【Node.js】Express框架
一、Express介绍
1.Express是一个最小的,灵活的Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序。它有助于基于Node Web应用程序的快速开发。
2.Express框架的核心功能是:
- 允许设立中间件响应HTTP请求
- 定义了用于执行基于HTTP方法和URL不同动作的路由表
- 允许动态渲染基于参数传递给模板HTML页面
二、安装 Express
1.安装Express框架全局使用NPM,以便它可以被用来使用Node终端创建Web应用程序:
npm install -g express-generator
2.上面的命令在本地node_modules目录保存安装,并创建一个目录express在node_modules里边。还有,应该使用express安装以下几个重要的模块:
- body-parser -这是一个Node.js 中间件处理JSON,Raw,文本和URL编码的表单数据
- cookie-parser -解析Cookie头和填充req.cookies通过cookie名字键控对象
- multer -这是一个Node.js的中间件处理 multipart/form-data
npm install body-parser --save
npm install cookie-parser --save
npm install multer --save
三、Express创建项目
一个非常基本的Express应用程序,它会启动服务器,并侦听端口3000等待连接。这个应用程序使用"Hello World!"回应!为请求网页。对于所有其他路径,这将响应一个404表示未找到。
1、创建一个目录
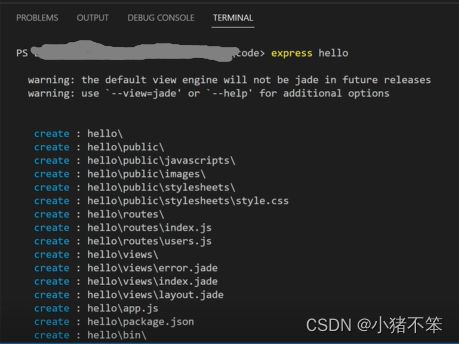
2、进入该目录执行指令:express 项目名
3.根据提示进行上图三个步骤
- 进入到新建的文件夹中:cd 项目名
- 安装相关依赖模块:npm install
- 启动项目:npm start ——项目默认的端口号是3000
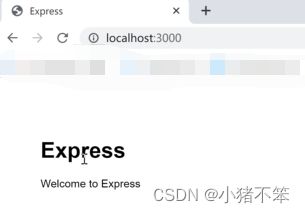
4.启动浏览器访问:http://localhost:3000
四、修改Express项目监听的端口号
在/bin/www中var port = normalizePort(process.env.PORT || '3000');
可以将端口号3000改为其他端口。
五、实时跟踪源程序
1.安装nodemon模块,实时跟踪源程序的变化。
2.安装完成后打开package.json文件,做如下修改:
"scripts": { "start": "nodemon ./bin/www" }
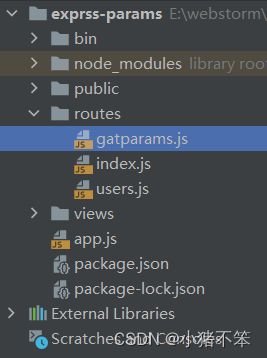
六、Express项目的目录结构
1.bin:启动配置文件,在www里修改运行端口号。
2.node_modules:存放所有的项目依赖库。
3.public:用于存放静态资源文件 图片,CSS,JAVASCRIPT文件。
4.routers:路由文件夹。存放的是路由文件。
5.views:存放页面的地方。
6.package.json:项目的配置信息文件(项目依赖配置及开发者信息)。
7.app.js:应用核心配置文件,项目入口。
七、Express中间件
中间件(Middleware):是指业务流程的中间处理环节.可以把中间件理解为处理客户端请求的一系列方法。
1.中间件的功能:
- 路由
- 发布网站维护公告
- 自定义404
2.中间件的组成
- 中间件方法
get():响应用户的get请求
post():响应用户的post请求
put():响应用户的put请求.通常用于修改数据
delete():响应用户的delete请求.通常用于删除数据
use():处理所有的请求
static():响应用户对静态资源的访问
- 请求处理函数
get('请求路径',请求处理函数)
// 例如: get('/',(req,res,next)=>{ 处理代码 next() })
八、Express的路由
通过express.Router()实现模块化路由管理
1.使用方法:
- 创建路由文件:扩展名为.js的文件(index.js)
- 在路由文件中引入express模块
var express = require('express');
- 使用express模块创建路由器对象
var router = express.Router();
- 定义中间件响应用户的请求
router.get()或router.post() //设地址为info router.get(/info)或router.post(/info)
- 导出路由器对象
module.exports = router;
- 在项目的核心文件app.js中引入路由文件
var indexRouter = require('./routes/index');
- 指定路由文件的请求路径
app.use('/', indexRouter); // 设地址为student app.use('/students', indexRouter);2.自定义路由文件的请求路径的拼接过程(以上面所展示的为例):
http://localhost:3000/students/info
八、Express接收请求参数
使用原生Node.js处理GET和POST请求参数是非常麻烦的,例如,为了获取GET请求参数,需要使用url模块对请求地址进行解析。
为了降低开发的难度,Express通过req.query、req.body和第三方模块body-parser对请求参数进行了处理。
