上一篇我们介绍了 Cocos Creator 2.x 项目升级 3.x 的大流程。
但最后一步,还需要手动将之前 2.x 写的函数注释一处处的放开。
并将 2.x 的代码写法改成 3.x 的,下面我们就来看一下有那些差异。
1. 模块引入
在 Creator 3.x 中废弃了 cc.Node、cc.Sprite 这种全局形式的 API 调用。
取而代之的是,先要在脚本顶部 import 模块,代码如下:
//从 cc 模块中解构出 Node、Sprite 变量
import { Node, Sprite } from 'cc'好在 VSCode 编辑器,它会自动帮助我们添加 import 模块。![]()
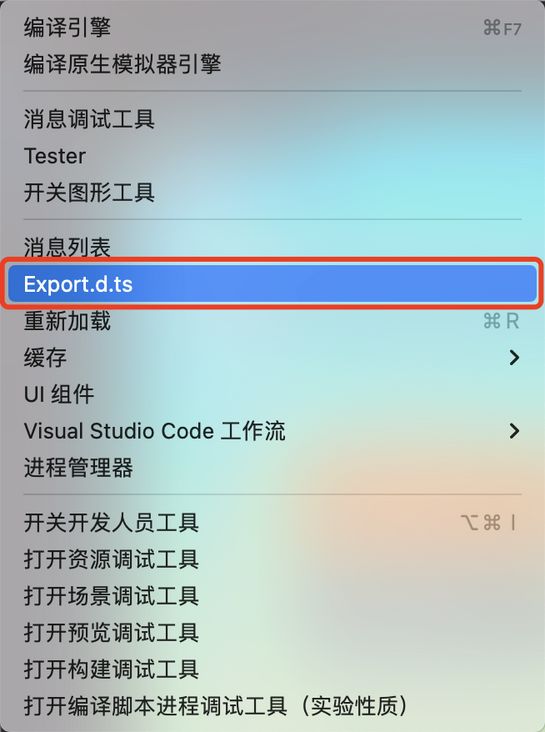
但你需要先在 3.x 引擎主菜单 开发者→Export.d.ts 安装 VSCode 提示文件,看下图:
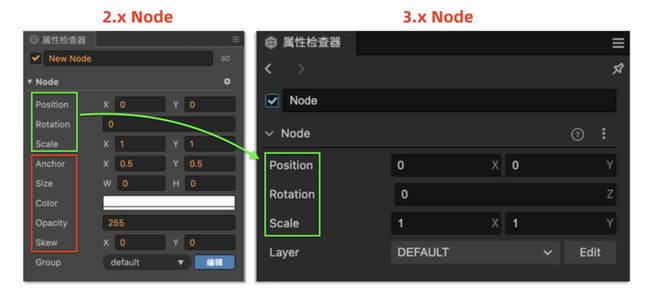
2. Node 基础属性变化
Creator 3.x 中 Node 的属性变的极其的简洁了,只剩下 position、rotation、scale 这三个属性被保留。
而且它们都变成了 Vec3 类型,看下面使用方法。
设置节点位置
//Creator 2.x
this.node.position = v2(100, 100)
this.node.x = 100; //3.x中不可用
this.node.y = 100; //3.x中不可用
//Creator 3.x 中不能使用x、y、z分量设置节点位置
//需要使用 position 属性或 setPosition 方法
this.node.position = v3(100, 100, 100);
//注意需要同时设置 xyz 三个分量
this.node.setPosition(100, 100, 100);设置节点缩放
//Creator 2.x
this.node.scale = 1.5;
//Creator 3.x
//注意 scale 不在是一个 number 而是 Vec3
this.node.scale = v3(1.5, 1.5, 1.5);
//注意 需要同时设置 xyz 三个分量
this.node.setScale(1,1,1);节点在二维上的旋转
//Creator 2.x rotation 属性在 2.3.x 之后是使用 angle 属性
this.node.angle = 1.5;
//Creator 3.x
//节点的 rotation 属性其实是一个 Quat 类型
//2D节点在属性检查器中的 rotation
//对应的是节点的 angle 属性
this.node.angle = 10
//也可以使用 eulerAngles 来设置,注意它是设置的Z轴的旋转
this.node.eulerAngels = v3(0, 0, 10);3. 节点颜色与透明
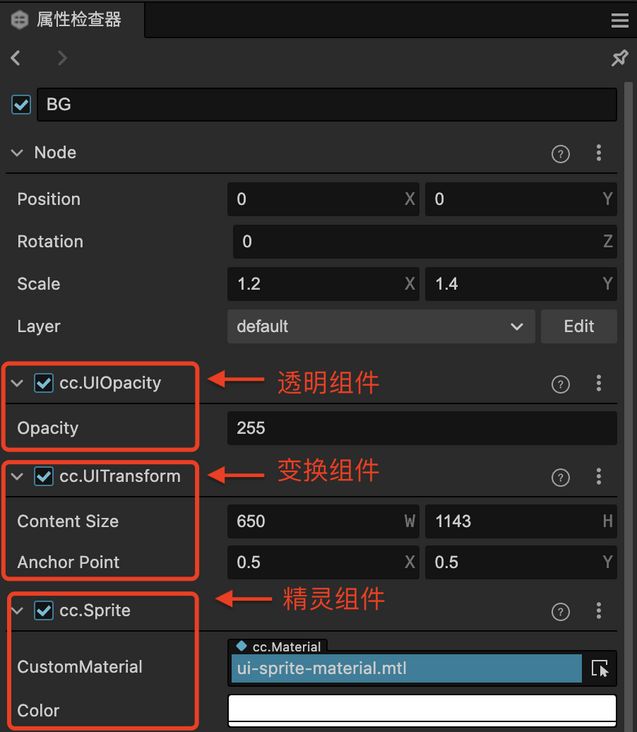
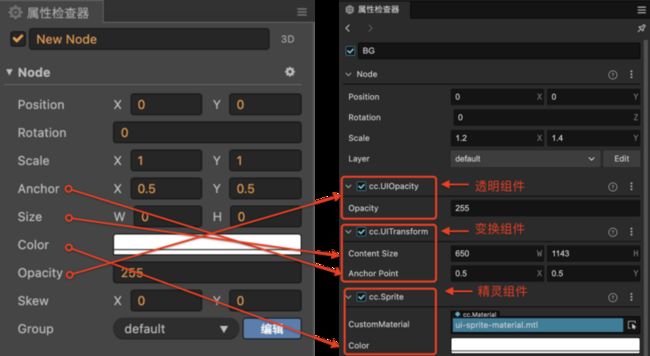
我们在 3.x 场景中添加一个 2D 精灵,你可以看到,节点的颜色与透明,已经分离到别的组件上了。
- opacity 属性移到 cc.UIOpacity 组件
- color 属性移到 cc.Sprite 组件
