5. 事件高级
声明:本人前端学习笔记的所有内容均为b站上pink老师课程的学习笔记,如果想详细了解的可以搜索以下网址:
- H5C3+移动布局: 黑马程序员pink老师前端入门视频教程 HTML5+CSS3+移动端布局-flex布局rem布局响应式布局摹客蓝湖使用-简单有趣好玩
- JavaScript系列 :JavaScript基础语法-dom/bom-es6-jQuery-数据可视化echarts-包含笔记源码作业黑马程序员pink老师前端入门视频教程(持续更新)
文章目录
-
- 1. 注册事件(绑定事件)
-
- 1.1 注册事件概述
- 1.2 addEventListener 事件监听方式
- 1.3 attachEvent 事件监听方式(了解)
- 2. 删除事件(解绑事件)
- 3. DOM 事件流
- 4. 事件对象
-
- 4.1 事件对象的使用
- 4.2 事件对象的常见属性和方法
- 5. 事件委托(代理、委派)
- 6. 常用的鼠标事件
-
- 6.1 常用的鼠标事件
- 6.2 鼠标事件对象
- 7. 常用的键盘事件
1. 注册事件(绑定事件)
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
-
利用on 开头的事件onclick
-
btn.onclick = function() {}
-
特点:注册事件的唯一性
-
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c 标准推荐方式
- addEventListener() 它是一个方法
- IE9 之前的IE 不支持此方法,可使用attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型字符串(记得加引号),比如click 、mouseover ,注意这里不要带on
- listener:事件处理函数(注意是函数!),事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是false。如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
1.3 attachEvent 事件监听方式(了解)
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如onclick 、onmouseover ,这里要带on
- callback:事件处理函数,当目标触发事件时回调函数被调用
- 注意:IE8 及早期版本支持
<button>传统注册事件button>
<button>方法监听注册事件button>
<button>ie9 attachEventbutton>
<script>
var btns = document.querySelectorAll('button');
// 1. 传统方式注册事件
btns[0].onclick = function () {
alert('hi');
}
btns[0].onclick = function () {
alert('hao a u');
}
// 2. 事件侦听注册事件 addEventListener
// (1) 里面的事件类型是字符串 必定加引号 而且不带on
// (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function () {
alert(22);
})
btns[1].addEventListener('click', function () {
alert(33);
})
// 3. attachEvent ie9以前的版本支持
btns[2].attachEvent('onclick', function () {
alert(11);
})
script>
2. 删除事件(解绑事件)
传统注册方式的删除
eventTarget.onclick = null;
方法监听注册方式的删除
①eventTarget.removeEventListener(type, listener[, useCapture]);
②eventTarget.detachEvent(eventNameWithOn, callback);(了解)
<div>1div>
<div>2div>
<div>3div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
// 1. 传统方式删除事件
divs[0].onclick = null;
}
// 2. removeEventListener 删除事件
divs[1].addEventListener('click', fn) // 里面的fn表示函数 不需要加小括号,加括号表示是返回值
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
// 3. detachEvent
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
}
script>
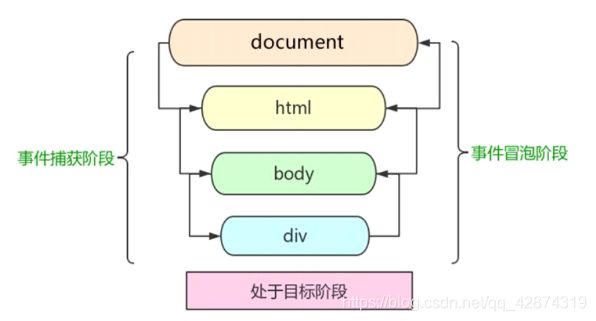
3. DOM 事件流
事件流描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM 事件流。
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
事件捕获:网景最早提出,由DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

注意
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture]) 第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
<div class="father">
<div class="son">son盒子div>
div>
<script>
// 3. 捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段 document -> html -> body -> father -> son
// var son = document.querySelector('.son');
// son.addEventListener('click', function() {
// alert('son');
// }, true);
// var father = document.querySelector('.father');
// father.addEventListener('click', function() {
// alert('father');
// }, true);
// 4. 冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略 那么则处于冒泡阶段 son -> father ->body -> html -> document
var son = document.querySelector('.son');
son.addEventListener('click', function() {
alert('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
script>
4. 事件对象
4.1 事件对象的使用
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个event 就是事件对象,我们还喜欢写成e 或者evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
这个event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。当我们注册事件时,event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
注意:事件对象本身的获取存在兼容问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参e 就可以获取到。
- 在IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到window.event 中获取查找。
- 解决:
e = e || window.event;
4.2 事件对象的常见属性和方法
- this 是事件绑定的元素,这个函数的调用者(绑定这个事件的元素)
- e.target 是事件触发的元素。
<div>123div>
<ul>
<li>abcli>
<li>abcli>
<li>abcli>
ul>
<script>
// 常见事件对象的属性和方法
// 1. e.target 返回的是触发事件的对象(元素) this 返回的是绑定事件的对象(元素)
// 区别 : e.target 点击了那个元素,就返回那个元素 this是哪个个元素绑定了这个点击事件,那么就返回谁
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
console.log(e.target);
console.log(this);//这两句输出都是123
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this);
console.log(e.currentTarget);
// e.target 指向我们点击的那个对象 谁触发了这个事件 我们点击的是li e.target 指向的就是li
console.log(e.target);
})
// 了解兼容性
// div.onclick = function(e) {
// e = e || window.event;
// var target = e.target || e.srcElement;
// console.log(target);
// }
// 2. 了解 跟 this 有个非常相似的属性 currentTarget ie678不认识