下面讲解Express如何接收请求参数。
1.Express接收GET请求参数
Express框架中的req.query:用于获取GET请求的全部参数,框架内部会将GET参数转换为对象并返回;
req.query.参数名:用于获取GET请求的指定参数。
利用req.query获取GET请求参数的示例代码如下:
app.get('/' , (req, res) => { res.send(req.query); );①创建自己的路由文件
- 在新建的express文件的routes目录下新建自定义文件名.js文件;
- 编写如下代码,使用req.query获取get请求参数:
// 1.引入express模块 var express = require('express') // 2.创建一个路由器 var router = express.Router() // 创建get请求的处理代码:get中间件 // path:'/get请求的地址(自定义)' // (req,res) => {} ---- req:请求对象;res:响应对象 // 地址:http://localhost:3000/params/gets router.get('/gets',(req, res) => { // 通过req.query接收get请求的参数 res.send(req.query) // 把get请求的参数发送给客户端,在客户端展示 // 在服务器终端打印全部参数 console.log(req.query) // 具体的获得参数: // console.log("姓名:"+req.query.name) // console.log("年龄:"+req.query.age) }) // 3.导出路由器 module.exports = router②在app.js文件中进行相应配置;
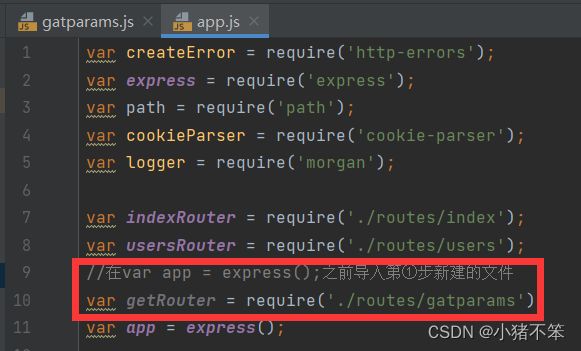
- 在var app = express();之前导入第①步新建的文件
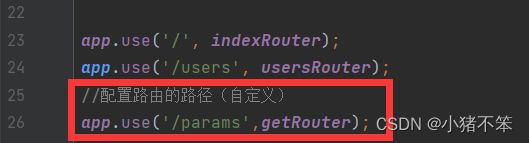
- 配置新建的路由的路径(自定义);
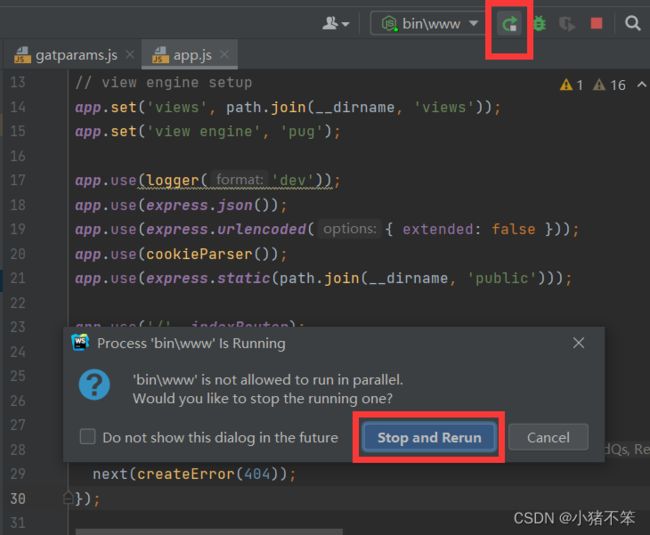
- 配置完成,按右上角刷新按钮后重新启动服务器。
2.Express接收POST请求参数
Express中的req.body:用于获取POST请求全部参数,需要借助第三方body-parser模块将POST参数转换为对象形式;
req.body.参数名:用于获取POST请求的指定参数。
利用req获取POST请求参数的示例代码如下:
app.post("/body" , (req, res) =>{ res.send(req.body); );①创建自己的路由文件
- 在新建的express文件的routes目录下新建自定义文件名.js文件;
- 编写如下代码,使用req.body获取post请求参数:
// 1.引入express模块 var express = require('express') // 2.创建一个路由器 var router = express.Router() // 创建post请求的处理代码 // 地址:http://localhost:3000/params/posts router.post('/posts',(req, res) => { res.send(req.body) console.log("姓名:"+req.body.uname) console.log("密码:"+req.body.upwd) }) // 3.导出路由器 module.exports = router②在app.js文件中进行相应配置
- 在var app = express();之前导入第①步新建的文件;
- 配置新建的路由的路径(自定义);
- 配置完成,按右上角刷新按钮后重新启动服务器。
3.Express接收路由参数
在定义路由时,可以在请求路径中传递参数,例如请求路径“/find/:id”中的“id”是一个参数占位符,当浏览器向“/find/:id”地址发送请求时,“:id”对应的值就是参数值。
在Express中的req.params:用于接收全部路由参数;
req.params.参数占位符:用于接收指定路由参数。
通常情况下,把写在路由请求路径中的参数称为路由参数。
①创建自己的路由文件
- 在新建的express文件的routes目录下新建自定义文件名.js文件;
- 编写如下代码,使用req.params获取路由参数:
// 1.引入express模块 var express = require('express') // 2.创建一个路由器 var router = express.Router() // 创建路由的处理代码 // 地址:http://localhost:3000/params/find/123/西安 // 将参数(如123、西安)传给对应的定位符(id、addr) router.get('/find/:id/:addr',(req, res) => { res.send(req.params) console.log('路由参数:'+req.params.id) console.log('路由参数:'+req.params.addr) }) // 3.导出路由器 module.exports = router②在app.js文件中进行相应配置
- 在var app = express();之前导入第①步新建的文件;
- 配置新建的路由的路径(自定义);
- 配置完成,按右上角刷新按钮后重新启动服务器。