- 深入理解指针(1)
Dust-Chasing
c语言开发语言
指针,一般是代指针变量,指针是C语言中至关重要的一部分。由于内容较多,且较难,所以我们掰开了揉碎了慢慢讲,今天我们开始先讲解字符指针,指针数组,数组指针。一、字符指针指针与数据类型相同,有多种分类inta=0;int*pd=&a;//取a的地址,并将其存入指针变量pd中doubleb=5.20;double*pb=&b;//取b的地址floatc=13.14;float*pc=&c;//取c的地址
- Android Token的原理和本地安全存储
Ya-Jun
android安全
AndroidToken的原理和本地安全存储前言在移动应用开发中,Token是实现用户身份验证和授权的重要机制。本文将深入介绍Token的原理,以及在Android平台上如何安全地存储Token,帮助开发者构建可靠的身份验证系统。基础知识1.Token概述1.1Token的作用身份验证授权访问无状态设计1.2Token类型AccessTokenRefreshTokenJWT(JSONWebToke
- 六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
#前端前端Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
- 快速理解Vue3中Pinia里的subscribe方法使用
MXN_小南学前端
vue3vue前端
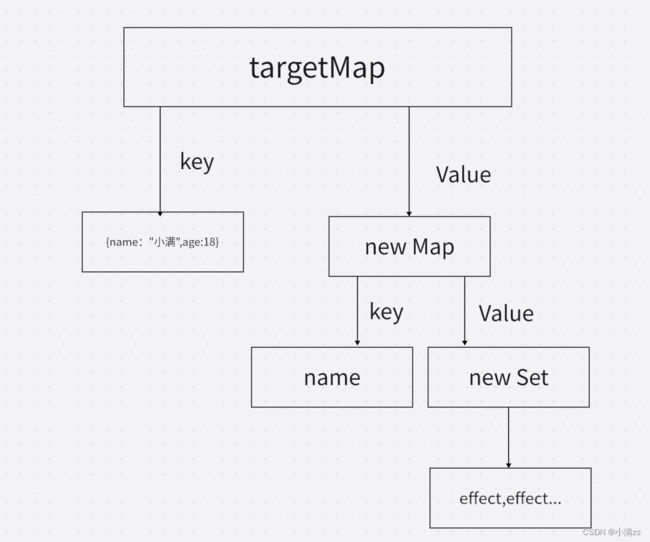
快速理解Vue3中Pinia里的subscribe方法使用一、Pinia简介Pinia是Vue3的状态管理库,类似Vue2中的Vuex,但使用更简洁高效二、subscribe方法简介subscribe方法是Pinia中的监听器函数,有点像watch,但监听的是store中的状态(数据/state)变化,在store中的状态变化时会执行自定义逻辑。可用于调试和定位问题、记录日志后续分析、触发操作(比
- 机器学习:让计算机学会思考的艺术
平凡而伟大.
机器学习机器学习人工智能
目录什么是机器学习?机器学习的基本步骤常见的机器学习算法机器学习的实际应用如何入门机器学习?结语在当今数字化时代,机器学习(MachineLearning,ML)已经成为一个炙手可热的话题。从推荐系统到自动驾驶汽车,再到语音助手,机器学习的应用无处不在。然而,对于许多人来说,机器学习仍然是一个神秘而复杂的领域。本文将用通俗易懂的语言,带你走进机器学习的世界,了解它的基本原理和应用。什么是机器学习?
- 机器学习中的 K-均值聚类算法及其优缺点
平凡而伟大.
机器学习机器学习算法均值算法
K-均值聚类是一种常用的无监督学习算法,用于将数据集中的样本分成K个簇。其基本原理是将所有样本点划分到K个簇使得簇内样本点之间的距离尽可能接近,而不同簇之间的距离尽可能远。算法流程如下:随机选择K个样本点作为初始的聚类中心。将每个样本点分配到与其最近的聚类中心所在的簇。更新每个簇的聚类中心为该簇所有样本点的平均值。重复第2步和第3步,直到聚类中心不再变化或者达到最大迭代次数。优点:简单且易于实现。
- 一文讲清楚深度学习和机器学习
平凡而伟大.
