BurpSuite插件
BurpSuite渗透辅助插件Burp Extensions
BurpSuite 相关收集项目,插件主要是非BApp Store(商店)
Python编写的插件:
Python编写的插件,需要使用Jython。Jython本质上是一个Java应用程序,Jython允许编码人员使用Java编码调用Python库。也可以使用Python调用Java的库。
Jython下载地址:
https://www.jython.org/download
ApiKit
插件地址:
https://github.com/API-Security/APIKit
插件介绍:
APIKit是基于BurpSuite提供的JavaAPI开发的插件。
APIKit可以主动/被动扫描发现应用泄露的API文档,并将API文档解析成BurpSuite中的数据包用于API安全测试。
目前APIKit v1.0支持的API技术的指纹有:
GraphQL
OpenAPI-Swagger
SpringbootActuator
SOAP-WSDL
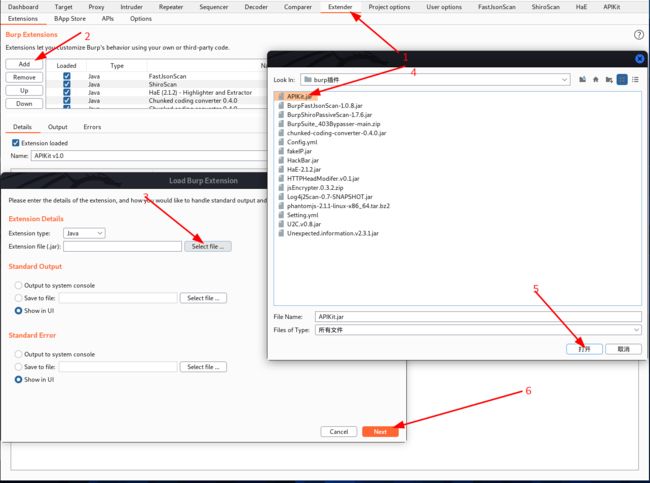
安装方法:
打开BurpSuite页面,点击Extender然后选择Extensions,添加APIKit.jar。

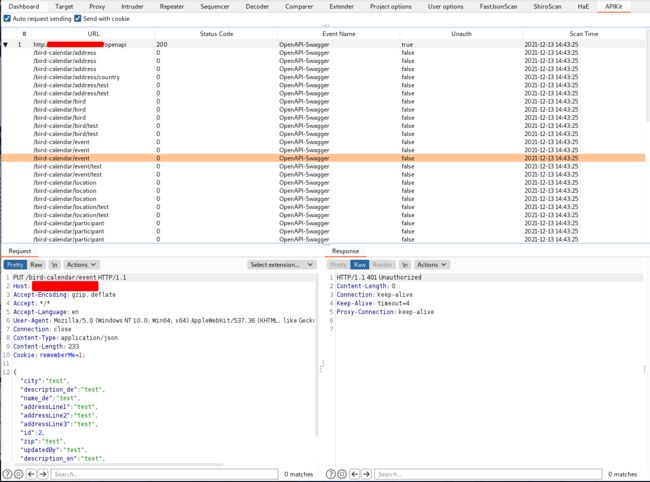
然后APIKit会对进入到BurpSuite的流量进行被动扫描。解析完成后可以在APIKit面板查看结果,同样Burpsuite的DashBoard也会有issue提示。


配置说明:
![]()
默认情况下Request和Cookie都不开启
Auto Request Sending
选择开启Auto Request Sending后,可以对子API进行自动化鉴权测试,快速发现API未授权访问漏洞。
Send with Cookie
开启Cookie,可以把包的Cookie存下来,生成请求的时候保留Cookie。
使用方法:
被动扫描
默认情况下流经BurpSuite的流量都会进行API探测解析和扫描。
主动扫描
在任何一个Burpsuite可以右键打开更多选项的页面中,都可以点击右键,选择Do API scan来发起一次主动扫描。

API漏洞自动扫描
所有与BurpSuite联动的工具均可联动APIKit。比如xray。(具体方法见github)
BurpShiroPassiveScan
插件地址:
https://github.com/pmiaowu/BurpShiroPassiveScan
插件介绍:
一款基于BurpSuite的被动式shiro检测插件
该插件会对BurpSuite传进来的每个不同的域名+端口的流量进行一次shiro检测
目前的功能如下:
shiro框架指纹检测
shiro加密key检测
检测方法:
检测原理: > https://mp.weixin.qq.com/s/do88_4Td1CSeKLmFqhGCuQ
使用方法
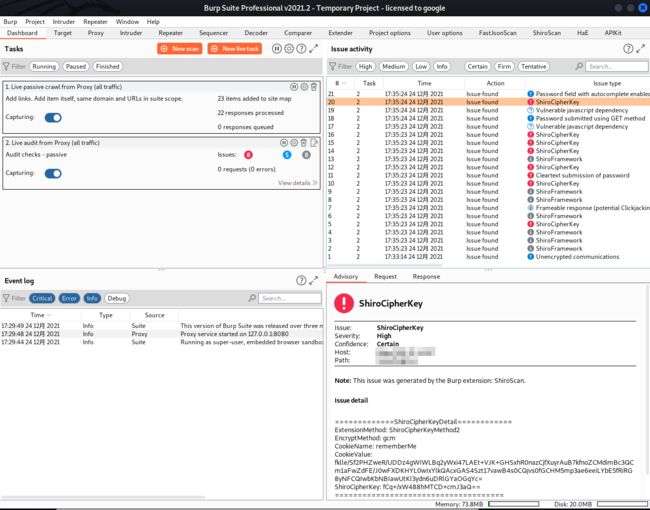
正常的访问网站,访问访问完毕以后, 插件就会自动去进行扫描,如果有结果那么插件就会在以下地方显示
·Extender
