WP7 Mango HTML5开发体验(二)PhoneGap运行机制
一、前言
PhoneGap是一个开源的开发框架,用来构建跨平台的使用HTML,CSS和JavaScript的移动应用程序
二、前期准备
下载PhoneGap: http://phonegap.com/ 点击右上角的
三、运行example和tests
1.打开![]() ,选择GapExample.sln用vs2010打开。
,选择GapExample.sln用vs2010打开。
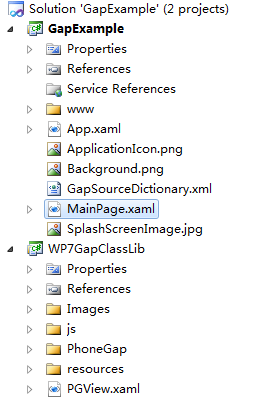
2.观察目录结构如下图所示:
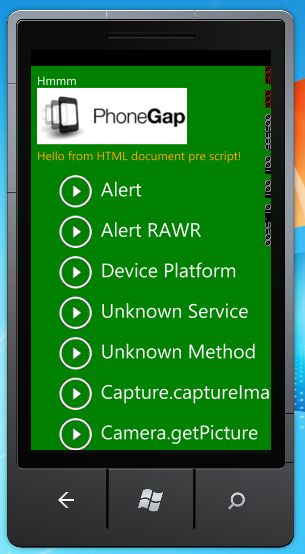
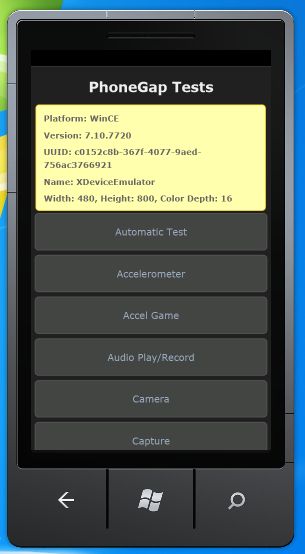
3.编译并在模拟器中运行,运行结果如下所示:
我们可以看到PhoneGap当前版本有很多基础特色功能,包括JS API去使用WP7 Mango特性,例如:报警或提醒框(alert,confirm)媒体捕获(图片和视频)等。
4.打开![]() ,选择MobileSpecUnitTests.sln用vs2010打开。
,选择MobileSpecUnitTests.sln用vs2010打开。
5.编译并在模拟器中运行,运行结果如下所示:
我们可以在PhoneGap单元测试中看到PhoneGap使开发者能够利用Windows Phone智能手机的核心功能——包括地理定位,加速器,联系人等。
四、运行机制
在www文件夹下的HTML / JS / CSS包括图片等所有的资源都将被打包成XAP部署到手机上,但不能在运行时直接访问,因为需要一个额外的unpackaging步骤。
当应用程序首次运行时,www文件夹下的所有资源都从XAP IsolatedStorage转化成二进制数据。(IsolatedStorage是每个应用程序存储数据的位置。 IsolatedStorage由应用程序管理,不同的应用程序的IsolatedStorage彼此隔离。)
unpackaging www文件夹的内容之后,www / index.html文件加载到嵌入式无头的IE9浏览器中。由IE9执行HTML和JS代码。
1.在GapExample项目中双击打开
![]() 可以清楚的看到PhoneGap添加了一个无头的IE9浏览器:
可以清楚的看到PhoneGap添加了一个无头的IE9浏览器:
2.PhoneGap如何得知资源信息
xml文件GapSourceDictionary.xml存储了所有资源的位置和名称。下面的代码负责读取GapSourceDictionary.xml的内容
StreamResourceInfo streamInfo = Application.GetResourceStream(new Uri("GapSourceDictionary.xml", UriKind.Relative));
if (streamInfo != null)
{
StreamReader sr = new StreamReader(streamInfo.Stream);
//This will Read Keys Collection for the xml file
XDocument document = XDocument.Parse(sr.ReadToEnd());
var files = from results in document.Descendants("FilePath")
select new
{
path = (string)results.Attribute("Value")
};
StreamResourceInfo fileResourceStreamInfo;
using (IsolatedStorageFile appStorage = IsolatedStorageFile.GetUserStoreForApplication())
{
foreach (var file in files)
{
fileResourceStreamInfo = Application.GetResourceStream(new Uri(file.path, UriKind.Relative));
if (fileResourceStreamInfo != null)
{
using (BinaryReader br = new BinaryReader(fileResourceStreamInfo.Stream))
{
byte[] data = br.ReadBytes((int)fileResourceStreamInfo.Stream.Length);
string strBaseDir = file.path.Substring(0, file.path.LastIndexOf(System.IO.Path.DirectorySeparatorChar));
appStorage.CreateDirectory(strBaseDir);
// This will truncate/overwrite an existing file, or
using (IsolatedStorageFileStream outFile = appStorage.OpenFile(file.path, FileMode.Create))
{
Debug.WriteLine("Writing data for " + file.path + " and length = " + data.Length);
using (var writer = new BinaryWriter(outFile))
{
writer.Write(data);
}
}
}
}
else
{
Debug.WriteLine("Failed to write file :: " + file.path + " did you forget to add it to the project?");
}
}
}
}
3.为什么启动页面必须是www/index.html
通过
Uri indexUri = new Uri("www/index.html", UriKind.Relative);
this.GapBrowser.Navigate(indexUri);
得知PhoneGap采用硬编码的方式将启动页面写死了,相信以后的版本会通过配置文件更改吧,现在大家还是按它写的来吧!
版权所有 欢迎转载
欢迎转载