-
白条
-
话费
-
机票
-
电影票
-
游戏
-
彩票
-
加油卡
-
酒店
-
火车票
-
众筹
-
理财
-
礼品卡
品优购网站项目
-
目录
目录
首先设置favicon图标
1.制作favicon图标
2.favicon图标放到网站根目录下
3.在HTML页面引入favicon图标
网站TDK三大标签SEO优化
SEO:搜索引擎优化,利用搜索引擎规则提高网站自然排名
TDK:
首页制作:
1.制作快捷导航模块(shortcut)
2.制作头部模块header
logo的seo优化:
搜索模块
购物车模块
全部商品的dropdown盒子
4.底部模块
1.mod-service模块
2.mod-help模块
3.mod-copyright模块
5.主体模块
1.焦点图模块(focus)
2.新闻快报模块(newsflash)
6.推荐模块(recom):
7.猜你喜欢
8.楼层区域制作
1.家电模块
2.手机模块
首页制作完成
html部分总和:
css:
2.列表页制作
1.插入公共部分
2.列表页主体
3.注册页面:
标题:
内容
底部直接迁移首页内容
项目介绍:
项目名称:品优购
项目描述:品优购是电商网站要完成首页,列表页,注册页的制作
项目的构建
| 名称 | 说明 |
| shoping | 项目文件夹 |
| images | 样式类图片文件夹 |
| css | 样式文件夹 |
| upload | 产品类图片文件夹 |
| fonts | 字体类文件夹 |
| js | 脚本文件夹 |
需要创建的文件
| 名称 | 说明 |
| index.html | 首页 |
| base.css | css初始化样式文件 |
| common.css | css公共样式文件 |
common公共样式模块化开发,将各个页面相同的模块放在一个公共样式文件中
首先设置favicon图标
1.制作favicon图标
- 将图标切成png图片
- 将图片转换为ico图标
2.favicon图标放到网站根目录下
3.在HTML页面引入favicon图标
网站TDK三大标签SEO优化
SEO:搜索引擎优化,利用搜索引擎规则提高网站自然排名
TDK:
T:title网站标题
建议:网站名(产品名)+网站介绍(不超过30个汉字)
D:description网站说明
说明文字主要做说明
K:keywords关键字
限制为6-8个关键字,关键字之间使用英文逗号隔开,采用关键词1,关键词2
例:
品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
首页制作:
首先确定版心
1.制作快捷导航模块(shortcut)
- 通栏的盒子命名为shortcut,
- 里面包含版心的盒子
- 版心的盒子里包含1号左侧盒子左浮动
- 版心的盒子里包含2号右左侧盒子左浮动
html
css
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?tomleg') format('truetype'), url('../fonts/icomoon.woff?tomleg') format('woff'), url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style-red {
color: #c81623;
}
.shortcut {
height: 36px;
line-height: 36px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: "\e91e";
font-family: 'icomoon';
margin-left: 6px;
}效果
![]()
2.制作头部模块header
logo的seo优化:
- logo里面首先放一个h1标签,提权
- h1里面放链接返回首页,把logo作为背景图片
- 为了搜索引擎收录,链接里面放文字但文字不用显示
- 方法1.text-indent:-9999px;overflow:hidden
- 方法2.font-size:0;
4.给链接一个tital属性,鼠标放logo上显示提示文字
搜索模块
购物车模块
头部模块 html部分
我的购物车
8
头部模块 css部分
header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
height: 171px;
width: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0px;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
line-height: 35px;
text-align: center;
}
.shopcar::before {
font-family: 'icomoon';
content: '\e93a';
margin-right: 5px;
color: #b1191a;
;
}
.shopcar::after {
font-family: 'icomoon';
content: '\e920';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
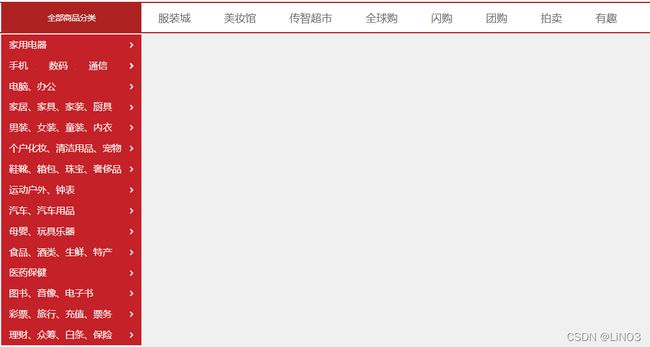
}3.nav导航制作
全部商品的dropdown盒子
- 左侧浮动
- 根据相关性需要包含.dt和.dd两个盒子
html:
css:
/* nav导航模块 */
.nav {
height: 47px;
border: solid 2px #b1191a;
}
.nav .dropdown {
float: left;
height: 45px;
width: 210px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.nav .dropdown .dt {
height: 100%;
width: 100%;
line-height: 45px;
text-align: center;
color: #fff;
}
.nav .dropdown .dd {
display: none;
height: 465px;
width: 100%;
background-color: #c81623;
margin-top: 2px;
}
.nav .dropdown .dd ul li {
position: relative;
width: 100%;
height: 31px;
line-height: 31px;
margin-left: 2px;
}
.nav .dropdown .dd ul li ::after {
position: absolute;
top: 1px;
right: 10px;
font-family: 'icomoon';
content: '\e920';
color: #fff;
font-size: 14px;
}
.nav .dropdown .dd ul li a {
font-size: 14px;
color: #fff;
padding: 10px;
}
.nav .dropdown .dd ul li :hover {
background-color: #fff;
color: #c81623;
}
.nav .dropdown .dd ul li :hover a {
