图像与矩阵_Python_No.3
1.缘起
在稍后学习本专栏第4节(No.4)中会使用到两条代码如下:
#布置矩阵
img = np.zeros((512,256,3), np.uint8)
#将矩阵转化带有颜色的图片(全黑也是一种颜色)
cv.imshow('img',img)于是读完这两条代码你大概知道了:
- 第一条代码作用是创建一个矩阵。
- 第二条代码是将这个矩阵转化为带有颜色的图片样式。(cv.imshow()函数已经在本专栏No.1节中讲过,具体地址https://blog.csdn.net/Cristiano2000/article/details/118462985?spm=1001.2014.3001.5501)
那么就得来了解下第一条中的np.zeros()函数:
【numpy.zeros(参数1,参数2,参数3,参数4)】
先来讲讲不是本节重点的东西:
参数2:参数1矩阵的数据的数据类型,例如:numpy.int8等,默认为numpy.float64。
参数3:选择内存中存储矩阵的方式,可选两种:①行为主(字母C)②列为主(字母F)。
参数4:引用对象允许创建非NumPy数组的数组。如果传入的数组支持某某协议,则结果将由它定义。
接着就是本节的重点啦:
参数1:传入矩阵的形状以及该矩阵采用的色彩模式,矩阵中的值默认用0填充。如代码中的(512,256,3)是什么意思呢?我传入(512,3)行不行呢?传入(512,1)行不行呢?
2.神秘的(512,512,3)不再神秘
2.1 预备知识:电脑中的图片
电脑中的每一张图片其实都是由一个一个像素点组成的,而每一个像素点再填充不同的颜色最终形成了我们看到的图片。
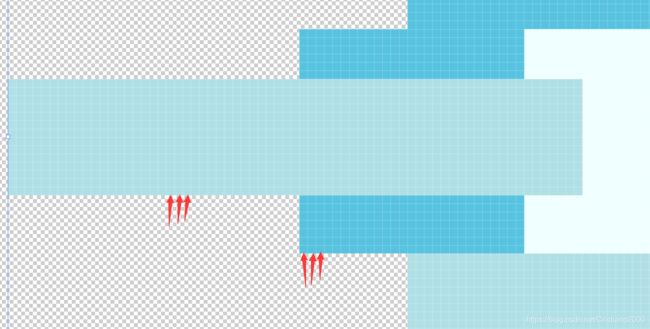
例如我之前自己做的坦克大战冰雪节限定坦克皮肤:
看起来是不是还凑合,那么放大无数倍之后呢?
是不是就看到明显的像素点了?只不过填充了不同的颜色:浅蓝,深蓝,白等等。
2.2 (512,256,3)中前两个值512、256
所以,显而易见的,一张正经的图片就是由像素点排列成正方形或者长方形。
(512,256,3)中除了最右边的数字3之外剩下的(512,256)就是用来形成矩阵的形状了,表示高为512个像素,高为256个像素的图片了。
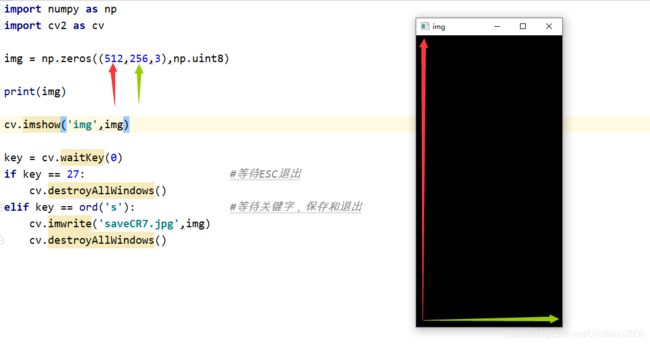
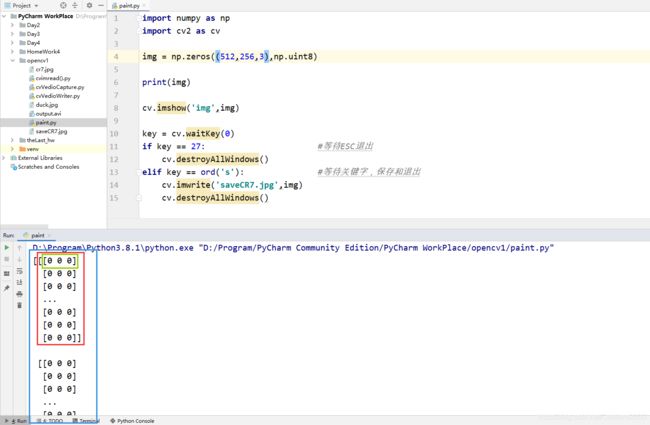
示例1:
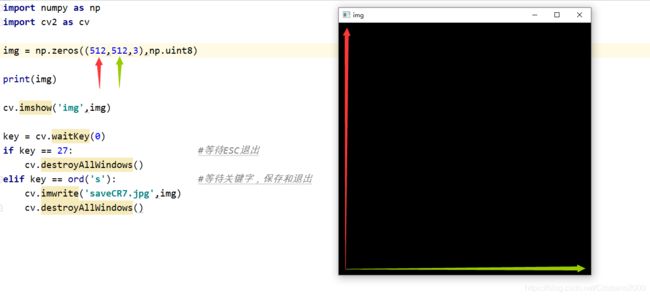
示例2:将示例1矩阵的长改变为512
现在我们不看图,把矩阵输出以验证我们的想法:
 绿色的框表示一个像素点(里面的三个数值先不要管,2.3讲)。
绿色的框表示一个像素点(里面的三个数值先不要管,2.3讲)。