·Scanner-Issue activity

tag界面查看漏洞情况
·waiting for test results = 扫描shiro key 中
·shiro key scan out of memory error = 扫描shiro key时,发生内存错误
·shiro key scan diff page too many errors = 扫描shiro key时,页面之间的相似度比对失败太多
·shiro key scan task timeout = 扫描shiro key时,任务执行超时
·shiro key scan unknown error = 扫描shiro key时,发生未知错误
·[-] not found shiro key = 没有扫描出 shiro key
·[+] found shiro key: xxxxxx = 扫描出了 shiro key
ShiroScan
Github地址:
https://github.com/potats0/shiroPoc
插件介绍:
采⽤⽆需利⽤链的检测⽅式(⽆论是否出⽹都可以检测),被动扫描Shiro框架,并⾃动爆破key,⽀持⾃
定义键。【判断 shiro 的 key ,之前采⽤的逻辑就是 YSO 的 URLDNS 针对 dnslog 进⾏处理或者直接使⽤CC进
⾏盲打或者⼯具⼀把梭(dnslog的⽅式)。这种会存在⼀些⼩问题,⽐如当这个 shiro 不出⽹ ,且 gadget 不是
CC的情况下,可能就会漏过⼀些漏洞。】(这里就不细讲了,需要的师傅点上方的github地址自行下载即可)
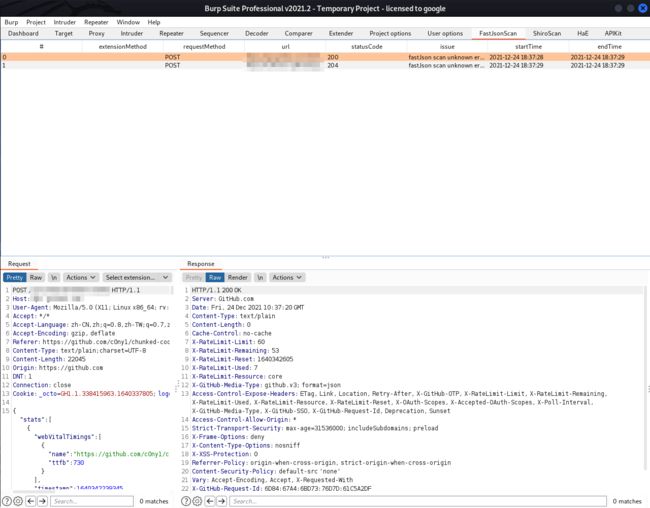
FastJsonScan
Github地址
https://github.com/pmiaowu/BurpFastJsonScan
【扫描⽐较⼈性化,扫没扫到都告诉你⼀声。dnslog.cn进⾏出⽹检查】
Github地址
https://github.com/bigsizeme/fastjson-check/releases
【在上⾯的基础上改进,增加站点是否出⽹探测,⽀持⼀键⽣成回显POC,但是多个利⽤链,没法确定具体使⽤哪
个利⽤链】
1、增加burp内置BurpCollaborator【Burp内置dnslog】进⾏出⽹探测
2、针对不出⽹payload总结⽀持⼀键⽣成回显payload(15种)
Github地址
https://github.com/zilong3033/fastjsonScan
【只有扫到了才告诉你,⽐如你想检测⼀个站有没有fastjson,你发送到插件扫描,扫了半天,不知道是没洞还是
没扫完】
-
在原来的被动扫描上⽀持主动扫描,由于主动扫描发送数据包较多,故会多次扫描。
-
在原来的rmi协议上⽀持ldap协议。
-
⽀持fastjson<=1.2.24和1.2.33<=fatjson<=1.2.47回显和不出⽹检测⽅案 ,检测后,发送到Repeater
中,便可以利⽤。 -
⽀持fastjson<=1.2.24和1.2.33<=fatjson<=1.2.47的延时检测。
-
⽀持fastjson<=1.2.68 的DNSlog检测
Github地址
https://github.com/pmiaowu/BurpFastJsonScan
