失物招领网站html源码,基于web的失物招领系统(完整源码+论文全套+教学视频)...
实现一个web的失物招领系统, 也就是说可以基于浏览器来进行各种数据信息的管理功能, 也可以认为是一个B/S架构的失物招领系统的系统,系统分为前后台,实现了能够进行线上操作, 进行失物招领系统各项功能,实现了诸如用户管理, 登录注册, 权限管理等功能, 并能够对各类失物招领系统相关的实体进行管理。
该失物招领系统为一个采用mvc设计模式进行开发B/S架构项目,并采用分层架构对项目进行架构, 分为pojo+action+service, 其中pojo表明该系统的各类数据库表对应的实体, 在对失物招领系统进行详细的需求分析后与数据库设计后, 设计实现了如下模块, 即登录模块,权限管理模块, 用户管理模块,失物招领系统信息管理模块等。并通过java抽象类对其实现
开发环境
java环境: Jdk1.8
Ide: Eclipse EE或者jetbrains Idea
数据库: mysql5.6以上
依赖框架:javascript, css, jsp, servlet, filter
系统需求分析与流程图
一般而言, 此类项目主要目的在于掌握基础的web开发知识, 所以在实现该失物招领系统的课程设计的时候, 需要首先收集其他的失物招领系统产品分析, 深入进行web系统的数据库设计, 以及基于mvc模式进行代码编写, 页面利用layui进行搭建, 进而完成失物招领系统各个模块的开发
数据库课程设计
数据库设计是整个失物招领系统系统关键, 合理的数据库设计直接影响到失物招领系统能否完美运行不报错, 本系统采用mysql数据库作为数据存储, 引擎采用innoddb, 并会按照数据库设计原则进行失物招领系统数据表的拆分与设计
系统演示视频
运行截图
![]()
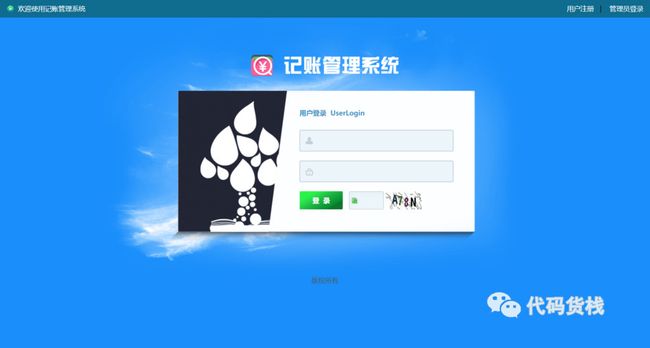
基于web的失物招领系统-登陆功能界面-web网站实现
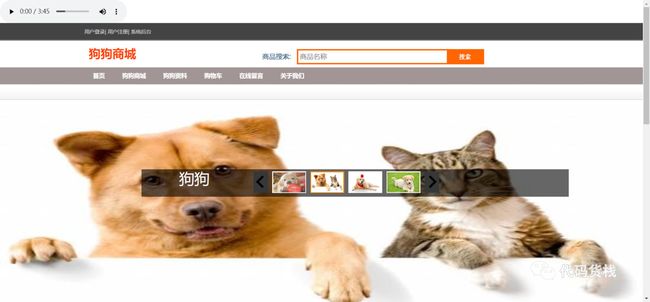
基于web的失物招领系统-前台首页-web网页设计
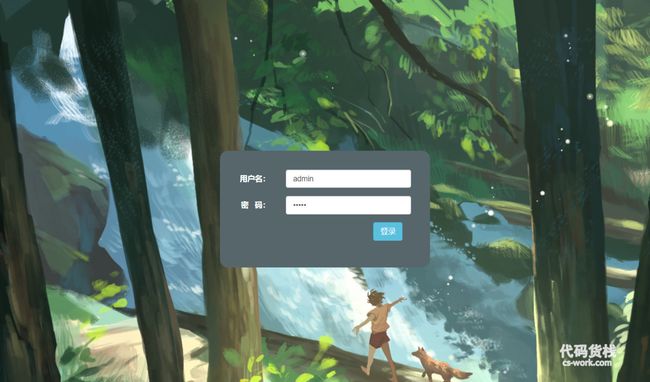
基于web的失物招领系统-后台信息管理页面-web网页设计
失物招领系统系统架构图
注意事项
该基于web的失物招领系统项目自带源码, 论文, sql数据库, 答辩ppt, 中期检查报告
登陆地址 https://localhost:8080/login.jsp
后台地址 https://localhost:8080/admin/login.jsp
测试用户 cswork admin bishe 密码 123456
测试管理员 admin 密码 admin bishe
功能列表
失物招领系统系统登陆模块, 实现失物招领系统系统的登陆注册功能
失物招领系统用户管理模块, 实现失物招领系统系统的信息管理与角色管理功能
前台信息管理模块, 面向普通用户, 实现普通用户对失物招领系统的录入与修改 自定义查询
超级管理员管理, 实现后台管理员对失物招领系统系统的各个模块管理功能, 并同意核心数据最好权限的管理