vue基础_diff 算法
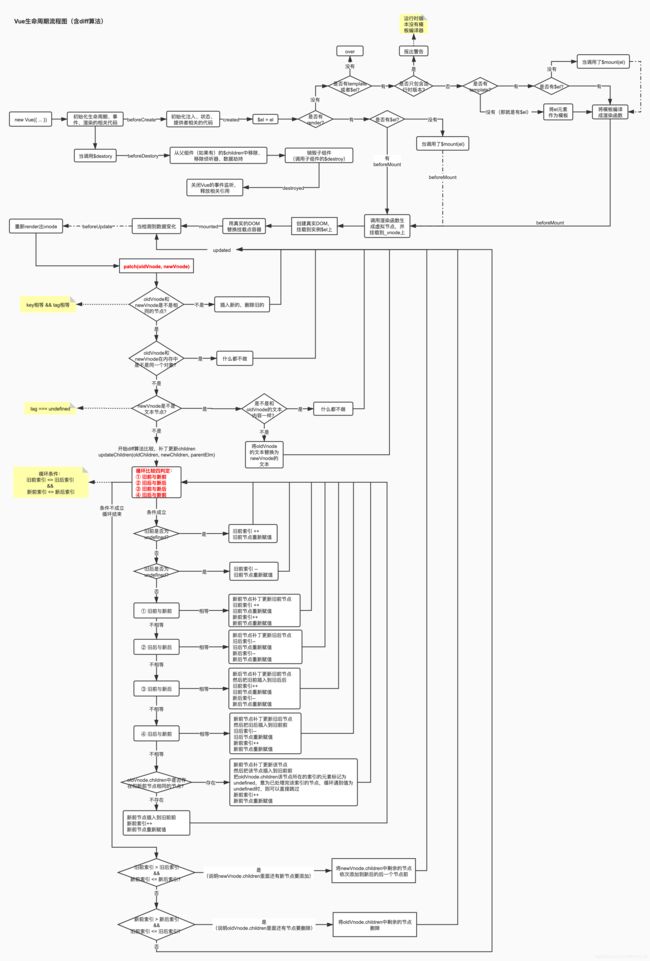
diff 算法对比动图
从pathnode往下看diff算法执行过程
vue基础_diff算法
vue用diff算法, 新虚拟dom, 和旧的虚拟dom比较
情况1: 根元素变了, 删除重建
旧虚拟DOM
123
新虚拟DOM
<ul id="box">
<li class="my_p">123li>
ul>
情况2: 根元素没变, 属性改变, 元素复用, 更新属性
旧虚拟DOM
<div id="box">
<p class="my_p">123p>
div>
新虚拟DOM
<div id="myBox" title="标题">
<p class="my_p">123p>
div>
_vue基础_diff算法-key
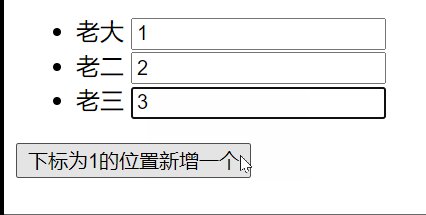
情况3: 根元素没变, 子元素没变, 元素内容改变
无key - 就地更新
v-for不会移动DOM, 而是尝试复用, 就地更新,如果需要v-for移动DOM, 你需要用特殊 attribute key 来提供一个排序提示
<ul id="myUL">
<li v-for="str in arr">
{{ str }}
<input type="text">
li>
ul>
<button @click="addFn">下标为1的位置新增一个button>
export default {
data(){
return {
arr: ["老大", "新来的", "老二", "老三"]
}
},
methods: {
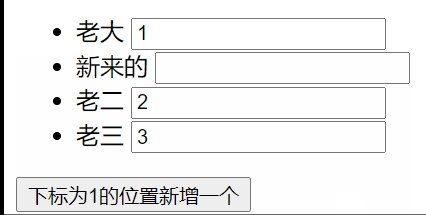
addFn(){
this.arr.splice(1, 0, '新来的')
}
}
};
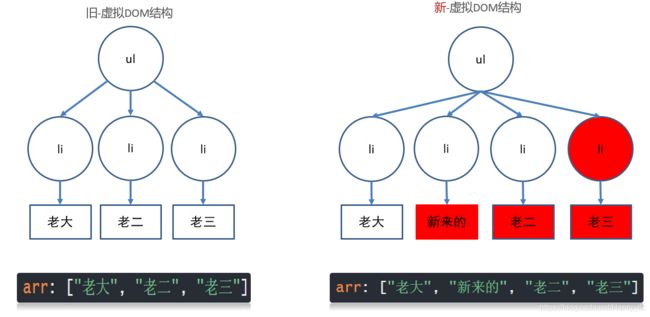
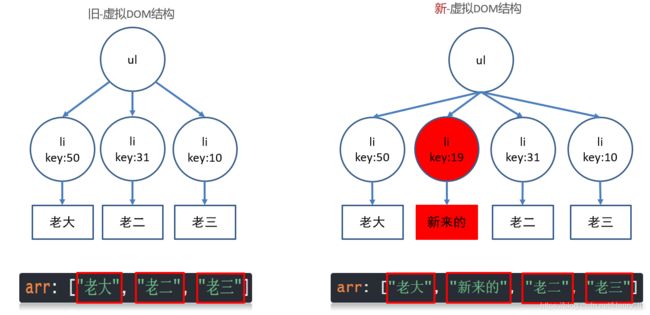
旧 - 虚拟DOM结构 和 新 - 虚拟DOM结构 对比过程
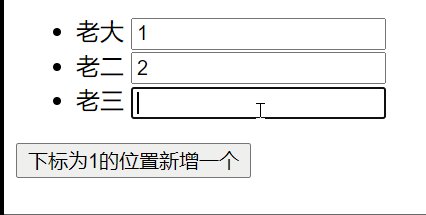
性能不高, 从第二个li往后都更新了
