ExtJs2.0学习系列(10)--Ext.TabPanel之第二式
上一篇种我们简单的了解了下tabpanel
下面我们要介绍的是,如何动态的添加标签页!
2.动态添加tabpanel的标签页
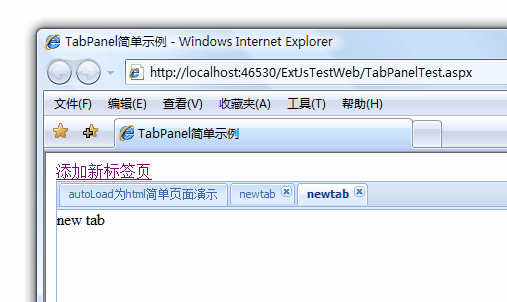
效果图:

点击"添加新标签页",会添加一个标签页,而且激活这个新的标签页.
html代码:
<
body
style
="margin:10px;"
>
< div >
< a id ="AddNewTab" href ="javascript:void(0)" > 添加新标签页 </ a >
</ div >
</ body >
< div >
< a id ="AddNewTab" href ="javascript:void(0)" > 添加新标签页 </ a >
</ div >
</ body >
js代码:
Ext.onReady(
function
(){
Ext.QuickTips.init();
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
activeTab: 0 ,
height: 700 ,
frame: true ,
items:[{
title: " autoLoad为html简单页面演示 " ,
autoLoad:{url: " tab1.htm " ,scripts: true }
}]
});
// 下面是添加新标签页的关键代码,很简单方便
var index = 0 ;
Ext.get( " AddNewTab " ).on( " click " , function (){
tabsDemo.add({
title: " newtab " ,
id: " newtab " + index,
html: " new tab " ,
closable: true
});
tabsDemo.setActiveTab( " newtab " + index);
index ++ ;
})
});
Ext.QuickTips.init();
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
activeTab: 0 ,
height: 700 ,
frame: true ,
items:[{
title: " autoLoad为html简单页面演示 " ,
autoLoad:{url: " tab1.htm " ,scripts: true }
}]
});
// 下面是添加新标签页的关键代码,很简单方便
var index = 0 ;
Ext.get( " AddNewTab " ).on( " click " , function (){
tabsDemo.add({
title: " newtab " ,
id: " newtab " + index,
html: " new tab " ,
closable: true
});
tabsDemo.setActiveTab( " newtab " + index);
index ++ ;
})
});
简单说明:
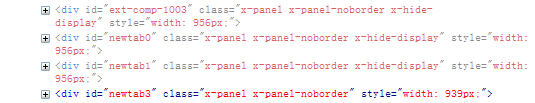
其实添加的话,只要add()方法就可以了,但是我们还要激活这个新的标签页,就必须setActiveTab(newtab的索引或id),关键就是我们不好判断这个索引,所以只好设置个递增的全局变量index来给newtab取名,这样我们也就能准确的获取新的不重复的newtab了,也就容易激活了。而且我们可以通过下图看出来。

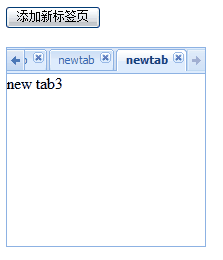
3.稍微修改上面的例子tabpanel(官方的例子)
效果图:

我就不多说了,关键的几个参数注释了下
<
body
style
="margin:10px;"
>
< div >
< div id ="AddBtn" ></ div >
</ div >
</ body >
< div >
< div id ="AddBtn" ></ div >
</ div >
</ body >
js代码:
Ext.onReady(
function
(){
Ext.QuickTips.init();
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
// resizeTabs:true,宽度能自动变化,但是影响标题的显示
activeTab: 0 ,
height: 200 ,
enableTabScroll: true , // 挤的时候能够滚动收缩
width: 200 ,
frame: true ,
items:[{
title: " tab advantage " ,
html: " sample1 "
}]
});
var index = 0 ;
// 就是下面这个函数,关键的地方,非常简单也非常实用
function addTab()
{
tabsDemo.add({
title: " newtab " ,
id: " newtab " + index,
html: " new tab " + index,
closable: true
});
tabsDemo.setActiveTab( " newtab " + index);
index ++ ;
}
// 设置一个按钮(上面的是一个链接,应用有点不同哦)
new Ext.Button({
text: " 添加新标签页 " ,
handler:addTab
}).render(document.body, " AddBtn " );
});
Ext.QuickTips.init();
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
// resizeTabs:true,宽度能自动变化,但是影响标题的显示
activeTab: 0 ,
height: 200 ,
enableTabScroll: true , // 挤的时候能够滚动收缩
width: 200 ,
frame: true ,
items:[{
title: " tab advantage " ,
html: " sample1 "
}]
});
var index = 0 ;
// 就是下面这个函数,关键的地方,非常简单也非常实用
function addTab()
{
tabsDemo.add({
title: " newtab " ,
id: " newtab " + index,
html: " new tab " + index,
closable: true
});
tabsDemo.setActiveTab( " newtab " + index);
index ++ ;
}
// 设置一个按钮(上面的是一个链接,应用有点不同哦)
new Ext.Button({
text: " 添加新标签页 " ,
handler:addTab
}).render(document.body, " AddBtn " );
});
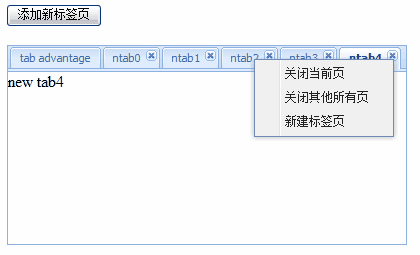
4.为tabpanel标签页添加右键菜单
效果图:

