- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- 【CSS】如何写渐变色文字并且有打光效果
努力挣钱的小鑫
CSScss前端css3
效果如上,其实核心除了渐变色文字的设置background:linear-gradient(270deg,#d2a74294%,#f6e2a725%,#d5ab4a48%,#f6e2a782%,#d1a6414%);color:#e8bb2c;background-clip:text;color:transparent;还有就是打光效果,原理其实就是两块遮罩,如下完整代码自己再根据自己需求调整下就
- 点击旋转箭头样式
aleluye
vue.jsjavascript前端
实现效果:html界面,主要通过isdown来控制箭头是上还是下退出登录import{ref}from'vue'constisdown=ref(false)return{isdown}scss.user{.down{transition:all0.3s;transform:rotate(180deg);transform-origin:center;}.expand{transition:all0
- UR5e机器人运动学仿真
FL17171314
自动驾驶人工智能机器学习
functionr=mdl_ur5()deg=pi/180;%robotlengthvalues(metres)a=[0,-0.42500,-0.39225,0,0,0]';d=[0.089459,0,0,0.10915,0.09465,0.0823]';alpha=[1.570796327,0,0,1.570796327,-1.570796327,0]';theta=zeros(6,1);DH=
- 使用css实现水球效果
——jinqiang12345
htmlcss动画
通过在制定overflow:hidden的元素上添加非常大圆形,而且圆形设置圆角,并不断滚动,数量多了就可以显示出水波效果@keyframesroll{form{transform:rotate(0deg);}to{transform:rotate(360deg);}}.shuiqiu{width:200px;height:200px;border-radius:50%;border:5pxsol
- 实战2:爬虫爬取NCBI
wo_monic
爬虫练习守则:不要用大的网站做入门练习,Ip很容易被封锁。请设置时间延迟和加上各种伪装。可以先拿小站或静态站练手。目标:有deg.csv第一列有500+基因编号。爬取ncbi寻找对应的gid号。全面爬虫实现python数据读写防止IP被封锁的方法常用免费代理requests中文讲解beautifulsoup——html解析工具pipinstallbeautifulsoup43.编写脚本提取编号。已
- Psychopy单位
一个好学生_叶纪杉
Psychopy单位在psychopy中,有多种单位可供选择,包括但不限于:'norm','cm','deg','pix'。在编写程序时,可以选择标准单位(normalisedunits),如'norm',因为刺激可以随着窗口的大小自然伸缩。而在正式实验时,最好选择'cm'或'deg',因为在这两种单位小,不管屏幕或窗口如何变化,刺激大小都不变。高度Heightheight单元是相对窗口大小而不是
- JS特效第145弹:canvas画布3D的万花筒动画特效
马coder
javascript3d开发语言
html5基于canvas绘制3D酷炫的万花筒无限延伸动画特效,先来看看效果:一部分关键的代码如下:canvas画布3D的万花筒动画特效css-doodle{--color:@p(#51eaea,#fffde1,#ff9d76,#FB3569);--rule:(:doodle{@grid:30x1/18vmin;--deg:@p(-180deg,180deg);}:container{perspe
- icon旋转 让你的 icon转起来
Daniel·M
css3csshtml
.icon-loading1{animation:move1.2slinearinfinite;-webkit-animation:move1.2slinearinfinite;display:inline-block;}@keyframesmove{100%{transform:rotate(360deg);}}让你的icon转起来icon-loading1:这个是你的icon的class类名c
- WebStorm 2019.1的安装详细教程
Hadoop_ABC
一,安装前的准备:安装包及破解文件的下载,你也可以从其他渠道下载,以下是我提供的链接。1.WebStorm下载连接:百度网盘:https://pan.baidu.com/s/1TMWmklh31YtXrbGpPL0Deg提取码:541o阿里网盘:https://www.aliyundrive.com/s/Rcb25GGhK7b提取码:05tf2.WebStorm破解文件下载链接:百度网盘:http
- 富集分析的弦图搞起
小洁忘了怎么分身
0.需求解读左边是几个GOterm,右边是基因。每个term一个颜色,基因的颜色按照logFC渐变。基因与term之间有连线,就是他们之间有从属关系。1.数据和R包准备library(clusterProfiler)library(org.Hs.eg.db)library(GOplot)library(stringr)load("step4output.Rdata")head(deg)##logF
- CSS 实现台阶效果
康乐芳华
HMTLCSSp{width:0;transform:rotate(-90deg)translateY(200px);}p:before{color:transparent;content:'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';outline:1pxsolidtomat
- html(入门)CSS浏览器前缀
我本无常
浏览器样式前缀为了让CSS3样式兼容,需要将某些样式加上浏览器前缀:-ms-兼容IE浏览器-moz-兼容firefox-o-兼容opera-webkit-兼容chrome和safari比如:div{-ms-transform:rotate(30deg);-webkit-transform:rotate(30deg);-o-transform:rotate(30deg);-moz-transform
- 关于使用纯css写一个美观的登录页面
阿湘zs
csscsscss3前端
效果图:标题PleaseLogin是一个左右旋转的动画效果代码如下:注册登录*{margin:0;padding:0;box-sizing:border-box;font-family:'微软雅黑';font-weight:600;}body{width:100vw;height:100vh;background:linear-gradient(45deg,#57c5f7,#fff);}.form
- css不规则圆角矩形
给钱,谢谢!
