java爬虫破解滑块验证码
使用技术:java+Selenium
废话:
有爬虫,自然就有反爬虫,就像病毒和杀毒软件一样,有攻就有防,两者彼此推进发展。而目前最流行的反爬技术验证码,为了防止爬虫自动注册,批量生成垃圾账号,几乎所有网站的注册页面都会用到验证码技术。其实验证码的英文为 CAPTCHA(Completely Automated Public Turing test to tell Computers and Humans Apart),翻译成中文就是全自动区分计算机和人类的公开图灵测试,它是一种可以区分用户是计算机还是人的测试,只要能通过 CAPTCHA 测试,该用户就可以被认为是人类。由此也可知道破解滑块验证码的关键即是让计算机更好的模拟人的行为
破解无缺口滑块
无缺口滑块如下图:
滑块代码:
拖动滑块验证
拖动滑块验证
分析
1.查看滑块按钮大小
2.查看滑块大小
从上面2张图得出拖动距离为(300-40)px
爬虫代码
public static void main(String[] args) throws Exception {
System.setProperty("webdriver.chrome.driver","D:\\demo\\selenumDemo\\src\\main\\resources\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
try {
driver.get("file:///C:/Users/Administrator/Desktop/index.html");
WebElement Slider = driver.findElement(By.cssSelector(".handler.handler_bg"));// 拿到滑块按钮
Thread.sleep(2000L);
// 实例化鼠标操作对象Actions
Actions action = new Actions(driver);
action.dragAndDropBy(Slider,260,0).perform();// 移动一定位置
Thread.sleep(5000L);
} catch (InterruptedException e) {
e.printStackTrace();
}finally{
// driver.close();// 关闭页面
driver.quit();// 释放资源
}
}注意:有的网站拖完后可能验证成功,有的可能失败,失败的童鞋也不要慌张,因为被网站检测出你用的是爬虫操作的,我有妙计!接着往下看!
先分分析一波!1.使用驱动打开浏览器
public static void openChrome(){
System.setProperty("webdriver.chrome.driver","D:\\demo\\selenumDemo\\src\\main\\resources\\chromedriver.exe");
// 1.打开Chrome浏览器
chromeDriver = new ChromeDriver();
chromeDriver.get("url...");
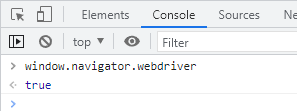
}2.然后 f12打开console控制台输入:window.navigator.webdriver
发现值是true,但是我们正常手动打开浏览器他却是false或者undefined,如下图
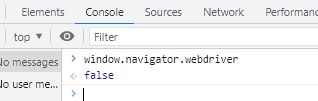
所以得出结论网站通过代码获取这个参数,返回值undefined或者false是正常浏览器,返回true说明用的是Selenium模拟浏览器,所以解决还是要从驱动浏览器解决,在启动Chromedriver之前,来隐藏它
public static void openChrome(){
// 隐藏 window.navigator.webdriver
ChromeOptions option = new ChromeOptions();
option.setExperimentalOption("useAutomationExtension", false);
option.setExperimentalOption("excludeSwitches", Lists.newArrayList("enable-automation"));
option.addArguments("--disable-blink-features=AutomationControlled");//主要是这句是关键
System.setProperty("webdriver.chrome.driver","D:\\demo\\selenumDemo\\src\\main\\resources\\chromedriver.exe");
// 1.打开Chrome浏览器
chromeDriver = new ChromeDriver(option);
chromeDriver.get("URL...");
}然后再次启动查看就变成了false
破解缺口滑块
缺口滑块如下图:
分析
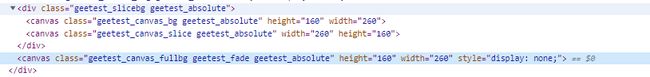
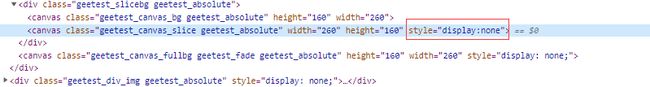
我拿某网站的滑块源代码来分析,如下图可以看出缺口滑块图是由canvas绘制的。
1.我们要做的是找到缺口的X坐标,所以需要拿到完整图片和缺口图片进行计算,但是我们只能看见一张缺口图片,但是我们只要在canvas的css加一行代码style="display:none"
然后再看就出现了没有拼图阻挡的缺口图
2.然后在下面的canvas 修改style="display:block"就可以看到完整图片如下下图
然后再看发现看到了完整的图
3.然后使用selenium的截图方法,把原图和缺口图保存下来,然后再拿着像素对比可以算出按钮位置与缺口X坐标
爬虫代码
public class ElementLocate {
private static ChromeDriver chromeDriver;
public static void main(String[] args) throws InterruptedException, IOException {
openChrome();// 打开浏览器等操作
try {
chromeDriver.manage().window().maximize();// 浏览器最大化
// 等待滑块加载完毕
new WebDriverWait(chromeDriver, 5)
.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("//div[@aria-label='点击按钮进行验证']")));
// 点开滑块
chromeDriver.findElementByXPath("//div[@aria-label='点击按钮进行验证']").click();// 点开验证框
operateSlider();// 操作滑块
} finally {
chromeDriver.quit();//测试完要停止 不然卡成球
}
}
private static void openChrome() {
// 配置浏览器
ChromeOptions option = new ChromeOptions();
option.setExperimentalOption("useAutomationExtension", false);
option.setExperimentalOption("excludeSwitches", Lists.newArrayList("enable-automation"));
option.addArguments("--disable-blink-features=AutomationControlled");//主要是这句是关键,防止网站js检测出爬虫
// set浏览器驱动
System.setProperty("webdriver.chrome.driver", "D:\\demo\\selenumDemo\\src\\main\\resources\\chromedriver.exe");
// 打开Chrome浏览器
chromeDriver = new ChromeDriver(option);
// 访问百度
chromeDriver.get("https://account.zbj.com/login?lgtype=1&waytype=603&fromurl=https%3A%2F%2Fxiamen.zbj.com%2F");
}
// 操作元素属性
private static void setAttribute(WebDriver driver, WebElement element, String attributeName, String value) {
