【Vue】4000+长文带你学会Vuex(含使用案例)
目录
一、基本介绍
1.为什么要使用Vuex ?
2.原理图及解释
二、环境搭建
1.简述步骤
2.具体图示:
放一个纯代码版,以后可以直接复制:
三、简单案例
1.要实现的效果:
2.具体代码:
3.补充知识点:mapState等
四、进阶知识点
1.分多个小仓库
1.1划分结构:
1.2主要区别:
2.获取后端数据
一、基本介绍
1.为什么要使用Vuex ?
Vuex是Vue的一个插件库,用于实现组件间通信,其功能类似一个消息中转站,大家都向这个中转站发消息(存储数据),然后中转站再转发给需要用到数据的各个组件,如果你写过多人聊天室,就很容易理解其原理。或者也可用菜鸟驿站来理解。
但其功能原不止如此,相对于其他组件间通信的方法,如父组件与子组件间通信的props方法等而言,Vuex的一大优点就是方便接收后端服务器返回的数据,并进行更多的处理。
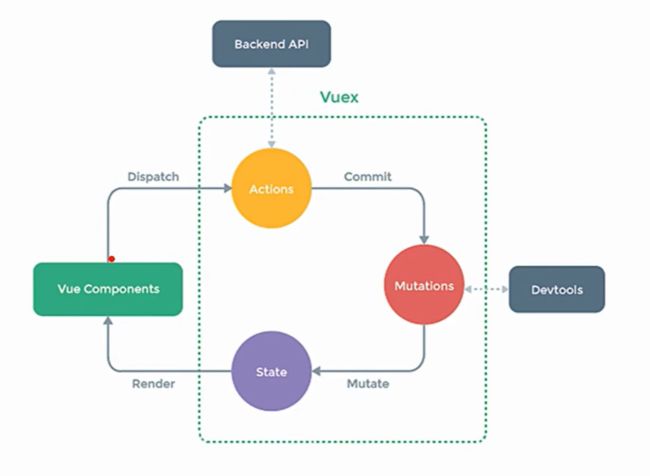
2.原理图及解释
其原理图如下:
从图中可以看出Vuex主要由三部分组成,分别是Actions,Mutations以及State。下面会按顺序来依次简单解释各部分的用处
①Actions部分
这一部分主要是用来对应与各个组件使用各个方法(or称为响应组件中的动作),处理各种数据,或者调用后端接口API,获取服务器发过来的数据,然后进一步提交(Commit)给Mutations部分,从而进行存储;
②Mutations部分
这一部分才是真正要往仓库中存储数据的部分,Mutations部分既可以接收Actions部分发来的提交,也可以直接接收组件的提交,即可以跳过Actions部分,直接调用Mutations中的方法进行数据存储(一下再详细解释);
③State部分
这一部分有作为数据存储的仓库的功能,且一个Vuex只有一个State实例,也即所有提交上来的数据都存储在State中
介绍完以上三部分,再来解释Mutations部分中待解释的部分。
即:为何Mutations可以直接接受组件的提交?如果那Actions部分不就没有必要了吗?
答:其实Actions部分的作用主要就是为了接收从后端请求的数据,然后进行一些判断(如判断是否请求成功,或者对数据要进行一些筛选什么的...),然后再提交给Mutations,如果数据是固定的,或者前端就可以写好的,不用从后端请求的,那么自然可以跳过Acions部分
补充:
④getters 部分
该部分可以对state中的数据进行进一步处理,这在一些场合中是需要的,但不是Vuex必须的;除了处理数据之外,还可以简化数据的书写,在组件应用时就可以不写mapStates,而是写mapGetters(好处是分模块,会区分小仓库),其作用类似于组件中的计算属性(computed),每个getter被调用时都会执行一遍,并同步响应到仓库(store)中。
详细可见:Getter | Vuex
注意:
通常我们将actions部分中的函数名使用驼峰命名法,而mutations中的函数通常都大写,如
以上就是Vuex的存储原理以及简单的解释(笔者能力浅薄,如有疏漏,还望见谅!)
二、环境搭建
1.简述步骤
- 安装Vuex(这里一定要注意与Vue的版本对应)
- 创建store文件夹以及index.js文件,并配置
- 在store的index.js中引入并使用Vuex(Vue.use(Vuex)
- 在main.js中引入store并在vm实例上创建一个Store实例
2.具体图示:
①安装Vuex
版本 => 对应安装命令
Vue2 => npm i vuex@3
Vue3 => npm i vuex@4
②创建store文件夹以及index.js文件
③store文件夹中的index.js中具体配置:
放一个纯代码版,以后可以直接复制:
注意:这个纯代码版不适合分多个小仓库的情况(最后会有补充)
//引入Vue
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex
Vue.use(Vuex)
//actions用于响应组件中的动作
const actions = {
};
//mutations用于操作数据
const mutations = {
};
//state用于存储数据
const state = {
};
//getters用于对state中的数据进一步加工
const getters = {
}
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
④在main.js中进行相应配置
嘿,哥们儿,都看到这里了,点个赞鼓励一下作者吧 ^_^ 一起共同进步!
