vue的使用
文章目录
- vue概述
- 前端三要素
-
- 结构层(HTML)
- 表现层(css)
- CSS预处理器
- 行为层(JavaScript)
- 框架
-
- TypeScript
- JavaScript框架
- UI框架
- 三端合一
- 第一个Vue程序
-
- vue
- MVVM模式的实现者
- 为什么要使用Vue.js
- 什么是MVVM?
- 为什么要使用MVVM
- VUE基础语法学习
- 数据代理
- 什么是双向数据绑定
- 为什么要实现数据的双向绑定
- 在表单中使用双向数据绑定
- vue修饰符
- 第一个Vue组件
-
- 什么是组件
-
- vue组件
- el和data的两种使用
- vue组件
- Axios异步通信(通信框架)
-
- 为什么要使用Axios
- vue其他内容
-
- Vue的生命周期
- vue 路由
- 什么是计算属性?(VUE相比Angular和React的特性)
- 内容分发
- 自定义事件
- vue-cli
-
- 安装 vue-cli
- 第一个 vue-cli 应用程序
- Webpack
-
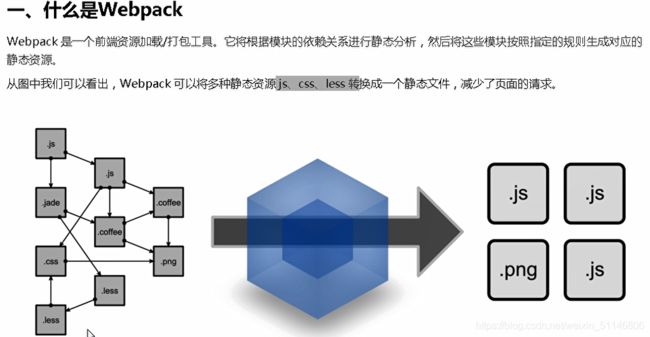
- 什么是Webpack
- webpack demo
- vue-router
-
- vue-router demo实例
- vue+elementUI实战
-
- 路由嵌套
- 参数传递
- 组件重定向
- 路由模式与 404
- 路由钩子与异步请求
- 在钩子函数中使用异步请求
- 在vscode中前端vue的使用
-
- Es6
-
- 介绍
- Es6基本语法
- elementUI
- node.js
- npm包管理工具
- babel转码器
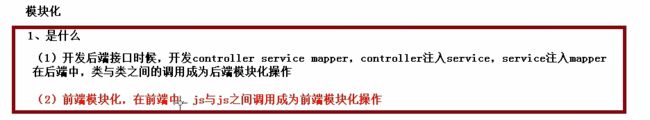
- 模块化
-
- es5实现模块化
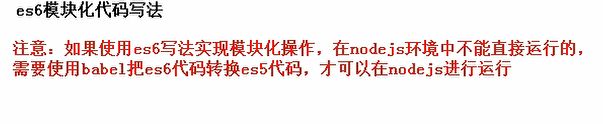
- es6实现模块化
-
- 第一种写法
- webpack
-
- webpack打包js文件
vue官网
vue概述
Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合。
前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中“我大前端”是绕不开的一门必修课。本阶段课程的主要目的就是带领我Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
前端三要素
●HTML (结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
●CSS (表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
●JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
结构层(HTML)
略
表现层(css)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
●语法不够强大,比如无法嵌套书写,导致模块化开发中需要写很多重复的选择器;
●没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为[CSS预处理器]的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率。(例如页面在不同的时候有不同的需求,淘宝在双11和618的样式就会不一样)
CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”
常用的CSS预处理器有哪些
●SASS:基于Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
●LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用LESS。
行为层(JavaScript)
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
Native原生JS开发
原生JS开发,也就是让我们按照[ECMAScript] 标准的开发方式,简称是ES,特点是所有浏览器都支持。截止到当前博客发布时间,ES 标准已发布如下版本:
●ES3
●ES4 (内部,未征式发布)
●ES5 (全浏览器支持)
●ES6 (常用,当前主流版本: webpack打包成为ES5支持! )
●ES7
●ES8
●ES9 (草案阶段)
区别就是逐步增加新特性。
框架
TypeScript
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯海尔斯伯格(C#、Delphi、TypeScript 之父; .NET 创立者)主导。
该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法,需要编译后(编译成JS)才能被浏览器正确执行。
JavaScript框架
● jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
●Angular: Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
●React: Facebook出品,一款高性能的JS前端框架;特点是提出了新概念[虚拟DOM]用于
减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复
杂,因为需要额外学习一门[JSX] 语言;
●Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;
●Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能
力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
前端三大框架:Angular、React、Vue
UI框架
●Ant-Design:阿里巴巴出品,基于React的UI框架
●ElementUI、 iview、 ice: 饿了么出品,基于Vue的UI框架
●Bootstrap: Twitter推出的一个用于前端开发的开源工具包
●AmazeUI:又叫"妹子UI",一款HTML5跨屏前端框架.
JavaScript 构建工具
●Babel: JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
●WebPack: 模块打包器,主要作用是打包、压缩、合并及按序加载
注:以上知识点将WebApp开发所需技能全部梳理完毕
三端合一
混合开发(Hybid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa )并能备够调用到底层件(如:传感器、GPS、 摄像头等),打包方式主要有以下两种:
●云打包: HBuild -> HBuildX, DCloud出品; API Cloud
●本地打包: Cordova (前身是PhoneGap)
后端技术
前端人员为了方便开发也需要掌握一定的后端技术, 但我们Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术。
NodeJS的作者已经声称放弃NodeJS (说是架构做的不好再加上笨重的node_ modules,可能让作者不爽了吧),开始开发全新架构的Deno
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下:
●Express: NodeJS框架
●Koa: Express简化版
●NPM:项目综合管理工具,类似于Maven
●YARN: NPM的替代方案,类似于Maven和Gradle的关系
第一个Vue程序
vue
Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router, vue-resource, vuex)或既有项目整合。
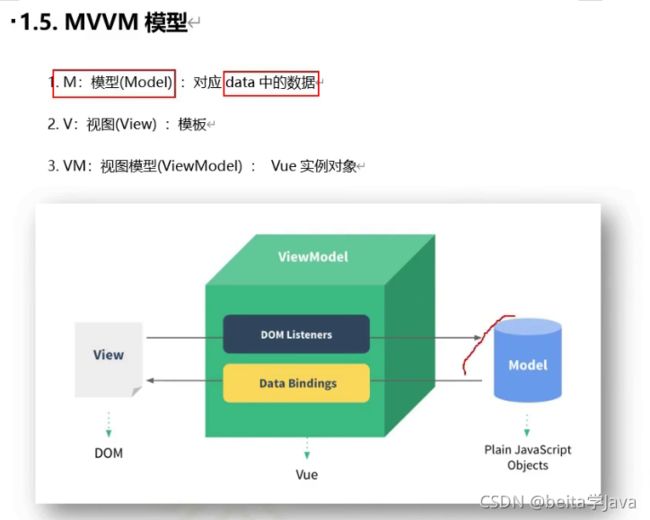
MVVM模式的实现者
●Model:模型层,在这里表示JavaScript对象
●View:视图层,在这里表示DOM (HTML操作的元素)
●ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而
ViewModel就是定义了一个Observer观察者
●ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
●ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定