/*好像不起作用 */
}
.nav .navitems li {
float: left;
}
.nav .navitems li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
4.底部模块
1.mod-service模块
2.mod-help模块
3.mod-copyright模块
html:
css:
/* 底部模块 */
.footer {
height: 415px;
background-color: #f1f1f1;
padding-top: 30px;
}
.mod-service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod-service ul li {
float: left;
width: 300px;
height: 50px;
background-color: pink;
padding-left: 35px;
}
.mod-service ul li .img1 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.mod-service ul li .img2 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -255px -54px;
margin-right: 8px;
}
.mod-service ul li .img3 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -256px -105px;
margin-right: 8px;
}
.mod-service ul li .img4 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -257px -156px;
margin-right: 8px;
}
.service-txt h4 {
font-size: 14px;
}
.service-txt p {
font-size: 12px;
}
.mod-help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod-help dl {
float: left;
width: 200px;
}
.mod-help dl:last-child {
width: 90px;
text-align: center;
}
.mod-help dl dt {
font-size: 16px;
margin-bottom: 10px;
;
}
.mod-copyright {
text-align: center;
padding-top: 20px;
}
.links {
text-align: center;
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
text-align: center;
line-height: 20px;
}5.主体模块
因为该模块是index专用的,所以需要创建一个新的样式表(index.css)
里面有:
1.焦点图模块(focus)
2.新闻快报模块(newsflash)
html
css
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
}
.focus {
float: left;
width: 721px;
height: 455px;
background-color: purple;
}
.newsflash {
float: right;
width: 250px;
height: 455px;
}
.news {
height: 165px;
border: 1px solid #e4e4e4;
}
.news-hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.news-hd h5 {
font-size: 14px;
float: left;
}
.news-hd .more {
float: right;
}
.news-hd .more::after {
font-family: 'icomoon';
content: "\e920";
}
.news-bd {
padding: 5px 15px 0;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
}
.lifeservice {
height: 209px;
border: solid 1px #e4e4e4;
border-top: 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.lifeservice ul li {
float: left;
height: 70px;
width: 25%;
border-right: #e4e4e4 solid 1px;
border-bottom: #e4e4e4 solid 1px;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
height: 24px;
width: 24px;
margin-top: 12px;
}
.bargain {
margin-top: 5px;
}6.推荐模块(recom):
html:

今日推荐




css
.recom {
height: 163px;
margin-top: 12px;
}
.recom-hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom-hd p {
color: #fff;
font-size: 18px;
}
.recom-bd {
float: left;
}
.recom-bd ul li {
position: relative;
float: left;
}
.recom-bd ul li img {
height: 163px;
width: 248px;
}
.recom-bd ul li:nth-child(-n+3):after {
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}7.猜你喜欢
html
css:
.like {
position: relative;
width: 1200px;
height: 395px;
}
.like .like-hd .like-hd-w {
position: absolute;
right: 15px;
font-family: 'icomoon';
}
.like-hd {
height: 35px;
width: 1200px;
line-height: 35px;
}
.like-bd {
height: 250px;
width: 1200px;
border: 1px solid #e4e4e4;
}
.like-bd ul li {
position: relative;
float: left;
width: 199px;
height: 400px;
}
.intro {
font-size: 16px;
}
.intro .price {
font-size: 20px;
margin-top: -15px;
color: red;
}
