- 免费获取Photoshop及其他设计软件的使用权限
明 庭
photoshopui
在数字创意领域,设计软件的使用已成为必不可少的技能。通过Edu教育邮箱,学生和教育工作者可以免费获得Photoshop以及其他Adobe系列软件,如Illustrator、AfterEffects等。此外,JetBrains系列软件也同样为教育用户提供了免费的使用权限。这意味着你可以在学习和创作中,充分利用这些强大的工具,而无需承担高额的许可证费用。Photoshop及其他软件的申请方式申请这些软
- 学生党福利!轻松搞定Photoshop,还有这些宝藏软件等你解锁!
shelby_loo
photoshopui
作为一名学生,想要学习设计、开发,一套趁手的软件必不可少。但动辄上千的软件价格,让不少同学望而却步。别担心!今天就来给大家分享一个“薅羊毛”的绝佳途径——利用Edu邮箱免费获取Adobe全家桶、JetBrains全家桶以及其他设计类软件!Edu邮箱,你的设计神器Edu邮箱,通常由高校或教育机构颁发,以“.edu”结尾。凭借这个邮箱,你可以申请到包括Photoshop、Illustrator、Pre
- 计算机文秘办公文员,计算机WORD文秘EXCEL文员PPT办公软件培训
Mike昊
计算机文秘办公文员
【1】、电脑办公软件300元:Office[Word、Excel、PowerPoint]+WPS[文字、表格、演示]。【2】、平面艺术设计900元:Photoshop、CorelDRAW、Illustrator。【3】、建筑装饰设计900元:AutoCAD、3DsMAX、Vray。自由安排时间,随时可以学习,长期有效,可反复学习。————————————————————办公软件培训,办公应用培训,
- 2025年Photoshop详细教程:从新手到高手,手把手带你学PS
Java徐师兄
photoshopPhotoshop教程Photoshop视频教程Photoshop入门教程Photoshop入门视频教程
2025年Photoshop详细教程:从新手到高手,手把手带你学PS大家好!今天给大家带来一份超实用的2025年Photoshop入门教程,让你从零开始,快速掌握PS的基础操作!如果你是图像处理小白,或者刚刚接触Photoshop的新手,那么这套课程就是专门为你量身定制的哦!这套课程叫做《PS教程-小白系统入门课》,包含了16节高质量的视频教程,搭配丰富的练手素材,跟着我一起,一步步深入了解Pho
- Edu邮箱能申请的学生免费福利权益大全
明 庭
adobeideaintellij-ideaintellijidea
所需材料:一个Edu邮箱(如果还没有,可以通过这个Github获取:github.com/h4ck-lab/edu-mail)。1.AdobeCreativeCloud教育版权益:大幅折扣购买Adobe全家桶,包括Photoshop、Illustrator和PremierePro等软件套件(通常为原价的一半)。注册步骤:打开AdobeCreativeCloudforStudents页面。创建Ado
- 服务器状态监控php源码,服务器状态监控_监控Linux服务器网站状态的SHELL脚本
温糯米
服务器状态监控php源码
摘要腾兴网为您分享:监控Linux服务器网站状态的SHELL脚本,蜗牛集市,同花顺,探客宝,手柄助手等软件知识,以及日期倒计时插件,云南省教育资源公共,rui手机桌面,小屁孩桌面便签,合金装备崛起复仇,朝夕日历,photoshop图像处理软件,一年级学生每日计划表,悟空找房,饿了吗外卖商家版,逃生,中国民宿网,realpolitiks,交通安全知识竞赛,雅思流利说等软件it资讯,欢迎关注腾兴网。1
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- Adobe Photoshop (PS2024)完整版WIN/MAC中文软件免费下载安装和快捷键的使用
KOKO_757
adobephotoshopui
目录一、软件简介1.1产品概述1.2主要功能特点二、安装步骤2.1准备工作下载安装包:2.2安装过程三、常用快捷键3.1基础操作快捷键3.2图像调整快捷键3.3导航与选择快捷键一、软件简介1.1产品概述AdobePhotoshop,简称PS,是由AdobeSystems开发和发行的一款强大的图像编辑和设计软件。自1988年发布以来,Photoshop已成为图像处理领域的行业标准,广泛应用于平面设计
- Photoshop 2024 mac/win版:探索图像处理的全新境界
艾雪001
photoshopmacos图像处理
Photoshop2024是Adobe推出的最新图像处理与设计软件,它在继承了前作所有优秀特性的基础上,实现了多个方面的质的飞跃。这款软件凭借其卓越的图像处理性能、丰富的创意工具以及精确的选区编辑功能,成为了图像处理领域的佼佼者。Photoshop2024mac/win获取在功能上,Photoshop2024进一步拓展了图像处理的边界。全新的AI智能识别技术,使得图像修复、色彩调整等操作更为精准高
- 2022-09-30
计算机系列培训
UI设计该学的内容:首先来说一下必备软件,具体有:Photoshop,这个是所有设计师必备的技能软件,在UI领域,我们更多的使用PS软件的矢量工具矩形工具做界面的。Illustrator,这个也是设计师必备的软件,可以方便于绘制图标ICON,商业插画等。AfterEffects这个做交互动效的。这个也是很重要的,最近几年动效设计在整个行业很火爆。CINEMA4D相信很多同学都知道这个,3D视觉设计
- Mac清理PS缓存:让你的Photoshop跑得飞快!
科技闲人
macos缓存photoshopMac清理PS缓存
对于所有热爱使用AdobePhotoshop的Mac用户来说,这款软件无疑是创意工作的强大助手。但是,随着时间的积累,你可能会发现Photoshop开始变得有点慢,反应迟钝。这通常是因为Photoshop的缓存和临时文件堆积,占用了宝贵的系统资源。幸运的是,清理这些缓存文件比你想象的要简单,而且这个过程可以显著提升Photoshop的性能。接下来,就让我们轻松地走进Mac清理PS缓存的世界吧!Ma
- 生成式AI:图像填充进入新纪元
百度_开发者中心
程序人生
在当今数字化时代,人工智能(AI)正在不断推动科技发展的边界。最近,Adobe公司推出了了一项令人兴奋的新功能——GenerativeFill,它将帮助用户在Photoshop中更加便捷地填充和生成图像。与此同时,生成式AI的发展也将深刻改变电脑架构,引领我们进入一个更加智能和高效的工作环境。首先,让我们来了解一下GenerativeFill。这是一项基于深度学习的技术,它能够根据用户提供的的少量
- 培养一两项无用的兴趣爱好,一定有用
霖小姐慢半拍
图片发自App学习Photoshop(一款图形图像处理软件)是今年年初定下的计划之一,直到最近才开始付诸行动,之所以拖到现在,是因为PS对于我来说,暂时是项「没用」的技能。又之所以决定赶在跨年前学会它的基本操作,一方面是因为年初定下过计划,我有一定程度的强迫症状,计划列表里的事情没完成,心里会觉得各种别扭。另一方面,更重要的一个原因,是因为它「没用」,所以我要去学。是的,你没看错,我年初定下学习P
- PS Mac Adobe Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac@分享吧
办公软件图像处理macosadobephotoshop
PSMacAdobePhotoshop2024forMac[破]图像处理软件[解]PS2024安装教程[版]原文地址:https://blog.csdn.net/weixin_48311847/article/details/139248839
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 基于wxWidgets框架的一个画图小工具
Benjamin_Hua
工具框架跨平台windows
