Coolite Toolkit 笔记五
Coolite Toolkit 常用控件
1、TreePanel
Coolite Toolkit中的Tree控件和Menu控件一样不能独立使用,他们必须依托与容器控件,理所当然Tree控件就依托于TreePanel 控件了。
使用TopBar来定制一个树的顶部工具栏,如下代码片段:
Icon ="BookOpen" Width ="180" >
< TopBar >
< ext:Toolbar runat ="server" >
< Items >
< ext:Button runat ="server" Text ="全部展开" Icon ="ArrowOut" >
< Listeners >
< Click Handler ="#{tPanel}.expandAll();" />
</ Listeners >
</ ext:Button >
< ext:Button runat ="server" Text ="全部折叠" Icon ="ArrowIn" >
< Listeners >
< Click Handler ="#{tPanel}.collapseAll();" />
</ Listeners >
</ ext:Button >
</ Items >
</ ext:Toolbar >
</ TopBar >
</ ext:TreePanel >
定义了一个根节点下有多个子节点的示例:
Icon ="BookOpen" Width ="180" >
< TopBar >
< ext:Toolbar runat ="server" >
< Items >
< ext:Button runat ="server" Text ="全部展开" Icon ="ArrowOut" >
< Listeners >
< Click Handler ="#{tPanel}.expandAll();" />
</ Listeners >
</ ext:Button >
< ext:Button runat ="server" Text ="全部折叠" Icon ="ArrowIn" >
< Listeners >
< Click Handler ="#{tPanel}.collapseAll();" />
</ Listeners >
</ ext:Button >
</ Items >
</ ext:Toolbar >
</ TopBar >
< Root >
< ext:TreeNode Text ="歌曲列表" Expandable ="True" >
< Nodes >
< ext:TreeNode Text ="一生有你" Icon ="Music" />
< ext:TreeNode Text ="擦肩而过" Icon ="Music" />
< ext:TreeNode Text ="寂寞在唱歌" Icon ="Music" />
< ext:TreeNode Text ="等一分钟" Icon ="Music" />
< ext:TreeNode Text ="依然在一起" Icon ="Music" />
</ Nodes >
</ ext:TreeNode >
</ Root >
</ ext:TreePanel >
可以通过控件的Listeners属性给控件注册一个事件,通过事件来获取所点击项的值。
--需要动态创建树结点,异步加载。
二、Tabpanel
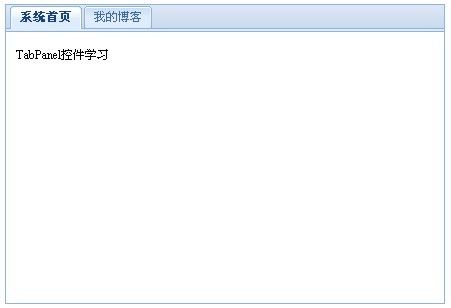
TabPanel控件使用非常简单,但是功能却非常强大,它同MenuPanel、TreePanel一样提供了很多的集合属性,可以定制出丰富的应用。其中用得最多的就是他的Tabs属性,用于定义子标签选项,可参考下图所示:

其中content.html的代码如下代码片段,下图为运行效果截图:
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>
 <
title
></
title
>
<
title
></
title
>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 body{font-size:12px;}
body{font-size:12px;} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 TabPanel控件学习
TabPanel控件学习 </
body
>
</
body
>
 </
html
>
</
html
>


