/* width: 300px; */
/* transform: scale(x轴缩放倍数,y轴缩放倍数); */
/* transform: scale(0.5,0.5); */
transform: scale(1.5);
}
style>
head>
<body>
<div class="box">
<div class="son">div>
div>
body>
html>
2.1.5 渐变背景
使用background-image属性实现渐变背景效果
background-image: linear-gradient(
颜色1,颜色2
);
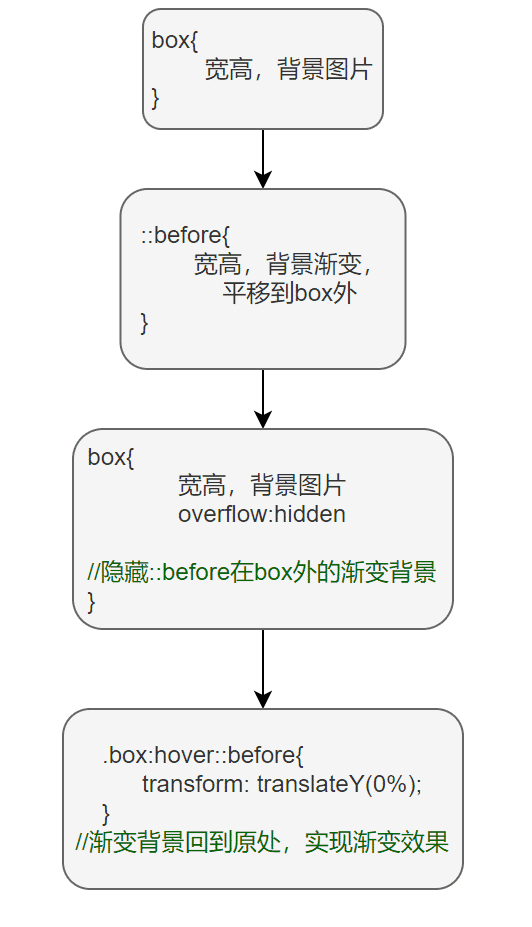
案例1 给图片蒙上渐变色
DOCTYPE html>
<html>
<head>
<style>
.box{
width: 400px;
height: 200px;
background: url(https://i.bmp.ovh/imgs/2022/07/04/db0bbf5a32f7be92.jpg) center;
border: 1px solid ;
overflow: hidden;
}
.box::before{
content:"";
display: block;
width: 400px;
height: 200px;
background-image: linear-gradient(
transparent,
rgba(0,0,0,.6)
);
transform: translateY(100%);
transition: all 1s;
}
.box:hover::before{
transform: translateY(0%);
}
style>
head>
<body>
<div class="box">div>
body>
html>
案例2 实现开门效果
主要是平移和伪元素的使用
DOCTYPE html>
<html>
<style>
*{
margin:0;
padding:0;
}
.box{
width: 1366px;
height: 600px;
margin: 0 auto;
background: url(https://img1.imgtp.com/2022/07/04/22uDHSP0.jpg);
overflow: hidden;
}
.box::before,
.box::after{
content:"";
float: left;
width: 50%;
height: 600px;
background-image: url(https://i.bmp.ovh/imgs/2022/07/04/db0bbf5a32f7be92.jpg);
transition: all 1s;
}
.box::after{
background-position: right 0;
}
.box:hover::before{
transform: translate(-100%);
}
.box:hover::after{
transform: translate(100%);
}
style>
head>
<body>
<div class="box">div>
body>
html>
给盒子的::before和::after分别装上图片的左半和右半,设置盒子:hover,悬停时将图片移开。
可以给盒子加overflow:hidden隐藏移开时的超出部分。
空间转换(3D转换)
空间: 从坐标轴的角度定义的, x,y,z三条坐标轴构成了一个立体空间,z轴位置与视线方向相同
transform
w3school 3d转换
空间位移
transform:translateX(值)
transform:translateY(值)
transform:translateZ(值)
像素单位值 百分比 正负均可
transform: translateX(100px);
transform: translateY(100px);
transform: translateZ(100px);
perspective属性实现透视效果
生活中,同一个物体,观察距离不同,视觉上有什么区别?
近大远小 近清楚 远模糊
默认情况下,为什么无法观察到Z轴位移效果?
z轴是实现方向,移动效果应该是距离的远和近,电脑屏幕都是平面,默认是无法观察远近效果
添加给父级
perspective:值
取值:像素单位数值,数值一般在800~1200
作用:空间转换时,为元素添加近大远小,近实远虚 视觉效果
透视距离 也称为视距, 就是人的眼睛到屏幕的距离i
空间旋转
transform:rotateZ(值)
transform:rotateX(值)
transform:rotateY(值)
左手法则
判断旋转方向,左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向
动画
使用animation添加动画效果
动画效果: 实现多个状态间的变化过程,动画过程可控(重复播放 ,最终画面,是否暂停)
步骤:
1:定义动画
@keyframes 动画名称{
from {}
to {}
}
@keyframes 动画名称{
0% {}
10% {}
20% {}
50% {}
100% {}
}
2:使用动画
animation:动画名称 动画花费时长;
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时的状态
动画名称和动画时长必须赋值
取值不分先后顺序
如果右2个时间值 第一个时间表示动画时长 第二个时间表示延迟时间
边框圆角
border-radius
/* 一个值 表示4个角都是 相同的 */
/* border-radius: 10px; */
/* border-radius: 50%; */
/* 左上 右上 右下 左下 从左上顺时针转一圈 */
/* border-radius: 10px 20px 40px 80px; */
/* 没有的角找对角线 */
/* border-radius: 10px 40px 80px; */
border-radius:10px 30px ;
盒子阴影
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
前两个属性是必须写的,其余的都可以省略
外阴影(outset) 是默认的,但是不写 inset内阴影 是需要写的