- C++ 重载运算符
非德77
c++java开发语言
一、运算符重载是什么在C++编程中,运算符重载是一项极为强大的特性,它允许我们为自定义的数据类型(比如类和结构体)定义运算符的具体行为。你可以把它想象成给运算符赋予了新的“超能力”,让它们能够适用于我们自己创建的数据类型,就如同它们对int、double这样的内置类型操作一样自然流畅。举个简单的例子,在数学中,我们常常进行复数的运算,复数有实部和虚部。如果我们定义了一个复数类Complex,想要实
- 素数筛介绍,C++实现
非德77
c++算法开发语言密码学
一、素数在数学的奇妙世界里,素数是一个独特而又基础的概念。素数,也被称为质数,是指在大于1的自然数中,除了1和它自身外,不能被其他自然数整除的数。例如,2、3、5、7、11等都是素数,而4(能被2整除)、6(能被2和3整除)等则不是。素数在数学领域中具有举足轻重的地位,是数论等众多数学分支的核心研究对象。在计算机科学领域,素数也有着广泛的应用,比如在密码学中,RSA加密算法就依赖于大素数的性质来保
- C++学习(十三)(构建系统,CMAKE)
solomonzw
大数据数据库
构建系统是一组工具和实用程序,用于自动执行项目中的源代码文件的编译、链接和执行过程。构建系统的主要目标是管理编译过程的复杂性,并最终生成构建(可执行文件或二进制文件)。在C++(cpp)中,一些常见的构建系统包括:GNUMake:这是一个流行的构建系统,用于定义构建过程。它检查源文件的依赖关系和时间戳,以确定需要编译和链接哪些文件。Makefile代码示例:#MakefileCXX=g++CPPF
- c++ 运算符优先级的中文表格
JANGHIGH
C++c++开发语言
c++运算符优先级的中文表格C++运算符优先级的中文表格:优先级运算符描述结合性1a::b作用域解析左到右→2a++、a--后缀递增和递减左到右→type(a)函数式类型转换a()函数调用a[]下标访问a.b、a->b成员访问3++a、--a前缀递增和递减右到左←+a、-a一元正负!a、~a逻辑非、按位非(type)aC风格类型转换*a解引用&a取地址sizeof取大小(注1)co_await协程
- 【QT】-易错点笔记-2025-2-7
追心嵌入式
qt笔记开发语言
1,QListpList;为空不能append()追加,要先new,再用QListpList为空时,确实不能调用append()方法。原因很简单,QList是一个类对象,在C++中,指针本身并不代表它指向的对象。因此,当你有一个指向QList类型的指针时,必须确保它指向一个有效的QList实例。关键问题:如果pList是nullptr(空指针),那么你尝试调用append()时,程序会崩溃,因为n
- FFmpeg 4.3 音视频-多路H265监控录放C++开发十三:将AVFrame转换成AVPacket。视频编码原理.编码相关api,H264特殊参数说明
hunandede
FFmpeg4.3ffmpeg音视频c++
前提:从前面的学习我们知道AVFrame中是最原始的视频数据,这一节开始我们需要将这个最原始的视频数据压缩成AVPacket数据,我们前面,将YUV数据或者RGBA数据装进入了AVFrame里面,并且在SDL中显示。也就是说:对于安防项目来说,我们将原始从摄像头数据(YUV,RGB)转换成AVFrame后,可以直接显示出来。但是如果我们将要数据存储,则要将AVFrame转成AVPacket.视频编
- C++ 学生成绩管理系统
非德77
c++算法开发语言
一、项目背景与核心需求成绩管理系统是高校教学管理的重要工具,本系统采用C++面向对象编程实现,主要功能模块包括:学生信息管理(学号/姓名/3门课程成绩)成绩增删改查(CRUD)操作数据持久化存储统计分析与报表生成用户友好交互界面二、系统架构设计1.类结构设计采用经典的MVC分层思想:示意图如下:┌──────────────┐┌──────────────┐│Student││ScoreSyste
- 介绍一下Qt中的动态属性
已是上好佳
qt数据库开发语言c++
在Qt中,动态属性是一种强大且灵活的特性,它允许你在运行时为对象添加、修改和查询属性,而不需要在类的定义中预先声明这些属性。下面为你详细介绍Qt动态属性的相关内容:1.动态属性的基本概念在传统的C++类中,属性通常是在类的定义里通过成员变量来表示的,并且在编译时就已经确定。而Qt的动态属性打破了这种限制,它可以在程序运行期间为任何继承自QObject的对象添加额外的属性,这些属性以键值对的形式存储
- 深入C++编程:从基础到实践
水坑儿
本文还有配套的精品资源,点击获取简介:C++是一种多范式编程语言,具有高效性、灵活性和广泛的应用范围,适用于系统软件、游戏开发等多个领域。本教程涵盖C++的核心概念,包括基础语法、面向对象编程、封装、继承、多态性、模板、异常处理、STL以及C++11和后续版本的新特性。通过从基础语法到内存管理的详细介绍,引导读者掌握C++编程技能,并通过实践项目和学习最新标准来提升编程水平。1.C++语言概述与历
- 华为OD机试2025年真题题库(E卷+D卷+C卷+B卷+A卷)(Python/JS/C/C++)
哪 吒
搬砖工逆袭Java架构师华为odc语言python
专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。2024年8月14日,华为官方已经将华为OD机试(D卷)切换为E卷。目前正在考的是E卷,按照华为OD往常的操作,E卷题目是由往
- 华为OD机试 - 没有回文串(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述回文串Q的定义:正读和反读都一样的字符串。
- 华为OD机试 - 三阶积幻方(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述九宫格是一款广为流传的游戏,起源于河图洛书
- 华为OD机试 - 士兵过河 - 二分查找(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述一支N个士兵的军队正在赶夜夜行军,途中遇到
- 华为OD机试真题 - 精准核酸检测 - 深度优先搜索DFS(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为od深度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述为了达到新冠疫情精准防控的需要,为了避免全
- 华为OD机试 - 最优策略组合下的总的系统消耗资源数(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