画图工具,如果做成Windows画板那样,只是画一些线条、线框,那是比较好实现的。但是如果要做得像photoshop那样是基于画刷的,那做起来就比较难一点了。本人开发了一个基于画刷的画图小工具,功能比较简但,只有画笔、橡皮擦、克隆等,几个功能。代码是在wxWidgets框架上实现的,有很好的跨平台特性。这本来是为NUKE5.0后期合成工具开发的一个快速画图插件,后来发现NUKE的新版本已经能实现了
- 在Linux/Ubuntu/Debian中创建自己的命令快捷方式
理工男老K
linuxubuntudebian运维
虽然图标快捷方式使你移动鼠标双击就打开目标,但是你还是需要先定位到它。而在终端Terminal中你只需要输入一个自定义命令就能一步到位。要在Ubuntu中创建你自己的命令或别名,你可以使用主目录中的“.bashrc”文件。以下是创建通过Wine运行Photoshop的别名的方法:打开终端窗口。在文本编辑器中打开“.bashrc”文件。你可以使用你喜欢的任何文本编辑器,例如nano或vim。例如:n
- px、rpx、rem、pt、dpr学习笔记
puxiaotaoc
1)px分辨率是屏幕像素的数量,一般用屏幕宽乘以屏幕高度的像素点,如iphone6的分辨率为750*1334;英寸表示屏幕斜对角的长度;分辨率分为物理分辨率和逻辑分辨率,设计师通常给的是物理分辨率,程序中用到的是逻辑分辨率,但都称为分辨率,物理分辨率是硬件所支持的分辨率,逻辑分辨率是软件可以达到的分辨率;px是物理分辨率,和屏幕尺寸没有关系,点是没有大小的,只有个数之分,photoshop里面量出
- 大学技能学习安排
克洛伊
1.学习音频剪辑2.学习视频剪辑3.学习制作PPT4.学习使用word,Excel,Photoshop5.学好英语6.学习理财知识,操作股票,基金7.学习化妆8.练习天鹅颈,马甲线9.每天坚持吃VC➕ve,葡萄籽胶囊,抗衰老10.每天坚持锻炼跑步,散步11.每天背单词30个12.记账图片发自App图片发自App加油(ง•̀_•́)ง
- ps自学视频教程资源,Photoshop初、中、高级网盘教程大全2024
全网优惠分享君
Photoshop是一款功能强大的图像处理软件,广泛应用于广告、摄影、设计等领域。对于想要学习Photoshop的人来说,找到一套系统、全面的教程是非常重要的。在这里,小编为大家整理了一份Photoshop初、中、高级网盘教程大全,帮助大家快速掌握Photoshop的使用技巧。一、初级教程对于初学者来说,首先需要掌握的是Photoshop的基础知识和操作技巧。以下是一些必备的初级教程:1.Phot
- 线性结构应用-栈与队列
但去莫复问,白云无尽时
#数据结构java数据结构开发语言
栈一、栈的定义栈作为一种限定性线性表,是将线性表的插入和删除运算限制为仅在表的一端进行,通常将允许进行插入、删除操作的一端称为栈顶(Top),另一端称为栈底(Bottom)。不含任何元素的栈称为空栈。栈是一种后进先出(LastInFirstOut)的线性表,简称为LIFO表。很多类似的软件,比如Word、Photoshop等文档或图像编辑软件中,都有撤销(undo)的操作,也是用栈这种方式来实现的
- 从入门到精通:AI绘画与修图实战指南
海拥✘
AI作画
个人网站:【海拥】【神级代码资源网站】【办公神器】基于Web端打造的:轻量化工具创作平台想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】在这篇文章中,我们将深入探讨如何利用Photoshop和Firefly等工具进行AI绘画与修图。我们将从基础知识开始,逐步引导读者掌握这些工具的使用技巧。AI绘画与修图的基础知识我们将首先介绍AI绘画与修图的基础知识,包括了解Photoshop和Firefly
- 5、程序员可以进入机器学习
攻城狮笔记
在这篇文章中,我想向您展示程序员可以进入机器学习。我将向您展示学习机器学习就像学习任何其他高科技一样。我们首先将学习机器学习与学习编程进行比较,这可能是一个更大的挑战。方程图片许可由iwannt保留一些权利设计师想要编码一位年轻的网页设计师说,假装你是一名设计师。你可以在Photoshop或其他东西中进行网页设计,也可以剪掉设计并将它们变成CSS。你徘徊在程序员身边,也许你有一点编码嫉妒。您认为您
