【Bootstrap】可复用的组件
目录
一、字体图标
二、下拉菜单
1. 步骤
2. 对齐
3. 分割线
4. 禁用的菜单项
三、按钮组
1. 按钮组
2. 按钮工具栏
3. 尺寸
4. 嵌套
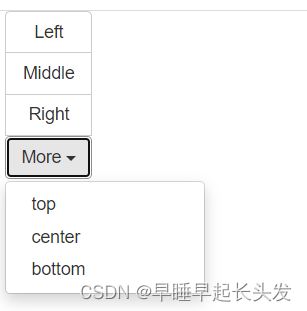
5. 垂直排列
四、输入框组
1. 输入框组
2. 尺寸
3. 作为额外元素的按钮
4. 作为额外元素的按钮式下拉菜单
一、字体图标
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
二、下拉菜单
用于显示链接列表的可切换、有上下文的菜单。
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里 。
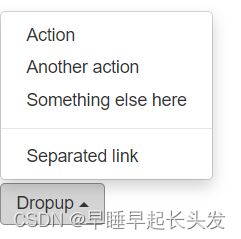
通过为下拉菜单的父元素设置 .dropup 类,可以让菜单向上弹出(默认是向下弹出的)。
1. 步骤
- 定义容器(容器的class为:dropdown)
- 在容器中添加菜单触发器和菜单项
2. 对齐
默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。
为 .dropdown-menu 添加 .dropdown-menu-right 类可以让菜单右对齐。
为 .dropdown-menu 添加 .dropdown-menu-left 类可以让菜单左对齐。
3. 分割线
为下拉菜单添加一条分割线,用于将多个链接分组。
4. 禁用的菜单项
为下拉菜单中的
组织结构 三、按钮组
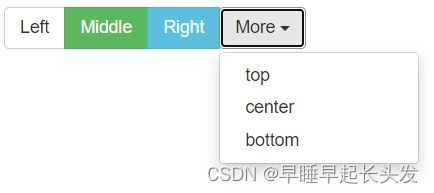
1. 按钮组
通过按钮组容器 .btn-group 把一组按钮放在同一行里。
按钮组中,除第一个和最后一个按钮外,中间按钮没有圆角。
2. 按钮工具栏
把一组
组合进一个