三、简单案例
1.要实现的效果:
选择一个数,然后点击按钮,进行求和
2.具体代码:
当前求和为:{{sum}}
当前求和放大10倍为:{{bigSum}}
//引入Vue
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex
Vue.use(Vuex)
//actions用于响应组件中的动作
const actions = {
jiaOdd(context, value) {
//context参数意为上下文,其包含的属性比store少,但也挺多
//调用context参数下的commit方法,将参数value传递给mutations进行实际存储
if (context.state.sum % 2) {
context.commit('JIA', value);
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 1000);
},
//注意:有时也可以用花括号提取出context中的commit方法,从而简化书写,如下
/*
jiaWait({commit}, value) {
setTimeout(() => {
commit('JIA', value)
}, 1000);
},
*/
};
//mutations用于操作数据(state)
const mutations = {
JIA(state, value) {
state.sum += value;
},
JIAN(state, value) {
state.sum -= value;
},
};
//state用于存储数据
const state = {
sum:0
};
//getters用于对state中的数据进一步加工
const getters = {
bigSum(state){
return state.sum*10;
}
}
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
说明:
这个案例虽然只有一个组件,并没有体现Vuex进行组件间通信的功能,但是其实已经很好地运用上了Vuex中的主要功能,即存储数据到公共仓库,并还可以进行一定的处理。
3.补充知识点:mapState等
可以注意到案例代码中Count组件里的计算属性使用了 ...mapState 以及 ...mapGetters,如下:
这里使用的是对象写法,其实也可以写成数组形式,如
(注意引号不要丢!)
他们其实是Vue团队为了方便组件使用Vuex的state中的数据而设计的 工具函数 ,存在于vuex插件库中,因此需要引入:
作为对比,下面展示未应用Vuex时的Count组件(纯Vue代码):
当前求和为:{{sum}}
四、进阶知识点
1.分多个小仓库
为什么要分多个小仓库?
答:为了更清晰地划分各个组件模块所需要的不同数据。
1.1划分结构:
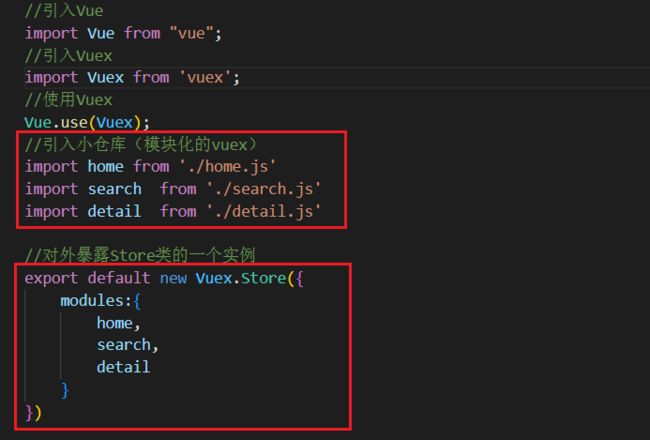
这里在store文件夹下的 index.js ,相当于主仓库,而另外三个.js文件则是分别管理不同组件数据的小仓库
1.2主要区别:
①在小仓库中,不需要单独命名了
②要在主仓库中进行整合
示例如下:
小仓库
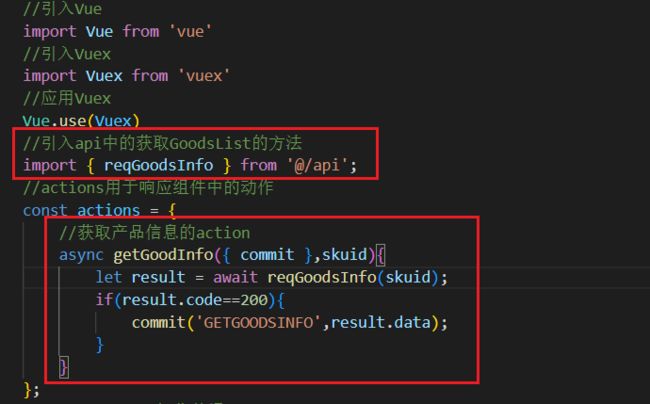
2.获取后端数据
下面是detail.js小仓库中的部分配置,其主要目的就在于在actions中对后端发起请求,从而拿到数据传递给mutations进行存储。
其中 async、await是异步操作的关键词。