csscss前端
.skew{position:relative;width:120px;&::after{content:"";position:absolute;top:0;left:40px;right:0;bottom:0;border-radius:20px;background:orange;transform:skewX(164deg);width:100px;height:100px;}&::bef
- 最小生成树个数
兔猪猪兔
矩阵算法矩阵树最小生成树计数
今天练习最小生成树时做到这样一个题1150.最小生成树计数-AcWing题库一个很裸的求最小生成树个数的题,搜题解发现矩阵树来求解很好,关于图论的结论一般证明都非常麻烦,而且我觉得会用就好,这里附上大佬的证明,矩阵树定理及其无向图形式证明--洛谷博客,我们只取其中的结论部分首先,定义一些东西对于无向图,定义D(G)为图G的度数矩阵,其中:(deg是度数的意思)定义A(G)为图G的邻接矩阵,其中:t
- 求绕某点旋转坐标公式
阿狸狸阿狸狸呀
javascript算法开发语言
求一个点在绕指定点旋转后的新坐标,以及旋转后的方向letangle=deg*Math.PI/180;x1=(x-center_x)*cos(angle)-(y-center_y)*sin(angle)+center_xy1=(x-center_x)*sin(angle)+(y-center_y)*cos(angle)+center_yx,y原始点的坐标,x1,y1是旋转后点的坐标,center_x
- RNA-seq-Li
bred
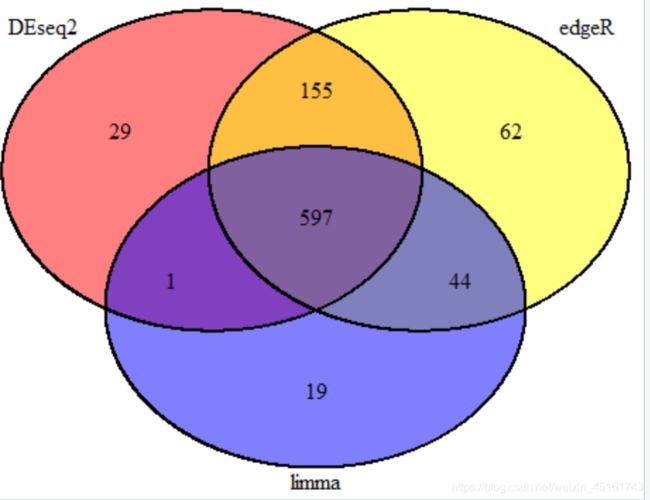
李老师RNA-seqPRC1.6-Gene和PRC1.6-Repeat数据分析读取要处理的文件library(ggplot2)library(VennDiagram)file.listlog2FoldChange_cutoff,ifelse(DEG$log2FoldChange>log2FoldChange_cutoff,'UP','DOWN'),'NOT'))#this_tilelog2Fold
- Css文字闪烁的效果
七月_Mo
csscss前端
文字闪烁效果@keyframesflicker{50%{color:white;filter:saturate(200%)hue-rotate(20deg);}}p{display:block;font-size:70px;font-family:SourceHanSansCN-Medium;letter-spacing:10px;text-shadow:0010pxazure,0020pxaqu
- CSS animation多个动效叠加的问题
liberg
Web/H5/小程序cssanimationcss动效叠加css平移旋转缩放
一个简单的动效叠加问题:@keyframesmotion01{0%{transform:translate3d(0,-50%,0)scale(.3)rotate(0deg);}100%{transform:translate3d(0,0,0)scale(1)rotate(360deg);}}@keyframesmotion01{0%{transform:rotate(0deg)scale(0.3)
- 微信小程序实现tab选中(特殊圆角)样式
苏苏哇哈哈
1.实现效果tab.gif2.实现原理前3个常规设置即可,这里说下第四个样式可以看到,这边有个超出的圆角样式。两种思路:将整个父元素设置线性渐变色背景,上下两部分。设置单个元素的伪元素,伪元素部分设置径向渐变思路一:为父元素设置线性渐变背景background:linear-gradient(180deg,#d6001f50%,#fff50%);image.png将子元素设置相应的border-r
- web前端--------渐变和过渡
阑梦清川
#前端前端
线性渐变,是指颜色沿一条直线进行渐变,例如从上到下、从左到右。当然,CSS中也支持使用角度来设置渐变的方向,角度单位为deg。0deg,为12点钟方向,表示从下到上渐变。90deg,为3点钟方向,表示从左到右渐变。径向渐变与线性渐变类型的不同之处,在于它是由中心向外延伸的渐变。我们可以指定中心点的位置,还可以设置渐变的形状。--------------------在CSS中,设置径向渐变需要用ra
- 前端学习笔记 | CSS动画+移动web
简·AI
前端前端htmlcss笔记学习
