Swift 项目 搭建
1.项目的搭建
1.1 创建文件
1.1.1 删除模板文件 --> viewController.Swift, main.storyBoard
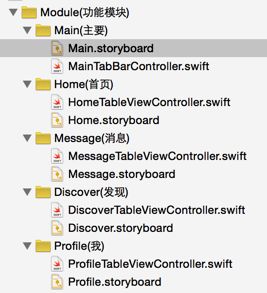
1.1.2 创建项目结构, 主目录 Classess --> 二级目录Module(功能模块), Model(业务模型), Tools(工具)---> Module 的子目录Main,Home, Message,Discover,profile
1.1.3 创建项目文件,创建每个功能模块对应的storyBoard+控制器,(每个视图控制器都继承自tabViewController)
* 每个storyBoard,都是有navigationController + tabViewController构成
* navigationController 是初始控制器,tabViewController 分别继承自对应的视图控制器
* 表格的可重用标示符 分别是 目录名+Cell
* 搭建完成的文件目录 

1.2 添加子控制器
1.2.1 由于是采用的是多控制器管理,所以采用代码的方式来添加子控制器
1.2.2 拖入素材,更改图片的填充模式为原始图片大小
1.2.3 代码的实现
/// 添加子控制器
private func addChildViewControllers() {
tabBar.tintColor = UIColor.orangeColor()
addChildViewController("Home", "首页", "tabbar_home")
addChildViewController("Message", "消息", "tabbar_message_center")
addChildViewController("Discover", "发现", "tabbar_discover")
addChildViewController("Profile", "我", "tabbar_profile")
}
/// 添加子控制器
/// @param sbName storyboard 名称
/// @param title 标题
/// @param imageName 图片名称
private func addChildViewController(sbName: String, _ title: String, _ imageName: String) {
let sb = UIStoryboard(name: sbName, bundle: nil)
let nav = sb.instantiateInitialViewController() as! UINavigationController
nav.title = title
nav.topViewController.title = title
nav.tabBarItem.image = UIImage(named: imageName)
nav.tabBarItem.selectedImage = UIImage(named: imageName + "_highlighted")
addChildViewController(nav)
}
1.3 自定义TabBar
1.3.1 在4个控制器切换按钮中,添加 撰写按钮, 自定义tabBar
1.3.2 新建mainTabBar.Swift 文件,修改storyBoard中tabBar的类
1.3.3 按钮的懒加载
/// 撰写按钮 lazy var composeButton: UIButton = { let button = UIButton() button.setImage(UIImage(named: "tabbar_compose_icon_add"), forState: .Normal) button.setImage(UIImage(named: "tabbar_compose_icon_add_highlighted"), forState: .Highlighted) button.setBackgroundImage(UIImage(named: "tabbar_compose_button"), forState: .Normal) button.setBackgroundImage(UIImage(named: "tabbar_compose_button_highlighted"), forState: .Highlighted) self.addSubview(button) return button }()
1.3.4 调整按钮位置
override func layoutSubviews() {
super.layoutSubviews()
var index = 0
let w = self.bounds.size.width / CGFloat(buttonCount)
let h = self.bounds.size.height
for view in self.subviews as! [UIView] {
// 判断子视图类型
if (view is UIControl && !(view is UIButton)) {
view.frame = CGRectMake(CGFloat(index) * w, 0, w, h)
if index += index == 1? 2 :1
}
}
self.composeButton.frame = CGRectMake(0, 0, w, h)
self.composeButton.center = CGPointMake(self.center.x, h * 0.5)
}
1.3.5 给按钮添加事件
// 设置撰写按钮点击函数 mainTabBar.composeButton .addTarget(self, action: "composeButtonClick", forControlEvents: .TouchUpInside)
1.3.6 用private 来修饰函数私有, 点击事件不能修饰,因为系统监听到点击事件时,会向控制器发送点击按钮的消息。
private func addChildViewController(sbName: String, _ title: String, _ imageName: String)
1.4 总结
* Swift 语法更加简洁,字符串拼接可以直接用“+”号,可是使用“_”来忽略不需要考虑的参数,类型校验更加的严格。
* Swift 懒加载的写法
* 私有方法可以用private 来修饰