DOM Listeners------监听页面中数据
Data Bindings----把数据放到指定位置
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>理解MVVM</title>
</head>
<body>
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<!--准备好一个容器-->
<div id="root">
<h1>学校名称是{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一下1:{{1+1}}</h1>
<h1>测试一下1:{{$options}}</h1>
<h1>测试一下1:{{$emit}}</h1>
</div>
<!--new 一个Vue对象-->
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时候生成提示
const vm = new Vue({
el: "#root",
data:{
name:'尚硅谷',
address:'北京'
}
})
</script>
</body>
</html>
为什么要使用Vue.js
●轻量级,体积小是一个重要指标。Vue.js 压缩后有只有20多kb (Angular 压缩后56kb+ ,
React压缩后44kb+ )
●移动优先。更适合移动端,比如移动端的Touch事件
●易上手,学习曲线平稳,文档齐全
●吸取了Angular (模块化)和React (虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
●开源,社区活跃度高
代码 demo1.html 初入门之绑定数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<title>Titletitle>
head>
<body>
<div id="app">
{{message}}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
div>
<script>
var vm = new Vue({
el: "#app",
//Model:数据
data: {
message: "hello,vue!"
}
});
script>
body>
html>
什么是MVVM?
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代
WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel
层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
●该层向上与视图层进行双向数据绑定
●向下与Model层通过接口请求进行数据交互

为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
●低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的
View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
●可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
●独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
●可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
VUE基础语法学习
单选绑定
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<h1 v-bind:title="message">
{{content}}
h1>
<h2 :title="message">
{{content}}
h2>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
})
script>
body>
html>
代码 demo2.html if else 语法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if-elsetitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else>C</h1>
</div>
script>
<script>
var vm = new Vue({
el: "#app",
data:{
type: 'A'
}
});
script>
body>
html>
第二g
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="checkbox" v-model="ok"/>是否同意
<h1 v-if="ok">尚硅谷h1>
<h1 v-else>谷粒学院h1>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
ok:false
}
})
script>
body>
html>
代码 demo03.html for循环获取数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<li v-for="item in items">
{{item.message}}
li>
div>
<script>
var vm = new Vue({
el: "#app",
data:{
items:[
{message:'java'},
{message:'前端'},
{message:'mysql'}
]
}
});
script>
body>
html>
第二例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<ul>
<li v-for="n in 10"> {{n}} li>
ul>
<ol>
<li v-for="(n,index) in 10">{{n}} -- {{index}}li>
ol>
<hr/>
<table border="1">
<tr v-for="user in userList">
<td>{{user.id}}td>
<td>{{user.username}}td>
<td>{{user.age}}td>
tr>
table>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, username: 'helen', age: 18 },
{ id: 2, username: 'peter', age: 28 },
{ id: 3, username: 'andy', age: 38 }
]
}
})
script>
body>
html>
代码demo04 事件绑定
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue绑定事件title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<butthon v-on:click="showInfo">click mebutthon>
div>
<script>
var vm = new Vue({
el: "#app",
data:{
message: "java"
},
methods:{//方法必须绑定在vue的method对象中,v-on:事件
// showInfo:(event)=>{ //箭头函数的话 打印this是windows
showInfo:function (event) { //event 事件对象 接受vue管理
console.log(event.target.innerText) //click me
console.log(this) //此处的this是vm(vue实例对象)
alert(this.message);
}
}
});
script>
body>
html>
第二里
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<button v-on:click="search()">查询button>
<button @click="search()">查询1button>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '尚硅谷'
},
//查询结果
result: {}
},
methods:{//定义多个方法
search() {
console.log('search....')
},
f1() {
console.log('f1...')
}
}
})
script>
body>
html>
数据代理
一、回顾Object.defineProperty方法
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据代理-回顾Obje.defineproperty方法</title>
</head>
<body>
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<!--new 一个Vue对象-->
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时候生成提示
let number =18
let person ={
name:'zhansan',
sex:'男',
// age:number//直接这样写,当number变为19,之后age还是18不会自动变
// age:18 //直接写的可以随意的修改和删除
}
//给person对象加一个age属性
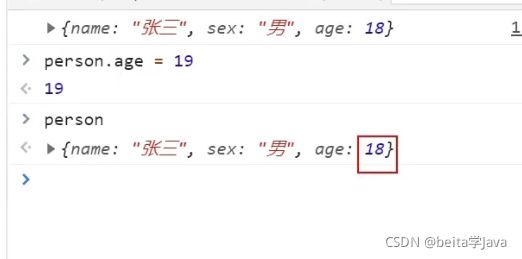
Object.defineProperty(person,'age',{ //这样写表示age不参与遍历(枚举)
// value:18,
// enumerable:true, //控制属性是否可以枚举
// writable:true,//①控制属性是否可以被修改
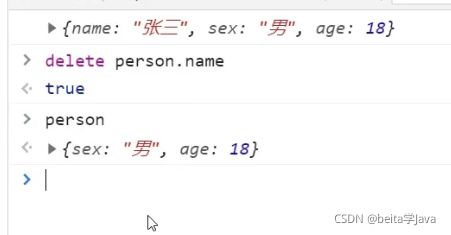
// configurable:true //②控制属性是否可以删除
//③当有人读取person的age属性时,get函数(getter)会被自动调用,且返回age的值
get:function(){ // 写成get(){ getter
return number //这样每次访问age都会触发getter的调用
},
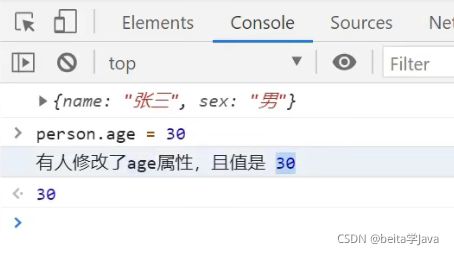
set(value){ //setter ④
console.log('有人修改了age属性,且属性为',value)
number = value
}
})
// console.log('对象的属性名',Object.keys(person)) //可以把传入对象中所有属性名提取出来变成一个对象
for(let key in person){
console.log('@',person[key])
}
console.log(person)
</script>
</body>
</html>