有key - 值为索引
- 还是就地更新
因为新旧虚拟DOM对比, key存在就复用此标签更新内容, 如果不存在就直接建立一个新的
-
{{ str }}
export default {
data(){
return {
arr: ["老大", "新来的", "老二", "老三"]
}
},
methods: {
addFn(){
this.arr.splice(1, 0, '新来的')
}
}
};
-
v-for先循环产生新的DOM结构, key是连续的, 和数据对应
-
然后比较新旧DOM结构, 找到区别, 打补丁到页面上
最后补一个li, 然后从第二个往后, 都要更新内容
口诀: key的值有id用id, 没id用索引
有key - 值为id
key的值只能是唯一不重复的, 字符串或数值
v-for不会移动DOM, 而是尝试复用, 就地更新,如果需要v-for移动DOM, 你需要用特殊 attribute key 来提供一个排序提示
新DOM里数据的key存在, 去旧的虚拟DOM结构里找到key标记的标签, 复用标签
新DOM里数据的key存在, 去旧的虚拟DOM结构里没有找到key标签的标签, 创建
旧DOM结构的key, 在新的DOM结构里没有了, 则移除key所在的标签
<template>
<div>
<ul>
<li v-for="obj in arr" :key="obj.id">
{{ obj.name }}
<input type="text">
li>
ul>
<button @click="btn">下标1位置插入新来的button>
div>
template>
<script>
export default {
data() {
return {
arr: [
{
name: '老大',
id: 50
},
{
name: '老二',
id: 31
},
{
name: '老三',
id: 10
}
],
};
},
methods: {
btn(){
this.arr.splice(1, 0, {
id: 19,
name: '新来的'
})
}
}
};
script>
<style>
style>
图解效果:
总结: 不用key也不影响功能(就地更新), 添加key可以提高更新的性能