Python tkinter -- 第18章 画布控件之线段(line)
**18.2.17 create_line(coords, options)
根据 coords 给定的坐标,在画布上创建一条或多条线段。 如果给定的坐标超过两个点,则会首尾相连变成一条折线。
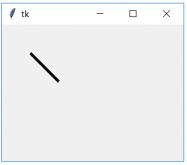
#直线
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
b1.create_line(50,50,100,100,width=5)
b1.pack()
root.mainloop()
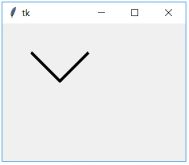
#折线
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
b1.create_line(50,50,100,100,150,50,width=5)
b1.pack()
root.mainloop()
结果:


说明:只输入2个点的坐标,create_line()绘制的是线段,而超过两个点的坐标,绘制的就是折线。
(1)coords:指定坐标。可以是多组坐标。
(2)options 选项的具体含义:
| 选项 | 含义 |
|---|---|
| activedash | 当鼠标经过线段对象时候,绘制虚线 |
| activefill | 当鼠标经过线段对象时候,线段显示的颜色 |
| activestipple | 当鼠标经过线段对象时候,指定填充的位图 |
| activewidth | 当鼠标经过线段对象时候,指定边框的宽度 |
| arrow | 默认线段是不带箭头的,可以通过设置该选项添加箭头到线段中 FIRST:表示添加箭头到线段开始的位置 LAST:表示添加箭头到线段结束的位置 BOTH:表示两端均添加箭头 |
| arrowshape | 用一个三元组 (a, b, c) 来指定箭头的形状, a, b, c 分别代表箭头的填充长度、长度和宽度。 |
| capstyle | 指定线段两端的样式,该选项的值可以是: BUTT:线段的两段平切于起点和终点 PROJECTING:线段的两段在起点和终点的位置分别延长一半宽度选项设置的长度 ROUND:线段的两段在起点和终点的位置分别延长一半宽度选项设置的长度并以圆角绘制 默认值是 BUTT |
| dash | 绘制虚线 |
| dashoffset | 此参数不起作用 |
| disableddash | 当线段对象状态为 DISABLE 的时候,绘制虚线 |
| disabledfill | 当线段对象状态为 DISABLE 的时候,线段显示的颜色 |
| disabledstipple | 当线段对象状态为 DISABLE 的时候,指定填充的位图 |
| disabledwidth | 当画布对象状态为 DISABLE 的时候,指定边框的宽度 |
| fill 指定填充的颜色,空字符串表示透明 | |
| joinstyle | 指定当绘制两个相邻线段之间接口的样式,该选项的值可以是: ROUND:以连接点为圆心,1/2 宽度选项设置的长度为半径绘制圆角 BEVEL:在连接点处对两线段的夹角平切 MITER:沿着两线段的夹角延伸至一个点 默认值是 ROUND |
| offset | 指定填充位图的偏移,该选项的值可以是:“x,y”, “#x,y”, N, NE, E, SE, S, SW, W, NW, CENTER |
| smooth | 该选项的值为 True 时,绘制曲线。默认值为 False |
| splinesteps | 当绘制曲线的时候,该选项指定由多少条折线来构成曲线,默认值是 12。只有当 smooth 选项为 True 时该选项才能生效 |
| state | 指定该线段对象的状态,可以是 NORMAL,DISABLED(不可用,不响应事件)和 HIDDEN(隐藏)。默认值是 NORMAL |
| stipple | 指定一个位图用于填充线段。默认值是空字符串,表示实心 |
| tags | 为创建的线段对象添加标签 |
| width | 指定边框的宽度 |
| 18.2.17.1 activedash | |
| 鼠标经过线段的时候,显示虚线。如何显示虚线,见18.2.14.7的定义。 | |
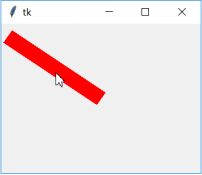
| 18.2.17.2 activefill | |
| 鼠标经过线段的时候,线段的颜色。 |
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
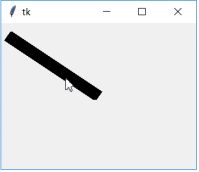
b1.create_line(10,20,160,120,width=25,activefill='red')
b1.pack()
root.mainloop()
结果:

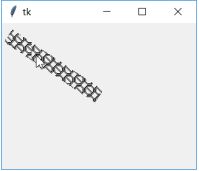
18.2.17.3 activestipple
鼠标经过线段的时候,线段底纹的bitmap
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
b1.create_line(10,20,160,120,width=25,
activestipple='error')
b1.pack()
root.mainloop()
结果:

18.2.17.4 activewidth
鼠标经过线段的时候,外框的宽度。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
b1.create_line(10,20,160,120,width=5,activewidth=20)
b1.pack()
root.mainloop()
结果:

18.2.17.5 arrow
设定线段是否带有箭头。默认是没有箭头的。线段的箭头有三种实现形式:
(1) FIRST:线段开始的位置有箭头
(2) LAST:线段结束的位置有箭头
(3) BOTH:线段的两端都有箭头
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
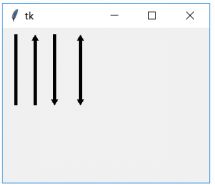
b1.create_line(20,10,20,120,width=5,arrow='')
b1.create_line(50,10,50,120,width=5,arrow=tk.FIRST)
b1.create_line(80,10,80,120,width=5,arrow=tk.LAST)
b1.create_line(120,10,120,120,width=5,arrow=tk.BOTH)
b1.pack()
root.mainloop()
结果:

18.2.17.6 arrowshape
使用一个含有三个参数的元组(d1,d2,d3)来定义箭头的形状。d1,d2,d3分别代表填充长度,箭头长度,箭头宽度。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
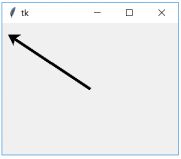
b1.create_line(10,20,160,120,width=5,arrow=tk.FIRST,
arrowshape=(15,20,10))
b1.pack()
root.mainloop()
结果:

18.2.17.7 capstyle
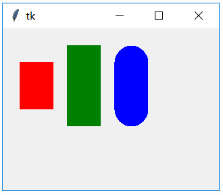
capstyle是定义线段的末端的形状。一共有三种情况:
(1)BUTT
这种情况是线段的端点就是定义的起始点。并且线段是平齐的。见示例的第一个线段。
(2)PROJECTING
这种情况的端点是在定义的起始点上加上线段宽度的一半。线段的末端是平齐的。见示例的第二个线段。
(3)ROUND
这种情况的线段末端是个半圆形。见示例的第三个线段。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
b1.create_line(50,50,50,120,width=50,fill='red',
capstyle=tk.BUTT)
b1.create_line(120,50,120,120,width=50,fill='green',
capstyle=tk.PROJECTING)
b1.create_line(190,50,190,120,width=50,fill='blue',
capstyle=tk.ROUND)
b1.pack()
root.mainloop()
结果:

18.2.17.8 dash
绘制虚线。虚线的定义见18.2.14.7节。
18.2.17.9 dashoffset
此参数不起作用。
18.2.17.10 disableddash
当线段的状态是tk.DISABLED的时候,显示虚线。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
def state():
b1.itemconfigure(line1,state=tk.DISABLED)
b2=tk.Button(root,text='Disabled',command=state)
b2.pack()
line1=b1.create_line(50,50,50,120,width=5,
disableddash=1)
b1.pack()
root.mainloop()
结果:

说明:点击’Disabled’按钮,实线线段会显示为虚线。
18.2.17.11 disabledfill
当线段的状态是tk.DISABLED的时候,线段的颜色。用法参见18.2.17.2 activefill。
18.2.17.12 disabledstipple
当线段的状态是tk.DISABLED的时候,线段填充的位图。用法参见18.2.17.3 activestipple。
18.2.17.13 disabledwidth
当线段的状态是tk.DISABLED的时候,线段的宽度。用法参见18.2.17.4 activewidth。
18.2.17.14 fill
线段的填充颜色。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
line1=b1.create_line(50,50,50,120,width=5,fill='red')
b1.pack()
root.mainloop()
结果:

18.2.17.15 joinstyle
此参数定义线段的交汇模式。线段交汇的模式有三种:
(1)ROUND:以连接点为圆心,1/2 width 选项设置的长度为半径绘制圆角

(2)BEVEL:在连接点处对两线段的夹角平切

(3)MITER:沿着两线段的夹角延伸至一个点

import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
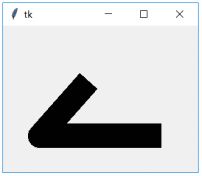
b1.create_line(260,180,60,180,140,90,width=40,
joinstyle='round')
b1.pack()
root.mainloop()
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
b1.create_line(260,180,60,180,140,90,width=40,
joinstyle='bevel')
b1.pack()
root.mainloop()
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
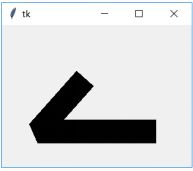
b1.create_line(260,180,60,180,140,90,width=40,
joinstyle='miter')
b1.pack()
root.mainloop()
结果:



18.2.17.16 offset
使用bitmap作为底纹填充时候的如何放置bitmap。可以使用的方法有:
(1)‘x,y’,’#x,y’:按照屏幕的坐标点开始放置bitmap,并铺满全部的线段区域,其中x,y为坐标值。
(2)N,E,S,W,NE,NW,SE,SW,CENTER等取值。
N:bitmap的顶部中间点,放置在线段的顶部中间点。举例来说,就是把bitmap的放置位置为顶部的中间点放置在(50,20)的坐标处,并按照此种方法,放置其他的bitmap,直到充满整个线段。
S: bitmap的底部中间点,放置在线段的底部中间点。
NE:bitmap的右上角坐标点,放置在线段的顶部中间点。
NW: bitmap的左上角坐标点,放置在线段的顶部中间点。
SE:bitmap的右下角坐标点,放置在线段的底部中间点
SW:bitmap的左下角坐标点,放置在线段的底部中间点
E: bitmap的右侧中间点,放置在线段的中心点。
W:bitmap的左侧中间点,放置在线段的中心点。
CENTER:bitmap的中间点,放置在线段的中心点。
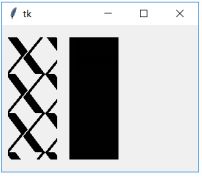
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
line1=b1.create_line(50,20,50,220,width=80,
stipple='@x.xbm',offset='70,80')
line2=b1.create_line(150,20,150,220,width=80)
b1.pack()
root.mainloop()
结果:

18.2.17.17 smooth
是否光滑折线。针对创建多点线段的情况,可以生成折线,也可以生成曲线。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
line1=b1.create_line(20,40,50,70,80,40,110,
70,140,40,width=10)
line2=b1.create_line(20,90,50,120,80,90,110,120,
140,90,width=10,smooth=True)
b1.pack()
root.mainloop()
结果:

说明:line2设置了smooth=True,生成的就是曲线。这就是smooth的作用。
18.2.17.18 splinesteps
当smooth=True时,如何光滑曲线?可以靠splinesteps调节。此参数定义线段2个点之间的光滑曲线的步长,点数越多,曲线越光滑。
import tkinter as tk
root=tk.Tk()
root.geometry('320x240')
b1=tk.Canvas(root)
line1=b1.create_line(20,40,50,70,80,40,110,70,140,40,
width=10,smooth=True,splinesteps=2)
line2=b1.create_line(20,90,50,120,80,90,110,120,140,90,
width=10,smooth=True,splinesteps=10)
b1.pack()
root.mainloop()
结果:

说明:splinesteps定义的步长不同,曲线的光滑程度不一样。line2明显比line1光滑许多。
18.2.17.19 state
指定图案的状态。有三种:
(1)NORMAL。正常状态,可见,可选中,绑定的函数可以调用
(2)DISABLED。禁止状态,可见,但是不可以选中,绑定的回调函数不起作用
(3)HIDDEN。隐藏状态。不可见。
18.2.17.20 stipple
定义填充线段的位图。用法在offset中已经有说明。
18.2.17.21 tags
指定线段标签,相当于别名。也可以通过其他的方式添加标签
18.2.17.22 width
定义线段的宽度。