改不掉

删不掉
③ getter

④ setter

二、何为数据代理
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>何为数据代理title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script type="text/javascript">
let obj = {x:100}
let obj2 = {y:200}
//给obj2对象加一个x属性
Object.defineProperty(obj2,'x',{
get(){
return obj.x //获取obj2.x 时候将obj.x返回
},
set(value){
obj.x = value //将修改的值赋值给obj.x
}
})
script>
body>
html>
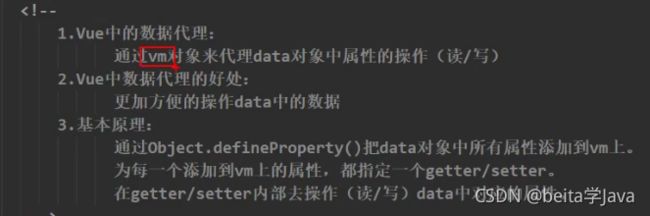
三、vue中的数据代理
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>何为数据代理title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="root">
<h1>学校名称是{{name}}h1>
<h1>学校地址:{{address}}h1>
div>
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时候生成提示
let data ={ //①定义在外面的时候 才能在浏览器中使用vm._data===data验证两个是否相等
name:'尚硅谷',
address:'北京'
}
const vm = new Vue({
el: "#root",
data //vm._data =options.data = data
})
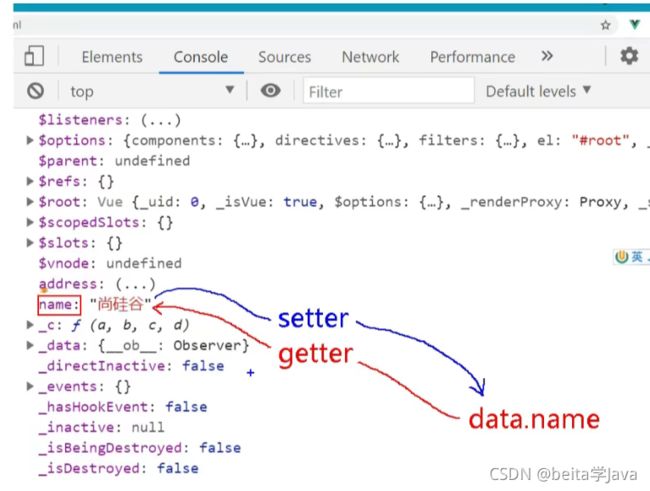
console.log(vm)
script>
body>
html>
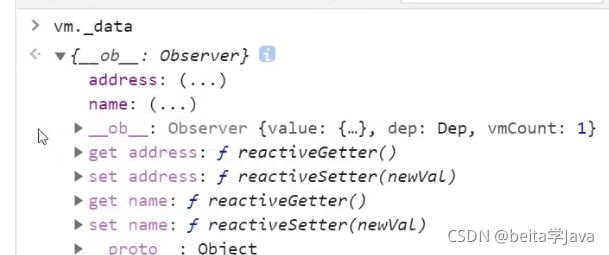
vm._data = data

