- 在python程序中调用java代码
Meryoufdd
javajvm开发语言
在python程序中调用java代码Python是一门“胶水”语言,非常灵活多变,但是在一些特殊的时候,也需要调用其它语言来协助实现更多的功能;在公司使用python进行接口测试的时候,会遇到有些接口数据是由公司的开发人员进行自定义的加密算法进行加密的,此时,要开发告诉加密代码是不太可能的。跟开发小哥沟通时,很多时候都是由他给一个jar包,然后剩下的就由测试人员来发挥了。那python该如何使用这
- 学习日志14 python
im_AMBER
学习python开发语言
1divmod(a,b)divmod(a,b)是Python内置函数,用于返回两个数相除的商和余数,返回值是一个元组(tuple)。divmod(a,b)是Python的内置函数,用于同时计算两个数值的商和余数,返回一个包含这两个结果的元组(商,余数)。该函数在处理需要同时获取整除结果和余数的场景(如时间单位转换、分页计算)时非常高效。基本用法python运行result=divmod(a,b)#
- 离线部署视觉模型Qwen2.5-VL方案【企业应用级】
LensonYuan
机器视觉自然语言处理qwenvl视觉模型大模型部署qwen2.5qwen2.5环境qwen2.5-vl镜像包
离线多卡部署视觉模型Qwen2.5-VL企业级服务方案一、背景公司网络是有严格限制,所有涉及境外服务器的网站都无法访问,包括docker等镜像源。本教程,是在提前下载或构建好资源,通过上传到服务器后,做离线部署。二、参考环境大模型服务发布工具:VLLM=0.7.2。大模型版本:qwen2.5-vl-7b,其他版本也可。python版本:python==3.12。环境可选:docker或直接pyth
- 小白学Python,压缩和解压文件
目录前言一、判断文件是否为Zip文件二、打开压缩文件三、解压文件四、获取Zip文件中文件的属性信息前言Python标准库中的zipfile库可用于处理压缩文件,.zip是一种常用的压缩文件格式。zipfile库中包含用于查看Zip文件、解压Zip文件、将文件压缩为Zip文件等的方法。需要注意的是,在使用zipfile库前需要使用import导入zipfile库。一、判断文件是否为Zip文件zipf
- Python 魔术方法
坚定的小辣鸡在努力
Pythonpython开发语言
Python魔术方法Python中的魔术方法(MagicMethods),又叫“双下方法(dundermethods)”,像__init__、__str__、__eq__这样的名字,是Python面向对象非常强大的特性。阅读原文https://www.xiaozaoshu.top/articles/python/maigc-method常用魔术方法详解最常见也最有用的几个魔术方法:1.__init
- 《Python Web 框架深度剖析:Django、Flask 与 FastAPI 的选择之道》
清水白石008
课程教程学习笔记开发语言python前端django
《PythonWeb框架深度剖析:Django、Flask与FastAPI的选择之道》开篇引入:从“胶水语言”到Web架构核心Python,自1991年由GuidovanRossum发布以来,凭借其简洁优雅的语法和强大的生态系统,逐渐成为全球最受欢迎的编程语言之一。它不仅在数据科学、人工智能、自动化脚本等领域大放异彩,更在Web开发领域构建起一套成熟的技术体系。作为一位长期从事Python开发与教
- binwalk
白天的我最菜
错题本开发语言
windows使用这个命令时候发现要shift一直按住,右击打开cmd管理员运行才行pythonsetup.pyinstall否则没有作用自己安装python目录的Scripts文件夹里,参考如下https://www.cnblogs.com/0yst3r-2046/p/12218770.html
- Python-Zstandard 使用教程
Python-Zstandard使用教程项目介绍Python-Zstandard是一个为Zstandard(zstd)压缩库提供Python绑定的开源项目。Zstandard是一种由Facebook开发的高性能数据压缩算法,旨在提供高压缩比和快速压缩解压速度。Python-Zstandard项目的目标是通过一个Pythonic的接口,提供对底层CAPI的丰富访问,同时不牺牲性能。项目地址:GitH
- 【自然语言处理】文本规范化
2401_84149564
自然语言处理自然语言处理人工智能文本规范化python分词词的规范化分句
目录一、引言二、分词三、词规范化四、分句五、文本规范化的Python代码实战六、总结一、引言在自然语言处理的许多任务中,第一步都离不开文本规范化。文本规范化的作用是将使用字符串表示的文本转化为更易于计算机处理的规范形式。文本规范化一般包括3个步骤:分词、词的规范化、分句。本文将分别介绍这3个步骤及Python代码实战。二、分词词是语言的基本单元,人类学习语言的过程也是从理解词开始的。显而易见,自然
- Py-spy:优秀的 Python 程序性能监控、分析器
py-spy是用于Python程序的性能监控、分析器。它使你可以直观地看到Python程序花费的时间,而无需重新启动程序或以任何方式修改代码。py-spy的开销非常低:为了最大化提高速度,它是用Rust编写的,并且与配置的Python程序不在同一进程中运行。这意味着py-spy可以安全地用于生产环境的Python程序。py-spy可在Linux,OSX,Windows和FreeBSD上运行,并支持
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- python软件代码运行解析器出错是怎么问题_Py-Spy - Python程序的抽样分析器
weixin_39714307
Python部落(python.freelycode.com)组织翻译,禁止转载,欢迎转发。Py-Spy是Python程序的抽样分析器。它允许您可视化Python程序正花费时间在哪部分,而无需重新启动程序或以任何方式修改代码。Py-Spy的开销极低:它使用Rust语言编写,速度快,不会在与配置的Python程序相同的进程中运行,也不会以任何方式中断正在运行的程序。这意味着Py-Spy可以安全地用于
- Python 包管理工具pip
pip是Python的包管理工具,用于安装和管理Python包(库或模块)。它是Python生态系统中最重要的工具之一,几乎所有第三方库都可以通过pip安装。以下是关于pip的详细讲解:1.pip是什么?pip是PythonPackageInstaller的缩写。它是一个命令行工具,用于从PythonPackageIndex(PyPI)下载和安装Python包。pip可以管理Python包的安装、
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- pip和conda
李星星BruceL
pipconda
目录1使用Conda?你可能不需要Docker1.1Docker在开发环境中的应用1.2Python和Conda:跨平台逻辑,跨平台依赖1.3Conda作为生产环境中Docker的替代方案1.4避免使用Docker的一些限制2PipvsConda:深入比较Python的两种包管理系统2.1起点:哪种依赖?2.1.1Pip:仅限Python库2.1.2Conda:任何依赖都可以是Conda包(几乎)
- 探索Python性能优化的新里程:py-spy
施刚爽
探索Python性能优化的新里程:py-spy项目介绍py-spy是一个为Python程序设计的轻量级采样剖析器,它无需重启或修改你的代码就能让你看到程序运行时的时间分配情况。由于其采用Rust编写,因此在不影响目标程序运行的情况下,py-spy能安全地对生产环境中的Python代码进行剖析。该项目支持Linux、macOS、Windows和FreeBSD上的所有现代CPython解释器版本(从2
- 【python学习】使用魔塔社区的模型
前言魔塔社区有很多模型,但是怎么使用呢?刚开始学习python,简单的摸索一下一、新建项目1、创建虚拟环境condacreate-npaddlepython=3.102、激活虚拟环境condaactivatepaddle3、新建项目PyCharn新建一个项目,选择已创建的虚拟环境paddle项目新增models目录二、下载模型打开PyCharm的Terminal,命令行前面有一个(paddle),
- 【基础】Python包及环境管理工具大盘点:pip、pipx、poetry、conda、pipenv、Pixi、uv、venv、virtualenv、pyenv 、Mamba、Hatch、PDM等
正经教主
程序基础pythonpython开发语言包工具环境工具
前言工欲善其事,必先利其器,如今兵器各式各样,咱就盘点一下有哪些兵器,都有啥特点,供各位侠客参考,希望大家都能找到自己喜欢的。正经开始以下是针对Python环境中常用工具的特点、易用性对比及使用建议的详细总结:一、工具分类与核心功能根据功能定位,可将工具分为以下几类:虚拟环境管理:venv、virtualenv包管理与依赖解析:pip、pipx综合项目管理:poetry、pipenv、Hatch、
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- Python 依赖管理的新动向:pip、Poetry 和 Conda 谁是未来的标准?
```htmlPython依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?Python依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?在Python生态系统中,依赖管理是一个至关重要的环节。无论是小型脚本还是大型企业级项目,依赖管理的好坏直接影响到项目的开发效率和稳定性。近年来,随着Python社区的快速发展,依赖管理工具也经历了显著的变化。本文将探讨三种主流的
- Conda常用命令
耘田
conda人工智能
查看Conda的完整帮助文档conda-h显示当前安装的Conda版本号conda-V列出所有已创建的Conda虚拟环境(标记*表示当前激活的环境)。condaenvlist删除所有缓存文件(包括未使用的包、临时文件等),释放磁盘空间condaclean--all新建名为ai-knowledge-mgr的虚拟环境,并安装Python3.8版本condacreate-nai-knowledge-mg
- 主流编程语言全景图:从Python到Rust的深度解析
万能小贤哥
pythonrust开发语言
2024年编程语言生态报告显示,全球开发者使用的语言数量已达260+,但真正主导行业的不到20种。本文带你穿透技术迷雾,掌握8大核心语言的本质差异。一、选择编程语言的黄金标准图表代码二、八大主流语言对比解析1.Python-通用胶水语言特性:动态类型+缩进语法丰富的库生态(20万+包)GIL全局锁限制并发适用场景:python#机器学习示例(TensorFlow)importtensorflowa
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- python高并发web框架_Python3中tornado高并发框架
weixin_39788969
python高并发web框架
1.单线程tornado.web:基础web框架模块tornado.ioloop:核心IO循环模块,高效的基础。封装了:1.asyncio协程,异步处理2.epoll模型:水平触发(状态改变就询问,select(),poll()),边缘触发(一直询问,epoll())3.poll模型:I/O多路复用技术4.BSD(UNIX操作系统中的一个分支的总称)的kqueue(kueue是在UNIX上比较高效
- 基于python的文字识别系统_基于Python的图片文本识别系统的研究
weixin_39683368
基于python的文字识别系统
龙源期刊网http://www.qikan.com.cn基于Python的图片文本识别系统的研究作者:韩琳来源:《科学与财富》2019年第20期近年来随着计算机技术的不断发展,OpticalCharacterRecognition(光学字符识别,简称“OCR”)应用的领域更加的广泛,而图片文字识别就是其中重要的一个。目前图片文字识别的准确率并没有达到100%,这也成为了图片文字识别发展领域的一大瓶
- 基于python的图像识别_基于PYTHON的图片文字识别
