生命周期,vue中的axios,ref引用($refs),$nextTick
生命周期
组件从创建到销毁的整个过程就是生命周期
钩子函数
vue框架内置函数,随着组件的生命周期阶段,自动执行
作用:特定的时间 执行特定的操作
场景:组件创建完毕,可以在created生命周期函数中发起ajax请求 从而初始化data数据
分为4大阶段
创建
new Vue() vue实例化(组件是一个小的vue实例)
init event Lifecycle 初始化事件和生命周期函数
beforeCreate 生命周期函数被执行
init injections vue内部添加data和methods
created 生命周期函数被执行 实例创建
Has el option 是否有el选项 检查要挂到哪里
有 继续检查template选项
没有 调用$mount方法
- beforeCreate
- created
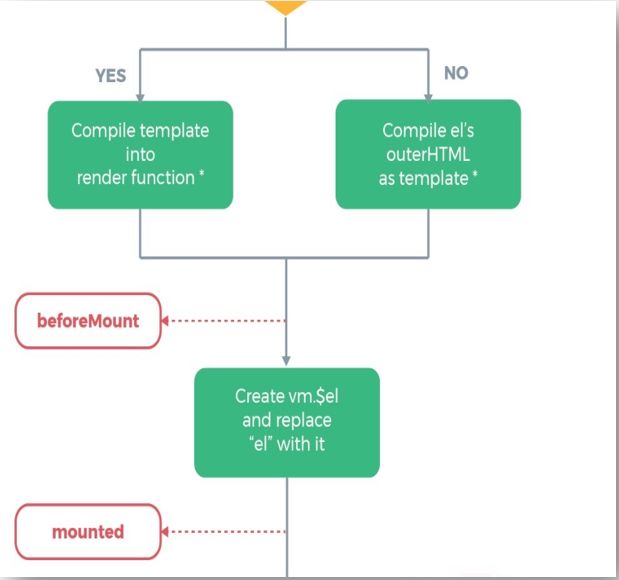
挂载
template选项检查
有 --编译template返回render渲染函数
没有 编译el选项对应标签作为template 要渲染的模板
虚拟DOM挂载成真实Dom之前
beforeMount 生命周期钩子函数
把虚拟DOM和渲染的数据一并挂到真实Dom上
真实dom挂载完毕
mounted生命周期钩子函数
- beforeMount
- mounted
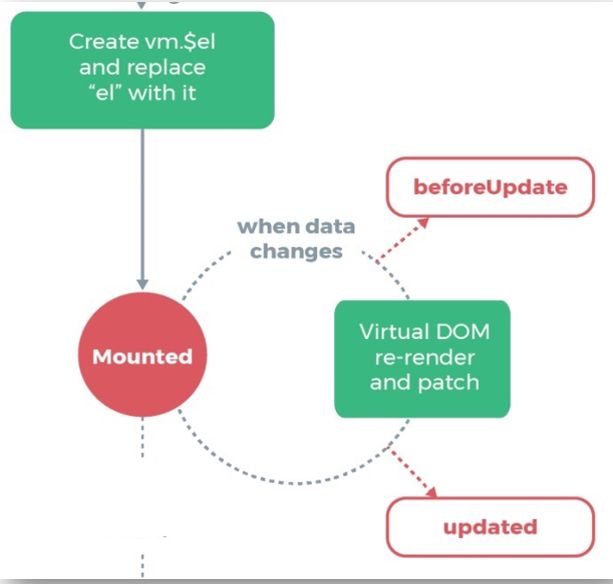
更新
data里数据改变,更新Dom之前
beforeUpdate 生命周期钩子函数
Virtual Dom 虚拟DOM重新渲染 打补丁到真实Dom
updated 生命周期钩子函数
当有data数据改变 重复这个循环
- beforeUpdate
- updated
销毁
当$destroy()被调用 比如组件DOM被移除(v-if)
beforeDestroy 生命周期钩子函数
拆卸数据监听器,子组件,和事件侦听器
实例销毁后触发最后一个钩子函数
destroyed 生命周期钩子函数
- beforeDestroy
- destroyed
vue中axios的使用
-
安装
npm install axios -
使用
获取所有的图书信息
axios全局配置
目标: url的前缀统一设置
// main.js
import axios from 'axios'
axios.defaults.baseURL = 'http://www.liulongbin.top:3006';
// 挂载到Vue原型上 任何一个组件都可以调用Vue原型上的$axios属性
Vue.prototype.$axios = axios
组件中
$refs
获取DOM和子组件
利用ref和$refs可以用于获取DOM元素
语法
ref定义值,通过$refs.值来获取原生dom元素
ref定义值,通过$refs.值来获取组件对象,就能继续调用组件内的变量
<template>
<div>
<p>获取原生dom元素p>
<h1 id="h" ref="myh">我是一个h1标记h1>
<child ref="myc">child>
div>
template>
<script>
import Child from './Child.vue'
/*
1:用来获取dom元素
2:可以获取组件对象
*/
export default {
components: { Child },
mounted() {
// console.log(document.getElementById('h')) //h1
// console.log(this.$refs.myh) //h1
console.log(this.$refs.myc)
let childobj = this.$refs.myc
childobj.fn()
console.log(childobj.msg)
},
}
script>
$nextTick使用
由于Vue更新dom是异步进行的,也就是说直接在异步更新操作还未完成前获取到的页面元素是旧的页面元素。
Vue.$nextTick(回调函数)dom更新完会挨个触发$nextTick里的回调函数体
<template>
<div>
<p ref="myp">{{ count }}p>