- size、anchor point 属性移到 cc.UITransform 组件
因此之前的 node.opacity、node.scale、node.color、node.width,这些接口都不能使用了,取而代之的是下面这些样的接口方法。
设置节点透明度
//Creator 2.x
this.node.opacity = 200;
//Creator 3.x
this.node.getComponent(UIOpacity).opacity = 200;设置节点颜色
//Creator 2.x
this.node.color = cc.Color.RED;
//Creator 3.x
this.node.getComponent(Sprite).color = Color.RED;设置节点大小
//Creator 2.x
this.node.setContentSize(100, 100);
//Creator 3.x
let transform = this.node.getComponent(UITransform);
//使用方法设置节点大小
transform.setContentSize(100, 100)
//也可以使用contentSize属性
transform.contentSize = Size(100, 100);
//还可以使用width、height属性
transform.width = 100;
transform.height = 100;虽然 3.x 中 Node 的 position、scale、rotation 属性还在,但代码接口也有所变化,我们来看下他们的区别。
节点坐标转换
还有,在 2D 中常用的节点坐标转换
- Node.convertToNodeSpaceAR
- Node.convertToWorldSpaceAR
- Node.getBoundingBox
这些接口移到了 UITransform 组件对象上了,看下面代码:
//Creator 2.x
let p = this.node.convertToNodeSpaceAR(eventTouch.location);
//Creator 3.x
let transform = this.node.getComponent(UITransform);
let location = eventTouch.location;
//注意 3.x 中convertToNodeSpaceAR的参数为 Vec3 类型
//但 location 为 Vec2 类型
let p = transform.convertToNodeSpaceAR(v3(location.x, location.y));节点层级
在 2.x 中 Node.zIndex 是用来控制节点显示层级,数值越大在最底层。
而在 3.x 中 Node.zIndex 接口已被废弃,需要使用 Node.setSiblingIndex() 方法,与 2.x 是相反的,数值最小的在最底层。
4. Tween 动画
在 Creator 2.x 中 Tween 动画主要是控制节点的位移、旋转、缩放、透明度、颜色等属性。
移植到 Creator 3.x 后要注意的是:
- 有些属性已经不在 Node 对象上了,需要获取相关组件来控制
- 位移、旋转、缩放属性使用 Vec3 类型而非 Vec2,不然会出现一些意想不到的问题。
例如:
...