python华为odjavacc++javascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述在通信系统中有一个常见的问题是对用户进行不
- 华为OD机试 - 信道分配 - 贪心算法(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
python华为od贪心算法
一、题目描述算法工程师Q小明面对着这样一个问题,需要将通信用的信道分配给尽量多的用户:信道的条件及分配规则如下:所有信道都有属性"阶"。阶为r的信道的容量为2^r比特;所有用户需要传输的数据量都一样:D比特;一个用户可以分配多个信道,但每个信道只能分配给一个用户;当且仅当分配给一个用户的所有信道的容量和>=D,用户才能传输数据;给出一组信道资源,最多可以为多少用户传输数据?二、输入描述第一行,一个
- C++:虚函数
在地球表面艰难爬行
c++开发语言算法
在面向对象编程中,虚函数和纯虚函数是实现多态性的重要概念,它们在C++、Java等编程语言中有着广泛的应用,下面以C++为例详细介绍这两个概念。虚函数定义虚函数是在基类中使用关键字virtual声明的成员函数。当一个基类指针或引用指向派生类对象时,通过该指针或引用调用虚函数,会根据实际对象的类型来决定调用哪个类的函数版本,而不是根据指针或引用的类型,这就是所谓的动态绑定或运行时多态。语法在基类中,
- 开源游戏服务器框架NFShmServer 简介(一)
gaoyi445
游戏C++游戏服务器共享内存游戏服务器lua游戏服务器插件游戏服务器
一、NFShmServer是什么?NFShmServer是一个使用C++开发的轻量级,敏捷型,弹性的,分布式的共享内存(C++热更)/多进程lua(lua热更)的插件开发框架,让你更快更简单的开发服务端应用.部分思路来自UE4和Ogre.(当前主要用在游戏领域).实现了一款unity3d捕鱼demo游戏和一个MMO(目前还在完善中)游戏,有兴趣的可以加群762414765学习二、特征可以做到分布式
- C++类的成员变量初始化
张芬奇
c++
在C++中,类的成员变量可以在声明时进行初始化,也可以在构造函数中进行初始化。它们之间有一些区别:声明初始化:成员变量的声明初始化是在类的声明中为成员变量提供默认值。这样,无论通过哪个构造函数创建对象,成员变量都会使用相同的默认值。声明初始化使用等号(=)和初始值的形式来完成。classMyClass{public:intmyInt=0;//成员变量声明初始化};构造函数初始化:成员变量的构造函数
- 2024华为OD机试真题-优秀学员统计(C++)-E卷A卷-100分
2024剑指offer
华为OD机试(C++)2025华为odc++
2024华为OD机试最新E卷题库-(C卷+D卷+E卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述用例1用例2用例3考点题目解析代码C++题目描述公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个id,每天的打卡记录记录当天打卡员工的id集合,一共30天。请你实现代码帮助统计出打卡次数top
- 2024华为OD机试真题-磁盘容量排序算法(C++/Java/Python)-E卷B卷-100分
2024剑指offer
华为odc++pythonjava