机器学习人工智能深度学习机器学习人工智能
目录1.定义机器学习(MachineLearning,ML)深度学习(DeepLearning,DL)2.工作原理机器学习深度学习3.应用场景机器学习深度学习4.主要区别5.为什么选择深度学习?6.总结深度学习和机器学习是人工智能(AI)领域中两个密切相关但有所区别的概念。要清楚地解释它们之间的关系,我们可以从定义、工作原理、应用场景以及两者的主要区别等方面进行探讨。1.定义机器学习(Machin
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 三维点云重建的原理及代码
晚风微凉~
matlab图像处理
点云重建是将来自各种传感器(如激光雷达、相机等)采集的离散点云数据转换为具有结构和几何形状的物体模型的过程。在这个过程中,算法的核心任务是从大量的离散点中提取出具有几何意义的特征,并将这些特征组合成相应的物体模型。在实际应用中,无法获得物体所有表面的三维坐标数据,因此点云重建算法必须处理部分点云数据,尽可能准确地还原物体的几何结构。点云重建的目标是通过对描述物体表面形状的点数据进行处理,根据它们的
- 实时光线追踪技术:Ray Tracing_2024-07-21_02-55-16.Tex
chenjj4003
游戏开发python算法人工智能矩阵线性代数骨骼绑定开发语言
实时光线追踪技术:RayTracing实时光线追踪技术教程基础知识光线追踪原理光线追踪是一种渲染技术,它通过模拟光线在场景中的传播和反射来生成图像。在实时光线追踪中,这一过程被优化以在有限的时间内完成,通常用于游戏和实时动画。其核心原理是逆向追踪,即从观察者(摄像机)发出光线,而不是从光源发出,这样可以减少计算量。示例:光线追踪的基本算法#Python示例代码,展示如何计算光线与场景中物体的交点c
- 哈尔滨工业大学DeepSeek公开课人工智能:大模型原理 技术与应用-从GPT到DeepSeek|附视频下载方法
你觉得205
人工智能机器学习大数据ai知识图谱python运维
导读INTRODUCTION今天继续哈尔滨工业大学车万翔教授带来了一场主题为“DeepSeek技术前沿与应用”的报告。本报告深入探讨了大语言模型在自然语言处理(NLP)领域的核心地位及其发展历程,从基础概念出发,延伸至语言模型在机器翻译、拼音输入法、语音识别等任务中的关键作用。强调了语言模型不仅辅助其他NLP任务,本身也蕴含大量知识,如地理信息、语义理解和推理能力。随着技术的发展,尤其是trans
- CPP编译与链接过程
阿斯顿的风格
c++开发语言ubuntulinuxbash编译汇编
1.概述在C++中,从源代码(.cpp文件)到最终可执行程序,需要经历以下四个主要阶段:预处理(Preprocessing)编译(Compilation)汇编(Assembly)链接(Linking)2.预处理预处理阶段是编译流程的第一步,主要处理以#开头的指令,包括宏定义、文件包含以及条件编译等。2.1文件包含(#include)工作原理:当预处理器遇到#include指令时,会在文件系统中查找
- SMT焊接常见的工艺缺陷
沙滩小绵羊
嵌入式硬件
本来介绍了常见的工艺缺陷。一.贴片式元器件竖立原理:元器件两端的湿润力不平衡,引发了元器件两端的力矩不平衡,从而导致与激情发生竖立。问题1:1.元器件的两边焊盘之一与地线连接或者有一侧的焊盘面积过大,使得在回流焊时两端热容量不均。2.PCB表面各处的温差过大导致两边的焊盘吸热不均匀。3.大型器件、散热器周围的小型贴片式元器件焊盘两端会出现温度不均匀。解决办法:调整焊盘的设计与整体的布局。问题2:焊
- RK3588开发笔记-DDR4降频实战与系统稳定性优化
flypig哗啦啦
RK3588DDR
目录前言一、DDR变频原理与工具准备1.1DDR变频机制1.2工具链配置二、DDR降频操作步骤2.1找到RK3588DDR默认bin文件2.2修改DDRbin文件频率三、进阶优化与调试3.1温控策略调整3.2电源设计优化四、常见问题与解决方案总结前言RK3588作为瑞芯微旗舰级SoC,其DDR4/LPDDR4X内存接口最高支持2112MHz频率,但在实际开发中,高频可能导致系统不稳定或功耗过高。例
- 数字签名与数字证书
TABE_
计算机网络数字签名数字证书
这里写目录标题数字签名数字证书数字证书的原理数字证书的特点如何验证证书机构的公钥不是伪造的数字签名数字签名是非对称密钥加密技术与数字摘要技术的应用,数字签名就是用加密算法加密报文文本的摘要(摘要通过hash函数得到)而生成的内容。发送报文时,发送方用一个哈希函数从报文文本中生成报文摘要,然后用发送方的私钥对这个摘要进行加密生成数字签名,之后将数字签名和报文一起发送给接收方,即数字证书。接收方首先用
- 通过SSH隧道与跳板机实现本地端口映射访问服务器文件
t.y.Tang
ssh服务器运维
文章目录场景需求一、服务器端配置1.启动HTTP文件服务2.配置防火墙3.验证服务状态二、SSH隧道建立1.直接连接场景2.通过跳板机连接三、Windows端配置1.使用PowerShell建立隧道2.保持隧道稳定四、浏览器验证五、高阶配置建议1.生产环境增强2.SSH安全加固故障排查指南原理解析场景需求在Windows浏览器访问127.0.0.1:12138自动显示服务器指定路径下的文件列表通过
- 机器学习--DBSCAN聚类算法详解
2201_75491841
机器学习算法聚类人工智能
目录引言1.什么是DBSCAN聚类?2.DBSCAN聚类算法的原理3.DBSCAN算法的核心概念3.1邻域(Neighborhood)3.2核心点(CorePoint)3.3直接密度可达(DirectlyDensity-Reachable)3.4密度可达(Density-Reachable)3.5密度相连(Density-Connected)4.DBSCAN算法的步骤5.DBSCAN算法的优缺点5
- python 底层原理processpoolexecutor_Python 并发编程:PoolExecutor 篇
风投小虾
python
个人笔记,如有疏漏,还请指正。使用多线程(threading)和多进程(multiprocessing)完成常规的并发需求,在启动的时候start、join等步骤不能省,复杂的需要还要用1-2个队列。随着需求越来越复杂,如果没有良好的设计和抽象这部分的功能层次,代码量越多调试的难度就越大。对于需要并发执行、但是对实时性要求不高的任务,我们可以使用concurrent.futures包中的PoolE
- 集成学习(随机森林)
herry57
数学建模大数据随机森林集成学习
目录一、集成学习概念二、Bagging集成原理三、随机森林四、例子(商品分类)一、集成学习概念集成学习通过建⽴⼏个模型来解决单⼀预测问题。它的⼯作原理是⽣成多个分类器/模型,各⾃独⽴地学习和作出预测。这些预测最后结合成组合预测,因此优于任何⼀个单分类的做出预测。只要单分类器的表现不太差,集成学习的结果总是要好于单分类器的二、Bagging集成原理分类圆形和长方形三、随机森林在机器学习中,随机森林是
- CSS动画:逐帧动画与steps()函数
双囍菜菜
前端随记css前端
逐帧动画与steps()函数:精准掌控动画节奏关键词:steps()函数、雪碧图、精灵动画、帧动画优化文章目录逐帧动画与steps()函数:精准掌控动画节奏一、逐帧动画的本质:时间函数的维度突破1.1线性动画的局限性1.2steps()函数数学解析二、视觉化解析:steps()工作原理2.1时间轴切片演示2.2与线性动画对比三、商业级案例:RPG游戏角色行走动画3.1雪碧图制作规范3.2完整实现代
- ZYNQ学习笔记_GPIO之输入输出
凌星星星星星
ZYNQ学习笔记gpiomiofpga嵌入式单片机
ZYNQ学习笔记_GPIO之输入输出GPIO介绍MIO介绍EMIO介绍控制GPIO接口的寄存器原理_输入输出部分GPIO介绍GPIO的英文全称为General-purposeinput/output,即一种通用外设,可以通过MIO(MultiuseI/O)模块对器件的引脚做观测(input)和控制(output)。ZYNQ的PS端上的GPIO也可以通过EMIO(ExtraMIO)模块对PL端的IP
- 深入理解 <; 和 >;:HTML 实体转义的核心指南!!!
小丁学Java
积累小知识JavaWebhtml前端
️深入理解<和>:HTML实体转义的核心指南️在编程和文档编写中,符号无处不在,但它们也是引发语法错误、安全漏洞和渲染混乱的头号元凶!本文将聚焦<(小于号)和>(大于号)这两个HTML实体,解析它们的核心作用、使用场景及避坑技巧,助你写出更安全、更健壮的代码!一、❓为什么需要转义?1.符号冲突问题•HTML/XML标签冲突:是标签的起始和结束符(如)。若直接在文本中使用,解
- 如何安全删除MySQL字段?从原理到实战的保姆级指南!