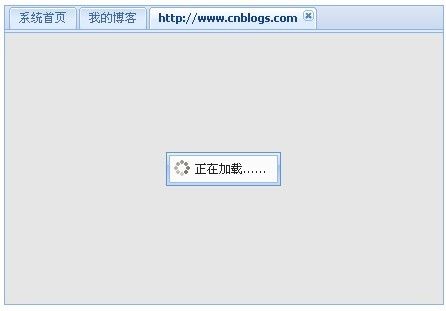
TabPanel最灵活的是动态的创建子标签选项,不能通过同步的事件驱动去创建,一但页面PostBack新创建的所有标签选项将被全部清除。如果一定要通过服务端后台代码去动态创建,可使用Coolite Toolkit所提供的AjaxEvent机制。
{
var tab = new Tab( " 通过AjaxEvent新增Tab " );
tab.TabIndex = short .Parse( " 11 " );
tab.ID = " tabID " ;
tab.AutoLoad.Url = " http://www.cnblogs.com " ;
tab.AutoLoad.NoCache = true ;
tab.AutoLoad.Mode = LoadMode.IFrame;
this .tabPanel.Tabs.Add(tab);
this .tabPanel.ActiveTab = tab;
}
< AjaxEvents >
< Click OnEvent ="CreataTab_Click" >
< EventMask ShowMask ="true" Msg ="正在加载

 "
/>
"
/>
</ Click >
</ AjaxEvents >
</ ext:Button >
TabPanel提供了相应的客户端API来完成这些操作。
< Listeners >
< Click Handler ="addTab(#{tabPanel}, 'tabCnblogs', 'http://www.cnblogs.com');" />
</ Listeners >
</ ext:Button >
通过JavaScript方法addTab()方法动态创建,三个参数分别为:TabPanel控件ID,新创建的Tab的ID,西创建的Tab所呈现的内容路径。
function addTab(tabPanel, id, url) {
var tab = tabPanel.getComponent(id);
if ( ! tab) {
tab = tabPanel.add({
id: id,
title: url,
closable: true ,
autoLoad: {
showMask: true ,
url: url,
mode: ' iframe ' ,
maskMsg: ' 正在加载

 '
'
}
});
}
tabPanel.setActiveTab(tab);
}
< / script>
客户端创建的方式是纯Ext的操作方式,TabPanel提供了API可直接获取指定id的子Tab是否存在,使用这一功能就可以完美的处理互斥,以创建出唯一的Tab子标签选项。

