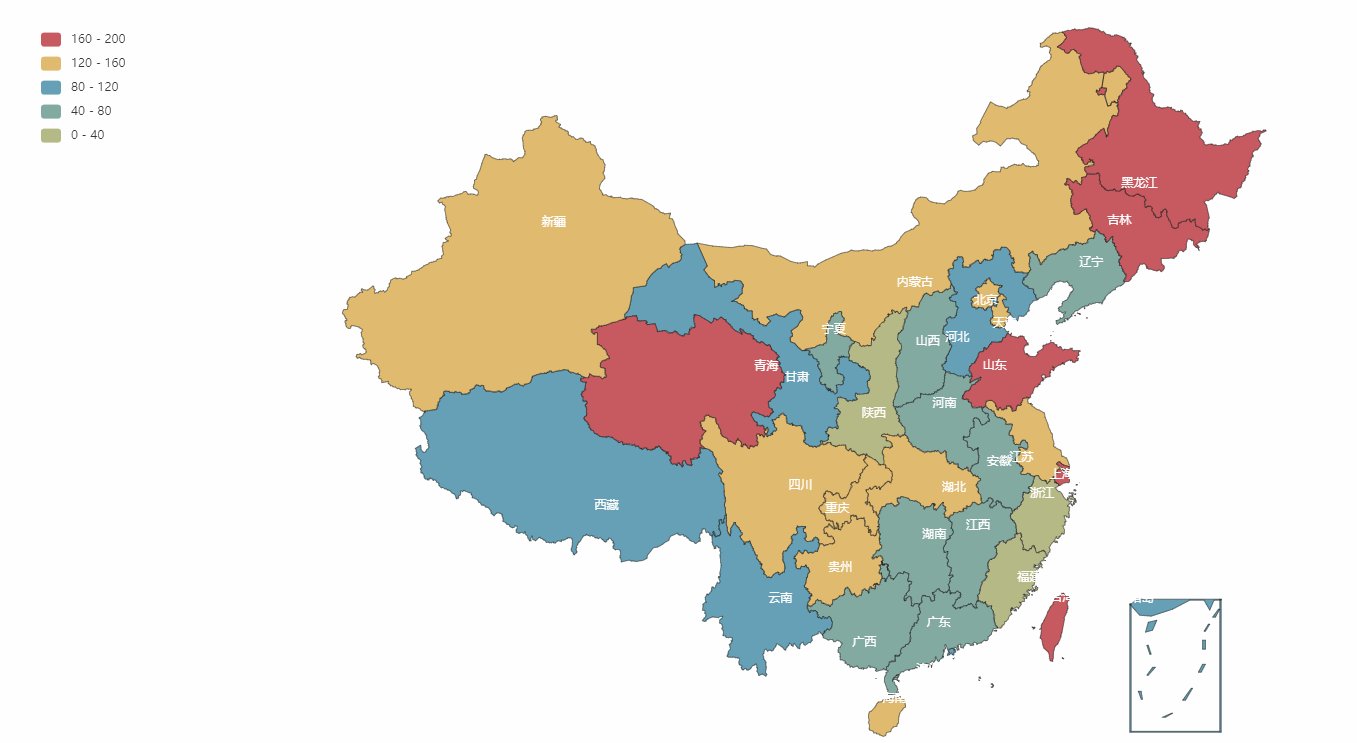
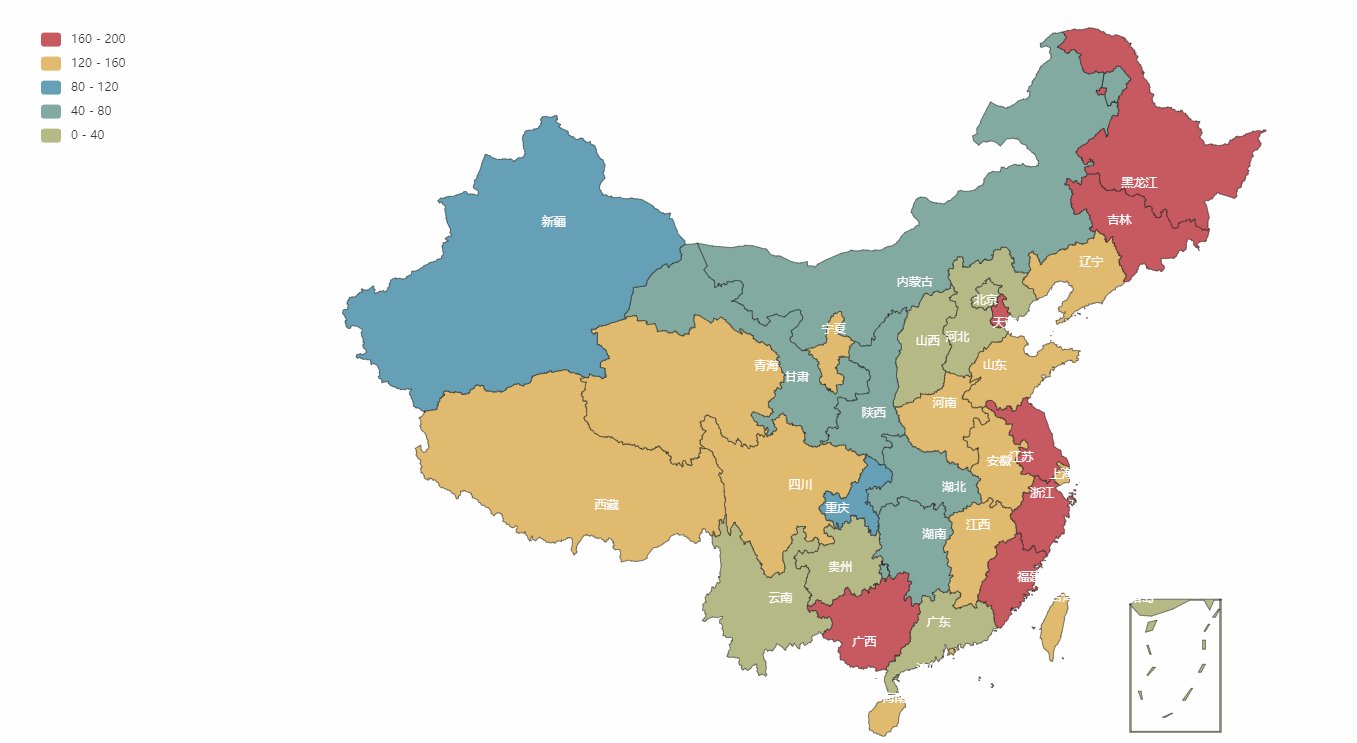
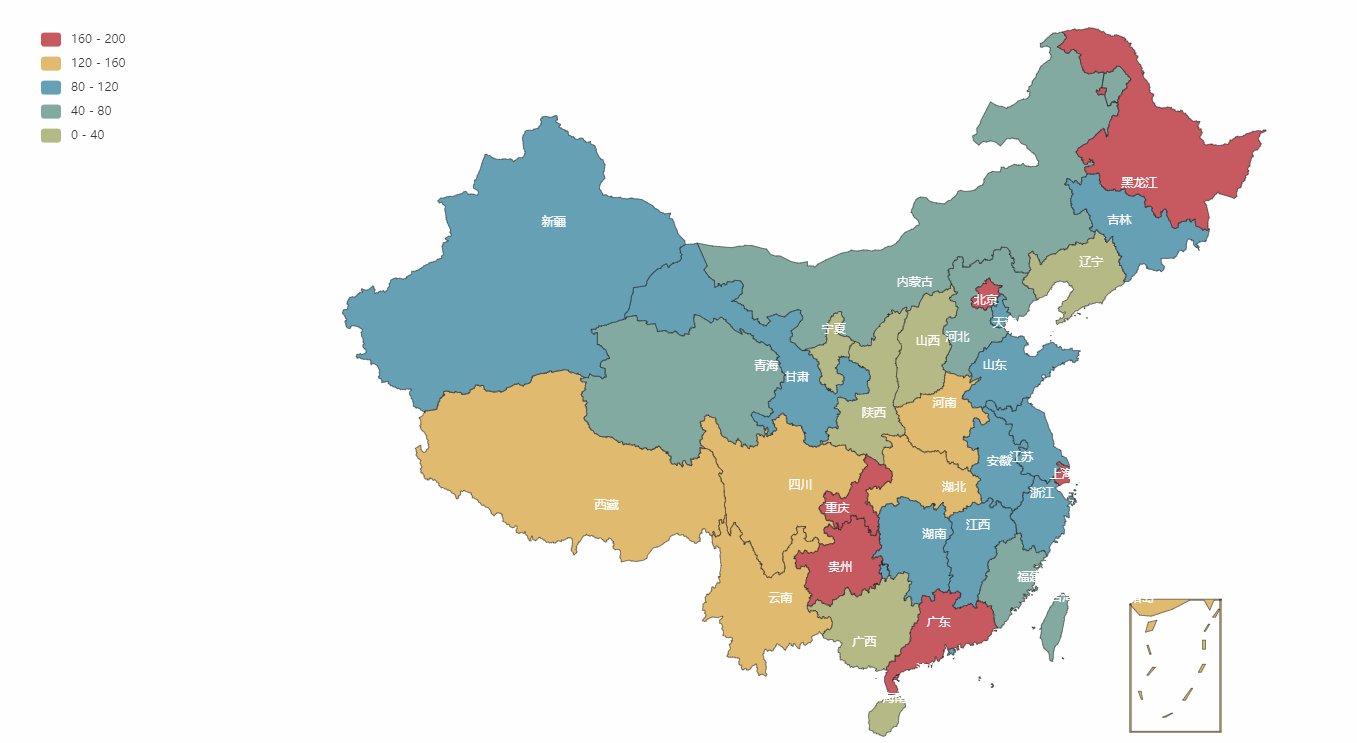
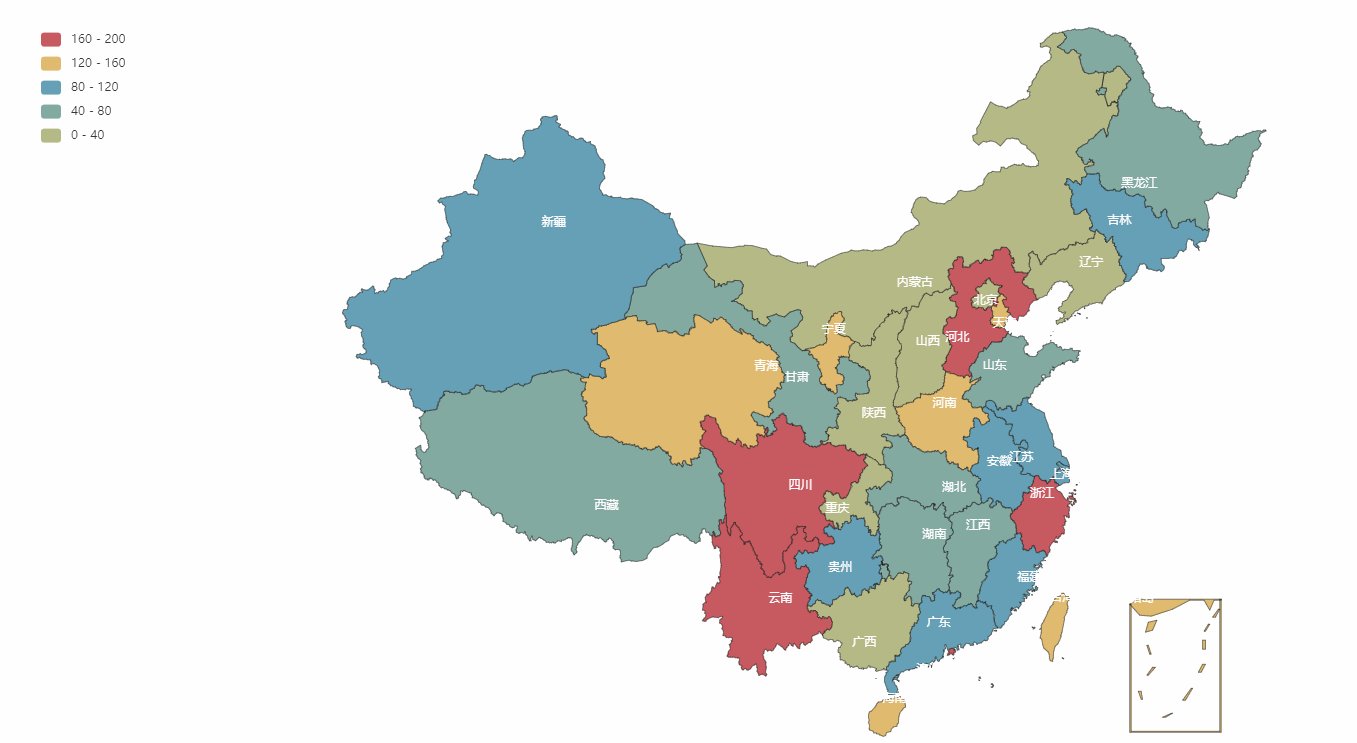
漏刻有时数据可视化Echarts组件开发(17):值域漫游图
var interVal;
getMap();
clearInterval(interVal);
interVal = setInterval(function () {
getMap();
}, 1000);
function getMap() {
var cityData = [
{name: '北京', value: getNum()},
{name: '天津', value: getNum()},
{name: '上海', value: getNum()},
{name: '重庆', value: getNum()},
{name: '河北', value: getNum()},
{name: '山西', value: getNum()},
{name: '辽宁', value: getNum()},