小丁学Java
产品资质管理系统安全mysql数据库
从MyISAM到InnoDB:解锁MySQL在线删除字段的终极指南真实案例:一次失败的DDL操作引发的思考场景复现:某业务表invite_codes需要删除invitor字段,执行以下命令时触发报错:ALTERTABLEinvite_codesDROPCOLUMNinvitor,ALGORITHM=INPLACE;--报错信息:ALGORITHM=INPLACEisnotsupportedfort
- Spring Data JPA 的分页魔法:Pageable vs PageRequest,谁才是真正的“分页王”?✨
小丁学Java
SpringDataJPA数据库
SpringDataJPA的分页魔法:PageablevsPageRequest,谁才是真正的“分页王”?嘿,各位技术探险家!今天我们要解锁SpringDataJPA的分页秘籍,聊聊Pageable和PageRequest这对“分页双人组”的爱恨情仇!从它们的关系到使用场景,再到一个让我抓狂的参数陷阱,这篇博客带你从迷雾走向光明,还有流程图助阵,快跟我一起跳进这个技术冒险吧!第一幕:分页的“魔法钥
- OpenLayers集成天地图服务开发指南
喆星时瑜
WebGIS#天地图OpenLayersGIS天地图WebGISHTML地图地图API
以下是一份面向GIS初学者的OpenLayers开发详细教程,深度解析代码:一、开发环境搭建1.1OpenLayers库引入ol.css:包含地图控件、图层等可视化样式ol.js:OpenLayers核心功能库推荐使用固定版本号(如v7.3.0)确保稳定性1.2地图容器设置.map{//设置地图控件显示尺寸height:95vh;width:95vw;}使用视口单位(vh/vw)实现响应式布局保留
- 新手如何使用 Milvus
巴依老爷coder
数据库milvus向量数据库数据库
一文带你入门Milvus:详细指南新手如何使用Milvus:详细指南一、Milvus简介主要特点应用领域二、安装Milvus安装DockerCompose基于DockerCompose安装Milvus服务端安装attu-可视化界面工具三、快速入门安装PythonSDK连接数据库方式1方式2(方式1的封装)数据库操作核心概念集合操作数据操作插入数据精准查询数据-get条件查询数据-query查询数据
- Windows下重叠I/O模型
智驾
Windows开发windows开发重叠IO模型
目录一.Windows下重叠I/O模型二.重叠模型的优点三.重叠模型的基本原理五、实现重叠模型的步骤六.客户端情况的注意事项七.已知问题原文链接:https://blog.csdn.net/zhongguoren666/article/details/1827928在此感谢原作者。一.Windows下重叠I/O模型重叠模型的优点重叠模型的基本原理关于重叠模型的基础知识重叠模型的实现步骤多客户端情况
- 国产模型能否挑战 GPT-4?一文拆解 DeepSeek-V3 架构与实战应用
AI筑梦师
人工智能学习框架架构深度学习pythonagi人工智能tensorflow
✳️一、引言✅1.1DeepSeek-V3发布背景与定位随着大模型技术的快速演进,从GPT-3到GPT-4,全球在通用人工智能方向取得了长足进展。但与此同时,开源社区始终缺乏一个真正兼顾性能、效率、中文能力和实用性的高质量大模型。DeepSeek-V3的推出正是在这个背景下的一次关键突破。DeepSeek-V3是由中国团队DeepSeek开发的第三代大语言模型,它具备以下几个核心特性:开源可商用:
- 深入解析Flink Kafka Connector的分布式流数据采集架构与底层实现
数据与算法架构提升之路
#Flinkflinkkafkaconector源码
目录1.FlinkKafka连接器的分布式流采集架构1.1架构组成1.2分布式流模型2.数据分区分配策略3.为什么重写序列化和偏移量管理3.1与Flink分布式架构集成3.2与Flink检查点机制集成同时承接多级并行架构3.3OffsetsInitializer与细粒度偏移量控制3.4与Flink的Source接口统一4.版本兼容性管理5.有界流处理支持5.1实现原理5.2API使用示例5.3多种
- 抗积分饱和(Anti-Windup)常见的处理方法
鹿屿二向箔
控制算法
抗积分饱和(Anti-Windup)是PID控制中防止积分项在输出受限时过度累积的关键技术。以下是主要方法及其实现步骤:1.积分限幅(IntegralClamping)原理:直接限制积分项的最大/最小值。实现:integral=max(min(integral+error*dt,integral_max),integral_min)优点:简单易实现。缺点:需合理设置限幅值,可能影响动态性能。2.积
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f