数据代理图示


为了让修改data中的数据页面中也会变化,_data中是做了些修改进行一个数据的劫持变成响应式的

什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
你可以用v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
代码 demo05 数据双向绑定示例 实现之后当输入框输入相应文字 在后面提示框会输入相同文字
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>双向绑定title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<textarea name="" id="" cols="30" rows="10" v-model="message">textarea>
{{message}}
性别:
<input type="radio" name="sex" value="男" v-model="yhn">男
<input type="radio" name="sex" value="女" v-model="yhn">女
<p>
选中了谁:{{yhn}}
p>
下拉框:
<select v-model="selected">
<option value="" disabled>--请选择--option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>value:{{selected}}span>
div>
<script>
var vm = new Vue({
el: "#app",
data:{
message:"124",
yhn:'',
selected:''
}
});
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="text" v-bind:value="searchMap.keyWord"/>
<input type="text" v-model="searchMap.keyWord"/>
<p>{{searchMap.keyWord}}p>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '尚硅谷'
}
}
})
script>
body>
html>
vue修饰符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<form action="save" v-on:submit.prevent="onSubmit">
<input type="text" id="name" v-model="user.username"/>
<button type="submit">保存button>
form>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
user:{}
},
methods:{
onSubmit() {
if (this.user.username) {
console.log('提交表单') //有值就提交
} else {
alert('请输入用户名')
}
}
}
})
script>
body>
html>
第一个Vue组件
什么是组件
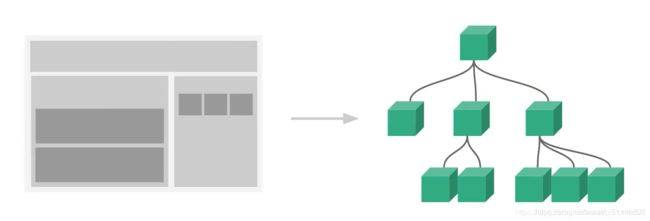
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建.vue模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
Vue.component()方法注册组件
vue组件
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue组件title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<yhn v-for="item in items" v-bind:yang="item">yhn>
div>
<script>
//定义一个Vue组件component
Vue.component("yhn",{
//通过props接收外面的值
props:['yang'],
template:'{{yang}} '
// template:'hello '
});
var vm = new Vue({
el: "#app",
data:{
items:["java","linux","前端"]
}
});
script>
body>
html>
el和data的两种使用
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue组件title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="root">
<h1>你好,{{name}}h1>
div>
<script type="text/javascript">
Vue.config.productionTip=false //阻止vue在启动时候生成提示
// const v = new Vue({
// el: "#root", //第一种写法,没有这个div容器找不到和它绑定的
// data:{ //对象式
// name:'尚硅谷'
// }
// console.log(v)
// v.$mount('#root') //第二种写法 后绑定 vue对象中的$是给我们用的,_的是vue中自己用的
new Vue({
el: "#root",
//data的两种写法:函数式
// data:function(){ 一般简写为下面的
data(){
console.log('@@@',this) //此处的this是vue实例对象
return{
name:'尚硅谷'
}
}
})
script>
body>
html>
vue组件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<Navbar>Navbar>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
//定义vue使用的组件
components: {
//组件的名字
'Navbar': {
//组件的内容
template: '- 首页
- 学员管理
'
}
}
})
script>
body>
html>
在componentsx
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<Navbar>Navbar>
div>
<script src="vue.min.js">script>
<script src="components/Navbar.js">script>
<script>
new Vue({
el: '#app',
data: {
}
})
script>
body>
html>
Axios异步通信(通信框架)
Axios是一个开源的可以用在浏览器端和NodeJS 的异步通信框架,她的主要作用就是实现AJAX异步通信,其功能特点如下:
●从浏览器中创建XMLHttpRequests
●从node.js创建http请求
●支持Promise API [JS中链式编程]
●拦截请求和响应
●转换请求数据和响应数据
●取消请求
●自动转换JSON数据
●客户端支持防御XSRF (跨站请求伪造)
GitHub: https://github.com/ axios/axios
中文文档: http://www.axios-js.com/
为什么要使用Axios
由于Vue.js是一个视图层框架且作者(尤雨溪) 严格准守SoC (关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁!
代码 初探axios
先建立一个data.json
{
"name": "cqh",
"age": "18",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "缇香郡",
"city": "宁波",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "cqh video",
"url": "https://www.4399.com"
}
]
}
demo07.html
DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Axios使用异步通信title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js">script>
<div id="vue">
<div>{{info.name}}div>
<div>{{info.address.street}}div>
<a v-bind:href="info.url">点我a>
div>
<script>
var vm = new Vue({
el: "#vue",
//data;属性:vm
//data()方法
data(){
//返回一个值
return{
//请求的放回参数,必须和json字符串一样
info:{
name:null,
address:{
street:null,
city:null,
county:null
},
url:null
}
}
},
//js版本要使用Es6
mounted() {//钩子函数 链式编程 response.data就是data.json里的值赋值给info
axios.get('../data.json').then(response => (this.info=response.data));
}
});
script>
body>
html>
{
"sucess":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"name":"lucy","age":20},
{"name":"mary","age":30},
{"name":"jack","age":40}
]
}
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<div v-for="user in userList">
{{user.name}} -- {{user.age}}
div>
div>
<script src="vue.min.js">script>
<script src="axios.min.js">script>
<script>
new Vue({
el: '#app',
//固定的结构
data: { //在data定义变量和初始值
//定义变量,值空数组
userList:[]
},
created() { //页面渲染之前执行
//调用定义的方法
this.getUserList() //this代表当前的vue对象
},
methods:{//编写具体的方法
//创建方法 查询所有用户数据
getUserList() {
//使用axios发送ajax请求
//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)
axios.get("data.json")
.then(response =>{//请求成功执行then方法
//response就是请求之后返回数据
//console.log(response)//data.json里面的数据
//通过response获取具体数据,赋值给定义空数组
this.userList = response.data.data.items
console.log(this.userList)
})
.catch(error =>{
}) //请求失败执行catch方法
}
}
})
script>
body>
html>
vue其他内容
Vue的生命周期
官方文档: https://cn.vuejs.org/v2/guide/instance.html#生 命周期图示
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
hello
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
},
created() {
debugger //前端的debug 的断点,到这会停止
//在页面渲染之前执行
console.log('created....')
},
mounted() {
debugger
//在页面渲染之后执行
console.log('mounted....')
}
})
script>
body>
html>
vue 路由
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<h1>Hello App!h1>
<p>
<router-link to="/">首页router-link>
<router-link to="/student">会员管理router-link>
<router-link to="/teacher">讲师管理router-link>
p>
<router-view>router-view>
div>
<script src="vue.min.js">script>
<script src="vue-router.min.js">script>
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = { template: '欢迎' }
const Student = { template: 'student list' }
const Teacher = { template: 'teacher list' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
const app = new Vue({
el: '#app',
router
})
script>
body>
html>
什么是计算属性?(VUE相比Angular和React的特性)
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
代码 demo08.html 计算属性了解
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<p>currentTime1 {{currentTime1()}}p>
<p>currentTime1 {{currentTime2()}}p>
div>
<script>
var vm = new Vue({
el: "#app",
data:{
message:"hello,yhn"
},
methods: {
//这是一个方法
currentTime1:function () {
return Date.now();//返回一个数据戳
}
},
computed:{//计算属性:methods,computed方法名不能重名
currentTime2:function () {
this.message;
return Date.now();//返回一个数据戳
}
}
});
script>
body>
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
内容分发
在Vue.js中我们使用 元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
这里穿插以下vue的语法缩写
v:bind: 可以缩写为一个:
v-on: 可以缩写为一个@
代码demo9 插槽初体验
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性,自定义事件分发title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems"
v-bind:item="item">todo-items>
div>
<script>
//slot:插槽插槽 这个组件要定义在前面不然出不来数据
Vue.component("todo", {
template:
'\
\
\
'
});
Vue.component("todo-title", {
props:['title'],
template: '{{title}}'
});
Vue.component("todo-items", {
//属性
props:['item'],
//只能绑定当前组件的方法
template: '{{item}}} '
}
});
//vue实例
var vm = new Vue({
el: "#app",
data:{
//标题
title: "亲老师系列课程",
//列表
todoItems:['说Java','前端','Linux']
}
});
script>
body>
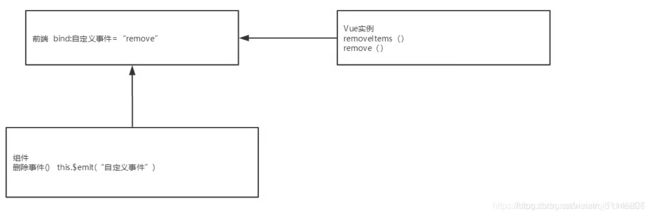
自定义事件
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit(‘自定义事件名’,参数)