{name: '吉林', value: getNum()},
{name: '黑龙江', value: getNum()},
{name: '江苏', value: getNum()},
{name: '浙江', value: getNum()},
{name: '安徽', value: getNum()},
{name: '福建', value: getNum()},
{name: '江西', value: getNum()},
{name: '山东', value: getNum()},
{name: '河南', value: getNum()},
{name: '湖北', value: getNum()},
{name: '湖南', value: getNum()},
{name: '广东', value: getNum()},
{name: '海南', value: getNum()},
{name: '四川', value: getNum()},
{name: '贵州', value: getNum()},
{name: '云南', value: getNum()},
{name: '陕西', value: getNum()},
{name: '甘肃', value: getNum()},
{name: '青海', value: getNum()},
{name: '内蒙古', value: getNum()},
{name: '广西', value: getNum()},
{name: '西藏', value: getNum()},
{name: '宁夏', value: getNum()},
{name: '新疆', value: getNum()},
{name: '台湾', value: getNum()},
{name: '香港', value: getNum()},
{name: '澳门', value: getNum()},
{name: '南海诸岛', value: getNum()}
];
var myChart = echarts.init(document.getElementById('map'));
var option = {
visualMap: {
type: "piecewise",
splitNumber: 5,
left: '10%',
top: '10%',
textStyle: {
color: "rgba(0,0,0,0.8)"
},
inRange: {
color: ['#b6ba87', '#83aba2', '#66a0b6', '#e0ba6f', '#c85960']
}
},
title: {
text: '值域漫游图',
top: "5%",
x: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
console.log()
return params.name + ' : ' + params.value;
}
},
series: [
{
type: 'map',
map: 'china',
roam: true,
aspectScale: 0.75,
label: {
show: true,
color: "#fff"
},
itemStyle: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {
areaColor: '#e0ba6f'
},
data: cityData,
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
//随机数;
function getNum() {
return (Math.random() * 200).toFixed(2);
}
lockdatav Done!