简介
该插件会对BurpSuite传进来的带有json数据的请求包进行检测
目前的功能如下
·命令回显
·远程命令执行
默认使用jdk1.8编译
在最新版的burp2.x中jdk为1x,会导致插件不可用,请自行下载源码使用当前电脑的jdk1x进行编译
检测规则
·POST 的内容为json
·GET 的参数内容为json
·POST 的参数内容为json
·Cookie 的参数内容为json
例子:
GET, POST, Cookie 有个参数 json
json = {"aaa":"66666"}
那么就会去检测
json的这种就是请求包的内容直接就是json不带参数的那种, 也会去检测
使用方法
我们正常去访问网站, 如果站点的某个请求出现了 json 那么该插件就会去尝试检测
访问完毕以后, 插件就会自动去进行扫描
如果有结果那么插件就会在以下地方显示
·Tag
·Extender
·Scanner-Issue activity
tag界面查看漏洞情况
分别会返回
- request no json = 请求没有json
- request json no eligible = 请求json不符合条件
- the number of website problems has exceeded = exceeded 超出网站问题的数量
- the number of website scans exceeded = 超出网站可扫描次数
- waiting for test results = 等待测试结果
- [+] found fastJson command execution = 查找到fastJson命令执行
- [-] not found fastJson command execution = 没有查找到fastJson命令执行
- scan task timed out = 扫描任务超时
- unknown error = 未知的错误
当发生 unknown error 的时候,可以尝试在下方中查看错误详情
chunked coding converter
Github地址:
https://github.com/c0ny1/chunked-coding-converter
分块传输简单介绍:
分块传输编码(Chunked transfer encoding)是HTTP中的⼀种数据传输机制,在HTTP/1.1前,数据的发送是
由 Content-Length 去决定的,它规定了⼀个包的⻓度,服务器也是按照这个去进⾏处理的。在HTTP/1.1中,服
务器发送给客户端的数据可以分成多个部分,使⽤分块传输的时候,数据会被分解出⼀个个⼩块,这样服务器就不
需要预先知道总数据的⼤概⻓度,接收到⼀个个块进⾏处理就⾏了。简⽽⾔之,就是把数据包分成⼀块⼀块的发
送,从⽽对WAF进⾏绕过。
在使⽤分块传输时,响应头⾥需要添加 Transfer-Encoding: Chunked ,去表明是要进⾏分块传输内容的。
本插件主要用于分块传输绕WAF,不了解分块传输绕WAF可以参考下列文章
·利用分块传输吊打所有WAF
·在HTTP协议层面绕过WAF
·编写Burp分块传输插件绕WAF
·Java反序列化数据绕WAF之延时分块传输