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0].setAttribute('" + attributeName + "', '" + value + "')", element);
}
//删除元素属性
private void removeAttribute(WebDriver driver, WebElement element, String attributeName) {
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("argument[0].removeAttribute(argumentp[1]),argument[2]", element, attributeName);
}
// 截图
private static File captureElement(File screenshot, WebElement element) {
try {
BufferedImage img = ImageIO.read(screenshot);
int width = element.getSize().getWidth();
int height = element.getSize().getHeight();
//获取指定元素的坐标
Point point = element.getLocation();
//从元素左上角坐标开始,按照元素的高宽对img进行裁剪为符合需要的图片
BufferedImage dest = img.getSubimage(point.getX(), point.getY(), width, height);
ImageIO.write(dest, "png", screenshot);
} catch (IOException e) {
e.printStackTrace();
}
return screenshot;
}
// 操作滑块
private static void operateSlider() throws InterruptedException, IOException {
Thread.sleep(1000);// 重复获取元素必须sleep,否则会报错!
//修改元素属性,显示缺口滑块图,这里需要等图片加载出来,如果网络慢没加载出来会报错
WebElement que1 = chromeDriver.findElementByXPath("//div[@class='geetest_slicebg geetest_absolute']/canvas[@class='geetest_canvas_slice geetest_absolute']");
setAttribute(chromeDriver, que1, "style", "display:none");
// 截图滑块缺口图片
WebElement quekou = chromeDriver.findElementByXPath("//canvas[@class='geetest_canvas_bg geetest_absolute']");
File src = chromeDriver.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(src, new File("D:\\result.png"));
FileUtils.copyFile(captureElement(src, quekou), new File("D:\\test.png"));
// 修改元素属性,显示完整滑块图
WebElement que2 = chromeDriver.findElementByXPath("//canvas[@class='geetest_canvas_fullbg geetest_fade geetest_absolute']");
setAttribute(chromeDriver, que2, "style", "display:block");
// 截图滑块完整图
WebElement wanzheng = chromeDriver.findElementByXPath("//canvas[@class='geetest_canvas_bg geetest_absolute']");
File src2 = chromeDriver.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(src2, new File("D:\\result1.png"));
FileUtils.copyFile(captureElement(src2, wanzheng), new File("D:\\test1.png"));
// 还原滑块
WebElement huanyuan1 = chromeDriver.findElementByXPath("//canvas[@class='geetest_canvas_fullbg geetest_fade geetest_absolute']");
setAttribute(chromeDriver, huanyuan1, "style", "display:none");
WebElement huanyuan2 = chromeDriver.findElementByXPath("//canvas[@class='geetest_canvas_slice geetest_absolute']");
setAttribute(chromeDriver, huanyuan2, "style", "display:block");
// 计算缺口滑块图和完整滑块图者差距,5为滑块按钮和滑块图左边的差5px
int moveDistance = getMoveDistance() - 5;
// 拿到滑块按钮
WebElement btn = chromeDriver.findElementByXPath("//div[@class='geetest_slider_button']");
// 拿到鼠标操作,实例化Actions
Actions actions = new Actions(chromeDriver);
// 把滑块->缺口距离分成多份
int[] nums = split(moveDistance);
// 移动滑块按钮
Random random = new Random();
String time = "35";
for (int i = 0; i < nums.length; i++) {
actions.clickAndHold(btn).moveByOffset(nums[i], 0)
.build().perform();
int times = Integer.parseInt(time + random.nextInt(10));
Thread.sleep(times);
}
// 模拟人操作
actions.clickAndHold(btn).moveByOffset(-1, 0).release()
.build().perform();
Thread.sleep(3000);// 滑块完成等待2秒判断是否验证成功
// 是否滑块成功
String attribute = chromeDriver.findElementByXPath("//div[@class='geetest_radar_tip']").getAttribute("aria-label");
System.out.println("attribute = " + attribute);
if (attribute.equals("网络不给力") ) {
chromeDriver.findElementByXPath("//div[@class='geetest_radar_tip']").click();
// 再次滑块
operateSlider();
}
}
// 整数拆分
private static int[] split(int num) {
int[] nums = new int[5];
Random rand = new Random();
for (int i = 0; i < nums.length - 1; i++) {
nums[i] = rand.nextInt(num);
num -= nums[i];
}
nums[nums.length - 1] = num;
return nums;
}
}
注意:滑块按钮滑到指定区域,可能会出现滑块被吃掉的情况!这是因为被判定为机器操作,所以要尽量模拟出人的速度滑一定的距离停止n毫秒,经过我不断的调试,这样可以减少被误判的几率。成功率在80%左右。
这是小编在开发学习使用和总结的小Demo, 这中间或许也存在着不足,希望可以得到大家的理解和建议。如有侵权联系小编!