.like-bd ul li:nth-child(-n+5)::after {
content: '';
position: absolute;
right: 25px;
top: 70px;
width: 1px;
height: 145px;
background-color: #ddd;
}8.楼层区域制作
1.家电模块
2.手机模块
html:
css:
.box-hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box-hd h3 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.box-hd .tab-list {
float: right;
line-height: 30px;
}
.tab-list ul li {
float: left;
}
.tab-list ul li a {
margin: 0 15px;
}
.floor .w {
margin-top: 30px;
}
.box-bd {
height: 361px;
background-color: pink;
}
.tab-list-item>div {
float: left;
height: 361px;
border-right: solid 1px #ccc;
}
.bb {
display: block;
border-bottom: 1px solid #ccc;
}
.col-210 {
width: 210px;
text-align: center;
}
.col-210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
margin-right: 10px;
}
.col-210 ul {
margin-left: 12px;
}
.col-329 {
width: 329px;
}
.col-221 {
width: 221px;
}
.col-219 {
width: 219px;
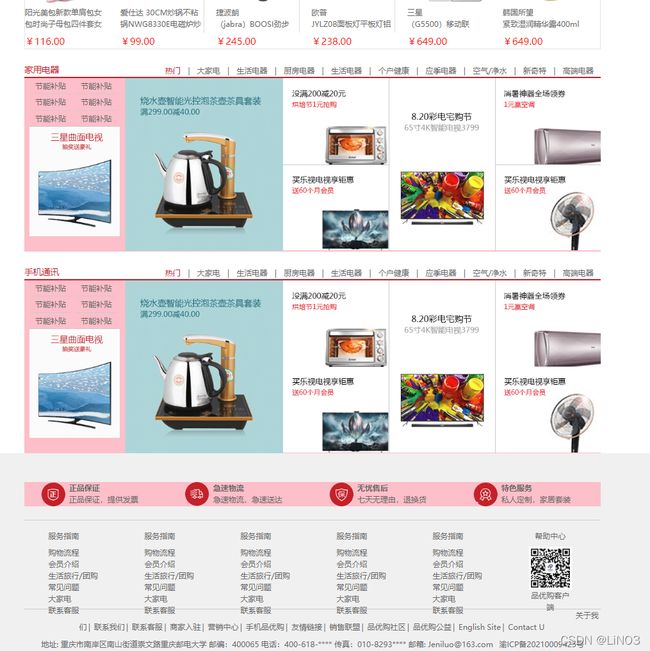
}首页制作完成
效果图:
html部分总和:
品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
我的购物车
8

-
白条
-
话费
-
机票
-
电影票
-
游戏
-
彩票
-
加油卡
-
酒店
-
火车票
-
众筹
-
理财
-
礼品卡

今日推荐




css:
公共部分
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?tomleg') format('truetype'), url('../fonts/icomoon.woff?tomleg') format('woff'), url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style-red {
color: #c81623;
}
.shortcut {
height: 36px;
line-height: 36px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: "\e91e";
font-family: 'icomoon';
margin-left: 6px;
}
header {
position: relative;
height: 105px;
}
/* 头部模块 */
.logo {
position: absolute;
top: 25px;
height: 171px;
width: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0px;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
line-height: 35px;
text-align: center;
}
.shopcar::before {
font-family: 'icomoon';
content: '\e93a';
margin-right: 5px;
color: #b1191a;
;
}
.shopcar::after {
font-family: 'icomoon';
content: '\e920';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
/* nav导航模块 */
.nav {
height: 47px;
border: solid 2px #b1191a;
}
.nav .dropdown {
float: left;
height: 45px;
width: 210px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.nav .dropdown .dt {
height: 100%;
width: 100%;
line-height: 45px;
text-align: center;
color: #fff;
}
.nav .dropdown .dd {
/* display: none; */
height: 465px;
width: 100%;
background-color: #c81623;
margin-top: 0px;
}
.nav .dropdown .dd ul li {
position: relative;
width: 100%;
height: 31px;
line-height: 31px;
margin-left: 2px;
}
.nav .dropdown .dd ul li ::after {
position: absolute;
top: 1px;
right: 10px;
font-family: 'icomoon';
content: '\e920';
color: #fff;
font-size: 14px;
}
.nav .dropdown .dd ul li a {
font-size: 14px;
color: #fff;
padding: 10px;
}
.nav .dropdown .dd ul li :hover {
background-color: #fff;
color: #c81623;
}
.nav .dropdown .dd ul li :hover a {
/*好像不起作用 */
}
.nav .navitems li {
float: left;
}
.nav .navitems li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
/* 底部模块 */
.footer {
height: 415px;
background-color: #f1f1f1;
padding-top: 30px;
}
.mod-service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod-service ul li {
float: left;
width: 300px;
height: 50px;
background-color: pink;
padding-left: 35px;
}