可以和Sqlmap联动,设置用于Proxy模块之后,Sqlmap指定代理:
sqlmap.py -r post.txt --proxy=http://127.0.0.1:8080 --os-shell
HackBar
Github地址:
https://github.com/d3vilbug/HackBar
U2C(Unicode To Chinese)
Github地址:
https://github.com/bit4woo/U2C
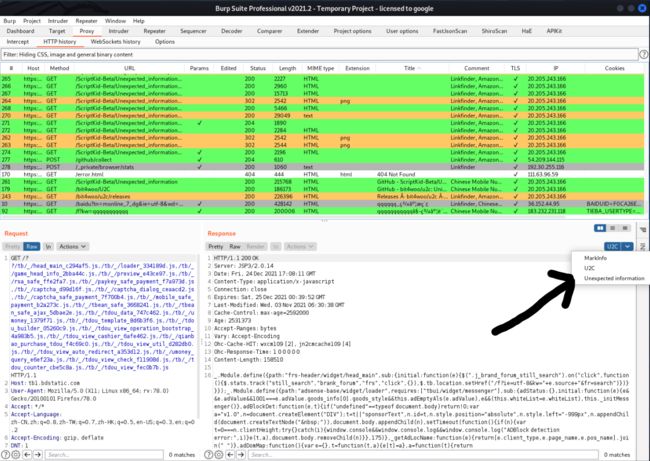
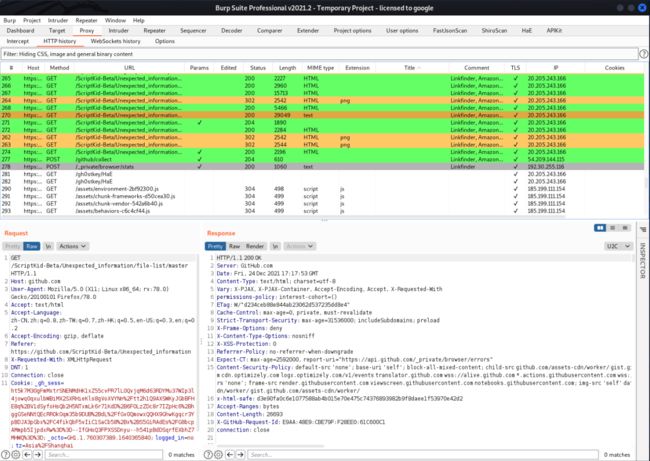
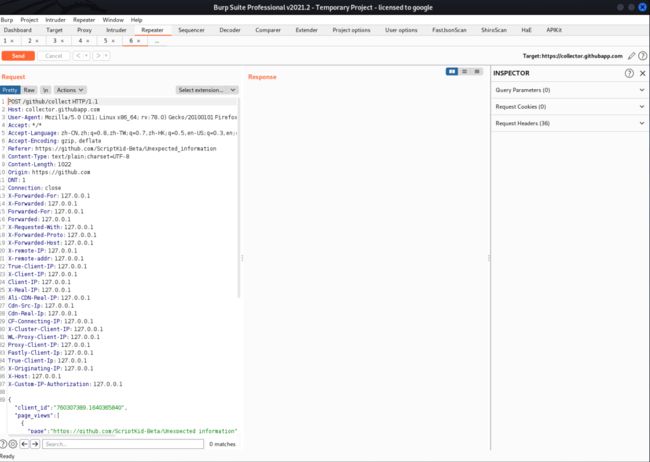
Unexpected information
Github地址:
https://github.com/ScriptKid-Beta/Unexpected_information
用来标记请求包中的一些敏感信息、JS接口和一些特殊字段,防止我们疏忽了一些数据包,它被命名为“Unexpected information”,使用它可能会有意外的收获信息。
支持列表
·身份证信息
·手机号信息
·IP信息
·邮箱信息
·JS文件API接口路径
·JS文件URL
·特殊字段(password、method: “post”…#57)
·JSON Web Token
·Shiro(rememberMe=delete)
·双向检测
·高亮显示
高亮模式
·邮箱 -> 黄色
·内网IP -> 红色
·手机号码 -> 绿色
·身份证号码 -> 绿色
·其他 -> 灰色(v2.3.1+)
当如数据包中存在有相关的对应信息(如手机号码、IP地址、邮箱、身份证号码等)存在时HTTP history标签页中的对应请求中自动标记颜色高亮,并且开启一个新的标签页名为”Unexpected information”显示匹配到的信息。
使用方法及效果
BurpSuite >> Extender >> Extensions >> Add >> Extension type: Java >> Select file …>> 选择对应的插件(Unexpected information.jar)
注意:避免使用中文目录

HaE
Github地址:
https://github.com/gh0stkey/HaE
相关规则
https://gh0st.cn/HaE/
插件介绍:
HaE是基于 BurpSuite 插件 JavaAPI 开发的请求高亮标记与信息提取的辅助型插件。
该插件可以通过自定义正则的方式匹配响应报文或请求报文,可以自行决定符合该自定义正则匹配的相应请求是否需要高亮标记、信息提取。
使用方法:
插件装载: Extender——Extensions——Add——Select File——Next
初次装载HaE会初始化配置文件,默认配置文件内置一个正则: Email,初始化的配置文件会放在与BurpSuite Jar包同级目录下。
除了初始化的配置文件外,还有Setting.yml,该文件用于存储配置文件路径;HaE支持自定义配置文件路径,你可以通过点击Select File按钮进行选择自定义配置文件。
