- 【Azure 架构师学习笔记】- Azure Networking(1) -- Service Endpoint 和 Private Endpoint
發糞塗牆
Azure架构师学习笔记Azure网络安全azureNetwork
本文属于【Azure架构师学习笔记】系列。本文属于【AzureNetworking】系列。前言最近公司的安全部门在审计云环境安全性时经常提到serviceendpoint(SE)和priavateendpoint(PE)的术语,为此做了一些研究储备。云计算的本质就是网络,默认情况下资源间及外部都是通过公网也就是互联网访问。为了安全,Azure引入了SE和PE等服务。云环境网络流动主要有两个:inb
- MySQL 8.0新特性深度解析:窗口函数与JSON数据处理的10大技巧
墨瑾轩
一起学学数据库【一】mysqljson
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第1章:MySQL8.0简介嗨,亲爱的小伙伴们!欢迎来到MySQL8.0的奇妙世界,这里充满了新鲜和惊喜。MySQL8.0是一个数据库界的超级英雄,它带着一系列令人兴奋的新特性,比如窗口函数和JSON数据处理,来拯救我们的数据处理任务。1.1MySQL8.0的
- SOFABoot-01-蚂蚁金服开源的 sofaboot 是什么黑科技?
后端java
前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFABoot-04-快
- SOFABoot-00-sofaboot 概览
后端java
sofaboot前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFAB
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
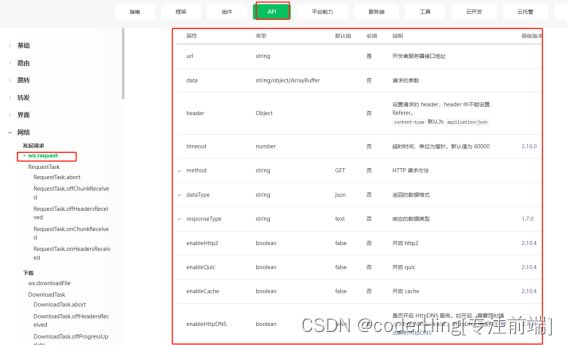
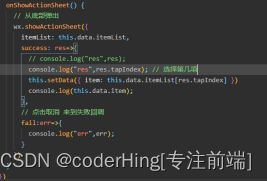
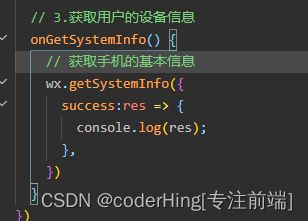
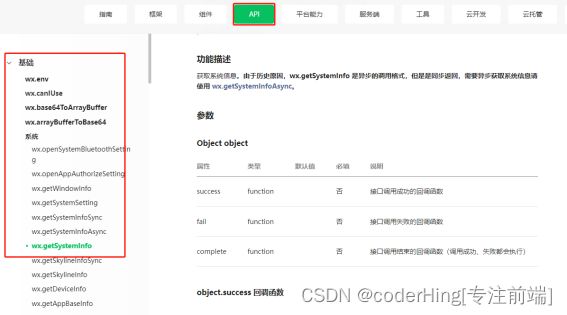
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- Shell 脚本:自动化运维的利器
Waitccy
linux服务器运维
Shell脚本:自动化运维的利器一、引言在计算机的世界里,效率就是一切。当我们需要频繁执行一系列命令时,手动输入不仅繁琐,还容易出错。Shell脚本就是为解决这类问题而生的强大工具。它允许用户将一系列的命令组合在一起,形成一个可执行的脚本文件,从而实现自动化任务,提高工作效率。无论是系统管理员进行服务器维护,还是开发者进行项目部署,Shell脚本都发挥着重要的作用。本文将详细介绍Shell脚本的基
- OpenGL ES 如何渲染 16bit 图像?
字节流动
OpenGLES3.0OpenGLES音视频图形渲染Androidc++
未经作者(微信ID:Byte-Flow)允许,禁止转载文章首发于公众号:字节流动最近有不少读者私信问OpenGLES如何处理16bit图像(P010)?然后我直接贴给他们一段在OpenGL环境下验证过的上传16bit图像数据的代码glTexImage2D(GL_TEXTURE_2D,0,GL_R16UI,width,height,0,GL_RED_INTEGER,GL_UNSIGNED_SHORT
- Node.js系列(2)--性能优化指南
一进制ᅟᅠ
Node.jsnode.js性能优化
Node.js性能优化指南⚡引言Node.js应用的性能优化是确保应用高效运行的关键。本文将深入探讨Node.js性能优化的各个方面,包括内存管理、CPU优化、I/O优化等,帮助开发者构建高性能的Node.js应用。性能优化概述Node.js性能优化主要包括以下方面:内存优化:内存泄漏检测、垃圾回收优化CPU优化:代码执行效率、异步处理、工作线程I/O优化:文件操作、网络请求、数据库访问缓存优化:
- 算法及数据结构系列 - 动态规划
诺亚凹凸曼
算法及数据结构算法数据结构动态规划
系列文章目录算法及数据结构系列-二分查找算法及数据结构系列-BFS算法文章目录框架思路子序列问题解题模板一维dp数组二维dp数组经典题型322.零钱兑换暴力递归带备忘录的暴力递归动态规划300.最长上升子序列1143.最长公共子序列72.编辑距离框架思路动态规划问题的一般形式就是求最值。动态规划其实是运筹学的一种最优化方法,只不过在计算机问题上应用比较多,比如说求最长递增子序列,最小编辑距离等等。
- 【YOLOv8】YOLOv8改进系列(9)----替换主干网络之RepViT
HABuo
YOLOv8入门+改进YOLO目标检测深度学习计算机视觉人工智能
主页:HABUO主页:HABUOYOLOv8入门+改进专栏如果再也不能见到你,祝你早安,午安,晚安【YOLOv8改进系列】:【YOLOv8】YOLOv8结构解读YOLOv8改进系列(1)----替换主干网络之EfficientViTYOLOv8改进系列(2)----替换主干网络之FasterNetYOLOv8改进系列(3)----替换主干网络之ConvNeXtV2YOLOv8改进系列(4)----
- 小白零基础学数学建模系列-引言与课程目录
川川菜鸟
数学建模小白到精通系列数学建模
目录引言一、我们的专辑包含哪些内容?第一周:数学建模基础与工具第二周:高级数学建模技巧与应用第三周:机器学习基础与数据处理第四周:监督学习与无监督学习算法第五周:神经网络二、学完本专辑能收获到什么?三、适合什么样的人群学习?四、如何学习本专辑?课程目录第1周:数学建模基础与工具第1天:数学建模入门介绍第2天:数学建模工具介绍第3天:线性回归与曲线拟合第4天:线性规划第5天:动态规划第2周:高级数学
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 遗传算法-变异算法
ArthurKingYs
遗传算法遗传算法神经网络
遗传算法系列(4)变异算法在基因交叉之后产生的子代个体,其变量可能以很小的概率或者步长发生转变,这个过程称为变异(Mutation)。如果进化的目标函数极值是单峰值的,那么,将变异概率p设置为种群数量n的倒数是一个比较好的选择。如果变异概率很大,那么整个搜索过程就退化为一个随机搜索过程。所以,比较稳妥的做法是,进化过程刚刚开始的时候,取p为一个比较大的概率,随着搜索过程的进行,p逐渐缩小到0附近。
- 深入探讨盘古大模型的高精度多尺度能力
Hardess-god
WRF人工智能算法
随着人工智能技术的快速发展,大模型的研究逐渐进入新的阶段。其中,盘古大模型以其卓越的高精度和多尺度处理能力成为研究热点。本文将详细分析盘古模型在高精度多尺度问题上的技术特征、优势和应用潜力,并探讨其深入研究的方向。一、盘古模型概述盘古模型是华为推出的中文预训练大模型系列,拥有数十亿甚至千亿级的参数规模。它以Transformer架构为基础,通过海量文本数据进行训练,表现出优异的自然语言理解和生成能
- 给wordpress用户个人资料添加自定义字段
wodrpress资源分享
wordpresswordpress
在制作个人博客时,有时会需要显示作者的QQ或微信,下面这段代码就可以实现这个功能。functionwdp_new_contactmethods($contactmethods){//AddQQ$contactmethods['qq']='qq';//addWeiXin$contactmethods['weixin']='weixin';return$contactmethods;}add_filt
- 纯「牛马」的逻辑玩儿不转了!
求职面试职场创业创业者
又在微信群里被「声讨」了,距离上次这等待遇也过去一段时间了,让人有点「怀念」呢~(别瞎想,我不是字母!)我想此刻趁这心情还未消散殆尽,把近期一直想说但没说的话先说一遍,也暂时不管它是否严谨了,看完想吐槽就尽管来吧!麻木的纯「牛马」们在2022年11月末,ChatGPT的横空出世拉开了AI时代的帷幕,迄今为止两年多过去了,相关基础设施和上层应用已经涌现并迭代了很多版本。在这期间,很多人都至少听说过几
- 行业分析---小米汽车2024全年财报
智能汽车人
人工智能行业研究汽车自动驾驶
1背景其实,关于小米汽车,笔者之前已经多次介绍过了,包括小米汽车成功的原因、智驾进展以及雷军个人的魅力,见博客《自动驾驶---小米汽车智驾进展》和《微自传系列---雷军》。小米汽车取得的成绩,出乎很多人的意料,其它新势力车企花了5---10年的时间,小米汽车三年就成功造出了第一辆车,在小米SU7月销2万+的同时,获得了非常不错的口碑。并且在刚刚发布的财报中,小米汽车在第一个完整财年的财务表现也是相