一、平面转换为元素添加动态效果,一般与过渡配合使用。1、设置transition给元素本身,表示过渡变换方式和时间2、在元素hover设置transform(动态效果)transform:【移动】translate(x方向,y方向)、translateX(x、translateY(y)位移【旋转】rotate(数字+deg)【缩放】scele(数字)大于1放大,小于1缩小【倾斜】skew(数字+d
- element-plus 树形控件el-tree 修改小三角图标
会点php的前端小渣渣
cssvue3el-treeelementuielement-pluscss
先来看看效果图.el-tree.el-tree-node__expand-icon.expanded{-webkit-transform:rotate(0deg);transform:rotate(0deg);}/*//有子节点且未展开*/.el-tree.el-tree-node.is-focusable.el-tree-node__expand-icon:before{background:u
- JS实现简易的坦克发射(发射子弹)
bestvous
键盘事件和组合键*{margin:0;padding:0;}#div1{width:40px;height:40px;position:absolute;background:url(tank.png);background-size:100%;/*background:orange;*/transform:rotate(0deg);}.pd{width:5px;height:15px;borde
- 2020-02-25 Day30 利用生物信息学分析鉴定乳腺癌的潜在关键基因和关键通路
卅衣
image.png背景:在乳腺癌中,尚不完全了解肿瘤发生的分子机制。迫切需要鉴定与乳腺癌发展和预后相关的基因,并阐明其潜在的分子机制。在本研究中,我们旨在通过公共数据集的生物信息学分析来鉴定乳腺癌中潜在的病原性和预后差异表达基因(DEG)。方法:使用来自基因表达综合(GEO)和癌症基因组图谱(TCGA)的四个数据集(GSE21422,GSE29431,GSE42568和GSE61304)进行生物信
- Css3 Transform 各种变形旋转(包括景深)
videring
Css3Transformrotate(45deg)rotateX(45deg)rotateY(45deg)rotateZ(45deg)scale(2)scaleX(2)scaleY(2)skew(45deg,45deg)skewX(45deg)skewY(45deg)translate(45px)translateX(45px)translateY(45px)matrix(2,2,0,2,45,
- DarkMode(4):css滤镜 颜色反转实现深色模式
zhoulujun
在《DarkMode(1):产品应用深色模式分析》提过,单纯反转是不行的。但是,把不需要反转的,在反转过来。或者用js,给想要反转的,加上反转样式,再对其他的做微调。这样个人觉得,开发成本是最低的@media(prefers-color-scheme:dark){//one.app{filter:invert(1)hue-rotate(180deg);img,button,.active{//fi
- 【css】画一条0.5px的线
lrz136
csscsshtml前端
方案一使用transform.line{border:1pxsolidred;transform:scaleY(.5);}方案二使用meta方案三使用背景height:2px;background-image:linear-gradient(0deg,red50%,transparent50%)
- elementui el-tree组件图标的自定义
欧力给olg
elementuielementui前端vue.js
默认的图标是三角符号想要将其设置为自定义图标:第一步:去掉三角符号旋转动画,/*去除旋转动画*/.el-tree/deep/.el-tree-node__expand-icon.expanded{-webkit-transform:rotate(0deg);transform:rotate(0deg);}第二步:设置展开时和关闭时的图标,图标路径设为自己保存的图标路径/*有子节点且未展开*/.el
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?