插件优点:
1、多选项自定义控制适配需求
2、多颜色高亮分类,将BurpSuite的所有高亮颜色集成: red, orange, yellow, green, cyan, blue, pink, magenta, gray
3、颜色升级算法: 利用下标的方式进行优先级排序,当满足2个同颜色条件则以优先级顺序上升颜色(例如: 两个正则,颜色为橘黄色,该请求两个正则都匹配到了,那么将升级为红色)
4、配置文件采用YAML格式存储,更加便于阅读和修改
5、内置简单缓存,在“多正则、大数据”的场景下减少卡顿现象
6、支持标签分页,点击…即可添加新的标签页,对着标签页右键即可删除
7、高亮信息添加的同时添加Comment,便于查找请求
Burp也支持仅显示高亮敏感秘文:
FakeIP
Github地址:
https://github.com/TheKingOfDuck/burpFakeIP
https://github.com/c0ny1/HTTPHeadModifer
插件介绍:
四个功能
伪造指定IP
伪造本地IP
伪造随机IP
伪造随机ip爆破的先决条件可以伪造ip绕过服务器限制
伪造指定IP:
在Repeater模块右键选择fakeIp菜单,然后点击inputIP功能,然后输入指定的ip:

伪造本地IP
在Repeater模块右键选择fakeIp菜单,然后点击127.0.0.1功能:
伪造随机IP
在Repeater模块右键选择fakeIp菜单,然后点击randomIP功能:
随机IP爆破:
伪造随机ip爆破是本插件最核心的功能。
将数据包发送到Intruder模块,在Positions中切换Attack type为Pitchfork模式,选择好有效的伪造字段,以及需要爆破的字段:
按照箭头顺序将Payload来源设置为Extensin-generated,并设置负载伪fakeIpPayloads,然后设置第二个变量
点击Start attack开始爆破
如上图,实现每次爆破都使用不同的伪ip进行,避免被ban
403Bypass
Github地址:
https://github.com/sting8k/BurpSuite_403Bypasser
这个插件主要功能是⽤来bypass403⻚⾯的,举个例⼦,⽐如我们有时候看到很多⽹站限制外部访问,访问的话直接显示403,我们可能改⼀个IP头为本地127.0.0.1我们就能绕过这个限制,这个插件可以全⾃动的来帮我们验证。
Jslinkfinder
Github地址:
https://github.com/InitRoot/BurpJSLinkFinde
Burp 扩展,⽤于被动扫描端点链接的 JS ⽂件。
·将结果导出到⽂本⽂件
·排除特定的“js”⽂件,例如 jquery、google-analytics
被动扫描,增加扩展后不⽤管(⼀些渗透测试中,往往需要翻看⽹站的JS⽂件,去找找有没有什么接⼝之类的,⽽看JS⽐较费劲,这款插件就替我们简化了这⼀步骤,直接去看链接就好了)
JsEncrypter
Github地址:
https://github.com/c0ny1/jsEncrypter
本插件使用phantomjs启动前端加密函数对数据进行加密,方便对加密数据输入点进行fuzz,比如可以使用于前端加密传输爆破等场景。