- Cutterman - 最好用的切图工具
大乔头
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
- CrossOver for Mac 24.0.0 (mac类虚拟机运行Windows软件)
YU_bibo
热门软件CrossOvermacosmacosmacCrossOverCrossOver24
CrossOverforMac24.0.0是一款基于Wine技术的应用程序,它可以让Mac用户轻松地运行Windows应用程序。它不需要在Mac上安装Windows操作系统,也不需要在虚拟机中运行Windows。CrossOverforMac24.0.0支持大量的Windows应用程序,包括MicrosoftOffice、Photoshop、Quicken、Steam等等。用户可以通过简单的设置和
- Doyoudo邀请码链接 Photoshop、PR、设计学习必备
5cbc4a6af053
http://www.doyoudo.com/signup?uuid=2H8aqGdKezmVwFbc(专属链接,点击赠送100雪糕并可查看全部305门课程)
- 问题:在Photoshop CC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是() #职场发展#微信
不晚归来
photoshopuiword媒体学习方法
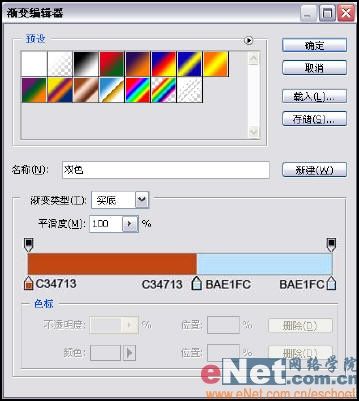
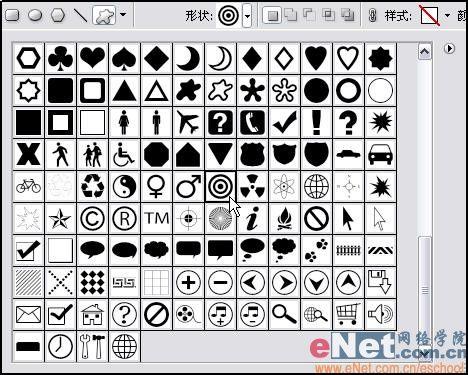
问题:在PhotoshopCC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是()A.trlB.ShiftC.ltD.空格参考答案如图所示
- 2023-04-13 PS滤镜插件Nik Collection 5 for Mac
许家有女_婉容
NikCollection5是一款由DxO公司开发的图像后期处理软件套装,它包含了8个插件,可以作为Photoshop、Lightroom和Aperture等软件的插件使用。该套件旨在提供专业级别的图像处理工具,以帮助用户创造出更加富有表现力和精美的照片。(资源见个人主页)NikCollection5是一款功能丰富的图像后期处理软件套装,其中的插件提供了许多专业级别的工具和效果,能够帮助用户轻松地
- 音视频剪辑|FFMPEG|windows10下的音视频格式转换,遮挡填充,GIF动图制作,背景音频抽取,替换
晚风_END
音视频剪辑ffmpeg音视频单片机stm32oneflowAI作画空间计算
前言:最近对于音视频和图像的处理问题比较感兴趣,但发现很多目前需要的功能要么需要付费但不会过于麻烦,要么比较麻烦,很可能某个功能实现需要安装很多软件例如,视频转GIF动图,该功能的实现要么使用Photoshop全家桶,要么找在线网站,或者是wps充会员,或者找其它方法,但其实FFMPEG这个软件就可以搞定一切了。那么,选择FFMPEG的理由有哪些呢?第一,FFMPEG可以跨平台,也就是mac,Li
- UI设计必备工具之活学活用
优雅小丹
UI设计必备工具活学活用工欲善其事,必先利其器。一个优秀的设计师,相关软件的熟练使用是一个重要的因素。随着移动端设备的普及,产品开发速度越来越快,相应的UI设计软件也层出不穷。下面让我们认识一下最经典的UI设计使用工具和最近的软件新秀。PS-AdobePhotoshopPhotoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。PS有很多功能,在图像、
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比