前后端的身份认证以及登陆
前后端的身份认证
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。
一、Web开发模式
目前主流的Web开发模式有两种,分别是
1、基于服务端渲染的传统Web开发模式
服务端渲染概念:服务器发送给客户端的HTML页面,是在服务器通过字符串拼接,动态生成的。因此,客户端不需要使用ajax这样的技术额外请求页面的数据,代码示例如下:
app.get('/index.html', (req, res) => {
// 1、要渲染的数据
const user = { name: 'zs', age: 20 };
// 2、服务器端通过字符串的拼接,动态生成 html 内容
const html = `姓名:
${user.name}, 年龄:${user.age}`
// 3、把生成好的页面内容响应给客户端,因此,客户端拿到的是带有真实数据的html页面
res.send(html);
});
服务端渲染的优缺点
优点:
前端耗时少,因为页面是在服务端动态生成的html内容,浏览器只需要直接渲染即可。有利于SEO,因为服务端响应的是完整的html内容,所以爬虫更容易爬取到信息,更有利于SEO
缺点:
占用服务器资源。即服务器端完成html页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。不利于前后端分离,开发效率低。使用服务端渲染,无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
2、基于前后端分离的新型Web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用。即前后端分离的开发模式,就是后端只负责提供API接口,前端使用Ajax调用接口的模式。
前后端分离的优缺点
优点:
开发体验好。前端专注于ui页面的开发,后端专注于api的开发,且前端有更多的选择性。用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。减轻了服务器端的渲染压力,因为每个页面最终是在每个用户的浏览器生成的。
缺点:
不利于SEO。因为完整的html页面是在客户端拼接完成,所以爬虫无法爬取。(解决方案:利用Vue、React等前端框架的SSR技术能够很好的解决SEO问题。)
应用场景
- 例如
企业级网站,主要功能就是展示而没有复杂的交互,并且需要良好的SEO,这时就可以使用服务器端渲染。 - 而类似于
管理系统项目,交互性强,功能复杂,就不考虑SEO。这个时候,就可以使用前后端分离的模式进行开发。 - 这个不是绝对的,为了
同时兼顾首页的渲染速度和前后端分离的开发效率。一般网站采用首屏服务端渲染 + 其他页面前后端分离的开发模式。
二、身份认证/鉴权
身份认证,也叫鉴权。是指通过一定的手段,完成对用户身份的确认。
- 日常生活中身份认证随处可见,例如高铁验票,手机密码解锁,微信支付密码等等。
- 在Web开发中,也涉及到用户的身份认证。例如,各大网站的
手机验证码登陆、邮箱密码登陆、二维码登陆等。 - 身份认证的目的,是为了
确认当前所声称为某种身份的用户,确实是所声称的用户。
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案 :
服务端渲染推荐使用Session认证机制前后端分离推荐使用JWT认证机制
http的无状态性
http协议是无状态的,指的是客户端的每次http请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次http请求的状态。
三、session的认证机制
如何突破http无状态的限制
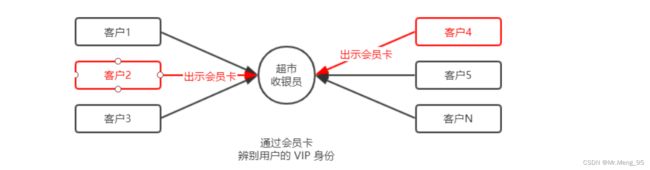
对于超市来说,为了方便收银员在进行结算时给vip用户打折,超市可以为每个vip用户发放会员卡。
注意:现实生活中会员卡身份认证方式,在web开发术语叫做Cookie。
什么是Cookie
Cookie是存储在用户浏览器中一段不超过4KB的字符串。它由一个名称、一个值和其他几个用于控制Cookie有效期、安全性、使用范围的可选属性组成的。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
Cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB限制
Cookie在身份认证中的作用
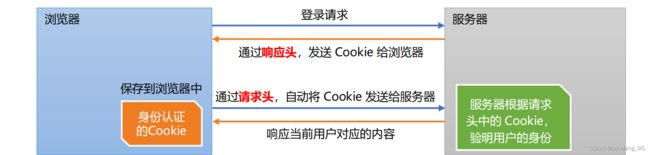
客户端在第一次请求服务器时,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存到浏览器中。
随后,当客户端浏览器每次请求服务器时,浏览器会自动将身份认证的相关Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
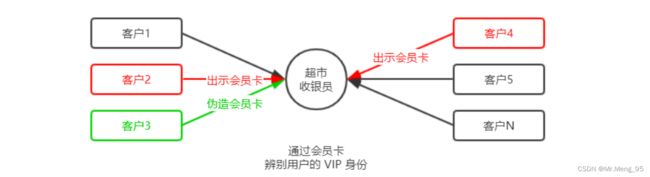
Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie是很容易被伪造的,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器。
注意:千万不要使用Cookie存储重要且隐私的数据。比如用户的身份信息、密码等。
提高身份认证的安全性
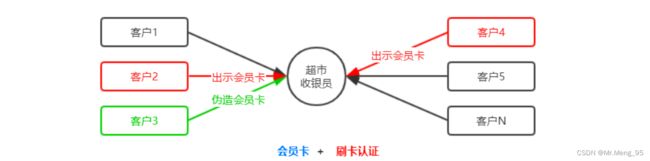
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才会正常使用。
这种 会员卡+刷卡认证 的设计理念,就是session机制的精髓。