<button @click="btn">点击count+1 直接获取p标签内容button>
div>
template>
<script>
// 点击执行count++ 马上获取p标签的内容 无法拿到新值
export default {
data() {
return {
count: 0,
}
},
methods: {
btn() {
this.count++
console.log(this.$refs.myp.innerHTML)//0
// vue更新dom异步
// 解决this.$nextTick()
// dom更新完会挨个触发$nextTick里的回调函数体
this.$nextTick(() => {
console.log(this.$refs.myp.innerHTML, 'p')
})
},
},
}
script>
$nextTick场景
<template>
<div>
<input v-if="isShow" ref="myInp" type="text" placeholder="这是一个输入框" />
<button v-else @click="btn">点我进行搜索button>
div>
template>
<script>
/*
点击按钮按钮消失 输入框出现并聚焦
1:获取到输入框
2:输入框调用事件方法focus达到聚焦行为
*/
export default {
data() {
return {
isShow: false,
}
},
methods: {
btn() {
this.isShow = true
// this.$refs.myInp.focus()
// data变化更新dom是异步的
// 输入框还没有挂载到真实dom上
this.$nextTick(() => {
this.$refs.myInp.focus()
})
},
},
}
script>
扩展 :await取代回调函数
async btn() {
this.isShow = true
// $nextTick()返回promise对象
await this.$nextTick()
this.$refs.myInp.focus()
},
复习:async/await
async/await其实是Promise的语法糖,它能实现的效果都能用then链来实现。从字面上来看,async是“异步”的简写,await译为等待,所以我们很好理解async声明function是异步的,await等待某个操作完成。当然语法上强制规定await只能出现在asnyc函数中
- 我们先来看看async函数返回了什么:
async function testAsy(){
return 'hello world';
}
let result = testAsy();
console.log(result)
这个async声明的异步函数,把return后面直接量通过Promise.resolve()返回Promise对象(关于Promise.resolve()),所以如果这个最外层没有用await调用的话,是可以用原来then链的方式来调用的:
async function testAsy(){
return 'hello world'
}
let result = testAsy()
console.log(result)
result.then(v=>{
console.log(v) //hello world
})
联想一下Promise特点——异步无等待,所以当没有await语句执行async函数,它就会立即执行,返回一个Promise对象,非阻塞,与普通的Promise对象函数一致。
- 重点就在await,它等待什么呢?
按照语法说明,await等待的是一个Promise对象,或者是其他值(也就是说可以等待任何值),
如果等待的是Promise对象,则返回Promise的处理结果;
如果是其他值,则返回该值本身。
并且await会暂停当前async function的执行,等待Promise的处理完成。
若Promise正常处理(fulfillded),其将回调的resolve函数参数作为await表达式的值,继续执行async function;
若Promise处理异常(rejected),await表达式会把Promise异常原因抛出;
另外如果await操作符后面的表达式不是一个Promise对象,则返回该值本身。
更多…
我的笔记