.mod-service ul li .img1 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.mod-service ul li .img2 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -255px -54px;
margin-right: 8px;
}
.mod-service ul li .img3 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -256px -105px;
margin-right: 8px;
}
.mod-service ul li .img4 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -257px -156px;
margin-right: 8px;
}
.service-txt h4 {
font-size: 14px;
}
.service-txt p {
font-size: 12px;
}
.mod-help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod-help dl {
float: left;
width: 200px;
}
.mod-help dl:last-child {
width: 90px;
text-align: center;
}
.mod-help dl dt {
font-size: 16px;
margin-bottom: 10px;
;
}
.mod-copyright {
text-align: center;
padding-top: 20px;
}
.links {
text-align: center;
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
text-align: center;
line-height: 20px;
}首页部分:
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
}
.focus {
float: left;
width: 721px;
height: 455px;
background-color: purple;
}
.newsflash {
float: right;
width: 250px;
height: 455px;
}
.news {
height: 165px;
border: 1px solid #e4e4e4;
}
.news-hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.news-hd h5 {
font-size: 14px;
float: left;
}
.news-hd .more {
float: right;
}
.news-hd .more::after {
font-family: 'icomoon';
content: "\e920";
}
.news-bd {
padding: 5px 15px 0;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
}
.lifeservice {
height: 209px;
border: solid 1px #e4e4e4;
border-top: 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.lifeservice ul li {
float: left;
height: 70px;
width: 25%;
border-right: #e4e4e4 solid 1px;
border-bottom: #e4e4e4 solid 1px;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
height: 24px;
width: 24px;
margin-top: 12px;
}
.bargain {
margin-top: 5px;
}
.recom {
height: 163px;
margin-top: 12px;
}
.recom-hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom-hd p {
color: #fff;
font-size: 18px;
}
.recom-bd {
float: left;
}
.recom-bd ul li {
position: relative;
float: left;
}
.recom-bd ul li img {
height: 163px;
width: 248px;
}
.recom-bd ul li:nth-child(-n+3):after {
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
.like {
position: relative;
width: 1200px;
height: 285px;
}
.like .like-hd .like-hd-w {
position: absolute;
right: 15px;
font-family: 'icomoon';
}
.like-hd {
height: 35px;
width: 1200px;
line-height: 35px;
}
.like-bd {
height: 250px;
width: 1200px;
border: 1px solid #e4e4e4;
}
.like-bd ul li {
position: relative;
float: left;
width: 199px;
height: 250px;
}
.intro {
font-size: 16px;
}
.intro .price {
font-size: 20px;
margin-top: -15px;
color: red;
}
.like-bd ul li:nth-child(-n+5)::after {
content: '';
position: absolute;
right: 25px;
top: 70px;
width: 1px;
height: 145px;
background-color: #ddd;
}
.box-hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box-hd h3 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.box-hd .tab-list {
float: right;
line-height: 30px;
}
.tab-list ul li {
float: left;
}
.tab-list ul li a {
margin: 0 15px;
}
.floor .w {
margin-top: 30px;
}
.box-bd {
height: 361px;
background-color: pink;
}
.tab-list-item>div {
float: left;
height: 361px;
border-right: solid 1px #ccc;
}
.bb {
display: block;
border-bottom: 1px solid #ccc;
}
.col-210 {
width: 210px;
text-align: center;
}
