QT调用Echarts,并与JavaScript进行数据交互的方法(附源码)
环境:vs2019、QT5.14.2
数据可视化的工具很多,其中开源框架Echarts的简单实用,可以满足我们的日常开发,以前用Python做
数据可视化的时候曾使用过,比Python和QT自动的可视化工具强太多了,虽然这次使用的是c++,但依旧
选择了Echarts作为数据可视化的框架。以下记录了Echarts的使用方法和注意事项:
QT5使用Echarts绘图卡顿的解决方法:
在Debug模式下调试QT程序,打开数据可视化界面,鼠标在图上移动时,能明显感觉到十字星线跟不上
鼠标的移动速度,当你把Debug模式转换到Release模式下,将程序打包后再运行时,就不会有卡顿现象
了。
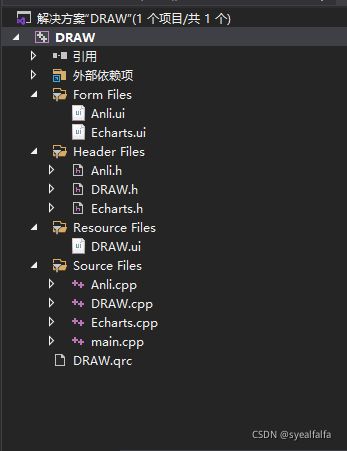
项目目录:

注意事项:
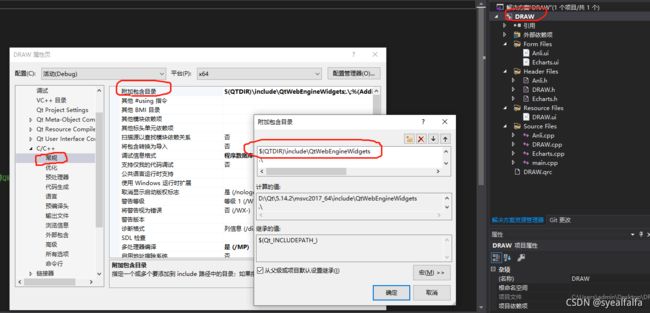
使用QtWebEngineWidgets时必须要导入QtWebEngineWidgets
如:$(QTDIR)\include\QtWebEngineWidgets

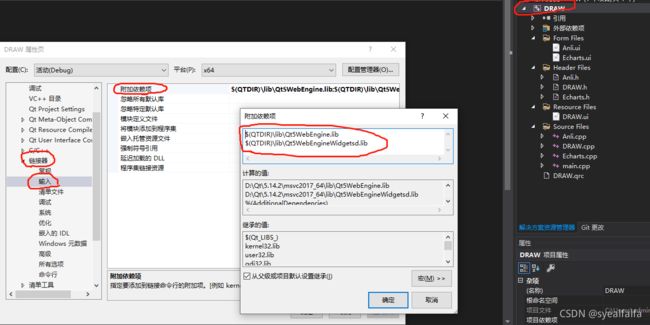
在Debug模式下并且还需要包含链接库文件:
$(QTDIR)\lib\Qt5WebEngine.lib
$(QTDIR)\lib\Qt5WebEngineWidgetsd.lib
在Release模式下打包时包含的链接库文件如下:
$(QTDIR)\lib\Qt5WebEngineWidgets.lib
$(QTDIR)\lib\Qt5WebEngine.lib
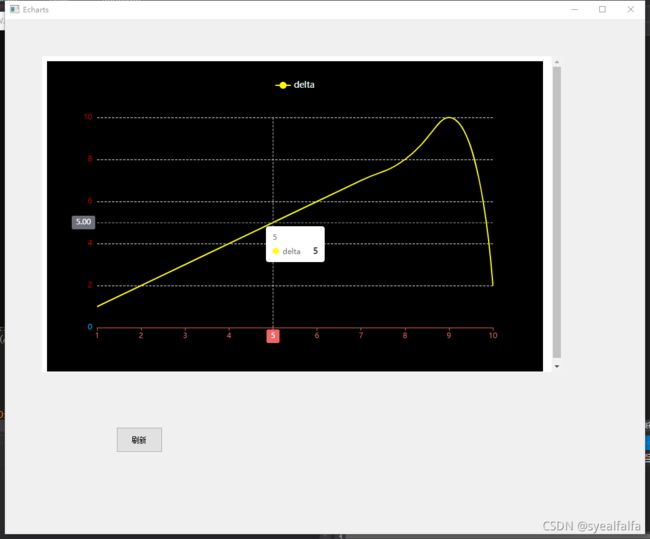
效果展示
主要代码:Echarts.h
#pragma once
#include
#include "ui_Echarts.h"
#include
class Echarts : public QWidget
{
Q_OBJECT
public:
Echarts(QWidget *parent = Q_NULLPTR);
~Echarts();
private:
Ui::Echarts ui;
// 重写关闭窗口时触发的closeEvent信号(用于释放掉QWebEngineView)
//void closeEvent(QCloseEvent * event);
};
主要代码: Echarts.cpp
#include "Echarts.h"
#include
#include
#include
Echarts::Echarts(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
// 关闭窗口时执行析构函数(不加此句,退出程序时会崩溃)
setAttribute(Qt::WA_DeleteOnClose, true);
// 刷新Echarts中的数据必须是在已经加载了html之后,并且不能在构造函数中加载数据,
// 必须连接一个点击按钮进行数据刷新,否则报找不到init方法。
connect(ui.pushButton, &QPushButton::clicked, this, [=]() {
// 数据交互
QJsonObject seriesData;
QJsonArray data1 = { 1, 3, 9, 27, 81, 247, 741, 2223 };
seriesData.insert("data1", data1);
QJsonArray data2 = { 1, 2, 4, 8, 16, 32, 64, 128 };
seriesData.insert("data2", data2);
QString optionStr = QJsonDocument(seriesData).toJson();
QString js = QString("init(%1)").arg(optionStr);
ui.View->page()->runJavaScript(js);
});
// 获取路径
QString path = QApplication::applicationDirPath() + "/JavaScript/html/draw.html";
// widget添加右键目录
ui.View->setContextMenuPolicy(Qt::NoContextMenu);
// 加载html