let node = item.node;
tween(node)
.to(0.1, { scale: v2(1.1, 1.1) }) //放大
.to(0.1, { scale: v2(1, 1)}) //还原,这里会出错!
.start();上面运行效果也都正常,但是会导致一些交互事件失效,比如:按钮无法响应点击事件。需要改成下面这样:
...
let node = item.node;
tween(node)
.to(0.1, { scale: v3(1.1, 1.1) }) //放大
.to(0.1, { scale: v3(1, 1)}) //还原
.start();需要将 scale 属性的值从 Vec2 改成 Vect3 就正常了。
5. 编辑器加载资源
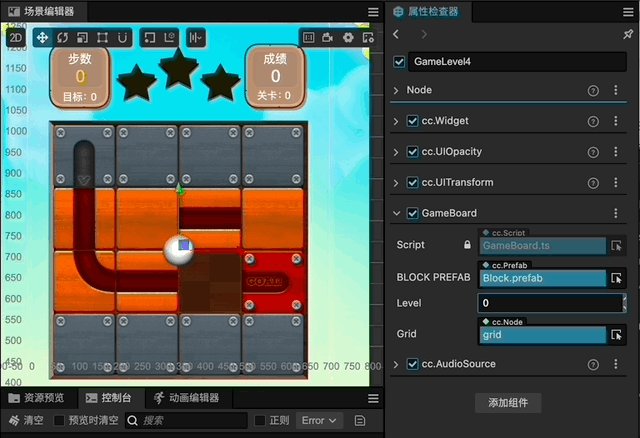
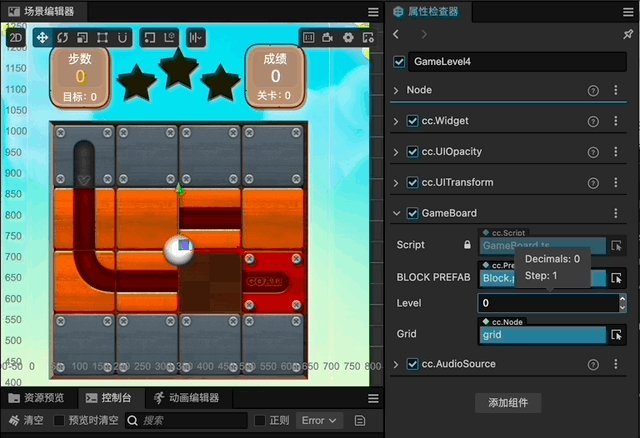
项目中,有时我们会用到编辑器内资源加载,什么意思呢?
就是说希望在编辑器状态,就能看一些界面效果,而不用跑H5预览。
而且使用到的图片资源,并不是在编辑器中手动拖放的,而是用代码加载。
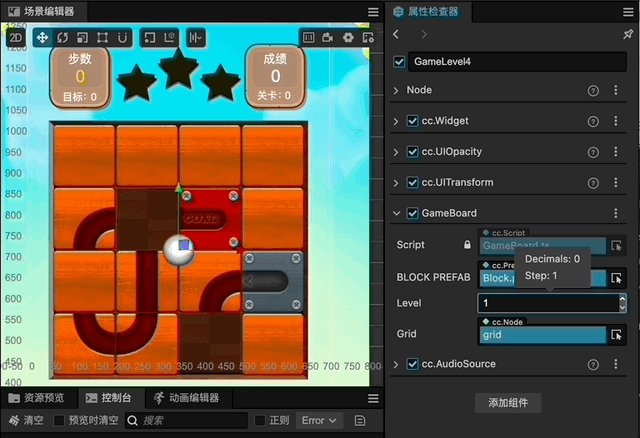
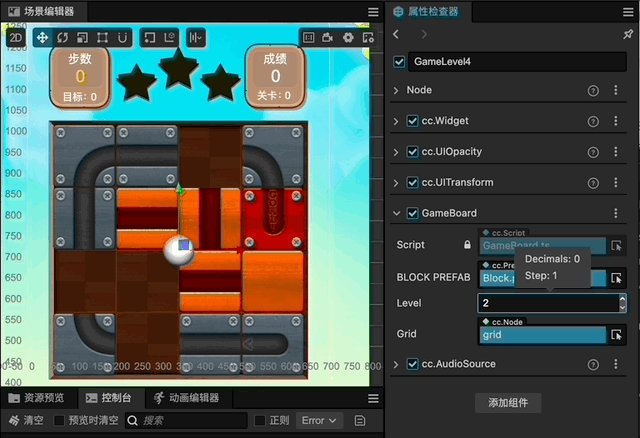
上图中,通过 GameBoard 组件的 Level 属性切换关卡编号,可看直接看到场景变化。
不会的同学可能会问,这是怎么做到的呢?