2024华为OD机试题库-(E卷+C卷+D卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述用例1用例2考点题目解析代码c++javapython题目描述磁盘的容量单位常用的有M,G,T这三个等级,它们之间的换算关系为:1T=1024G1G=1024M现在给定n块磁盘的容量,请对它们按从小到大的顺序进行稳定排序。例如给定5块盘的容量:1T,20M,3G,10G6T,3M12G9M
- 2024华为OD机试真题-抢7游戏-(C++/Python)-C卷D卷-200分
2024剑指offer
华为OD机试(C++)2025动态规划华为odc++python
【华为OD机试】-(C卷+D卷)-2024最新真题目录目录题目描述输入描述输出描述用例1考点解题思路代码c++python题目描述A、B两个人玩抢7游戏,游戏规则为:A先报一个起始数字X(10≤起始数字≤10000),B报下一个数字Y(X-Y<3),A再报一个数字Z(Y-Z<3),以此类推,直到其中一个抢到7,抢到7即为胜者;在B赢得比赛的情况下,一共有多少种组合?输入描述起始数字M10≤M≤10
- 【华为OD机试真题29.9¥】(E卷,100分) - IPv4地址转换成整数(Java & Python& JS & C++ & C )
小妖666
华为OD华为odc++c语言
题目描述存在一种虚拟IPv4地址,由4小节组成,每节的范围为0~255,以#号间隔,虚拟IPv4地址可以转换为一个32位的整数,例如:128#0#255#255,转换为32位整数的结果为2147549183(0x8000FFFF)1#0#0#0,转换为32位整数的结果为16777216(0x01000000)现以字符串形式给出一个虚拟IPv4地址,限制第1小节的范围为1128,即每一节范围分别为(
- 华为OD机试-亲子游戏(Java/Python/C++)
华为OD机试
华为od游戏javapythonc++华为亲子游戏
一、题目描述题目描述:宝宝和妈妈参加亲子游戏,在一个二维矩阵(N*N)的格子地图上,宝宝和妈妈抽签决定各自的位置,地图上每个格子有不同的糖果数量,部分格子有障碍物。游戏规则是妈妈必须在最短的时间(每个单位时间只能走一步)到达宝宝的位置,路上的所有糖果都可以拿走,不能走障碍物的格子,只能上下左右走。请问妈妈在最短到达宝宝位置的时间内最多拿到多少糖果(优先考虑最短时间到达的情况下尽可能多拿糖果)。二、
- 2024华为OD机试真题- 亲子游戏-(C++/Java/Python)-C卷D卷-200分
2024剑指offer
python华为odc++java
2024华为OD机试题库-(C卷+D卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述备注用例1解题思路代码c++python题目描述宝宝和妈妈参加亲子游戏,在一个二维矩阵(N*N)的格子地图上,宝宝和妈妈抽签决定各自的位置,地图上每个格子有不同的糖果数量,部分格子有障碍物。游戏规则是妈妈必须在最短的时间(每个单位时间只能走一步)到达宝宝的位置,路上的所有糖果都可以拿走,不能走障
- 2024年华为OD机试真题-亲子游戏-(C++/Java/python)-OD统一考试(C卷D卷)
dijkstra2023
华为odc++javapython