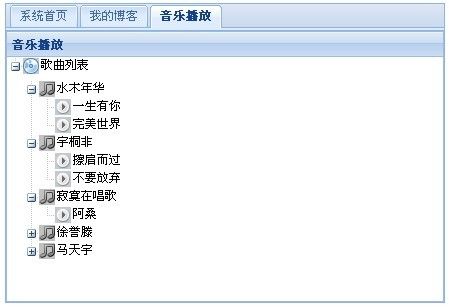
TabPanel使用得多的就是用来处理多标签选项卡,另外多数时候是用作容器,其容器功能和Panel、Window等基本相同。就拿上一篇文章中创建的树做示例吧,现在需要将树显示在TabPanel的一个子标签选项里,可以直接调用TabPanel的客户端API方法addTab将一个存在的容器类型控件添加到TabPanel,使其成为TabPanel的子Tab。
 <
Listeners
>
<
Listeners
>
 <
DocumentReady
Handler
="addToTabPanel();"
/>
<
DocumentReady
Handler
="addToTabPanel();"
/>
 </
Listeners
>
</
Listeners
>
 </
ext:ScriptManager
>
</
ext:ScriptManager
>
 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>
 function addToTabPanel() {
function addToTabPanel() { tabPanel.addTab(myTreePanel);
tabPanel.addTab(myTreePanel); }
} </
script
>
</
script
>
 <
ext:TreePanel
ID
="myTreePanel"
runat
="server"
Title
="音乐播放"
Width
="160"
>
<
ext:TreePanel
ID
="myTreePanel"
runat
="server"
Title
="音乐播放"
Width
="160"
>
 <
Root
>
<
Root
>
 <
ext:TreeNode
Text
="歌曲列表"
Expandable
="True"
Icon
="Cd"
>
<
ext:TreeNode
Text
="歌曲列表"
Expandable
="True"
Icon
="Cd"
>
 <
Nodes
>
<
Nodes
>
 <
ext:TreeNode
Text
="水木年华"
Icon
="Music"
>
<
ext:TreeNode
Text
="水木年华"
Icon
="Music"
>
 <
Nodes
>
<
Nodes
>
 <
ext:TreeNode
Text
="一生有你"
Icon
="ControlPlay"
/>
<
ext:TreeNode
Text
="一生有你"
Icon
="ControlPlay"
/>
 <
ext:TreeNode
Text
="完美世界"
Icon
="ControlPlay"
/>
<
ext:TreeNode
Text
="完美世界"
Icon
="ControlPlay"
/>
 </
Nodes
>
</
Nodes
>
 </
ext:TreeNode
>
</
ext:TreeNode
>
 <
ext:TreeNode
Text
="宇桐非"
Icon
="Music"
>
<
ext:TreeNode
Text
="宇桐非"
Icon
="Music"
>
 <
Nodes
>
<
Nodes
>
 <
ext:TreeNode
Text
="擦肩而过"
Icon
="ControlPlay"
/>
<
ext:TreeNode
Text
="擦肩而过"
Icon
="ControlPlay"
/>
 <
ext:TreeNode
Text
="不要放弃"
Icon
="ControlPlay"
/>
<
ext:TreeNode
Text
="不要放弃"
Icon
="ControlPlay"
/>
 </
Nodes
>
</
Nodes
>
 </
ext:TreeNode
>
</
ext:TreeNode
>
 <
ext:TreeNode
Text
="寂寞在唱歌"
Icon
="Music"
>
<
ext:TreeNode
Text
="寂寞在唱歌"
Icon
="Music"
>
 <
Nodes
>
<
Nodes
>
 <
ext:TreeNode
Text
="阿桑"
Icon
="ControlPlay"
/>
<
ext:TreeNode
Text
="阿桑"
Icon
="ControlPlay"
/>
 </
Nodes
>
</
Nodes
>
 </
ext:TreeNode
>
</
ext:TreeNode
>
 <
ext:TreeNode
Text
="徐誉滕"
Icon
="Music"
>
<
ext:TreeNode
Text
="徐誉滕"
Icon
="Music"
>
 <
Nodes
>
<
Nodes
>
 <
ext:TreeNode
Text
="等一分钟"
Icon
="ControlPlay"
/>
<
ext:TreeNode
Text
="等一分钟"
Icon
="ControlPlay"
/>
 </
Nodes
>
</
Nodes
>
 </
ext:TreeNode
>
</
ext:TreeNode
>
 <
ext:TreeNode
Text
="马天宇"
Icon
="Music"
>
<
ext:TreeNode
Text
="马天宇"
Icon
="Music"
>
 <
Nodes
>
<
Nodes
>
 <
ext:TreeNode
Text
="依然在一起"
Icon
="ControlPlay"
HrefTarget
="http://www.baidu.com"
/>
<
ext:TreeNode
Text
="依然在一起"
Icon
="ControlPlay"
HrefTarget
="http://www.baidu.com"
/>
 </
Nodes
>
</
Nodes
>
 </
ext:TreeNode
>
</
ext:TreeNode
>
 </
Nodes
>
</
Nodes
>
 </
ext:TreeNode
>
</
ext:TreeNode
>
 </
Root
>
</
Root
>
 </
ext:TreePanel
>
</
ext:TreePanel
>

三、FormLayout与FormPanel
FormLayout在开发中使用频率非常高,使用它可快速、方便的实现表单界面布局。
< Body >
< ext:FormLayout ID ="FormLayout1" runat ="server" Width ="150" >
< ext:Anchor Horizontal ="100%" >
< ext:TextField ID ="tfUserName" runat ="server" FieldLabel ="用户名" />
</ ext:Anchor >
< ext:Anchor Horizontal ="100%" >
< ext:TextField ID ="tfPassword" runat ="server" FieldLabel ="用户密码" />
</ ext:Anchor >
< ext:Anchor Horizontal ="100%" >
< ext:Button ID ="btnLogin" runat ="server" Text ="登录" />
</ ext:Anchor >
</ ext:FormLayout >
</ Body >
</ ext:Panel >
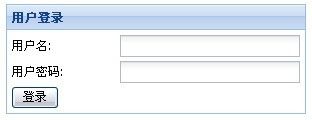
Coolite Toolkit规定FromLayout控件必须放置在一个容器控件里,如上则将其放置在Panel控件里,通过FormLayout布局了一个用户登录界面,运行效果如下所示:

下面基于这个上面来做一些调整。现在要实现文本框没有输入数据的时候则提示用户输入,并为其加上非空验证,通过AjaxEvents提供表单提交的事件处理函数,通过Listeners提供表单的提交前的客户端验证功能。相关代码如下:
< ext:FormLayout ID ="FormLayout1" runat ="server" Width ="150" >
< ext:Anchor Horizontal ="100%" >
< ext:TextField ID ="tfUserName" runat ="server"
FieldLabel ="用户名"
EmptyText ="请输入用户名"
AllowBlank ="false"
BlankText ="用户名不能为空!" />
</ ext:Anchor >
< ext:Anchor Horizontal ="100%" >
< ext:TextField ID ="tfPassword" runat ="server"
FieldLabel ="用户密码"
EmptyText ="请输入登录密码"
InputType ="Password"
AllowBlank ="false"
BlankText ="用户密码不能为空!" />
</ ext:Anchor >
</ ext:FormLayout >
</ Body >
< Buttons >
< ext:Button ID ="btnLogin" Text ="登录" runat ="server" Icon ="Accept" >
< AjaxEvents >
< Click OnEvent ="LoginClick" >
< EventMask ShowMask ="true" Msg ="正在登录系统

 "
MinDelay
="500"
/>
"
MinDelay
="500"
/>
</ Click >
</ AjaxEvents >
< Listeners >
< Click Handler ="if(!#{tfUserName}.validate() || !#{tfPassword}.validate()) {
Ext.Msg.alert('错误提示','用户名和用户密码不能为空!');
return false;
}" />
</ Listeners >
</ ext:Button >
< ext:Button ID ="btnCancel" Text ="清空" runat ="server" Icon ="Cancel" >
< AjaxEvents >
< Click OnEvent ="CancelClick" />
</ AjaxEvents >
</ ext:Button >
</ Buttons >
</ ext:Panel >
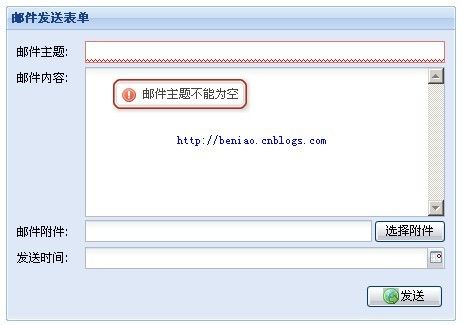
FormPanel其使用方法和Panel基本相同,通过FormPanel+FormLayout组合设计出来的UI界面效果更佳。如下邮件发送表单示例:
Frame ="true" Title ="邮件发送表单" Width ="450" >
< Body >
< ext:FormLayout ID ="FormLayout2" runat ="server" LabelWidth ="60" >
< ext:Anchor Horizontal ="100%" >
< ext:TextField ID ="tfTitle" runat ="server" FieldLabel ="邮件主题"
AllowBlank ="false" BlankText ="邮件主题不能为空" />
</ ext:Anchor >
< ext:Anchor Horizontal ="100%" >
< ext:TextArea ID ="tfContent" runat ="server" FieldLabel ="邮件内容" Height ="150" />
</ ext:Anchor >
< ext:Anchor Horizontal ="100%" >
< ext:FileUploadField ID ="upAttachment" runat ="server" FieldLabel ="邮件附件"
ButtonText ="选择附件" />
</ ext:Anchor >
< ext:Anchor Horizontal ="100%" >
< ext:DateField ID ="tfTime" runat ="server" FieldLabel ="发送时间" />
</ ext:Anchor >
</ ext:FormLayout >
</ Body >
< Buttons >
< ext:Button ID ="btnSend" runat ="server" Icon ="WorldGo" Text ="发送" >
< AjaxEvents >
< Click OnEvent ="SendClick" />
</ AjaxEvents >
</ ext:Button >
</ Buttons >
</ ext:FormPanel >

需要注意的就是FormLayout 的LabelWidth属性,设置LabelWidth属性值调整字段名和TextBox中间存在的距离。