.col-210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
margin-right: 10px;
}
.col-210 ul {
margin-left: 12px;
}
.col-329 {
width: 329px;
}
.col-221 {
width: 221px;
}
.col-219 {
width: 219px;
}2.列表页制作
1.插入公共部分
插入头部,快捷导航,nav导航,底部模块
修改:在头部插入秒杀模块,对导航栏内容修改,并调整css
2.列表页主体
html:

-

Apple苹果iPhone 6S Plus(41699)
32G 金色 移动联通电信4G手机
¥6088¥6988
已售87%
剩余
29件
css:
.sk-bd {
height: 1500px;
width: 1360px;
}
.ban {
float: left;
height: 15px;
width: 200px;
border: 1px red solid;
padding: 1px;
border-radius: 7px;
}
.banin {
height: 100%;
width: 87%;
background-color: red;
transition: all 1s;
}
.price-0 {
font-size: 22px;
color: #c81523;
font-weight: 600;
}
button {
height: 30px;
width: 300px;
background-color: #c81523;
color: aliceblue;
font-size: 23px;
}
.sk-bd ul li {
float: left;
}
.sk-bd ul li .shopgood {
display: inline-block;
height: 454px;
width: 301px;
border: 1px solid transparent;
}
.sk-bd ul>li .shopgood:hover {
border: 1px solid #c81523;
}3.注册页面:
不需要推荐越简单越好。
标题:
html
注册新账号
我有账号,去登录
css
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 322px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}内容
html:
注册新账号
我有账号,去登录
css:
.registerarea {
height: 490px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}
.reg-form {
width: 600px;
margin: 50px auto 0;
}
.reg-form ul li {
margin-bottom: 20px;
}
.reg-form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg-form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.error {
color: #c81523
}
.error-icon,
.success-icon {
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
margin-bottom: 2px;
}
.error-icon {
background: url(../images/error.png) no-repeat;
}
.success {
color: green;
}
.success-icon {
background: url(../images/success.png);
}
.safe {
padding-left: 175px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #c81523;
}
.zhong {
background-color: yellow;
}
.qiang {
background-color: greenyellow;
}
.agree {
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.bth {
width: 200px;
height: 34px;
background-color: #c81523;
font-size: 14px;
color: #fff;
margin: 30px 0 0 70px;
}底部:
直接迁移首页内容
综合:
huml
个人注册
注册新账号
我有账号,去登录
css
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 490px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}
.reg-form {
width: 600px;
margin: 50px auto 0;
}
.reg-form ul li {
margin-bottom: 20px;
}
.reg-form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg-form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.error {
color: #c81523
}
.error-icon,
.success-icon {
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
margin-bottom: 2px;
}
.error-icon {
background: url(../images/error.png) no-repeat;
}
.success {
color: green;
}
.success-icon {
background: url(../images/success.png);
}
.safe {
padding-left: 175px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #c81523;
}
.zhong {
background-color: yellow;
}
.qiang {
background-color: greenyellow;
}
.agree {
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.bth {
width: 200px;
height: 34px;
background-color: #c81523;
font-size: 14px;
color: #fff;
margin: 30px 0 0 70px;
}
.mod-copyright {
text-align: center;
padding-top: 20px;
}
.links {
text-align: center;
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
text-align: center;
line-height: 20px;
}