代码 demo09-1 自定义组件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性,自定义事件分发title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)" :key="index">todo-items>
div>
<script>
//slot:插槽
Vue.component("todo", {
template:
'\
\
\
'
});
Vue.component("todo-title", {
props:['title'],
template: '{{title}}'
});
Vue.component("todo-items", {
//属性
props:['item','index'],
//只能绑定当前组件的方法
template: '{{index}}---{{item}}} ',
methods:{
//组件删除事件
remove: function (index) {
// this.$emit自定义事件分发
this.$emit('remove',index)
}
}
});
//vue实例
var vm = new Vue({
el: "#app",
data:{
//标题
title: "亲老师系列课程",
//列表
todoItems:['说Java','前端','Linux']
},
methods:{
removeItems:function (index) {
console.log("删除了" + this.todoItems[index] + "ok");
this.todoItems.splice(index,1);//y一次删除一个元素
}
}
});
script>
body>
vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
需要的环境
Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
Git : https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
cmd 下输入 node -v,查看是否能够正确打印出版本号即可!
cmd 下输入 npm-v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装 Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
在命令台输入
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
狂神老师用的是npm 我用的是cnpm npm用的应该是外网 所以没有条件的同学就用cnpm
安装的位置:C:\Users\Administrator\AppData\Roaming\npm

安装 vue-cli
#在命令台输入
cnpm install vue-cli -g
#查看是否安装成功
vue list
第一个 vue-cli 应用程序
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录D:\Project\vue-study;
创建一个基于 webpack 模板的 vue 应用程序
一路都选择no即可;
初始化并运行
在控制台进入这个文件然后输入下面的指令
cd myvue
npm install
//执行程序
npm run dev
Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
两个都安装
npm install webpack -g
npm install webpack-cli -g 客户端
测试安装成功: 输入以下命令有版本号输出即为安装成功
webpack -v
webpack-cli -v
什么是Webpack
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、 CSS、JSON、CoffeeScript、LESS等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA (单页面应用) ,每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
webpack demo
在vue文件夹下先创建一个包 webpack-study交由idea打开 会生成一个.idea文件 那么就说明该文件就交由idea负责
在idea中创建modules包,再创建hello.js
hello.js 暴露接口 相当于Java中的类
//暴漏一个方法
exports.sayHi = function () {
document.write("狂神说ES6
");
};
exports.sayHi2 = function () {
document.write("狂神说ES6
");
};
exports.sayHi3 = function () {
document.write("狂神说ES6
");
};
创建main.js 当作是js主入口
main.js 请求hello.js 调用sayHi()方法
//导入一个文件不用写.js
var hello = require("./hello");
hello.sayHi();
在主目录创建webpack-config.js
webpack-config.js 这个相当于webpack的配置文件 enrty请求main.js的文件 output是输出的位置和名字
module.exports={
//入口
entry: './modules/main.js',
//输出到
output:{
filename:"./js/bundle.js"
}
}
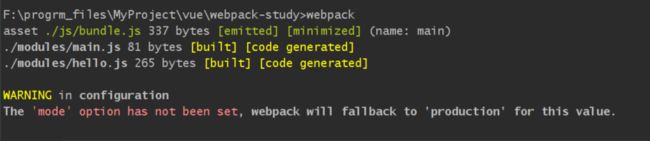
在idea命令台输入webpack命令(idea要设置管理员启动)

6、完成上述操作之后会在主目录生成一个dist文件 生成的js文件夹路径为/dist/js/bundle.js

7、在主目录创建index.html 导入bundle.js
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script src="dist/js/bundle.js">script>
body>
html>
浏览器输出结果