ui.View->load(QUrl(path));
}
Echarts::~Echarts()
{
}
// 关闭窗口时自动调用的槽函数
//void Echarts::closeEvent(QCloseEvent* event)
//{
// //ui.View->deleteLater();
//}
js代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绘图</title>
<style>
#draw {
/* width 一定不能为100%, 不然qt显示不加载js文件 */
width: 800px;
height: 500px;
border: 1px solid black;
}
</style>
/* */
<script type="text/javascript" src="../static/echarts.min.js"></script>
</head>
<body>
<div id="draw"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('draw'));
function init(str) {
// 定义要使用到的颜色
var colors = ['#FFFF00', '#EE6666', '#F8F8FF', '#000000', '#32CD32'];
var option = {
color: colors,
// 背景颜色
backgroundColor: colors[3],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
legend: {
top: 1,
// textAlign: 'center',
padding: 30,
itemGap: 10, // 间距
textStyle: { // 图例字体颜色
color: '#F0FFFF',
fontSize: 14,
},
data: ['delta'],
},
// 设置echart标题和图形的间距
grid: {
top: '18%',
// containLabel: true
},
toolbox: {
show: true,
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
axisLine: {
onZero: false,
lineStyle: {
color: colors[1]
}
},
data: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], // x 轴
},
yAxis: {
type: 'value',
// y轴变虚线
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
},
},
// 改变y轴的字体颜色
axisLabel: {
show: true,
textStyle: {
color: function(data) {
if (data > 0) {
return 'red'
} else if (data < 0) {
return 'green'
} else {
return 'DeepSkyBlue'
}
}
},
formatter: '{value}'
},
axisPointer: {
snap: true
}
},
visualMap: {
show: false,
dimension: 0,
},
series: [{
name: 'delta',
type: 'line',
symbol: 'none', //取消折线点圆圈
smooth: true,
itemStyle: {
normal: {
color: '#FFFF00', //改变折线点的颜色
lineStyle: {
color: '#FFFF00' //改变折线颜色
},
}
},
// data: [1, 2, 3, 4, 5, 6, 7, 8],
data: str["data2"],
},
]
};
myChart.setOption(option);
}
init({
data2: [1, 2, 3, 4, 5, 6, 7, 8, 10, 2]
});
</script>
</body>
</html>
源代码链接: https://pan.baidu.com/s/1aQhuJ8z-nUiBUPGzQtXaVw.
提取码:fafa
或微信扫描下方二维码