文本资料的图像文件进行分析识别处理,获取文字及版面信息的过程。一般包括以下几个过程:图像输入、图像前处理、预识别:1图像输入:对于不同的图像格式,有着不同的存储格式,不同的压缩方式,目前有OpenCV、CxImage等开源项目。2预处理:主要包括二值化,噪声去除,倾斜较正等。2.1二值化:对摄像头拍摄的图片,大多数是彩色图像,彩色图像所含信息量巨大,对于图片的内容,我们可以简单的分为前景与背景,为
- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- Python类中魔术方法(Magic Methods)完全指南:从入门到精通
盛夏绽放
python开发语言
文章目录Python类中魔术方法(MagicMethods)完全指南:从入门到精通一、魔术方法基础1.什么是魔术方法?2.魔术方法的特点二、常用魔术方法分类详解1.对象创建与初始化2.对象表示与字符串转换3.比较运算符重载4.算术运算符重载5.容器类型模拟6.上下文管理器7.可调用对象三、高级魔术方法1.属性访问控制2.描述符协议3.数值类型转换四、魔术方法最佳实践五、综合案例:自定义分数类Pyt
- Python面向对象编程(OOP)详解:通俗易懂的全面指南
盛夏绽放
python开发语言有问必答
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章目录Python面向对象编程(OOP)详解:通俗易懂的全面指南一、OOP基本概念1.什么是面向对象编程?2.OOP的四大支柱3.核心概念对比表二、类和对象1.类(Class)vs对象(Object)2.类结构详解三、OOP三大特性详解1.封装(Encapsulation)2.继承(Inherita
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =
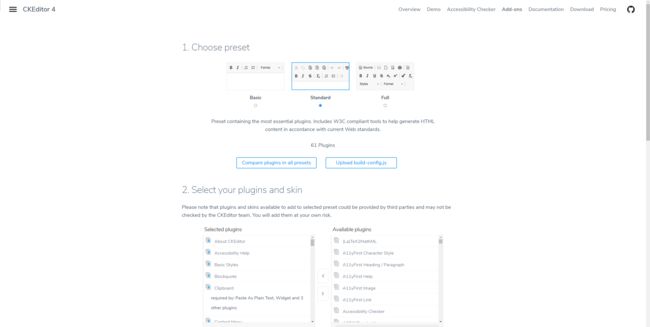
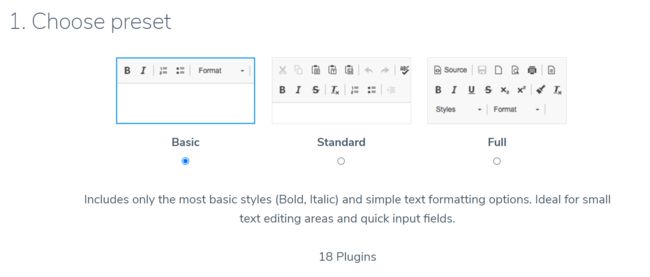
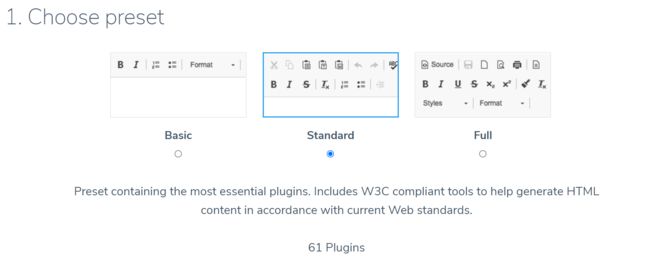
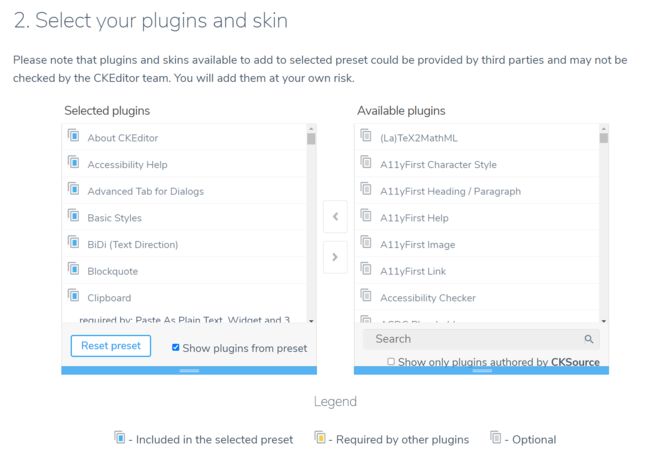
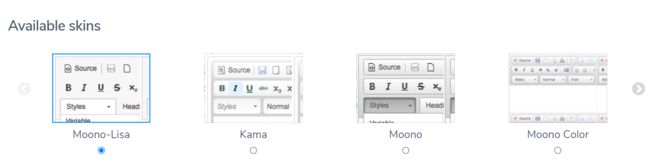
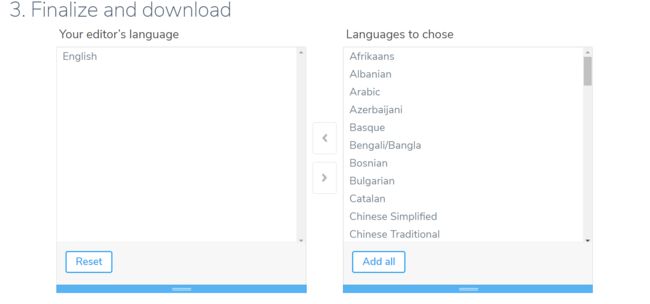
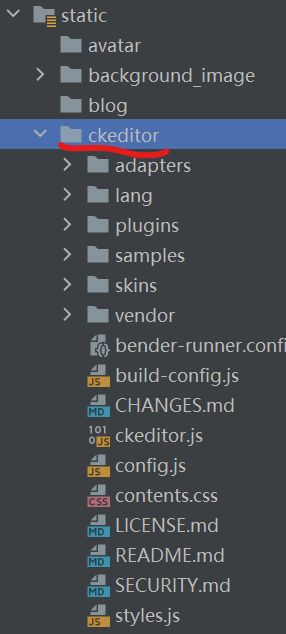
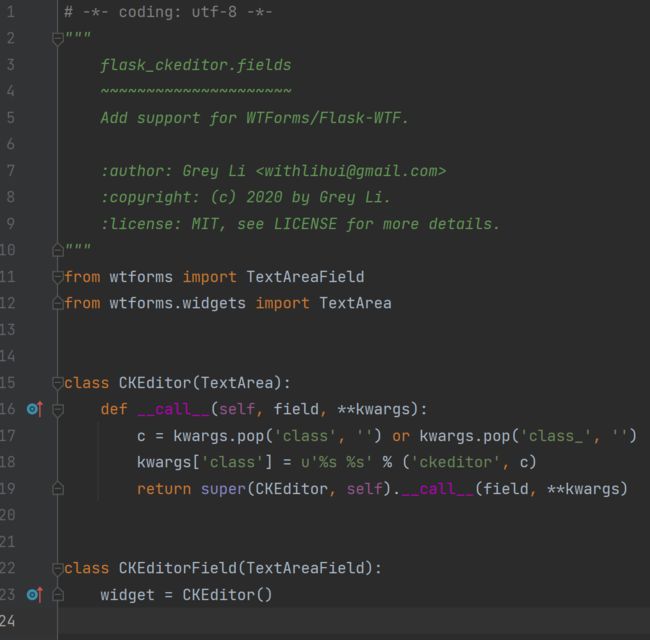
![]() https://ckeditor.com/ 这边我们使用CKEditor 4,来到这个网址:https://ckeditor.com/cke4/builder
https://ckeditor.com/ 这边我们使用CKEditor 4,来到这个网址:https://ckeditor.com/cke4/builder![]()