- SQL优化思想——不优化或许是最好的优化⓵哈哈,其实我几乎什么都没做
梁敬彬
sql数据库
引言熟悉我的朋友知道我擅长SQL优化,出版过近80万字的技术书籍——《收获,不止SQL优化》,十余次印刷,反响热烈,在此,感谢支持我的读者。接下来,我将站在SQL优化思想的角度,给大家做一个系列分享。首先就是要有批判性思维,我将告诉大家:不优化或许是最好的优化!故事从L老师的一次优化经历说起,希望给大家带来新的启发。⓵啥没做就搞定Q:L老师,自从您为XXX平台做了SQL优化后,运行非常顺畅,您是做
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- cmake makefile cmakelists.txt的区别和联系
YRr YRr
CMakec++开发语言cmake
cmakemakefilecmakelists.txt的区别和联系理解CMake、Makefile和CMakeLists.txt的区别和联系,可以帮助我们更好地管理和构建C/C++项目。Makefile(GNUMake):定义与作用:Makefile是一种文本文件,通常用于指定如何编译和链接源代码以生成可执行文件或库文件。它包含了一系列规则(rules),每个规则指定了如何生成一个或多个目标文件(
- 精准电源管理:LDO HX75XX系列的技术参数详解
华芯邦
电源管理芯片科技
在当今快速发展的电子时代,电子设备的性能与稳定性愈发受到重视。而电源管理作为电子设备的核心部分,其重要性不言而喻。华芯邦电源管理芯片其中的低压差线性稳压器LDOHX75XX系列便是在电源管理领域的代表。一、产品概述LDOHX75XX系列是一款高性能低压差线性稳压器,专为满足各种便携式电子设备、电池供电设备以及噪声敏感应用的需求而设计。该系列产品具有超低压差、高稳定性、低功耗等特点,能够在输入电压变
- ONE Deep模型:LG AI Research的开源突破
耶耶Norsea
网络杂烩自动化
摘要由LGAIResearch开发的ONEDeep系列开源AI模型,参数规模覆盖2.4亿至32亿。经评估,2.4B参数规模的ONEDeep模型在性能上优于同类其他模型,展现出显著优势。这一成果为AI技术的应用与研究提供了强有力的支持。关键词ONEDeep模型,开源AI模型,LGAIResearch,2.4B参数,性能优越一、ONEDeep模型概述1.1ONEDeep模型的开发背景在当今人工智能技术
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- ubuntu:E: 无法定位软件包yum解决方法
码农研究僧
BUG定位ubuntulinuxapt
如果出现以下问题,则需要更新yum源yum源位于/etc/apt/sources.listyum源更新的网站有清华大学开源镜像中科大开源镜像1.此处更新yum源的时候先备份sudocp/etc/apt/sources.list/etc/apt/sources.list.baksudogedit/etc/apt/sources.list将更新源替换成上面符合版本系列号我用的版本号为20.04#
- 广州各大IT公司情况调查总结
Monika Zhang
就业面试攻略其他
腾讯微信地址:广东省广州市海珠区新港中路397号TIT创意园B1-B3号使用C语言,C#居多门槛比较高字节跳动广州市天河区珠江东路6号广州周大福金融中心15层01-06室应聘比较注重算法阿里广州市海珠区阅江西路唯品会总部大厦西侧约170米不需要机试,面试难度比较高,注重技术深度,要有一技之长华为广州市黄埔区黄埔东路与红荔西路交叉路口往南约80米需要机试,三道算法题,400分,150分及格,多刷题不
- nvidia系列教程-AGX-Orin系统刷机及备份
flypig哗啦啦
nvidianvidiaAGX-Orin
目录前言一、准备工作二、AGXOrin系统刷机步骤三、AGXOrin系统备份总结前言NVIDIAAGXOrin是一款高性能的嵌入式计算平台,专为边缘计算和AI应用而设计。为了确保系统的稳定性和适应不同的应用场景,用户可能需要对AGXOrin进行系统刷机和备份操作。本文将详细介绍如何完成这些操作,帮助您更好地管理和维护AGXOrin设备。一、准备工作在开始刷机和备份之前,请确保您已经准备好以下工具和
- 设计模式-抽象工厂模式(Abstract Factory)
树懒_Zz
设计模式抽象工厂模式设计模式
抽象工厂模式是一种创建型设计模式,它能创建一系列相关的对象,而无需指定其具体类。譬如你正在开发一款家具组装系统。代码中包括一些产品:椅子(chair),沙发(sofa)和咖啡桌(CoffeeTable)然后基于这些产品形成一些列组合套餐装饰风艺术(ArtDeco)、维多利亚(Victorian)和现代(Mdern)。你需要设法单独生成每件家具对象,这样才能确保其风格一致。如果顾客收到的家具风格不一
- YOLO算法全面改进指南(二)
niuTaylor
YOLO改进YOLO算法
以下是为YOLO系列算法设计的系统性改进框架,结合前沿技术与多领域创新,提供可支持高水平论文发表的详细改进思路。本方案整合了轻量化设计、多模态融合、动态特征优化等创新点,并给出可验证的实验方向。一、多模态提示驱动的开放场景检测系统1.核心创新三模态提示机制:文本提示编码器:基于RepRTA(可重参数化区域文本对齐)构建轻量级文本编码网络,将自然语言描述映射为128维语义向量。视觉提示编码器:采用S
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D