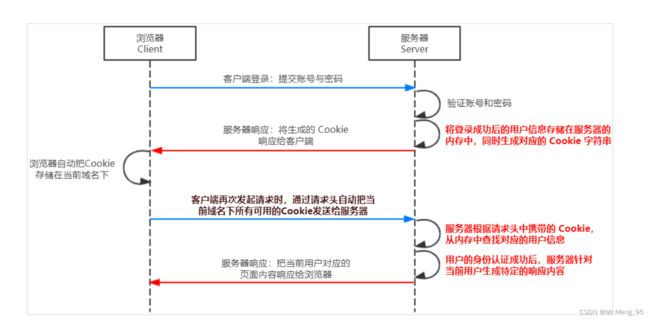
session的工作原理
- 用户提交用户名密码
- 服务端验证用户名密码,正确。将登陆成功的用户名密码
存放在服务器的内存中,并同时生成对应的Cookie字符串。(也就是在服务器存放了一个信息Cookie的映射关系。当客户端携带Cookie过来,就会在服务器的内存中寻找这个Cookie映射的信息。验证成功就响应。) - 服务端将生成的Cookie字符串返回客户端
- 客户端浏览器自动将Cookie存储到当前域名下
- 客户端每次发送请求,都通过请求头自动把当前域名下的所有可用Cookie发送给服务端
- 服务器根据请求头中携带的Cookie,从内存中查找对应的用户信息。
- 当用户的身份认证成功后,服务器会对当前用户生成特定的响应内容
- 服务器将所有数据响应回去
在Express中使用session认证
1、安装express-session中间件
在Express项目中,只需要通过express-session中间件,即可在项目中使用Session认证。
npm install express-session
2、配置express-session中间件
express-session中间件安装成功后,需要通过app.use()来注册session中间件,示例代码如下:
const session = require('express-session');
// 配置session中间件
app.use(session(
secret: 'keyboard cat', // secret属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true, // 固定写法
));
3、向session中存数据、取数据与清空session‘
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息。
可以直接从req.session对象上回去之前存储的数据。
调用req.session.destroy() 函数,即可清空服务器保存的session信息
const express = require('express');
const session = require('express-session');
// 创建服务
const app = express();
//配置session中间件
app.use(session({
secret: 'keyboard cat', // secret属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true, // 固定写法
}));
app.post('/api/login', (req, res) => {
// 判断用户提交的登陆信息是否正确
if(req.body.userName !== 'admin' || req.body.passWord !== '888888') {
return res.send({ status: 1, msg: '登陆失败' });
}
req.session.user = req.body; // 将用户信息,存到session中
req.session.isLogin = true; // 用户的登陆状态,存到session中
res.send({ status: 0, msg: '登陆成功' });
});
// 获取用户名的接口
app.get('/api/getUserMessage', (req, res) => {
// 判断用户是否登陆
if(!req.session.isLogin) {
return res.send({ status: 1,msg: 'fail' });
}
res.send({
status: 0,
msg: 'success',
userName: req.session.user.userName;
});
});
// 退出登陆接口
app.post('/api/logOut', (req,res) => {
// 清空当前客户端的 session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登陆成功'
});
});
// 启动服务
app.listen(80, () => {
console.log('服务启动!');
});
四、JWT认证机制
Session认证机制需要配合Cookie才能实现,由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
- 当前端请求后
不存在跨域问题的时候,推荐使用Session身份认证机制 - 当前端
需要跨域请求后端的接口时,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
JWT的工作原理
JWT(JSON Web Token)是目前最流行的跨域认证解决方案。
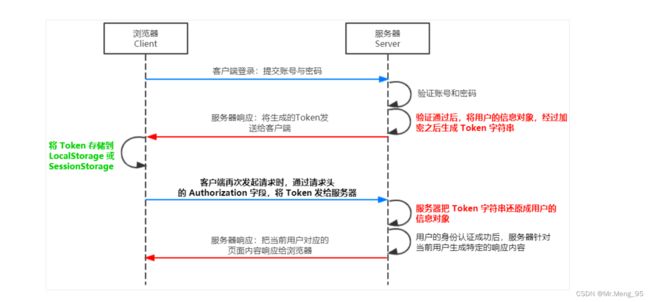
流程
- 客户端登陆,提交用户名密码
- 服务端验证账户密码,通过后,
并将用户信息对象加密生成Token字符串。 - 服务端将生成的Token字符串发送给客户端
- 客户端将Token
保存到本地的LocalStorage - 客户端每次发起请求,
均通过请求头的Authorization字段,将Token发送给服务端。 - 服务端
将Token字符串还原成用户的信息对象,认证成功,服务器针对将当前用户生成特点的响应内容 - 服务端将数据响应回去
总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户信息。
JWT的组成部分
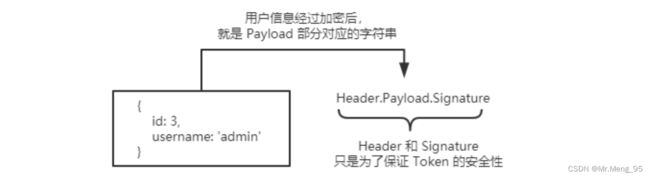