红色的框表示一行像素点(红框中有256个绿框,表示一行有256个像素)。
蓝色的框表示所有的像素点(框中有512个红框,表示有512行)。
所以矩阵大小是512*256。
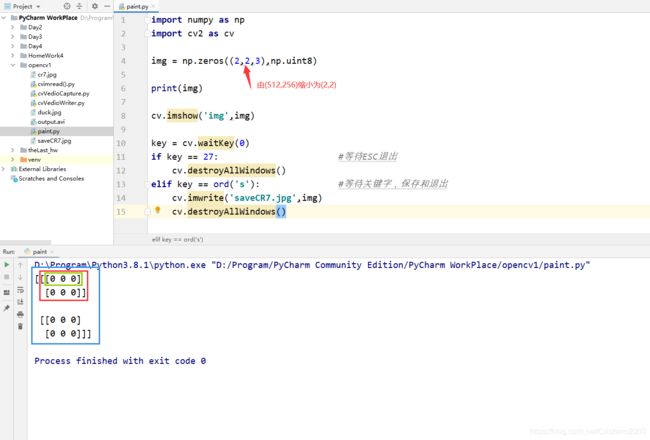
可能依旧有些同学不明白,没关系,现在我们把矩阵缩小了再看看:
可以看出:一行由2个像素组成(红框中有俩绿框),总共有2行(蓝框中有俩红框)。
这样就构成了2*2的矩阵啦。
2.3 (512,256,3)中最后一个值3
前面已经讲过图片的形状了,那么如何把一张图片搞的花花绿绿的呢?这就是最后一个数值3的作用了。
先来了解一下颜色吧:
①每个颜色都是由红色、绿色和蓝色调和而来的(RGB色彩模式),红绿蓝数值大小设置的不同调和成了不同的颜色。
②其中红绿蓝数值的最小值设置为0(十六进制表示为#00),最大值设置为255(十六进制表示为#FF)。
③比如一开始默认的黑色(#000000,矩阵默认填充0)就是由无红(#00)+无绿(#00)+无蓝(#00)调和出来的。
所以2.2节中绿色的框(代表每个像素点)里的3个数值就是分别用来设置红绿蓝三原色的数值大小啦。
所以现在你也应该明白了(512,256,3)最右边的3是表示用3个数据来组成颜色。
3.学习完1.和2.后填上之前的坑
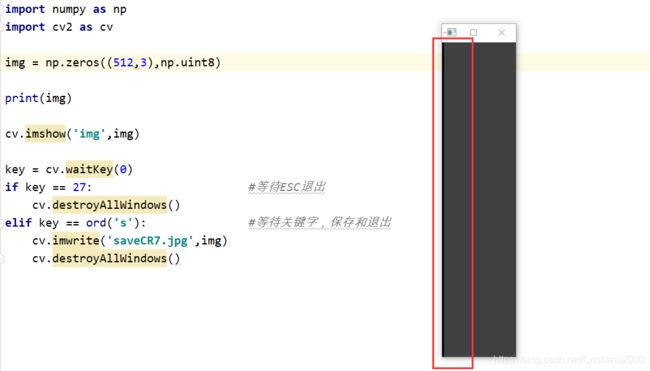
Question1:传入(512,3)行不行呢?
Answer1:可以。512代表高为512个像素,长为1个像素(没写就默认1)的矩阵,该矩阵的颜色模式采用RGB。
看下图:看见这一列小黑像素组成的图片了吗嘿嘿,我相信大多数人是看不见的哈哈。
Question2:传入(512,1)行不行呢?
Answer2:可以。512代表高为512个像素,长为1个像素(没写就默认1)的矩阵,而最右边的1则表示用1个数据来组成颜色(RRGGBB颜色模式)。
最后附上颜色模式:各种颜色模式
Question3:传入(512,512,512,3)可以吗?
Answer3:不可以。(512,512,512)形容的不是一个二维矩阵面而是一个3维矩阵体,3维矩阵体无法转化为图像。
写的时候困困的,欢迎勘错揪虫。
参考:
关于numpy.zeros()的官方文档:
https://numpy.org/devdocs/reference/generated/numpy.zeros.html#numpy.zeros
关于颜色光、三原色、三维数组与图像原理:
https://blog.csdn.net/weixin_48306625/article/details/107532968?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_baidulandingword-0&spm=1001.2101.3001.4242