npm run dev启动

error:Node Sass version 5.0.0 is incompatible with ^4.x 问题解决
此错误来自sass-loader.因为node-sass@latest为v5.0.0,而sass-loader期望值为^4.0.0
目前解决方案如下:
//卸载 node-sass
npm uninstall node-sass
//然后安装最新版本(5.0之前)
npm install node-sass@4.14.1
vue-router
Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令
npm install vue-router --save-dev
vue-router demo实例
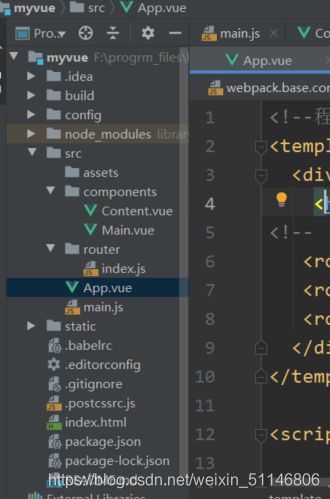
1. 将之前案例由vue-cli生成的案例用idea打开
2. 清理不用的东西 assert下的logo图片 component定义的helloworld组件 我们用自己定义的组件
3. 清理代码 以下为清理之后的代码 src下的App.vue 和main.js以及根目录的index.html
这三个文件的关系是 index.html 调用 main.js 调用 App.vue
index.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>myvuetitle>
head>
<body>
<div id="app">
div>
body>
html>
main.js
//前端工程唯一的入口
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue({
el: '#app',
components: { App },
template: 'App.vue
<template>
<div id="app">
div>
template>
<script>
export default {
name: 'App',
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
4. 在components目录下创建一个自己的组件Content,Test,Main(这两个和Content内容一样的就不放示例代码了)
Content.vue
<template>
<div><h1>内容h1>
div>
template>
<script>
export default {
name: "Content"
}
script>
<style scoped>
style>
5. 安装路由,在src目录下,新建一个文件夹 : router,专门存放路由
index.js(默认配置文件都是这个名字)
//主配置,路由配置 导入vue和vu-router
import Vue from 'vue';
import VueRouter from "vue-router";
//导入组件
import Content from "../components/Content";//导入组件
import Main from "../components/Main"
//安装路由,显示声明使用VueRouter
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes:[//路由名
{
//路由路径 相当于@RequestMapping("/content")
path:'/content',
name:'content',
//跳转组件,通过路由的配置不需要后端,通过请求路由路径就能跳到对应的组件
component:Content
},
{
//路由路径
path:'/main',
name:'main',
//跳转组件,通过路由的配置不需要后端,通过请求路由路径就能跳到对应的组件
component:Main
}
]
});
6. 在main.js中配置路由
//前端工程唯一的入口
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: 'App.vue
<template>
<div id="app">
<h1>Vue-Routerh1>
<router-link to="/main">首页router-link>
<router-link to="/content">内容页router-link>
<!—这个标签就是用来展示视图-->
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
8. 启动测试一下 : npm run dev
9. 效果图如

vue+elementUI实战
根据之前创建vue-cli项目一样再来一遍 创建项目
1. 创建一个名为 hello-vue 的工程 vue init webpack hello-vue
2. 安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录
cd hello-vue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
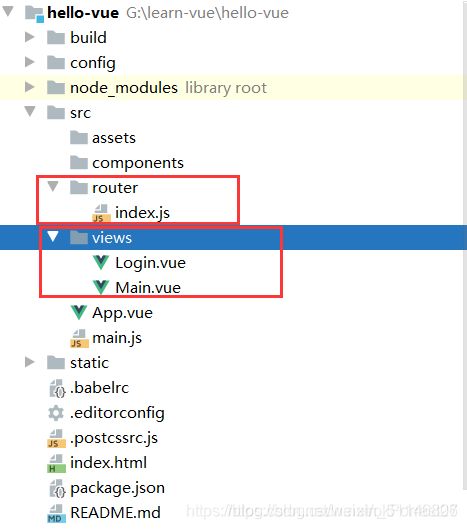
3. 创建成功后用idea打开,并删除净东西 创建views和router文件夹用来存放视图和路由

4. 在views创建Main.vue
Main.vue
<template>
<h1>首页h1>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped>
5. 在views中创建Login.vue视图组件
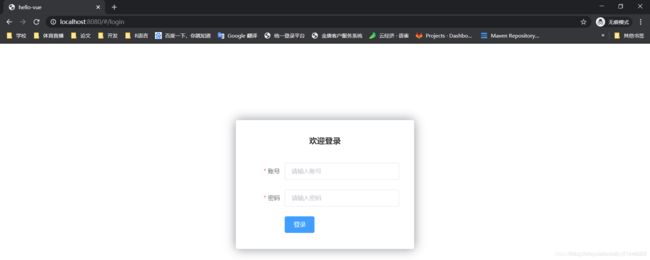
Login.vue(用的饿了么UI中的代码)
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录el-button>
el-form-item>
el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main/"+this.form.username);
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
style>
6. 创建路由,在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
index.js
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main
},
//首页
{
path: '/login',
component: Login
},
]
})
7. 在main.js中配置相关
main.js main.js是index.html调用的 所以基本上所有东西都导出到这
一定不要忘记扫描路由配置并将其用到new Vue中
import Vue from 'vue'
import App from './App'
import VueRouter from "vue-router";
//扫描路由配置
import router from "./router"
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
//使用
Vue.use(VueRouter)
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
8. 在App.vue中配置显示视图
App.vue
<template>
<div id="app">
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App',
}
script>
9. 最后效果
测试:在浏览器打开 http://localhost:8080/#/login
如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.0.2,需要退回到7.3.1 ;
去package.json文件里面的 "sass-loader"的版本更换成7.3.1,然后重新cnpm install就可以了;
路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
demo
1、 创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
Profile.vue
<template>
<h1>个人信息h1>
template>
<script>
export default {
name: "UserProfile"
}
script>
<style scoped>
style>
2、在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件;
List.vue
<template>
<h1>用户列表h1>
template>
<script>
export default {
name: "UserList"
}
script>
<style scoped>
style>
3、 修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right">i>用户管理template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表router-link>
el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right">i>内容管理template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理el-menu-item>
<el-menu-item index="2-2">内容列表el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息el-dropdown-item>
<el-dropdown-item>退出登录el-dropdown-item>
el-dropdown-menu>
el-dropdown>
el-header>
<el-main>
<router-view />
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
style>
4、 配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块,代码如下
index.js
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main,
// 写入子模块
children:[//嵌套路由
{path:'/user/profile',
name:'UserProfile',//name要用引号
component:UserProfile,
props:true //支持传递参数的方式
},
{path:'/user/list',
component:UserList
}
]
},
//首页
{
path: '/login',
component: Login
},
]
})
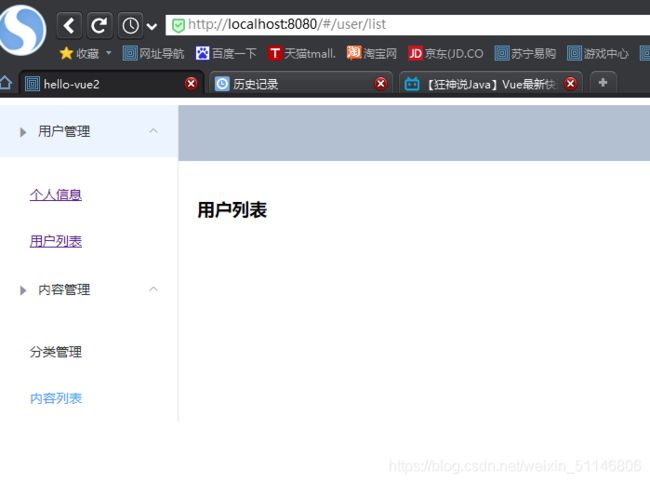
5、 路由嵌套实战效果图
参数传递
这里演示如果请求带有参数该怎么传递
demo
用的还是上述例子的代码 修改一些代码 这里不放重复的代码了
第一种取值方式
1、 修改路由配置, 主要是router下的index.js中的 path 属性中增加了 :id 这样的占位符
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile
}
2、传递参数
此时我们在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径;
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息router-link>
3、在要展示的组件Profile.vue中接收参数 使用 {{$route.params.id}}来接收
Profile.vue 部分代码
<template>
<div>
<h1>个人信息h1>
{{$route.params.id}}
div>
template>
第二种取值方式 使用props 减少耦合
1、修改路由配置 , 主要在router下的index.js中的路由属性中增加了 props: true 属性
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile,
props: true
}
2、传递参数和之前一样 在Main.vue中修改route-link地址
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息router-link>
3、在Profile.vue接收参数为目标组件增加 props 属性
Profile.vue
<template>
<div>
个人信息
{{ id }}
div>
template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
script>
<style scoped>
style>
组件重定向
重定向的意思大家都明白,但 Vue 中的重定向是作用在路径不同但组件相同的情况下,比如:
在router下面index.js的配置
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/goHome',
redirect: '/main'
}
说明:这里定义了两个路径,一个是 /main ,一个是 /goHome,其中 /goHome 重定向到了 /main 路径,由此可以看出重定向不需要定义组件;
使用的话,只需要在Main.vue设置对应路径即可;
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页router-link>
el-menu-item>
路由模式与 404
路由模式有两种
hash:路径带 # 符号,如 http://localhost/#/login
history:路径不带 # 符号,如 http://localhost/login
修改路由配置,代码如下:
export default new Router({
mode: 'history',
routes: [
]
});
404 demo
1.创建一个NotFound.vue视图组件
NotFound.vue
<template>
<div>
<h1>404,你的页面走丢了h1>
div>
template>
<script>
export default {
name: "NotFound"
}
script>
<style scoped>
style>
2.修改路由配置index.js
import NotFound from '../views/NotFound'
{
path: '*',
component: NotFound
}
路由钩子与异步请求
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
在Profile.vue中写
export default {
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
参数说明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
在钩子函数中使用异步请求
1、安装 Axios
cnpm install --save vue-axios
2、main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3、准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
数据和之前用的json数据一样 需要的去上述axios例子里
// 静态数据存放的位置
static/mock/data.json
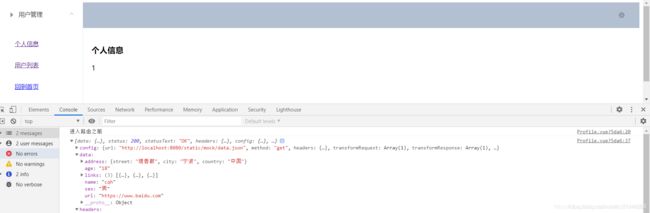
4.在 beforeRouteEnter 中进行异步请求
Profile.vue
export default {
//第二种取值方式
// props:['id'],
name: "UserProfile",
//钩子函数 过滤器
beforeRouteEnter: (to, from, next) => {
//加载数据
console.log("进入路由之前")
next(vm => {
//进入路由之前执行getData方法
vm.getData()
});
},
beforeRouteLeave: (to, from, next) => {
console.log("离开路由之前")
next();
},
//axios
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
在vscode中前端vue的使用
Es6
介绍
Es6基本语法
1、leyt的作用范围
<script>
//es6如何定义变量
//js: 定义变量 var a= 1;
//es6写法定义变量使用let let a =10;
//let 定义的变量有作用范围
{
var a =10;
let b =20;
}
//在代码块外面输出
console.log(a); //可以得到
console.log(b);//得不到
script>
2、let定义变量特点
<script>
//var 可以定义多次,let不能
var a=1;
var a=2;
let m =10;
let m =20;
console.log(a);
console.log(b);
script>
3、const声明常量不能改变
<script>
//定义常量
const PI="3.14156"
PI=3 //会报错
//一旦声明必须初始化
const MY_AGE //报错
script>
4、数组解构

5、对象结构

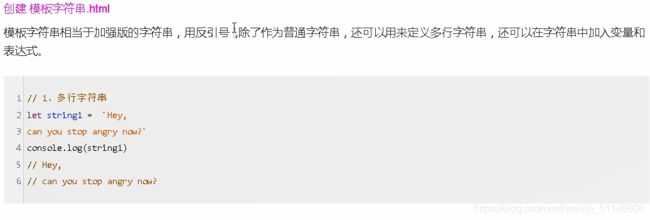
6、模板字符串
6.1、使用 可以实现换行

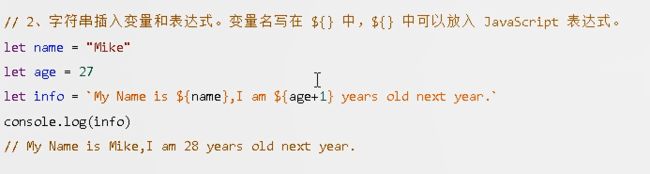
6.2、在``的符号里可以使用表达式获取变量值

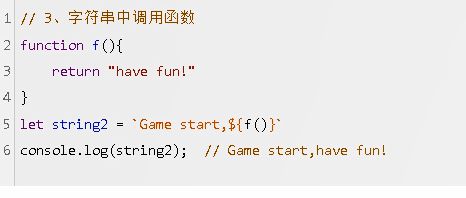
6.3、字符串中调用函数
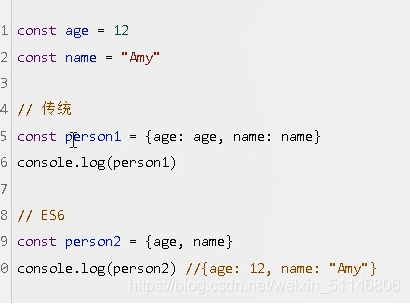
7、声明对象简写

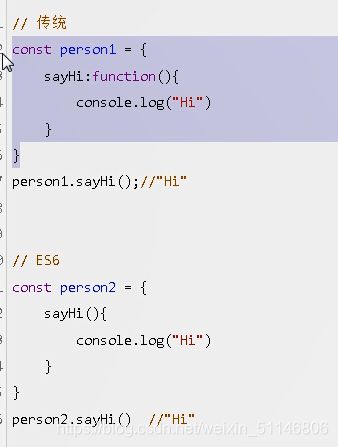
8、定义方法简写

7、对象拓展运算符

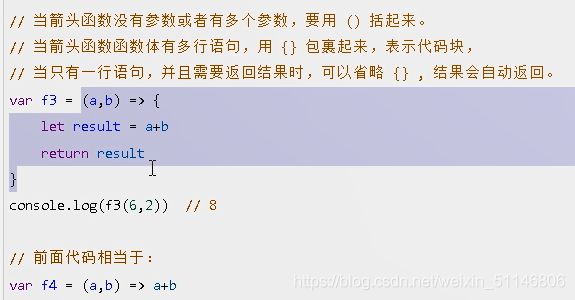
8、箭头函数

箭头函数多用于匿名函数的构造

elementUI
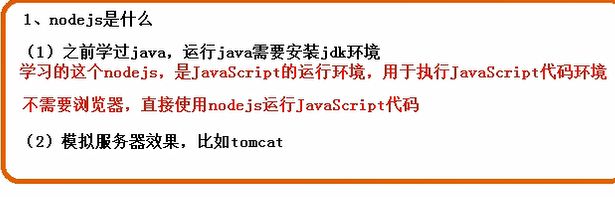
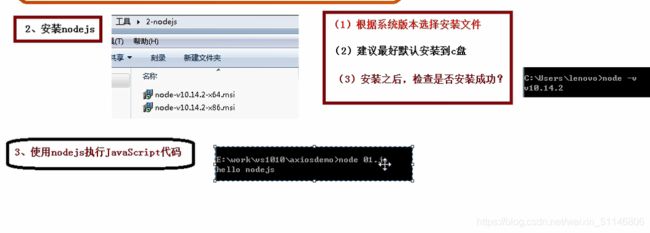
node.js
npm包管理工具
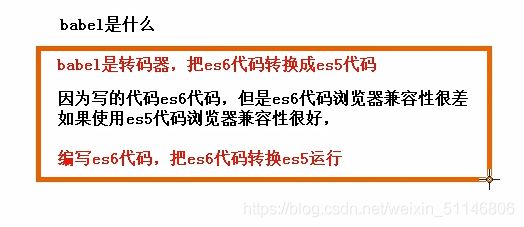
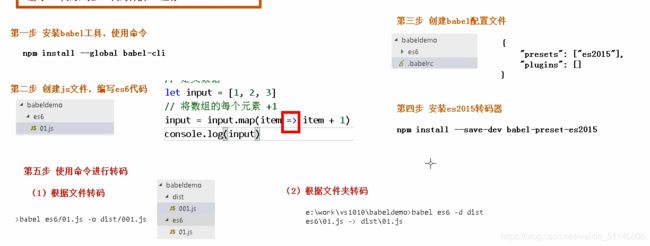
babel转码器
模块化
es5实现模块化
1、创建moduledemo然后把项目初始化

2、编写代码
01.js
//1 创建js方法
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//2 设置哪些方法可以被其他js调用
module.exports = {
sum,
subtract
}
02.js
//调用01.js里面的方法
//1 引入01.js文件
const m = require('./01.js')//表示当前路径
//2 调用
console.log(m.sum(1,2))
console.log(m.subtract(10,3))
es6实现模块化
第一种写法
//定义方法,设置哪些方法可以被其他js调用
export function getList() {
console.log('getList............')
}
export function save() {
console.log('save............')
}
02.js
//调用01.js的方法,引入01.js文件,进行调用
import {getList,save} from './01.js'
//调用方法
getList()
save()
然后需要转成es5才能执行
把modulees61里面的es6代码转换为es5的代码放到es611里面
modulees61 -d es611是根据文件夹转换

在es611里面执行文件02.js

webpack
webpack打包js文件
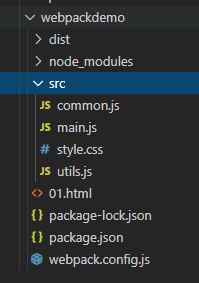
1、先创建webpack文件在里面创建src文件然后创建两个js文件和一个css文件
common.js
exports.info = function (str) {
document.write(str); //浏览器输出
}
utils.js
exports.add = function (a, b) {
return a + b;
}
style.css
body {
background-color: red;
}
2、在src下创建main.js把另外两个文件引入进来
写出es5的就不用转换了
const common = require('./common.js') //Js可以省略
const utils = require('./utils.js')
//css文件引入
require('./style.css') //csss不能省略
common.info('hello common '+utils.add(1,2))
4、创建webpack配置文件,配置打包信息
webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //打包之后输出路径,__dirname:当前文件所在路径,dist文件需要提前创建
filename: 'bundle.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
5、命令行执行编译命令

生成文件bundle.js

5、因为输出到浏览器显示,所以建一个html前端页面显示
01.html
<script src="dist/bundle.js"></script>