JWT通常是由三部分组成,分别是 Header(头部)、Payload(有效载荷)、Signature(签名)。三者之间使用英文的 ’ . ’ 分隔。
header.Payload.Signature
下面是JWT字符串示例:
JWT的三个部分各自代表的含义
JWT的三个组成部分,从前到后依次分别是 Header、Payload、Signature
Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。Header和Signature是安全性相关部分,只是为了保证Token的安全性。
JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将它存储到localStorage或者sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:
Authorization:Bearer <token>
在Express中使用JWT
1、安装JWT相关的包
npm install jsonwebtoken express-jwt
- 其中,
jsonwebtoken 用于生成JWT字符串 express-jwt用于将JWT字符串解析还原成JSON对象格式
2、导入JWT相关的包
使用require()函数,分别导入JWT相关的两个包:
const jwt = require('jsonwebtoken');
const expressJWT = require('express-jwt');
3、定义secret密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输中被其他人破解,我们需要专门定义一个用于加密和解密的secret密钥。
- 当生成JWT字符串的时候,需要使用secret密钥对用户信息
进行加密,最终得到加密好的JWT字符串 - 当把JWT字符串解析还原成JSON对象的时候,需要使用cecret密钥
进行解密。
// secret 密钥的本质 就是一个字符串
const secresKey = 'fhejwhfebfhebfjehfjehfeh'
4、在登陆成功后生成JWT字符串
调用jsonwebtoken 包提供的 sign()方法,将用户的信息加密成 JWT 字符串,响应给客户端。
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象。
当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从JWT字符串中解析出来的用户信息。
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。
我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理。
const express = require('express');
const jwt = require('jsonwebtoken');
const expressJWT = require('express-jwt');
// secret 密钥的本质 就是一个字符串
const secresKey = 'fhejwhfebfhebfjehfjehfeh'
// 创建服务
const app = express();
// 使用app.use()来注册中间件
// express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象。
// expressJWT({ secret: secretKey }) 就是用来解析Token的中间件
// .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJWT({
secret: secretKey
}).unless({ path: [/^\/api\//] }));
// express的错误中间件,捕获token过期或不合法时的错误
app.use((err,req,res,next) => {
// token解析错误导致
if(err.name == 'UnauthorizedError') {
return res.send({ status: 401, mes: '无效token' });
}
// 其他原因导致
res.send({ status: 500, mes: '未知错误' });
});
// 登陆接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登陆信息是否正确
if(req.body.userName !== 'admin' || req.body.passWord !== '888888') {
return res.send({ status: 1, msg: '登陆失败' });
}
// 用户登陆成功,生成JWT字符串,通过token属性传给客户端
res.send({
status: 200,
mes: '登陆成功',
// 调用 jwt.sign(),生成JWT字符串,三个参数分别是:用户信息对象,加密密钥,配置对象
token: jwt.sign({
userName: userinfo.userName
}, secretKey, { expiresIn: '30s' });
});
});
// 这是一个有权限的APi接口
app.get('/admin/getInfo', (req, res) => {
console.log(req.user)
res.send({
status: 200,
mes: '获取用户信息成功',
data: req.user
});
});
app.listen(80, () => {
console.log('服务启动');
});