script>
阻止默认行为:
<div>123div>
<a href="http://www.baidu.com">百度a>
<script>
// 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // dom 标准写法
})
// 传统的注册方式
a.onclick = function(e) {
// 普通浏览器 e.preventDefault(); 方法
// e.preventDefault();
// 低版本浏览器 ie678 returnValue 属性
// e.returnValue;
// 我们可以利用return false 也能阻止默认行为 没有兼容性问题 特点: return 后面的代码不执行了, 而且只限于传统的注册方式
return false;
alert(11);
}
script>
阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到DOM 最顶层节点。
事件冒泡本身的特性,会带来坏处,也会带来的好处,需要我们灵活掌握。
- 标准写法:利用事件对象里面的stopPropagation()方法
e.stopPropagation()
- 非标准写法:IE 6-8 利用事件对象cancelBubble 属性
e.cancelBubble = true;
案例
<div class="father">
<div class="son">son儿子div>
div>
<script>
// 常见事件对象的属性和方法
// 阻止冒泡 dom 推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
e.stopPropagation(); // stop 停止 Propagation 传播
e.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡
}, false);
script>
5. 事件委托(代理、委派)
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
生活中有如下场景:咱们班有100个学生,快递员有100个快递,如果一个个的送花费时间较长。同时每个学生领取的时候,也需要排队领取,也花费时间较长,何如?解决方案:快递员把100个快递,委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。
优势:快递员省事,委托给班主任就可以走了。同学们领取也方便,因为相信班主任。
程序中也有如此场景:
<ul>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// alert('知否知否,点我应有弹框在手!');
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
script>
点击每个li 都会弹出对话框,以前需要给每个li 注册事件,是非常辛苦的,而且访问DOM 的次数越多,就会延长整个页面的交互就绪时间。
事件委托:事件委托也称为事件代理,在jQuery 里面称为事件委派。
事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。(面试常问)
以上案例:给ul 注册点击事件,然后利用事件对象的target 来找到当前点击的li,因为点击li,事件会冒泡到ul 上,ul 有注册事件,就会触发事件监听器。
事件委托的作用:我们只操作了一次DOM ,提高了程序的性能
6. 常用的鼠标事件
6.1 常用的鼠标事件
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
我是一段不愿意分享的文字
<script>
// 1. contextmenu 我们可以禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
script>
2.禁止鼠标选中(selectstart 开始选中)
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
6.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent 和键盘事件对象KeyboardEvent。

<script>
// 鼠标事件对象 MouseEvent
document.addEventListener('click', function (e) {
// 1. client 鼠标在可视区(距离上下左右沿)的x和y坐标(无论屏幕滚动或者缩放,都是以可视区域为准!)
console.log(e.clientX);
console.log(e.clientY);
console.log('---------------------');
// 2. page 鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('---------------------');
// 3. screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
script>
案例:跟随鼠标的天使
①鼠标不断的移动,使用鼠标移动事件:mousemove
②在页面中移动,给document注册事件
③图片要移动距离,而且不占位置,我们使用绝对定位即可
④核心原理:每次鼠标移动,我们都会获得最新的鼠标坐标,把这个x和y坐标做为图片的top和left 值就可以移动图片
<body>
<img src="images/angel.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function (e) {
// 1. mousemove只要我们鼠标移动1px 就会触发这个事件
// console.log(1);
// 2.核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
var x = e.pageX;
var y = e.pageY;
console.log('x坐标是' + x, 'y坐标是' + y);
//3 . 千万不要忘记给left 和top 添加px 单位!!!
pic.style.left = x - 50 + 'px';
pic.style.top = y - 40 + 'px';//-50,-40的作用是让鼠标与图标中心对齐
});
script>
body>
7. 常用的键盘事件
7.1 常用键盘事件
- 如果使用addEventListener 不需要加on
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
- 三个事件的执行顺序是:keydown – keypress — keyup
-
onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
-
在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键(包括功能键)
-
keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
案例:模拟京东按键输入内容
当我们按下s 键,光标就定位到搜索框
①核心思路:检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
②使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
③搜索框获得焦点:使用js 里面的focus() 方法
<input type="text">
<script>
var search = document.querySelector('input');
document.addEventListener('keyup', function(e) {
// console.log(e.keyCode);
if (e.keyCode === 83) {
search.focus();
}
})
script>
案例:模拟京东快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
<body>
<div class="search">
<div class="con">123div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
div>
<script>
// 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大)
// 表单检测用户输入: 给表单添加键盘事件
// 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容
// 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function () {
// console.log('输入内容啦');
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
}
})
// 当我们失去焦点,就隐藏这个con盒子
jd_input.addEventListener('blur', function () {
con.style.display = 'none';
})
// 当我们获得焦点,就显示这个con盒子
jd_input.addEventListener('focus', function () {
if (this.value !== '') {
con.style.display = 'block';
}
})
script>
body>
注意:keydown 和keypress 在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中。所以一般用keyup,keyup事件触发的时候,文字已经落入文本框里面了,之后再执行事件触发里面的代码