2024华为OD机试真题目录-(B卷C卷D卷)题目描述宝宝和妈妈参加亲子游戏,在一个二维矩阵(N*N)的格子地图上,宝宝和妈妈抽签决定各自的位置,地图上每个格子有不同的糖果数量,部分格子有障碍物。游戏规则是妈妈必须在最短的时间(每个单位时间只能走一步)到达宝宝的位置,路上的所有糖果都可以拿走,不能走障碍物的格子,只能上下左右走。请问妈妈在最短到达宝宝位置的时间内最多拿到多少糖果(优先考虑最短时间到
- Linux基本操作指令1
派阿喵搞电子
linux学习运维
终端基础操作:1.查看当前目录路径pwd#输出示例:/home/username2.进入指定目录cd/home/{username}/{Documents}3.安装编译C/C++的环境sudoapt-getinstallgccg++sudoapt-getinstalllsb-corelib32stdc++6//安装其他库4.查看安装的gcc和g++的版本g++-vgcc-v5.当前目录下创建一个C
- 人工智能之数学基础:对线性代数中逆矩阵的思考?
每天五分钟玩转人工智能
机器学习深度学习之数学基础线性代数人工智能矩阵机器学习逆矩阵向量
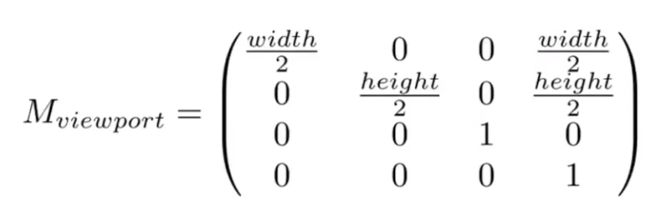
本文重点逆矩阵是线性代数中的一个重要概念,它在线性方程组、矩阵方程、动态系统、密码学、经济学和金融学以及计算机图形学等领域都有广泛的应用。通过了解逆矩阵的定义、性质、计算方法和应用,我们可以更好地理解和应用线性代数知识,解决各种实际问题。关于逆矩阵的思考现在我们有一个计算过程如上所示,我们知道矩阵的作用就是函数,向量a先经过矩阵1进行函数作用,然后再经过矩阵2函数作用最后可以得到输出向量c,这个过
- 【设计模式】——解释器模式(Interpreter Pattern)
J^T
设计模式C/C++解释器模式设计模式c++系统架构
目录引言一、解析器模式的基本概念核心思想解析器模式结构UML图应用场景二、解析器模式的优点与缺点优点缺点三、C++实现算术表达式解释器1.定义抽象表达式2.实现终结符表达式3.实现非终结符表达式4.构建和解释表达式四、总结引言在软件开发中,设计模式是解决常见软件设计问题的一种成熟方案。解释器模式(InterpreterPattern)是一种行为型设计模式,它提供了一种解释语言句子或表达式的方法。这
- 01计算机视觉学习计划
依旧阳光的老码农
计算机视觉计算机视觉人工智能
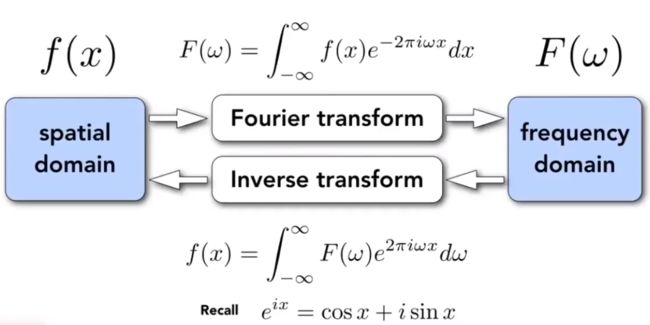
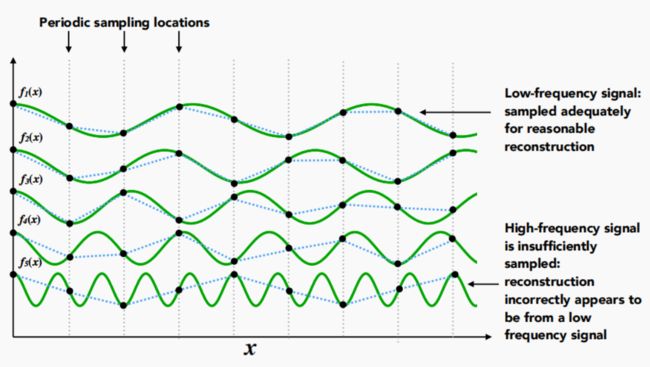
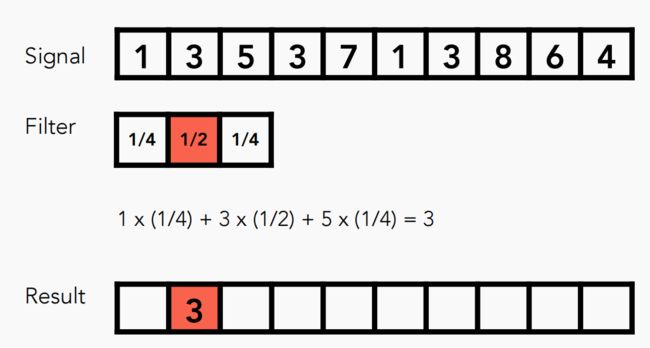
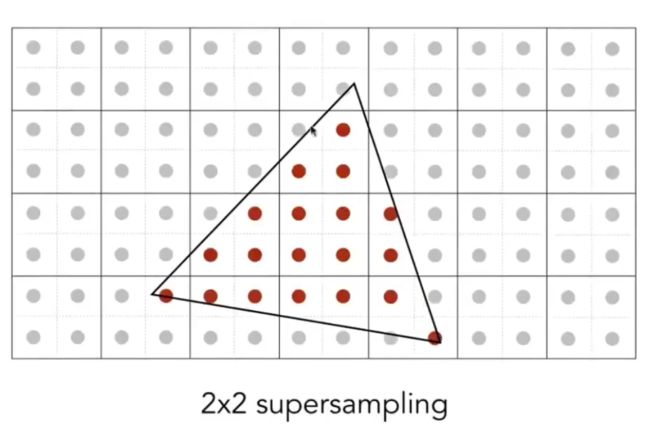
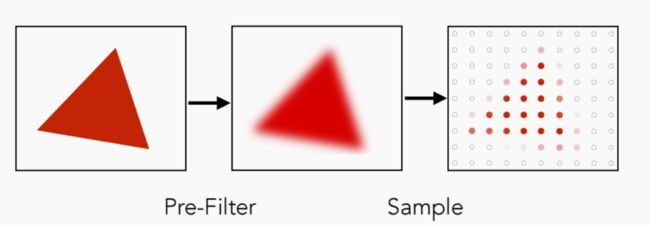
计算机视觉系统学习计划(3-6个月)本计划按照数学→编程→图像处理→机器学习→深度学习→3D视觉→项目实战的顺序,确保从基础到高级,结合理论和实践。第一阶段(第1-2个月):基础夯实✅目标:掌握数学基础、Python/C++编程、基本图像处理1️⃣数学基础(2周)每日2小时线性代数:矩阵运算、特征值分解(推荐《线性代数及其应用》)概率统计:高斯分布、贝叶斯定理微积分:偏导数、梯度下降傅里叶变换:图
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C