1. 为组件脚本添加 executeInEditMode 装饰器
import { _decorator } from 'cc';
const {ccclass, executeInEditMode} = _decorator;
@ccclass('GameBoard')
@executeInEditMode //添加编辑器模式执行
export default class GameBoard extends Component {
onLoad() {
//代码将在编辑器状态执行
}
start() {
//代码将在编辑器状态执行
}
update() {
//代码将在编辑器状态执行
}
}注意,在编辑器中执行代码可能会出现一些副作用,比如对象未初化、update被频繁调起。
在 2.x 这时你可以使用 CC_EDITOR 变量做检查,代码如下:
//Creator 2.x 使用 CC_EDIDTO 全局变量检查
update() {
if (CC_EDITOR) {
return;
}
...
}3.x 中已经不存在全局 CC_EDITOR,而是在 cc/env 模块,代码如下:
//Creator 3.x 使用 EDITOR 变量检查
import { EDITOR } from 'cc/env';
...
update() {
if (EDITOR) {
return;
}
...
}2. 编辑器中加载资源
//Creator 2.4.x 加载图集中的图片
//注意'path'为resouces目录文件路径
cc.resources.load(path, SpriteAtlas, (err, res) => {
let sprite = this.getComponent(Sprite);
sprite.spriteFrame = res.getSpriteFrame(this.imageName);
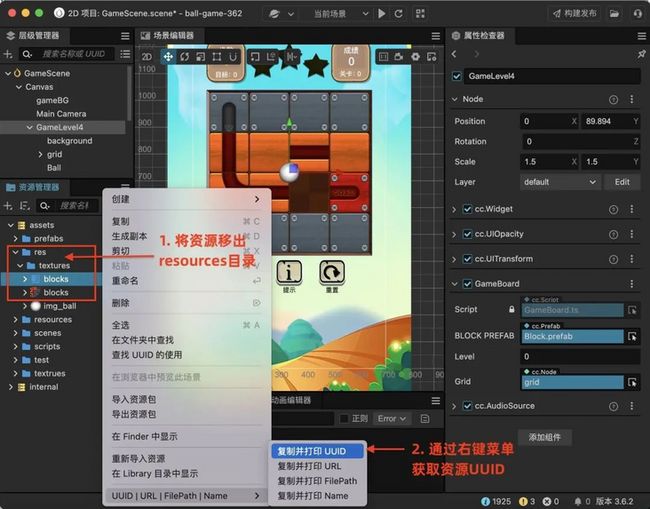
});在 3.x 中 Bundle 目录下的资源,不能在编辑器状态下被加载。
因此需要将文件移出 resouces 目录,并使用 assetManager.loadAny 这个万能加载 API,代码如下:
//Creator 3.x 加载图集中的图片
assetManager.loadAny({uuid:'xxx', type: SpriteAtlas}, (err, res) => {
let sprite = this.getComponent(Sprite);
sprite.spriteFrame = res.getSpriteFrame(this.imageName);
})在我的测试中使用 assetManager.loadAny({{uuid:...}})这种接口形式加载成功。
以上是都是我在升级 2.x 项目到 3.x 时遇到的 API 接口差异情况,在此做个记录,也希望能对你有所帮助。
更多内容请关注公众号:Creator星球游戏开发社区