点击"关闭其他所有页"后,

其他两个右键菜单还是道理相同.
//
几个参数说明
1 .enableTabScroll: true // 前面已经说过了
2 . listeners:{ " contextmenu " : function (参数1,参数2,参数3){ .}}
.}}
// 右键菜单事件,三个参数分别为当前tabpanel,当前标签页panle,时间对象e
3 . // 扩充2,每个标签页都有激活和去激活事件
activate和deactivate,他们的执行函数有个参数,就是当前标签页。
例如: items:[{
title: " tab advantage " ,
listeners:{
deactivate: function (a){alert( " 删除,a表示当前标签页 " );},
activate: function (){alert( " 激活 " );}
},
html: " sample1 "
}]
4 .menu = new Ext.menu.Menu() // menu组件,就不多说了,后面会专门分析下,不过不要忘记menu.showAt(e.getPoint());了
1 .enableTabScroll: true // 前面已经说过了
2 . listeners:{ " contextmenu " : function (参数1,参数2,参数3){
 .}}
.}}// 右键菜单事件,三个参数分别为当前tabpanel,当前标签页panle,时间对象e
3 . // 扩充2,每个标签页都有激活和去激活事件
activate和deactivate,他们的执行函数有个参数,就是当前标签页。
例如: items:[{
title: " tab advantage " ,
listeners:{
deactivate: function (a){alert( " 删除,a表示当前标签页 " );},
activate: function (){alert( " 激活 " );}
},
html: " sample1 "
}]
4 .menu = new Ext.menu.Menu() // menu组件,就不多说了,后面会专门分析下,不过不要忘记menu.showAt(e.getPoint());了
html代码和上面的例子的html代码一样.
js代码:
Ext.onReady(
function
(){
Ext.QuickTips.init();
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
// resizeTabs:true,宽度能自动变化,但是影响标题的显示
activeTab: 0 ,
height: 200 ,
enableTabScroll: true , // 挤的时候能够滚动收缩
width: 400 ,
frame: true ,
// 下面是比上面例子新增的关键右键菜单代码
listeners:{
// 传进去的三个参数分别为:这个tabpanel(tabsDemo),当前标签页,事件对象e
" contextmenu " : function (tdemo,myitem,e){
menu = new Ext.menu.Menu([{
text: " 关闭当前页 " ,
handler: function (){
tdemo.remove(myitem);
}
},{
text: " 关闭其他所有页 " ,
handler: function (){
// 循环遍历
tdemo.items.each( function (item){
if (item.closable && item != myitem)
{
// 可以关闭的其他所有标签页全部关掉
tdemo.remove(item);
}
});
}
},{
text: " 新建标签页 " ,
handler:addTab
}]);
// 显示在当前位置
menu.showAt(e.getPoint());
}
},
items:[{
title: " tab advantage " ,
html: " sample1 "
}]
});
var index = 0 ;
function addTab()
{
tabsDemo.add({
title: " ntab " + index,
id: " newtab " + index,
html: " new tab " + index,
closable: true
});
tabsDemo.setActiveTab( " newtab " + index);
index ++ ;
}
new Ext.Button({
text: " 添加新标签页 " ,
handler:addTab
}).render(document.body, " AddBtn " );
});
Ext.QuickTips.init();
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
// resizeTabs:true,宽度能自动变化,但是影响标题的显示
activeTab: 0 ,
height: 200 ,
enableTabScroll: true , // 挤的时候能够滚动收缩
width: 400 ,
frame: true ,
// 下面是比上面例子新增的关键右键菜单代码
listeners:{
// 传进去的三个参数分别为:这个tabpanel(tabsDemo),当前标签页,事件对象e
" contextmenu " : function (tdemo,myitem,e){
menu = new Ext.menu.Menu([{
text: " 关闭当前页 " ,
handler: function (){
tdemo.remove(myitem);
}
},{
text: " 关闭其他所有页 " ,
handler: function (){
// 循环遍历
tdemo.items.each( function (item){
if (item.closable && item != myitem)
{
// 可以关闭的其他所有标签页全部关掉
tdemo.remove(item);
}
});
}
},{
text: " 新建标签页 " ,
handler:addTab
}]);
// 显示在当前位置
menu.showAt(e.getPoint());
}
},
items:[{
title: " tab advantage " ,
html: " sample1 "
}]
});
var index = 0 ;
function addTab()
{
tabsDemo.add({
title: " ntab " + index,
id: " newtab " + index,
html: " new tab " + index,
closable: true
});
tabsDemo.setActiveTab( " newtab " + index);
index ++ ;
}
new Ext.Button({
text: " 添加新标签页 " ,
handler:addTab
}).render(document.body, " AddBtn " );
});
关于tabpanel的简单使用就说到了这里.