Android用户注册界面设计
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
-
- 一、作业要求
- 二、具体实现
-
- 1.布局文件(activity_main.xml)
- 2.程序代码(MainActivity.java)
提示:以下是本篇文章正文内容,下面案例可供参考
一、作业要求
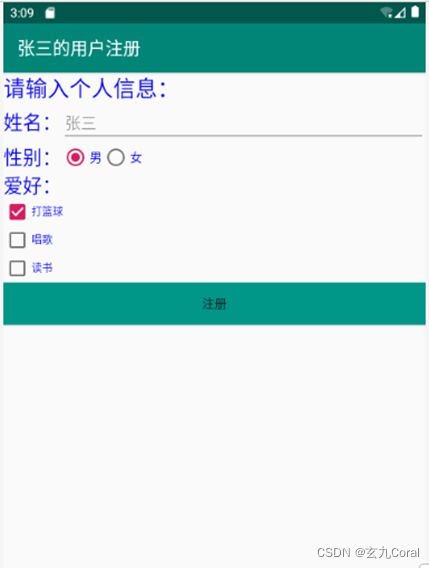
根据前面的学习内容,设计如图1所示的用户注册界面,要求如下:
(1)将应用的名称、姓名编辑框的输入提示中的“张三”,改为自己的姓名;
(2)性别的默认选择:男同学为“男”,女同学为“女”
(3)实现“注册”按键事件监听
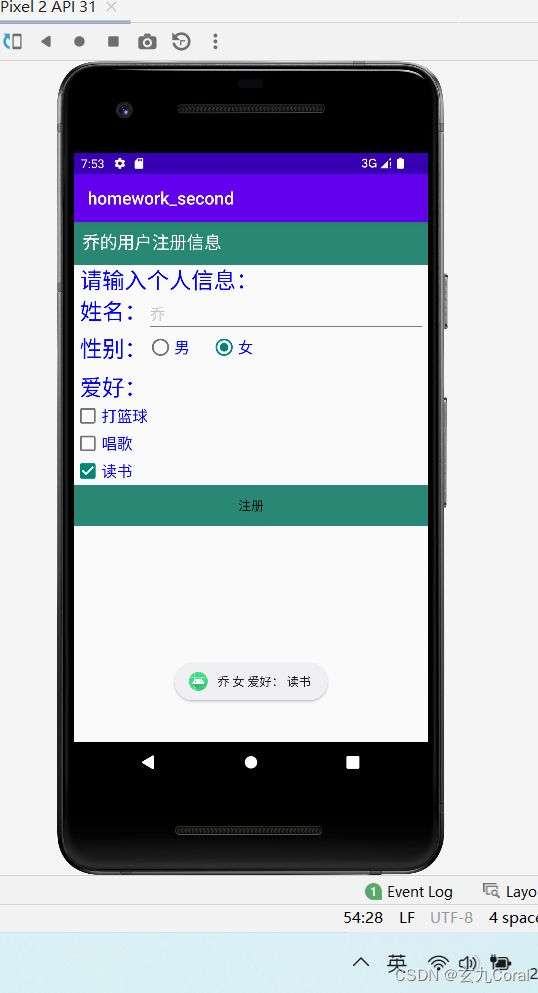
设置“注册”按钮的监听器,在处理方法中,获取输入的注册信息,并通过Toast提示框将注册信息(姓名、性别、爱好)显示出来。例如图1,点击注册后,提示框里应显示:张三 男 爱好打篮球

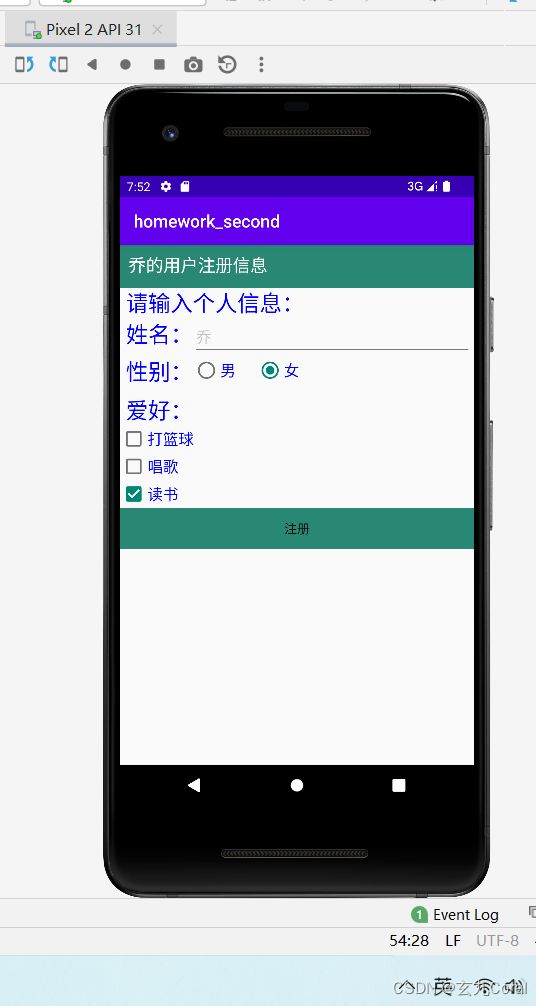
二、具体实现
界面展示:(左:初始界面)(右:点击注册键后)
1.布局文件(activity_main.xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#288873">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="50dp"
android:paddingTop="10dp"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:textSize="20sp"
android:text="乔的用户注册信息"
android:textColor="@color/white"
/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="7dp"
android:text="请输入个人信息:"
android:textSize="26sp"
android:textColor="#0000FF"
/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:paddingLeft="7dp"
android:text="姓名:"
android:textColor="#0000FF"
android:textSize="26sp" />
<EditText
android:id="@+id/name"
android:layout_width="324dp"
android:layout_height="match_parent"
android:text="乔"
android:textColor="@color/cardview_shadow_start_color"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:paddingLeft="7dp"
android:text="性别:"
android:textColor="#0000FF"
android:textSize="26sp" />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RadioButton
android:id="@+id/man"
android:layout_width="74dp"
android:layout_height="wrap_content"
android:text="男"
android:textColor="#0000FF"
android:textSize="18sp"/>
<RadioButton
android:id="@+id/woman"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:textColor="#0000FF"
android:text="女"
android:checked="true"
android:textSize="18sp"/>
LinearLayout>
RadioGroup>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="7dp"
android:textColor="#0000FF"
android:textSize="26sp"
android:text="爱好:"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<CheckBox
android:id="@+id/CheckBox1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#0000FF"
android:textSize="18sp"
android:text="打篮球"/>
<CheckBox
android:id="@+id/CheckBox2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#0000FF"
android:textSize="18sp"
android:text="唱歌"/>
<CheckBox
android:id="@+id/CheckBox3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#0000FF"
android:checked="true"
android:textSize="18sp"
android:text="读书"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
android:textSize="15sp"
android:background="#288873"/>
LinearLayout>
LinearLayout>
2.程序代码(MainActivity.java)
复选框监听器的一般写法:
CheckBox cbx = (CheckBox) findViewById(R.id.cbx);
cbx.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
//do something
}else{
//do something else
}
}
});
package com.example.homework_second;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.Toast;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText name;
TextView hobby;
RadioButton man;
RadioButton woman;
Button show;
CheckBox CheckBox1;
CheckBox CheckBox2;
CheckBox CheckBox3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = findViewById(R.id.name);
hobby = findViewById(R.id.textView4);
man = findViewById(R.id.man);
woman = findViewById(R.id.woman);
show = findViewById(R.id.show);
CheckBox1 = findViewById(R.id.CheckBox1);
CheckBox2 = findViewById(R.id.CheckBox2);
CheckBox3 = findViewById(R.id.CheckBox3);
//监听设置
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String result = "";
String user = name.getText().toString();
result += user + " ";
if (man.isChecked()) {
result += man.getText().toString() + " ";
}
if (woman.isChecked()) {
result += woman.getText().toString() + " ";
}
String us = hobby.getText().toString();
result += us+" ";
if (CheckBox1.isChecked()) {
result += CheckBox1.getText().toString();
}
if (CheckBox2.isChecked()) {
result += CheckBox2.getText().toString();
}
if (CheckBox3.isChecked()) {
result += CheckBox3.getText().toString()+" ";
}
Toast.makeText(MainActivity.this, result, Toast.LENGTH_LONG).show();
}
});
}
}