前端Echarts数据可视化
目的和意义
数据可视化目的:借助图形手段,清晰有效的传达与沟通信息。
数据可视化吧数据从冰冷的数字转换为图形,揭示蕴含在数据中的道理和规律。
目前常见的数据可视化库
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
Echarts介绍与使用
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
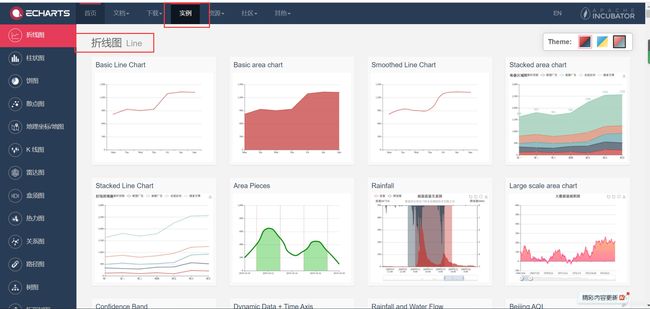
可视化类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
使用
官网地址: https://echarts.apache.org/zh/index.html.
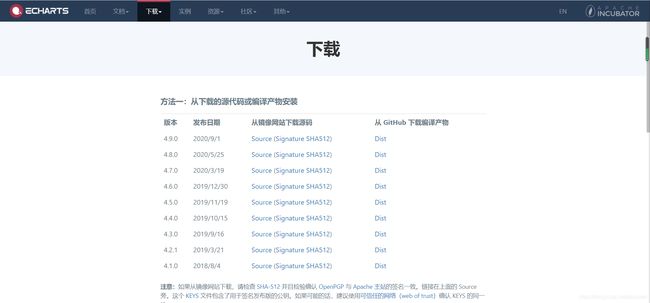
文件下载地址:https://echarts.apache.org/zh/download.html
找到想要的版本进行下载

引入echarts 插件文件到html页面中
准备一个具备大小的DOM容器
初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
指定配置项和数据(option)
(这个一般从Echarts官网先找到需要的模板点击进入复制粘贴对应的代码)

var option = {
title: {
text: '堆叠区域图'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
stack: '总量',
areaStyle: {},
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {},
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
将配置项设置给echarts实例对象
myChart.setOption(option);
在这之前如果缩放窗口大小,图标是不会随窗口改变的,所以需要进行下面这一步。
// 图表跟随屏幕自适应变化
window.addEventListener("resize",function(){
myChart.resize();
});
Echarts-基础配置
-
series
- 系列列表。每个系列通过
type决定自己的图表类型
(图标数据,指定什么类型的图标,可以多个图表重叠。)
- 系列列表。每个系列通过
-
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
具体案例
// color设置我们线条的颜色 注意后面是个数组
color: ['pink', 'red', 'green', 'skyblue']
// 设置图表的标题
title: {
text: '折线图堆叠123'
},
// 图表的提示框组件
tooltip: {
// 触发方式
trigger: 'axis'
},
// 图例组件
legend: {
// series里面有了 name值则 legend里面的data可以删掉
textStyle:{
//修改图例组件文字颜色
color:'#4c9bfd',
right:'10%'
}
},
// 网格配置 grid可以控制线形图 柱状图 图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
},
// 工具箱组件 可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
// 设置x轴的相关配置
xAxis: {
type: 'category',
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']
},
// 设置y轴的相关配置
yAxis: {
type: 'value',
splitLine:{
lineStyle:{
color:'#012f4a'//分割线颜色
}
}
// 不显示Y轴的线
axisLine:{
show:false
},
// 不显示刻度
axisTick:{
show:false
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel:{
color:"#fff"
},
// 不显示Y轴的线
axisLine:{
show:false
},
// 不显示刻度
axisTick:{
show:false
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel:{
color:"#fff"
}
},
// 系列图表配置 它决定着显示那种类型的图表
series: [
{
name: '邮件营销',
type: 'line',
smooth:true,//让折线显示带弧度
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
// 柱子之间的距离
barCategroyGap:50,
// 柱子的宽度
barWidth:10,
// 图形上显示的文本标签
label:{
show:true,
position:"inside",
// {c}自动解析为数据
formatter:"{c}%"
},
]
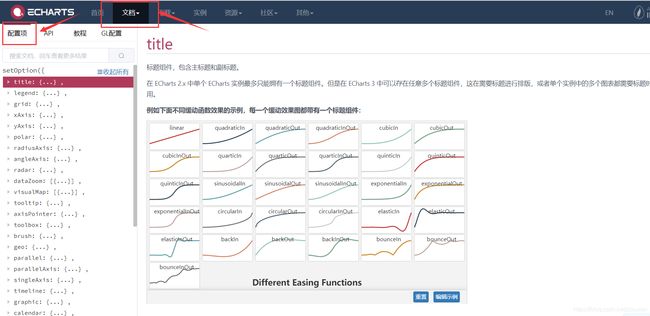
关于不同的可视化图形样式,还有很多其他的配置
所以,这里就不详细的在阐述了,如果需要进行更多的调节,可以前往官网的文档进行查看

这里面有很多关于各项的细节调节,如果有需要可以查看,然后进行更改。