AE 栅格图分级渲染
ArcEngine对矢量数据进行风格化实在是得心应手,同样的对于栅格图像也能进行风格化!以前没接触过,今天正好需要,做出了栅格图像的渲染!下面实现的思路:
1.定义渲染的一系列接口
2.判断图像是否建立了直方图,如果没有则进行创建。
3.定义颜色序列,为渲染提供渲染的方案。
4.调用Render方法进行渲染。
下面是代码:有两个方法,一个是加载栅格数据,一个是进行渲染,接着在事件里面调用方法,实现图像渲染!
///
/// 栅格分类专题图
///
/// 栅格图层
public static void funColorForRaster_Classify(IRasterLayer pRasterLayer)
{
IRasterClassifyColorRampRenderer pRClassRend = new RasterClassifyColorRampRenderer() as IRasterClassifyColorRampRenderer;
IRasterRenderer pRRend = pRClassRend as IRasterRenderer;
IRaster pRaster = pRasterLayer.Raster;
IRasterBandCollection pRBandCol = pRaster as IRasterBandCollection;
IRasterBand pRBand = pRBandCol.Item(0);
if (pRBand.Histogram == null)
{
pRBand.ComputeStatsAndHist();
}
pRRend.Raster = pRaster;
pRClassRend.ClassCount = 10;
pRRend.Update();
IRgbColor pFromColor = new RgbColor() as IRgbColor;
pFromColor.Red = 255;
pFromColor.Green = 0;
pFromColor.Blue = 0;
IRgbColor pToColor = new RgbColor() as IRgbColor;
pToColor.Red = 0;
pToColor.Green = 0;
pToColor.Blue = 255;
IAlgorithmicColorRamp colorRamp = new AlgorithmicColorRamp() as IAlgorithmicColorRamp;
colorRamp.Size = 10;
colorRamp.FromColor = pFromColor;
colorRamp.ToColor = pToColor;
bool createColorRamp;
colorRamp.CreateRamp(out createColorRamp);
IFillSymbol fillSymbol = new SimpleFillSymbol() as IFillSymbol;
for (int i = 0; i < pRClassRend.ClassCount; i++)
{
fillSymbol.Color = colorRamp.get_Color(i);
pRClassRend.set_Symbol(i, fillSymbol as ISymbol);
pRClassRend.set_Label(i, pRClassRend.get_Break(i).ToString("0.00"));
}
pRasterLayer.Renderer = pRRend;
}
///
/// 打开遥感图像
///
/// 图像的地址
/// IRasterLayer
private IRasterLayer OpenImage(string imagePath)
{
string ws = Path.GetDirectoryName(imagePath);
string fbs = Path.GetFileName(imagePath);
IWorkspaceFactory pWork = new RasterWorkspaceFactory();
IRasterWorkspace pRasterWs = pWork.OpenFromFile(ws,0) as IRasterWorkspace;
IRasterDataset pRasterDataset = pRasterWs.OpenRasterDataset(fbs);
IRasterLayer pRasterLayer = new RasterLayer() as IRasterLayer;
pRasterLayer.CreateFromDataset(pRasterDataset);
return pRasterLayer;
}
事件的逻辑:
axMapControl1.Map.AddLayer(OpenImage(filePath));
axMapControl1.ActiveView.Refresh();
funColorForRaster_Classify(axMapControl1.get_layer(0) as IRasterLayer);//only one RasterLayer
axMapControl1.Activeview.Refresh();
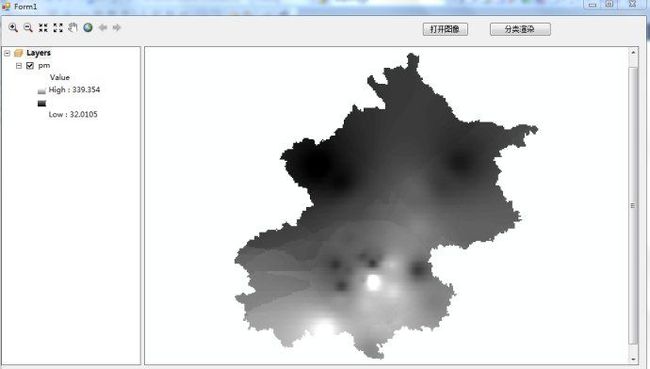
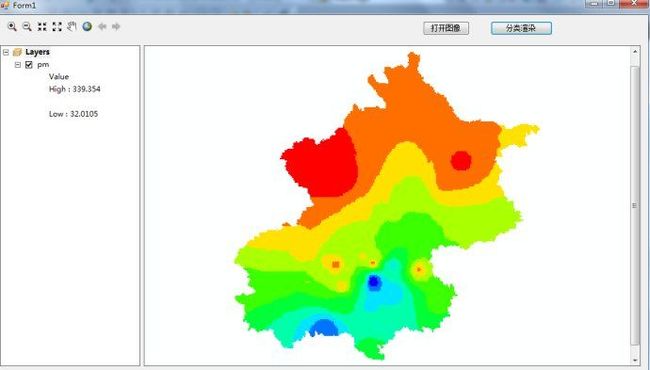
下面是渲染前后的效果图: