基于RecyclerView的图片浏览器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、作业要求
- 二、具体实现
-
- 1.布局代码
- 2.程序代码
- 总结
前言
基于RecyclerView的图片浏览器
一、作业要求
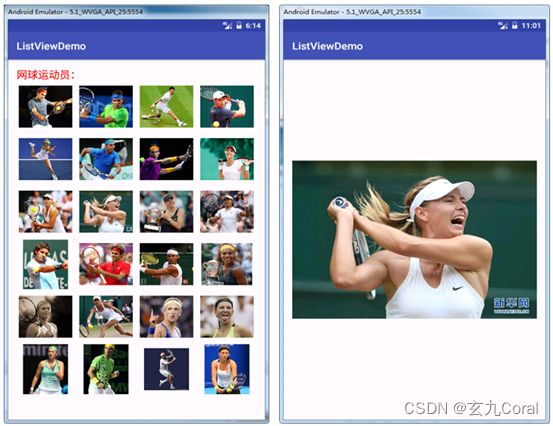
使用RecyclerView实现一个图片列表,如图1所示,当点击其中的任一个图片时,会在一个新的Activity中显示被点击的图片,如图2所示。
二、具体实现
1.布局代码
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="xxx的homework展示"
android:textSize="20sp"
android:textColor="@color/white"
/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>
其中,orientation="vertical"是LinearLayout布局中不可缺少的重要属性,并且如果想要后面的内容在布局中是其他空间centre,也可以使用layout_gravity
recyclerview_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
tools:ignore="UseCompoundDrawables">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:transitionName="sharedView"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:textColor="@color/black" />
LinearLayout>
activity_newitem.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/ic_launcher"
android:transitionName="sharedView"
tools:ignore="ContentDescription" />
LinearLayout>
2.程序代码
newitem.java
package com.example.homework_forth;
import android.os.Bundle;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
public class newitem extends AppCompatActivity {
private ImageView image1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_newitem);
image1 = findViewById(R.id.image1);
image1.setOnClickListener(view -> ActivityCompat.finishAfterTransition(newitem.this));
}
}
MainActivity.kt
package com.example.homework_forth
import android.os.Bundle
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
private val coreList = ArrayList<core>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initCore()
val recyclerView = findViewById<View>(R.id.recycler_view) as RecyclerView
val layoutManager = GridLayoutManager(this,3)
recyclerView.layoutManager = layoutManager
val adapter = coreAdapter(coreList)
recyclerView.adapter = adapter
}
private fun initCore() {
for (i in 0..1) {
val Aiden = core("Aiden", R.drawable.p1pic)
coreList.add(Aiden)
val Mia = core("Mia", R.drawable.p2pic)
coreList.add(Mia)
val Jackson = core("Jackson", R.drawable.p3pic)
coreList.add(Jackson)
val Jacob = core("Jacob", R.drawable.p4pic)
coreList.add(Jacob)
val Emily = core("Emily", R.drawable.p5pic)
coreList.add(Emily)
val Emma = core("Emma", R.drawable.p6pic)
coreList.add(Emma)
val lucky = core("lucky", R.drawable.p7pic)
coreList.add(lucky)
val Noah = core("Noah", R.drawable.p8pic)
coreList.add(Noah)
val Lucas = core("Lucas", R.drawable.p9pic)
coreList.add(Lucas)
val Caden = core("Caden", R.drawable.p0pic)
coreList.add(Caden)
}
}
}
core.kt
package com.example.homework_forth
class core( val name : String, val imageId : Int)
coreAdapter.java
package com.example.homework_forth;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class coreAdapter extends RecyclerView.Adapter<coreAdapter.ViewHolder> {
private final List<core> mcoreList;
public coreAdapter (List <core> coreList){
mcoreList = coreList;
}
static class ViewHolder extends RecyclerView.ViewHolder{
View coreView;
ImageView Image;
TextView Name;
public ViewHolder (View view)
{
super(view);
coreView = view;
Image = (ImageView) view.findViewById(R.id.image);
Name = (TextView) view.findViewById(R.id.name);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType){
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recyclerview_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
holder.coreView.setOnClickListener(view1 -> view1.getContext().startActivity(
new Intent(view1.getContext(),newitem.class),
ActivityOptions.makeSceneTransitionAnimation((Activity) view1.getContext(), view1,"image").toBundle()
));
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position){
core Core = mcoreList.get(position);
holder.Image.setImageResource(Core.getImageId());
holder.Name.setText(Core.getName());
}
@Override
public int getItemCount(){
return mcoreList.size();
}
}
总结
最开始使用recyclerview布局完成后,对于监听事件重写一直出错,导致无法在虚拟机上运行,最后出现闪退现象,在多次查资料,看实验文件之后,结合intent跳转activity的方法,成功书写了新的监听.